
【徒然iOS】気ままにUIKit6〜デリゲートメソッドを使ってみた〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけ
今回
をやってくよ〜〜〜〜〜!!!!!!!!!!!
前準備
で書いてた前準備で

今回もバックアップをとってから、変更してく🕺
本題
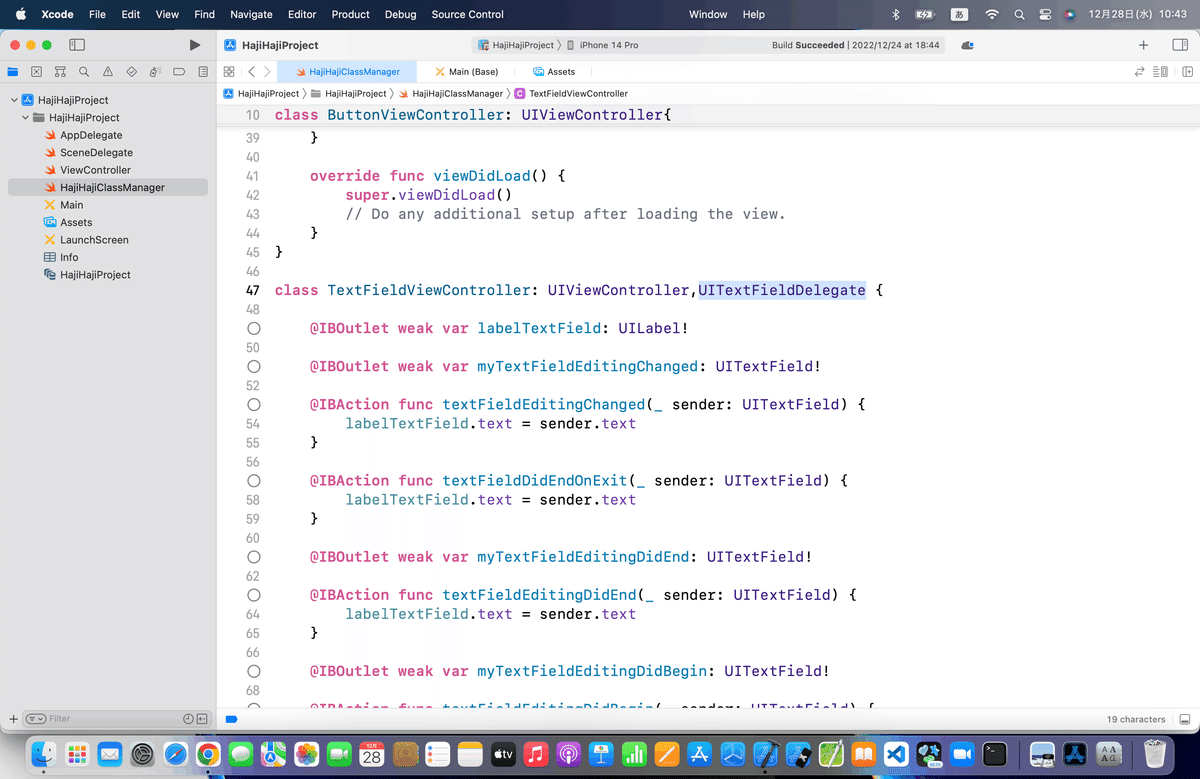
⒈前々回で追加したUITextFieldDelegateプロトコルを選択

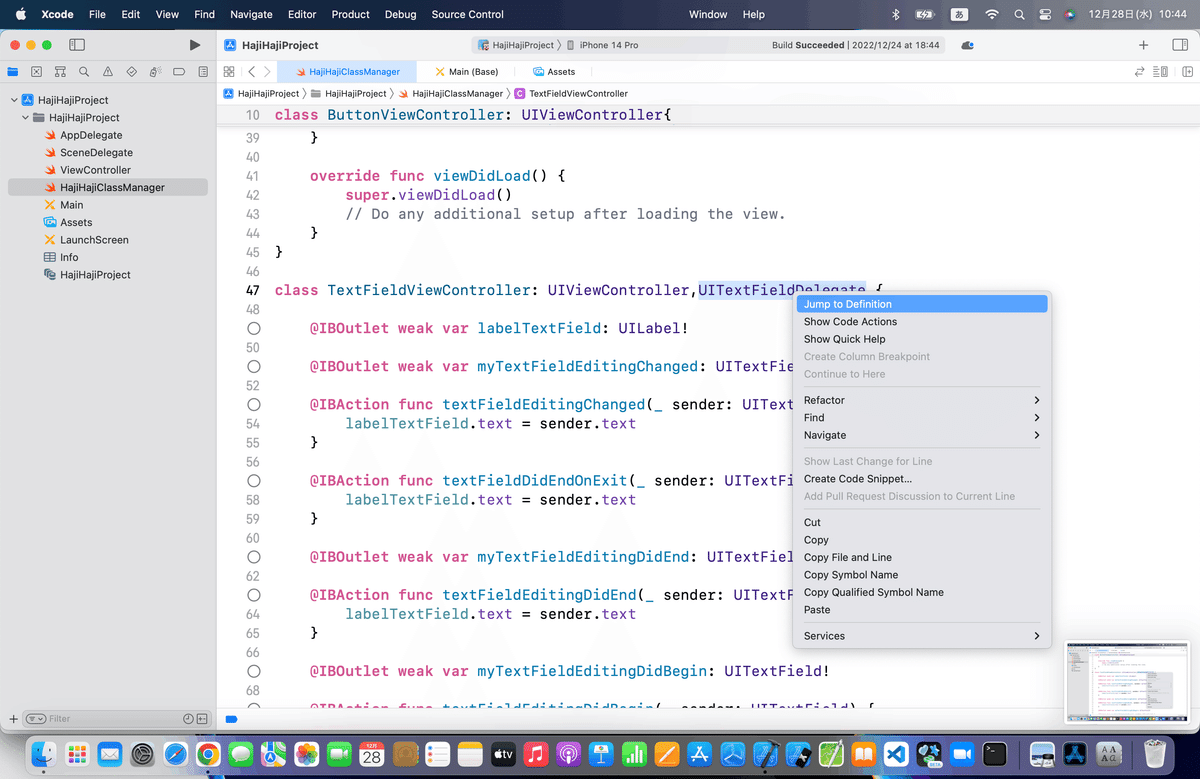
⒉control+クリックで出てくるメニューのJump to Definitionをクリック

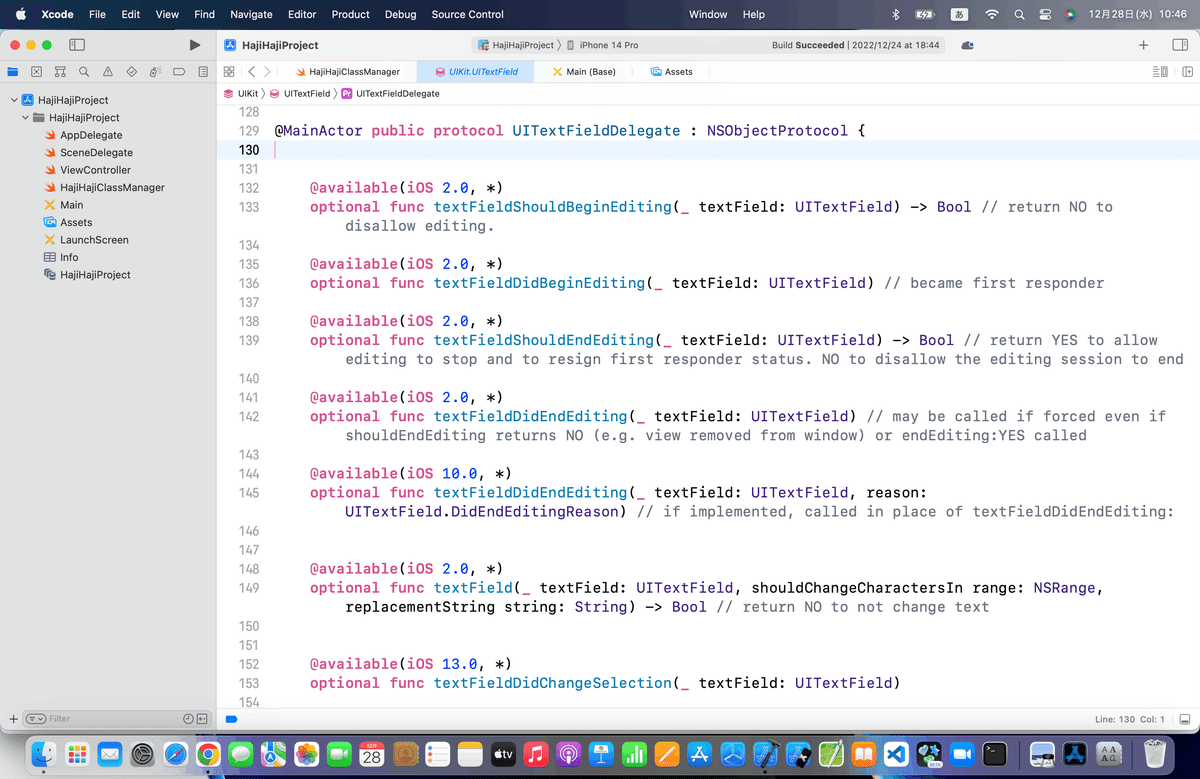
⒊表示された別タブを見る
記事の画像と異なるものが追加されてるのがわかるね

コードを書き出すとこんな感じ
@MainActor public protocol UITextFieldDelegate : NSObjectProtocol {
/**
* 以下見やすいように、複数行のコメントは省いてます!
*/
@available(iOS 2.0, *)
optional func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool // return NO to disallow editing.
@available(iOS 2.0, *)
optional func textFieldDidBeginEditing(_ textField: UITextField) // became first responder
@available(iOS 2.0, *)
optional func textFieldShouldEndEditing(_ textField: UITextField) -> Bool // return YES to allow editing to stop and to resign first responder status. NO to disallow the editing session to end
@available(iOS 2.0, *)
optional func textFieldDidEndEditing(_ textField: UITextField) // may be called if forced even if shouldEndEditing returns NO (e.g. view removed from window) or endEditing:YES called
@available(iOS 10.0, *)
optional func textFieldDidEndEditing(_ textField: UITextField, reason: UITextField.DidEndEditingReason) // if implemented, called in place of textFieldDidEndEditing:
@available(iOS 2.0, *)
optional func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool // return NO to not change text
@available(iOS 13.0, *)
optional func textFieldDidChangeSelection(_ textField: UITextField)
@available(iOS 2.0, *)
optional func textFieldShouldClear(_ textField: UITextField) -> Bool // called when clear button pressed. return NO to ignore (no notifications)
@available(iOS 2.0, *)
optional func textFieldShouldReturn(_ textField: UITextField) -> Bool // called when 'return' key pressed. return NO to ignore.
@available(iOS 16.0, *)
optional func textField(_ textField: UITextField, editMenuForCharactersIn range: NSRange, suggestedActions: [UIMenuElement]) -> UIMenu?
@available(iOS 16.0, *)
optional func textField(_ textField: UITextField, willPresentEditMenuWith animator: UIEditMenuInteractionAnimating)
@available(iOS 16.0, *)
optional func textField(_ textField: UITextField, willDismissEditMenuWith animator: UIEditMenuInteractionAnimating)
}こうやってみると、
iOS10や13、16で追加されメソッドあるみたいだね👀
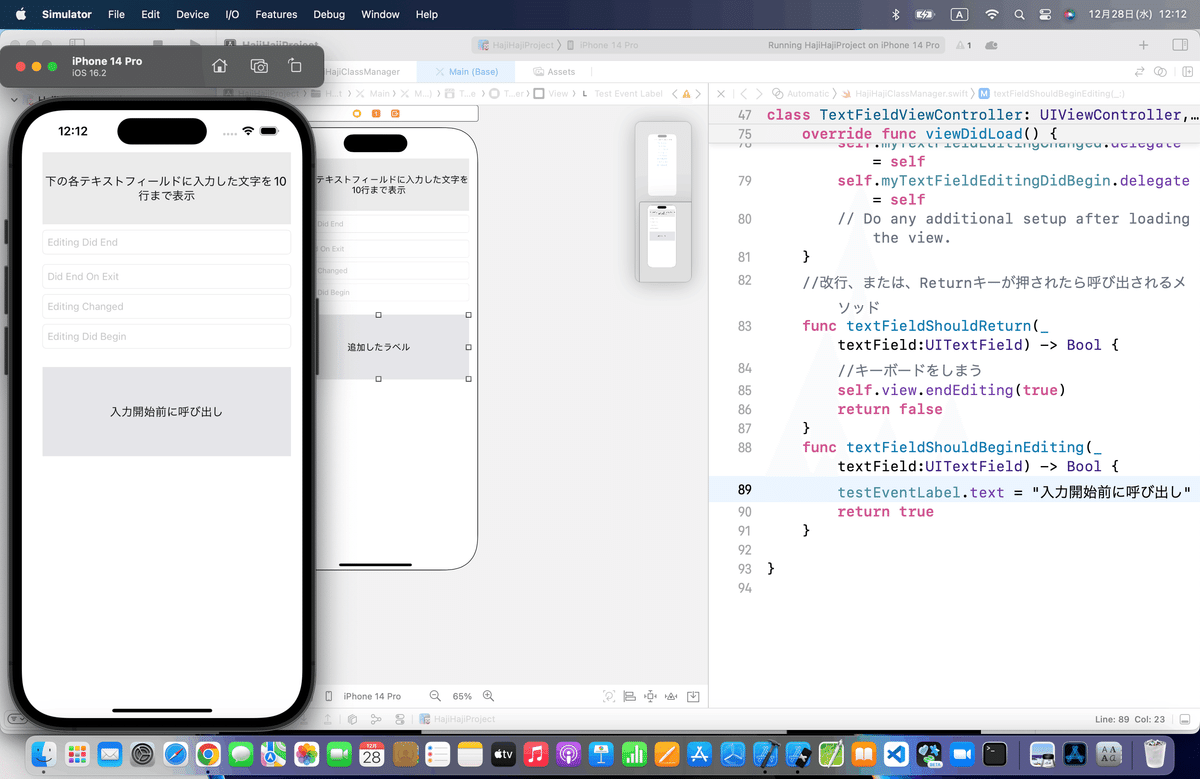
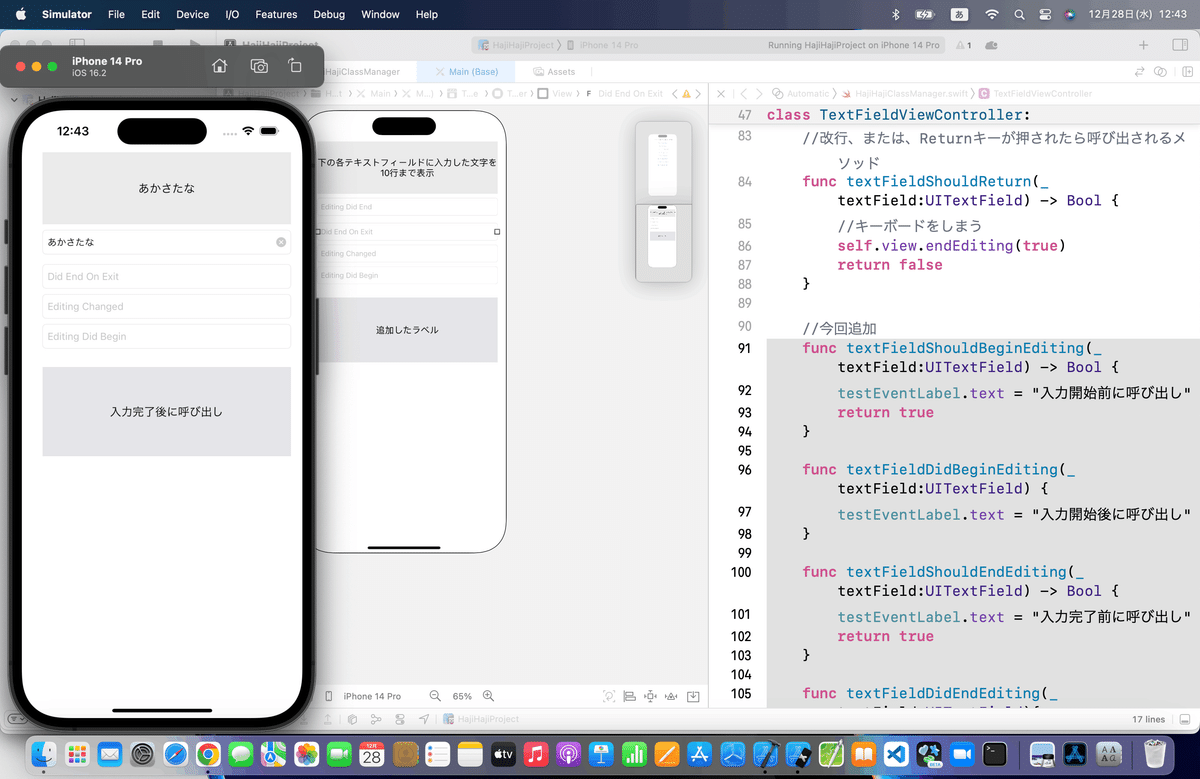
⒋今回用のラベルを追加して、
textFieldShouldBeginEditingメソッドを実行してみると、

今のところのコードはこんな感じ
class TextFieldViewController: UIViewController,UITextFieldDelegate {
@IBOutlet weak var labelTextField: UILabel!
@IBOutlet weak var myTextFieldEditingChanged: UITextField!
@IBAction func textFieldEditingChanged(_ sender: UITextField) {
labelTextField.text = sender.text
}
@IBAction func textFieldDidEndOnExit(_ sender: UITextField) {
labelTextField.text = sender.text
}
@IBOutlet weak var myTextFieldEditingDidEnd: UITextField!
@IBAction func textFieldEditingDidEnd(_ sender: UITextField) {
labelTextField.text = sender.text
}
@IBOutlet weak var myTextFieldEditingDidBegin: UITextField!
@IBAction func textFieldEditingDidBegin(_ sender: UITextField) {
labelTextField.text = sender.text
}
//今回追加
@IBOutlet weak var testEventLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
self.myTextFieldEditingDidEnd.delegate = self
self.myTextFieldEditingChanged.delegate = self
self.myTextFieldEditingDidBegin.delegate = self
// Do any additional setup after loading the view.
}
//改行、または、Returnキーが押されたら呼び出されるメソッド
func textFieldShouldReturn(_ textField:UITextField) -> Bool {
//キーボードをしまう
self.view.endEditing(true)
return false
}
//今回追加
func textFieldShouldBeginEditing(_ textField:UITextField) -> Bool {
testEventLabel.text = "入力開始前に呼び出し"
return true
}
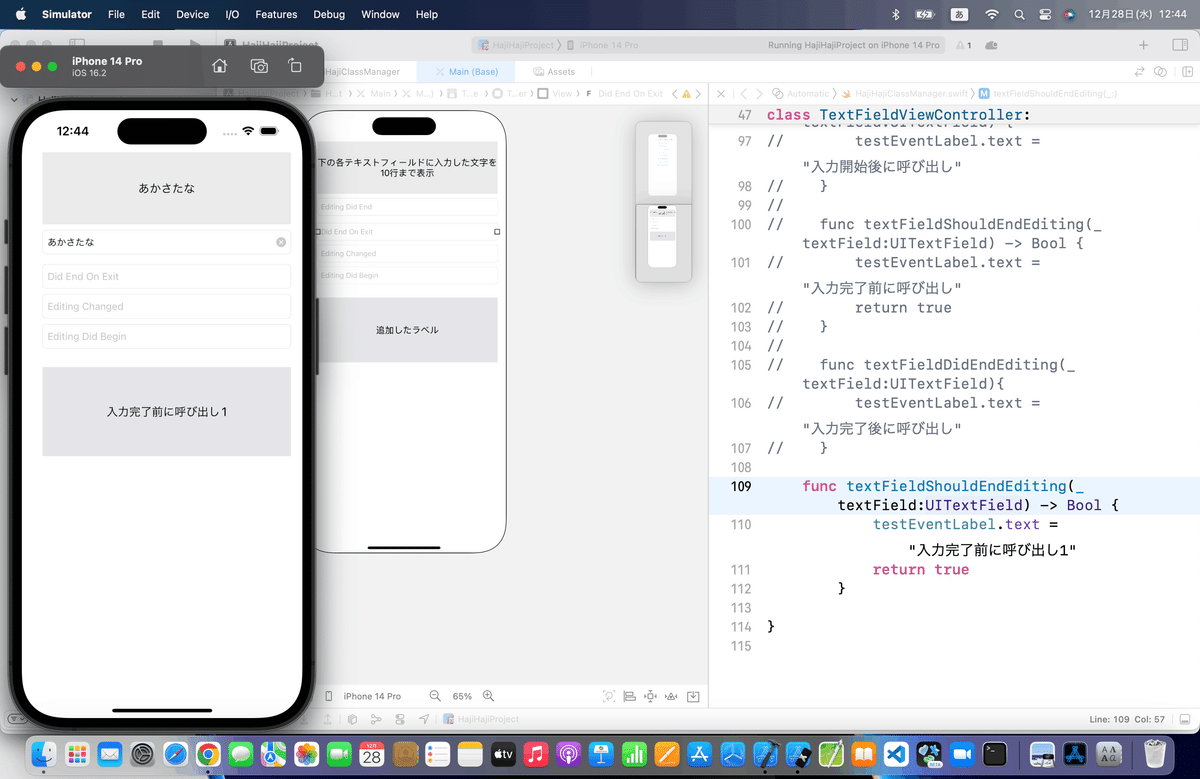
}⒌以降もやってみよう
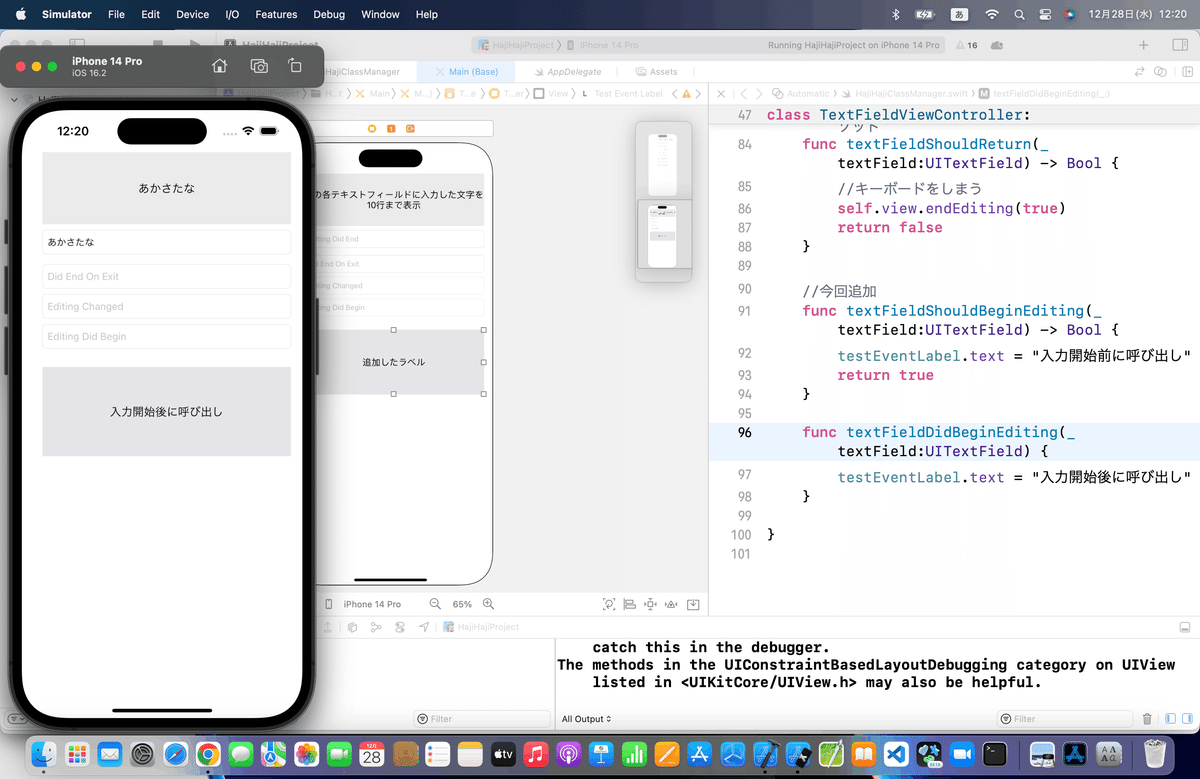
textFieldDidBeginEditingメソッド追加

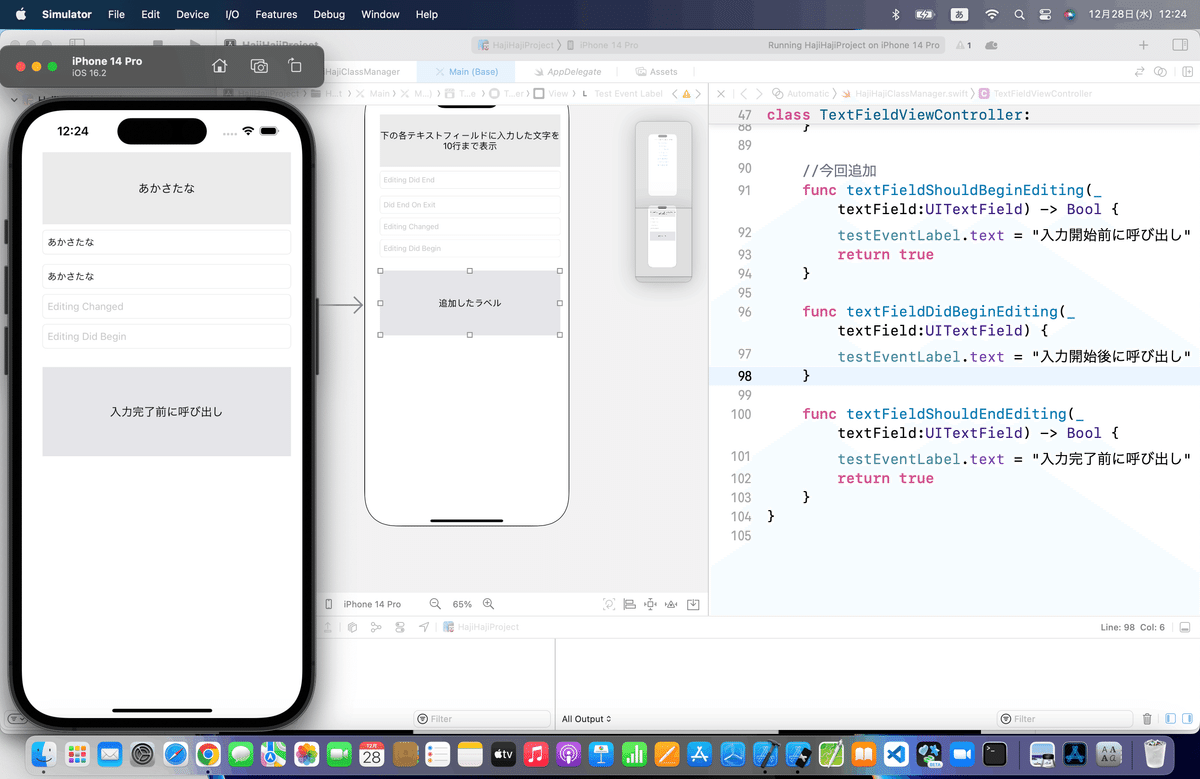
textFieldShouldEndEditingメソッド追加

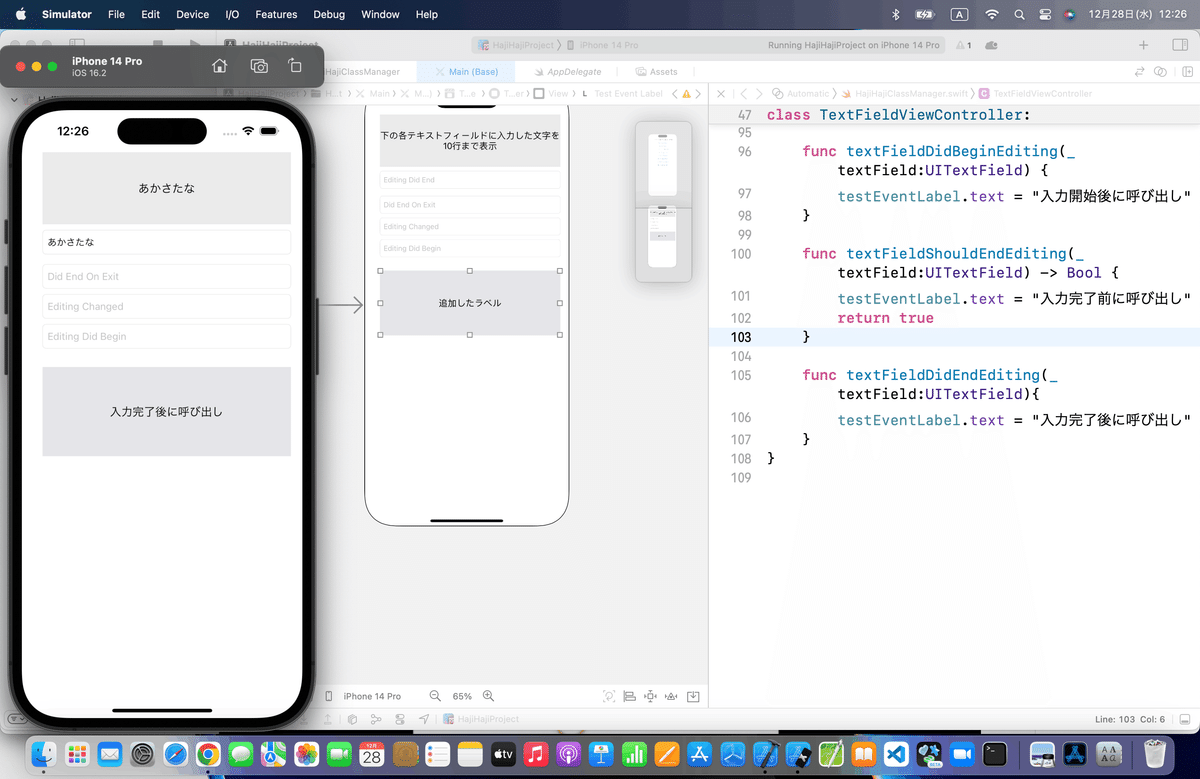
textFieldDidEndEditingメソッド追加

textFieldメソッド追加
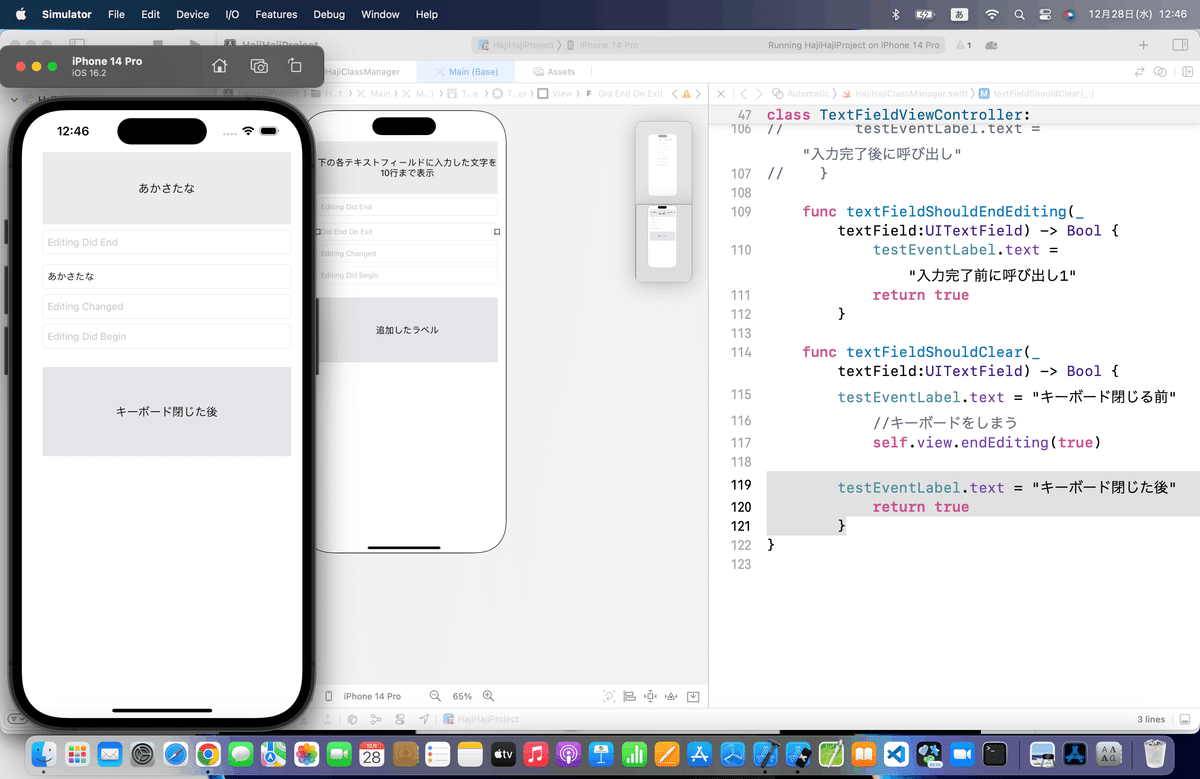
textFieldShouldClearメソッド追加

他の関数を一旦、コメントアウトして、再度実行

textFieldShouldReturnメソッド追加

記事については以上だけど、
テキストフィールドのイベントに応じて、
何かしら処理を実行したい場合に使う
ようにしたほうがい良さげだね〜〜〜〜!
紹介されてるイベントも重複しちゃってるし、、、💦
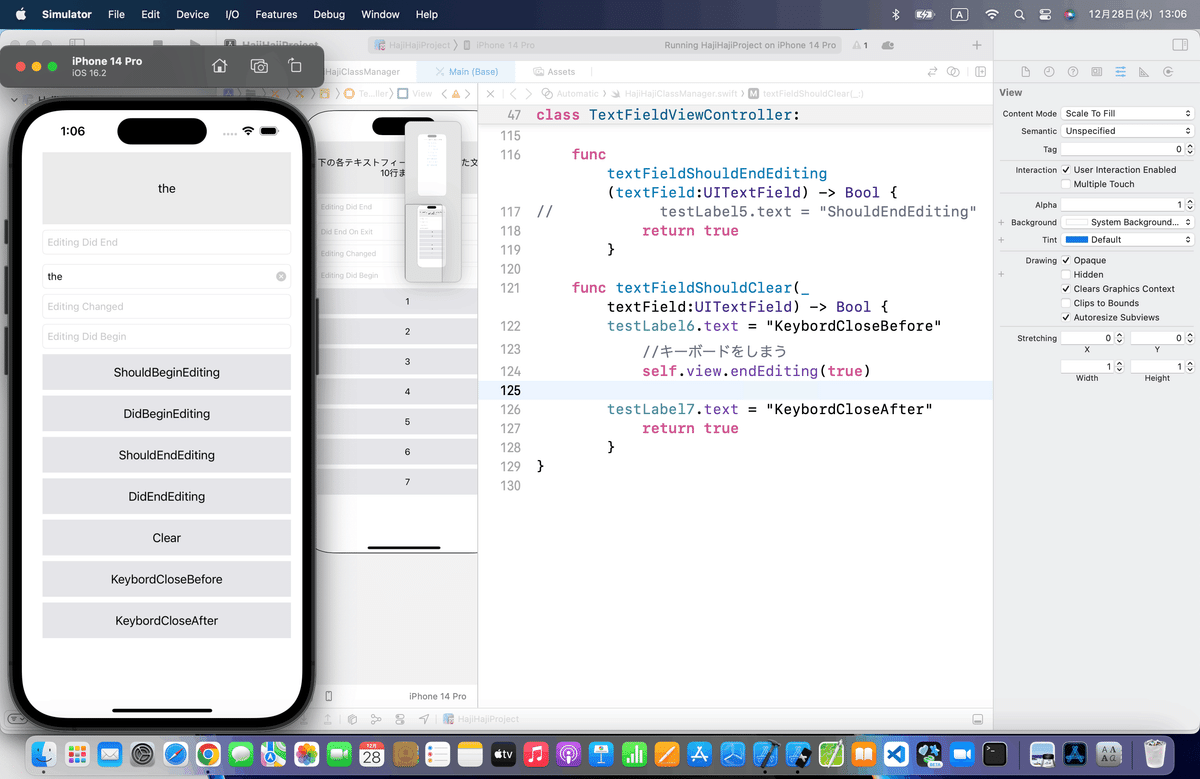
自分なりにやってみた

かなり意味のない感じだね〜〜〜〜orz
なので、作業後のコードは今回は割愛〜!
やっぱりシンプルに、ストレートに
「必要な時に必要な関数だけクラスの中に追加する」
でやったほうが良さげ🕺💦
