
【開発iOS10】前回見せたアプリから早速、機能を一部追加してみたー!!!!
概要
の、10月からで見せてたアプリに、書いてたとおり早速、書いてるコードを確認できるようにしたので、カキコw
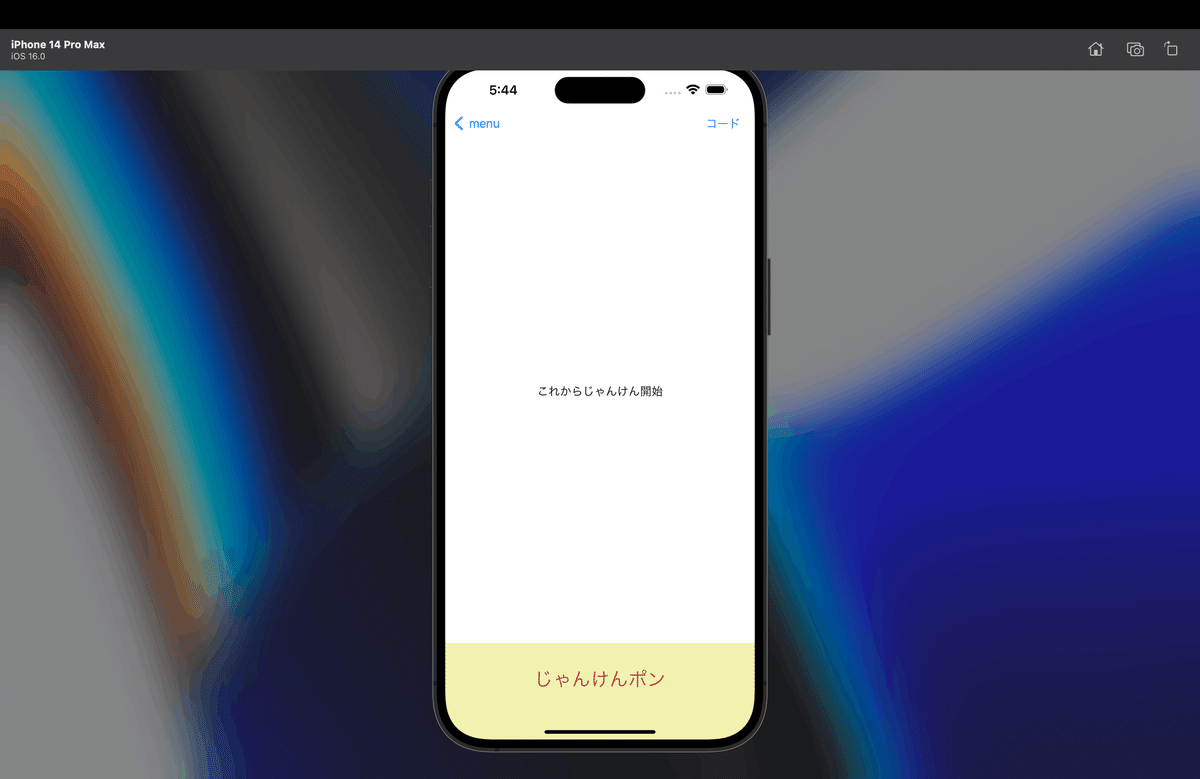
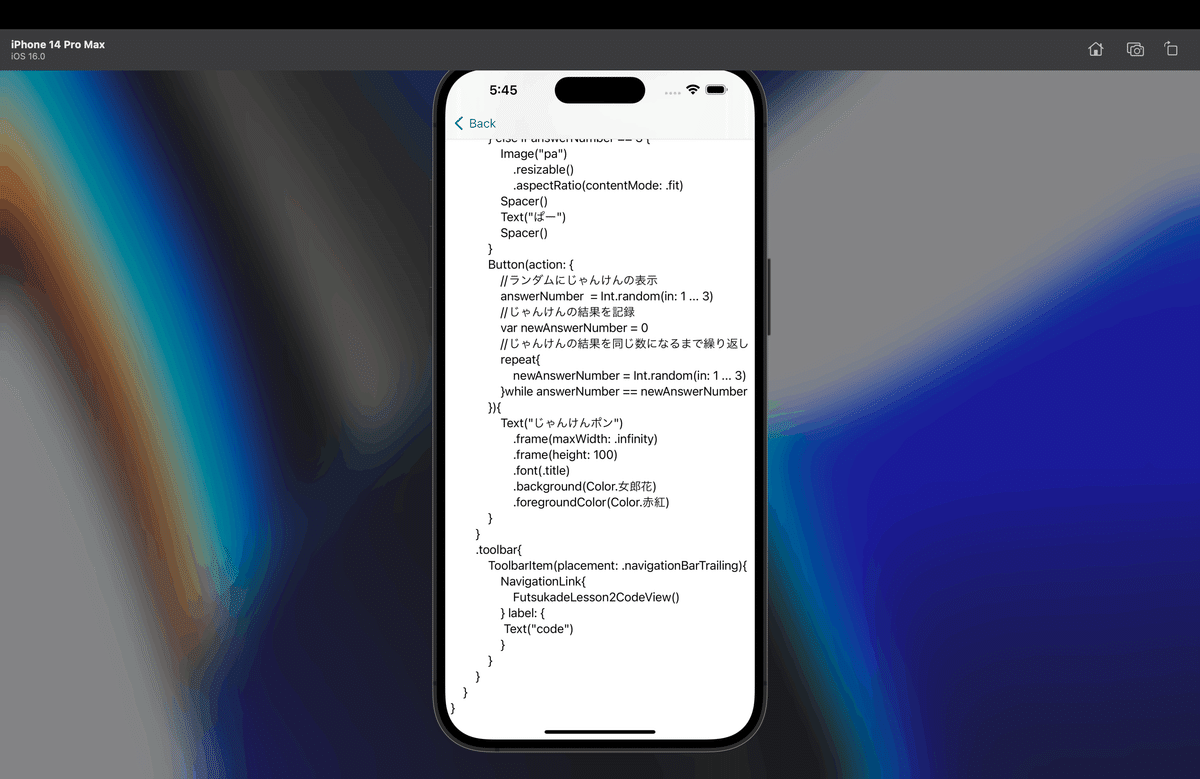
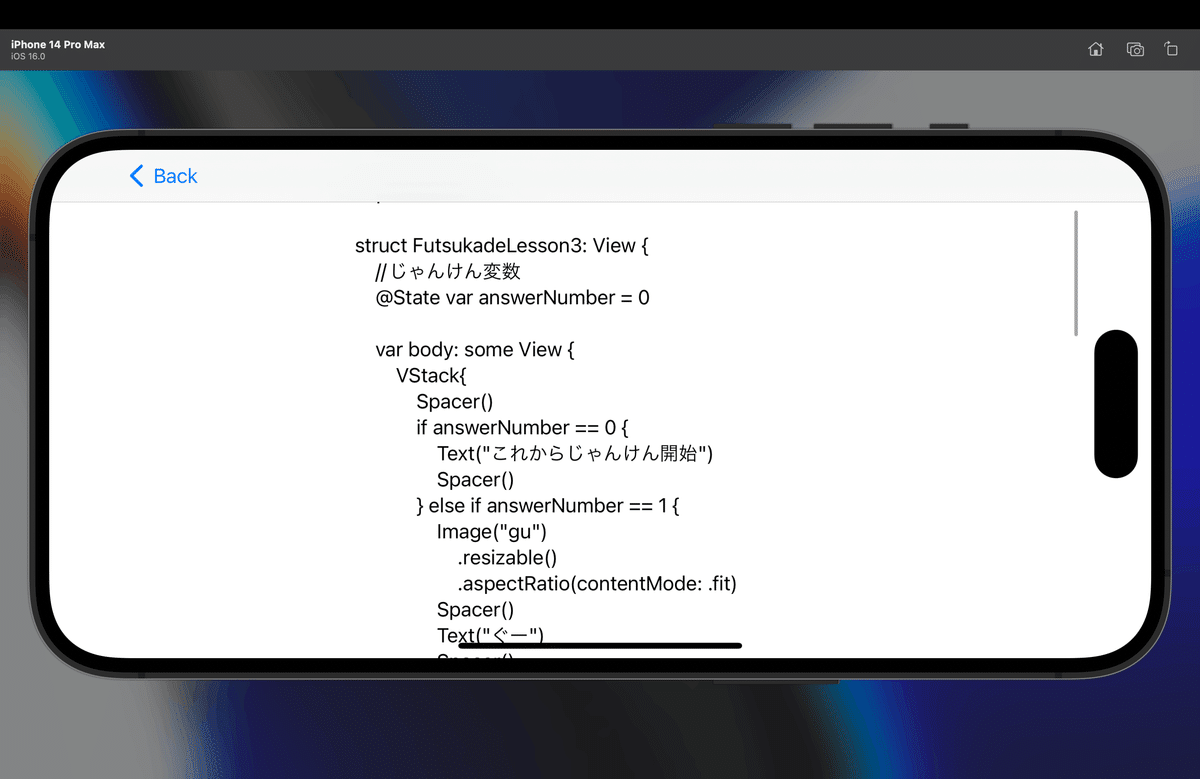
画面






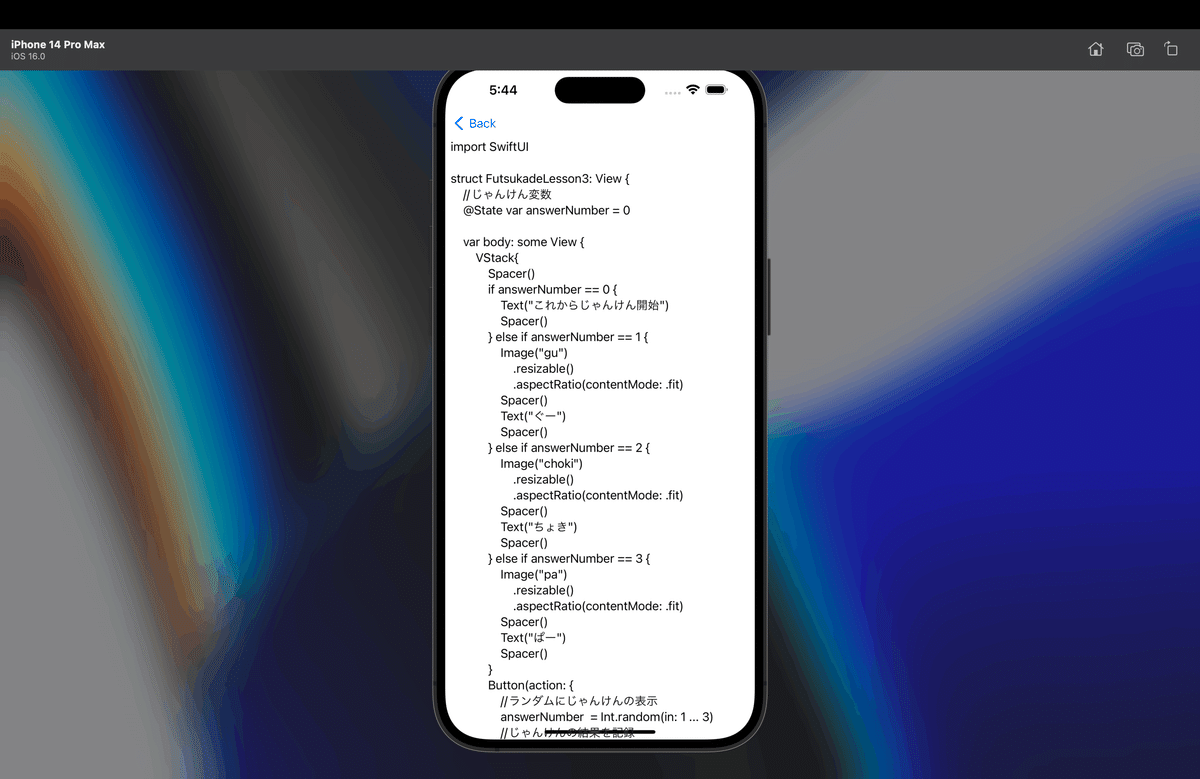
この機能のコードなんだったっけ?
って時に、サブビューでコードをボタンひとつで表示できたら、
結構、時間の短縮になるかな〜〜〜と。
一々、ソースコードファイルとかWEBサイトとか開かなくて直でボタン一発でみれるからね〜〜〜〜。
他にも方法はあると思うけど、思いつきで作ったのはこんな感じ
遊びでこんなこともできるんだ
って感じで、SwiftUIを楽しく学びながら、
自分にとって使いやすい世界にひとつしかないアプリ
なんかも無料な環境で、アイデアひとつで結構、簡単に作れるから
試してみてね〜〜〜〜〜〜〜🕺
てかXcodeは、
対応したMacさえあれば、
どんな人でも、
より簡単に、
よりモダンに、
iOSアプリを作れる
ようにApple社が開発して、
世界中に公開し、
日々進化を遂げてる
開発プラットフォーム
だから、どんどん遊んでみてね〜〜〜〜〜〜〜〜〜〜〜✨
今日は、
MacOSの更新とか、iOSの更新があったので、午後の作業が潰れてしまった💦
明日は一日、
💃製作活動やろ!!!!🕺
