
【徒然iOS】気ままにUIKit89〜Tab Bar Item ボタンの画像やタイトルを好みに合わせて設定〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
をやってから本題へ💃

本題
タブバーアイテムとは、
Tab Bar(以下、タブバー)に配置するボタンやタイトルを持つ部品
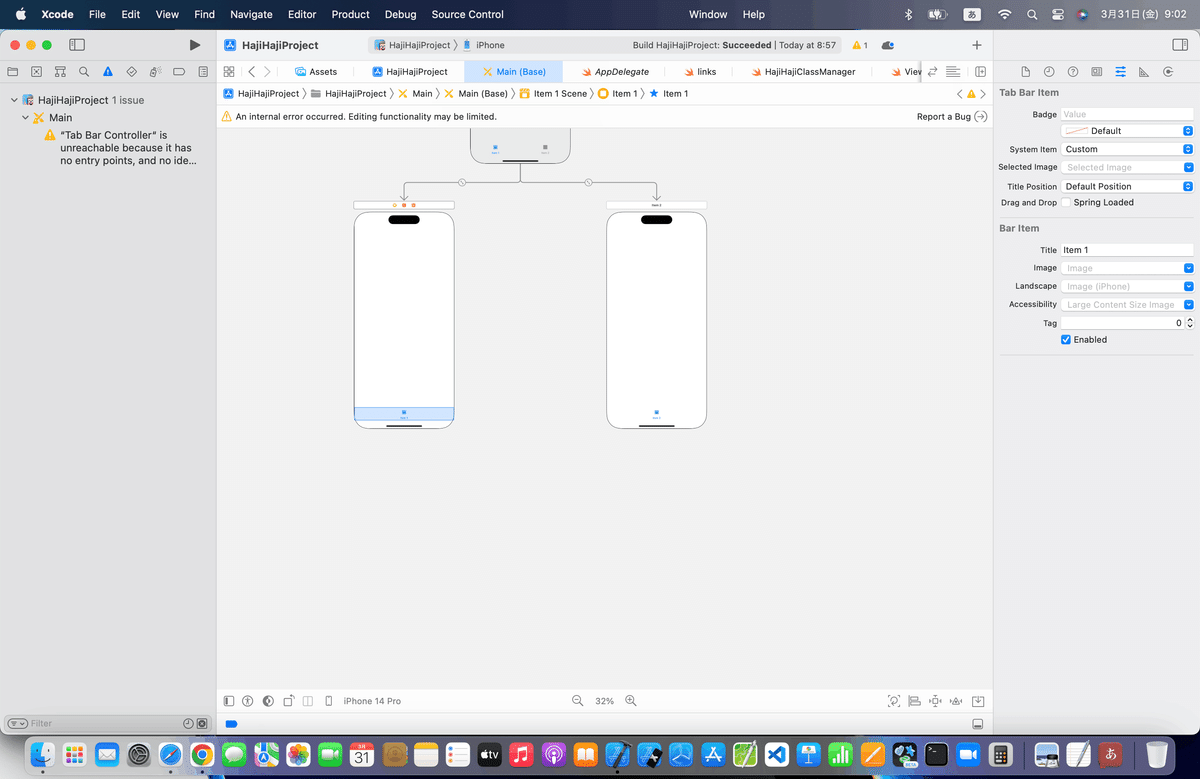
⒈とりあえず、新規でタブありのビューを追加〜〜〜
前回、前々回と、こっちの方が楽〜〜〜🕺っと、タブバーコントローラを紹介してるから、
そっちで紹介するね〜〜〜〜



念の為、


では恒例の、
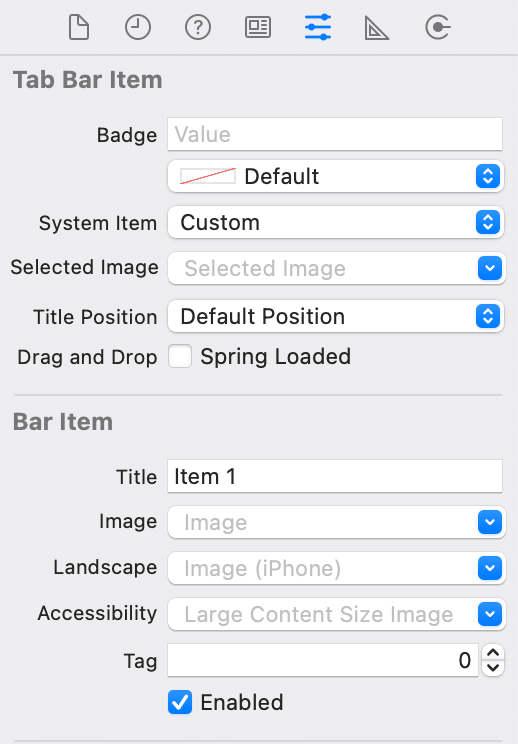
⒉一覧表

設定項目のときは毎回だけど、自分で動かして体感して欲しいので、
今回もコードのところだけやってく〜〜〜〜
Image
⒈コード組み込み
//
// TestTabBarController.swift
//
import UIKit
class TestTabBarController: UITabBarController{
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//レンダリングモードをAlwaysOriginalでボタンの画像を登録する。
tabBar.items![0].image = UIImage(named: "day.png")!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBar.items![1].image = UIImage(named: "evening.png")!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
tabBar.items![2].image = UIImage(named: "night.png")!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
//選択中のアイテムの画像はレンダリングモードを指定しない。
tabBar.items![0].selectedImage = UIImage(named: "day.png")
tabBar.items![1].selectedImage = UIImage(named: "evening.png")
tabBar.items![2].selectedImage = UIImage(named: "night.png")
}
}を参考にコード組み込み〜〜〜〜
class TabBarItemSettingsController: UITabBarController{
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//レンダリングモードをAlwaysOriginalでボタンの画像を登録する。
tabBar.items![0].image = UIImage(named: "ちゃん丸")!.withRenderingMode(UIImage.RenderingMode.alwaysOriginal)
tabBar.items![1].image = UIImage(named: "pinImage")!.withRenderingMode(UIImage.RenderingMode.alwaysOriginal)
tabBar.items![2].image = UIImage(named: "ナビゲーションバー背景")!.withRenderingMode(UIImage.RenderingMode.alwaysOriginal)
//選択中のアイテムの画像はレンダリングモードを指定しない。
tabBar.items![0].selectedImage = UIImage(named: "ちゃん丸")
tabBar.items![1].selectedImage = UIImage(named: "pinImage")
tabBar.items![2].selectedImage = UIImage(named: "ナビゲーションバー背景")
}
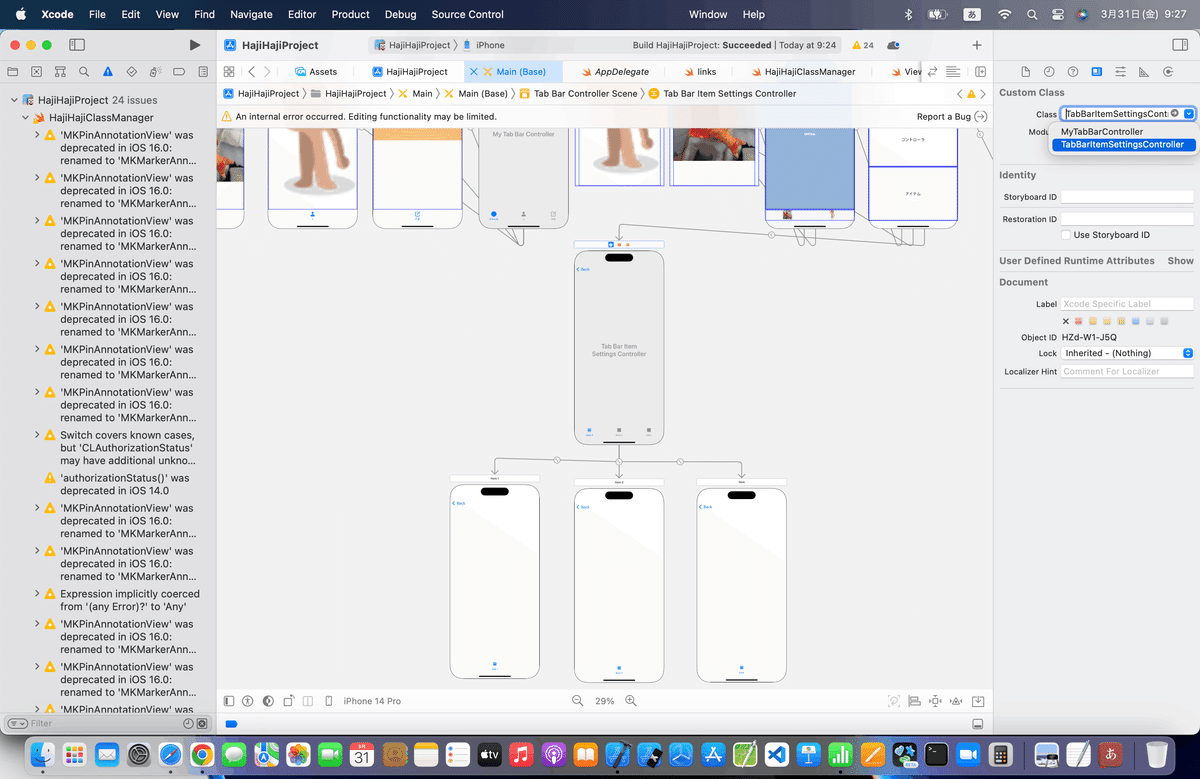
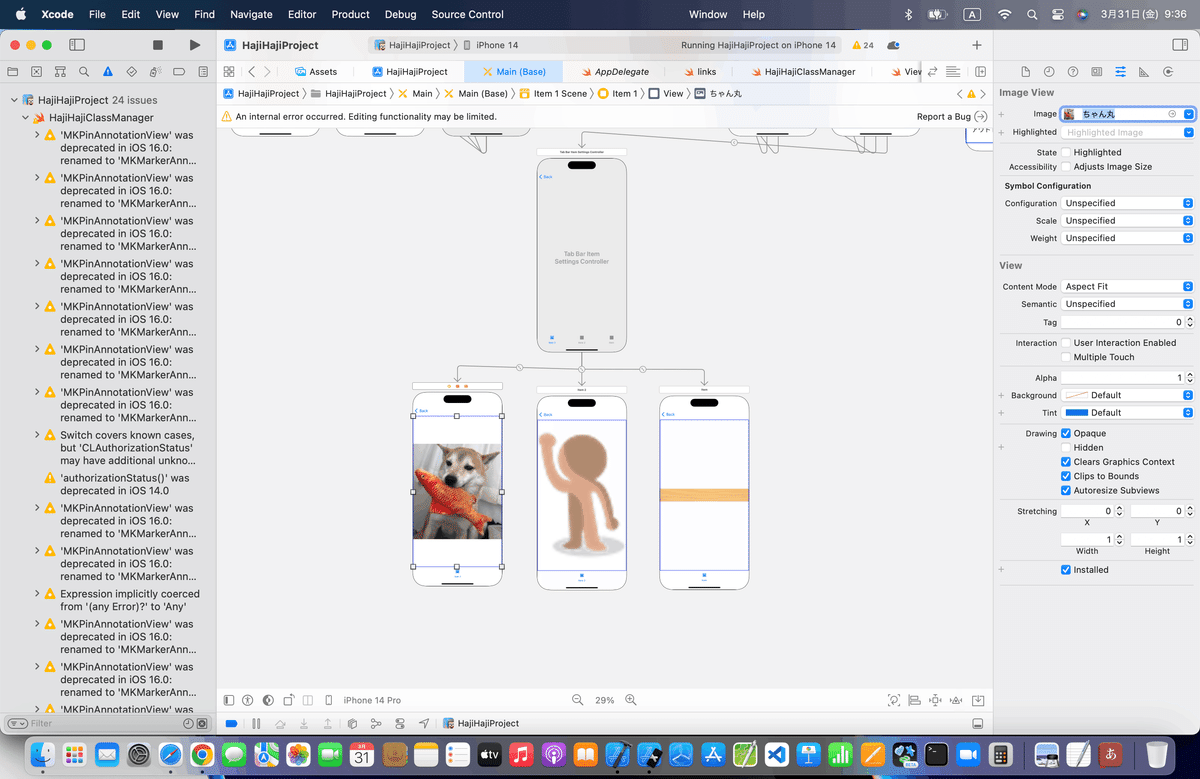
}⒉クラスをコントローラーに適用して、コード的に3つビューが入りそうなんでビューを繋ぐ〜〜〜

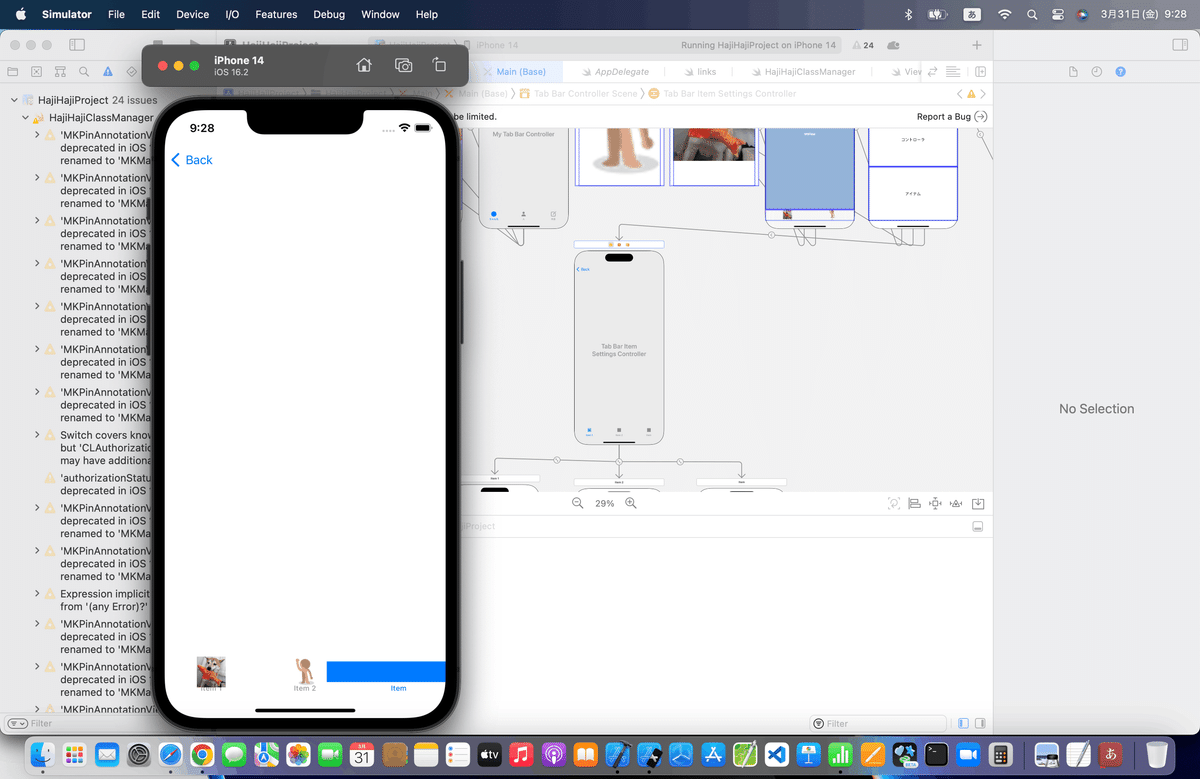
⒊シミュレータで実行

ブラッシュアップ


さらに、




確かにさっきコメントアウトしたレンダリング指定なしをした方が
分かりやすいかもしれないね👀


ま、ここまでやるんなら、
セグメントコントローラ

でやった方がいいんじゃねーか🤔
とも思うんだけどね、、、
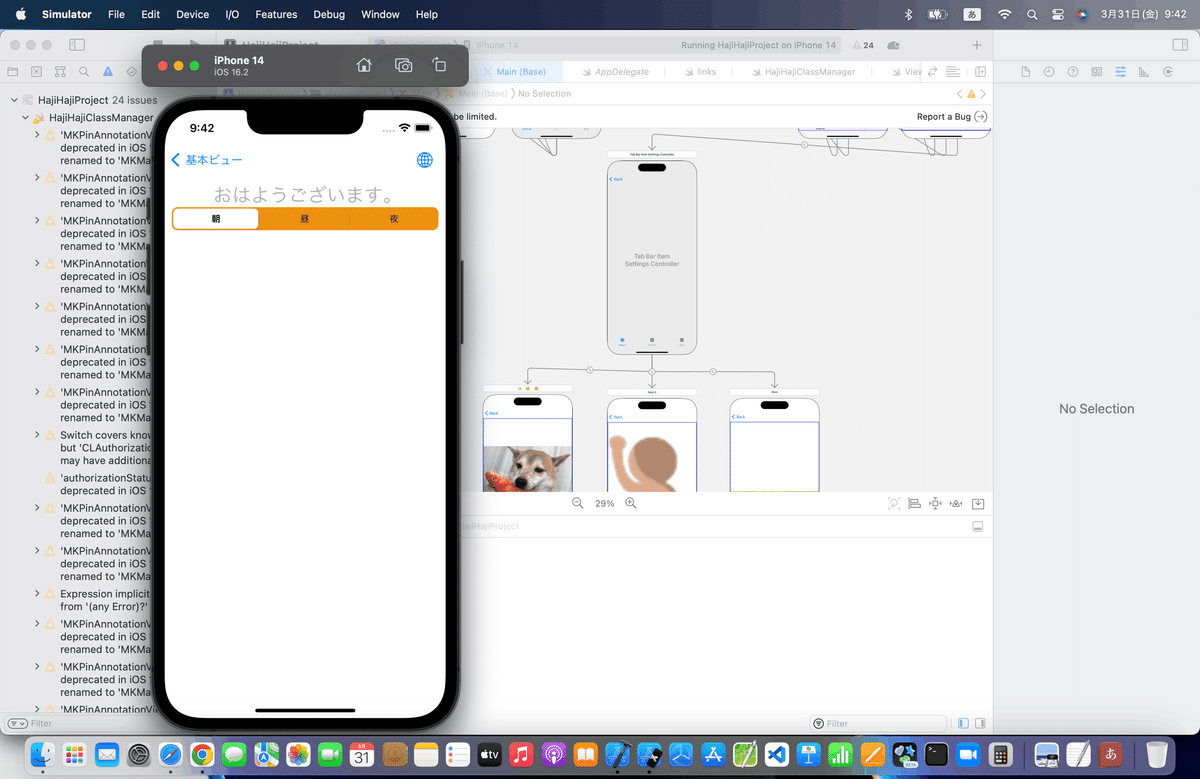
さてと、後は、恒例の地球儀ボタンを追加して

記事公開後、

実機も問題無し🕺
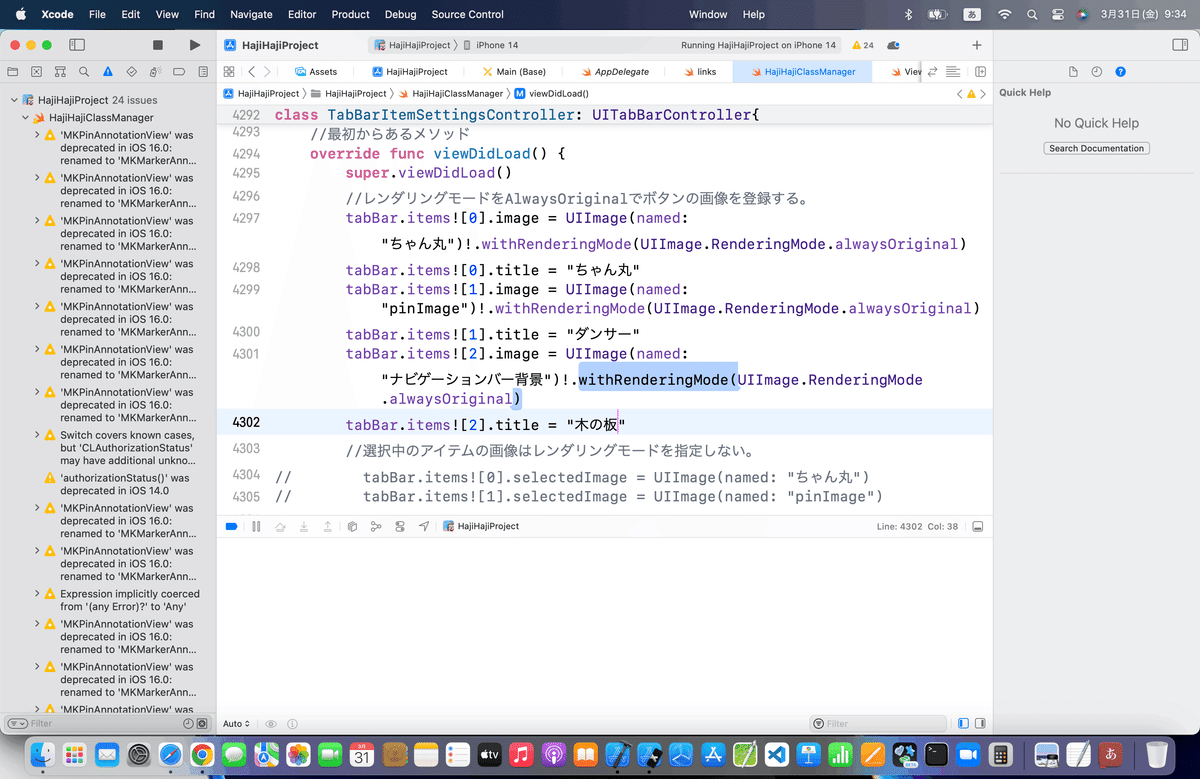
今回のコード(まとめ)
class TabBarItemSettingsController: UITabBarController{
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//レンダリングモードをAlwaysOriginalでボタンの画像を登録する。
tabBar.items![0].image = UIImage(named: "ちゃん丸")!.withRenderingMode(UIImage.RenderingMode.alwaysOriginal)
tabBar.items![0].title = "ちゃん丸"
tabBar.items![1].image = UIImage(named: "pinImage")!.withRenderingMode(UIImage.RenderingMode.alwaysOriginal)
tabBar.items![1].title = "ダンサー"
tabBar.items![2].image = UIImage(named: "ナビゲーションバー背景")!.withRenderingMode(UIImage.RenderingMode.alwaysOriginal)
tabBar.items![2].title = "木の板"
//選択中のアイテムの画像はレンダリングモードを指定しない。
tabBar.items![0].selectedImage = UIImage(named: "ちゃん丸")
tabBar.items![1].selectedImage = UIImage(named: "pinImage")
tabBar.items![2].selectedImage = UIImage(named: "ナビゲーションバー背景")
}
@IBAction func webButton(_ sender: Any) {
let url = URL(string: tabBarItemSettingsController)
let safariView = SFSafariViewController(url: url!)
present(safariView, animated: true)
}
}Apple公式
さて、次回は
をレッツゴする🕺
