
【徒然iOS】気ままにUIKit13〜PageControl〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜!
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題の前に
いつもはここで本題なんだけど、そろそろSwiftの作業にも慣れてきたかなって感じなんで、いつも何気に追加してる新規クラスの定型文
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}って何?って人もいると思うので3行で解説🕺
・これはviewDidLoadてゆー、このビューの表示が終わった直後に出されるイベントを表す。=表示完了後に、音を自動で流すみたいなことができる。
・他にも様々なライフサイクルイベント(例:アプリ自体が起動したときetc)がある。
・詳細は、こちらの記事なんか見といてね〜〜〜!
では、本題
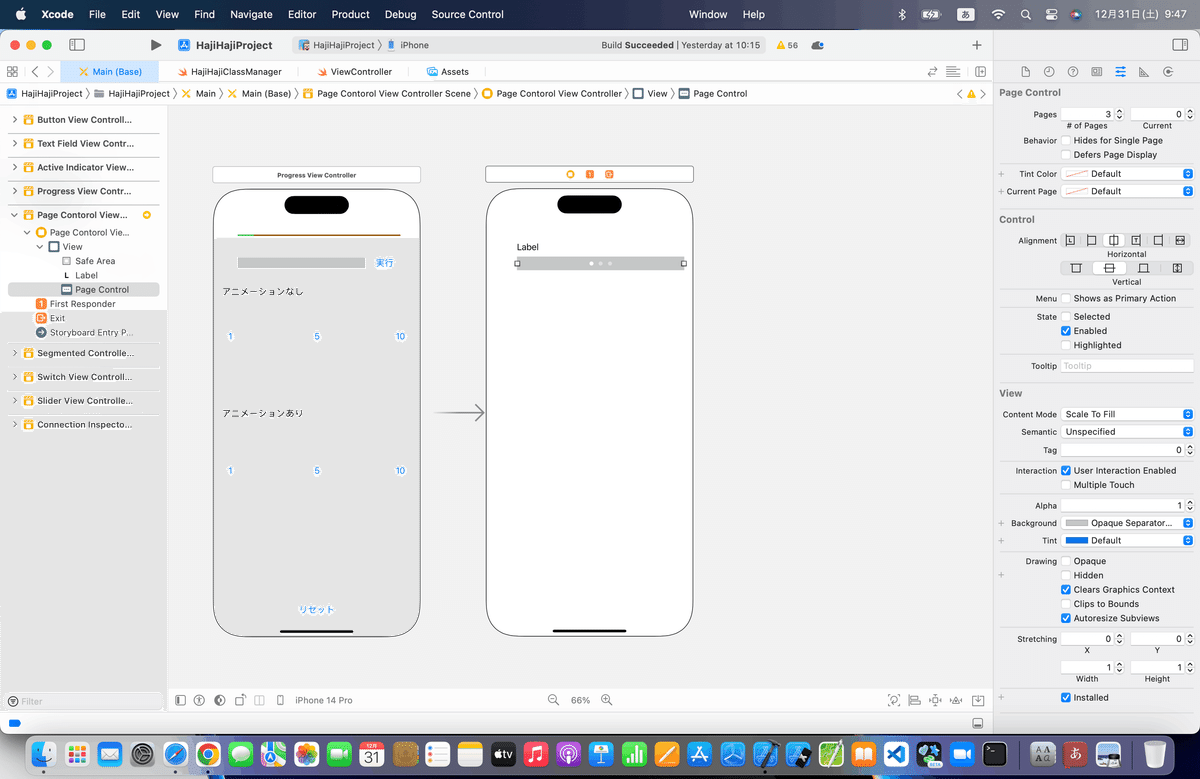
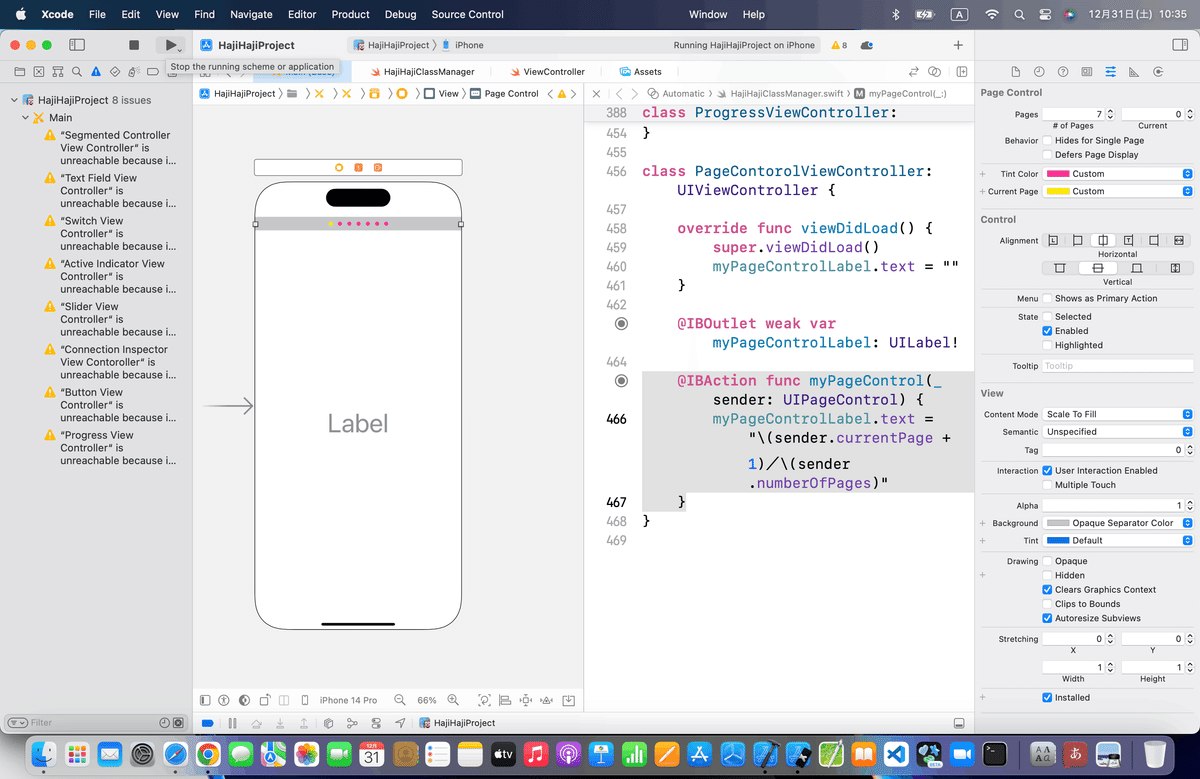
⒈部品を追加

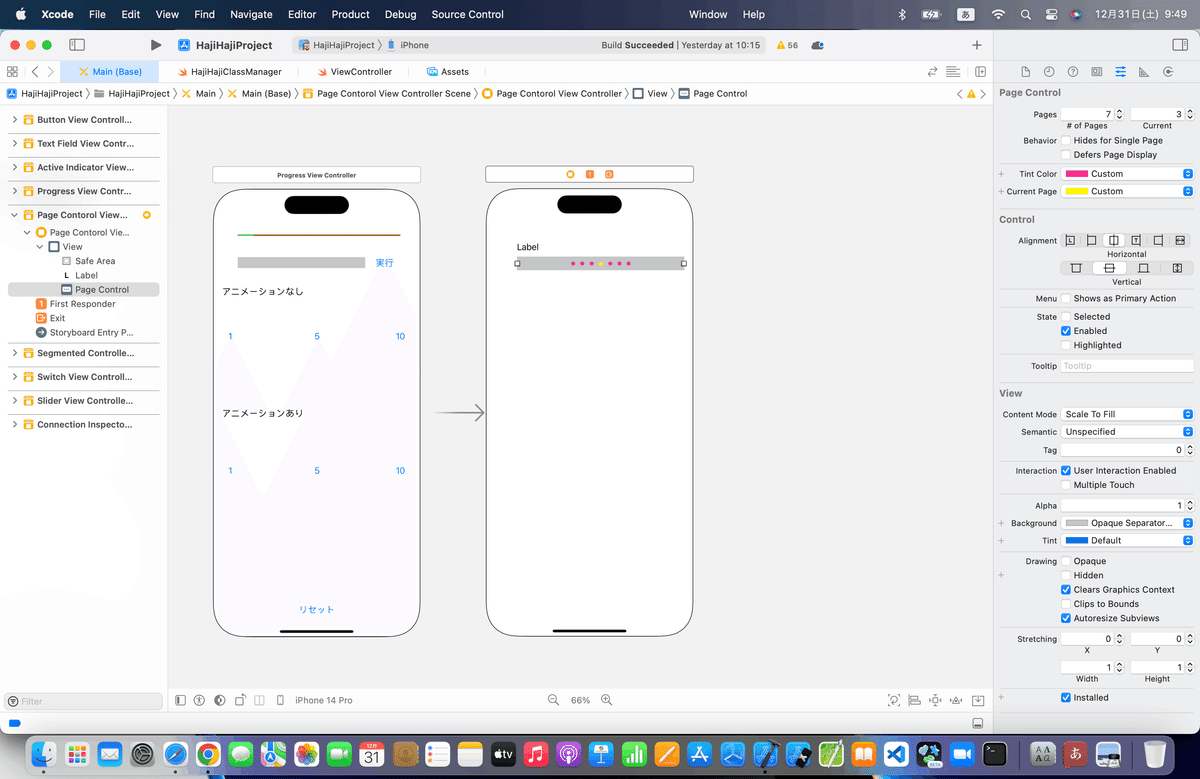
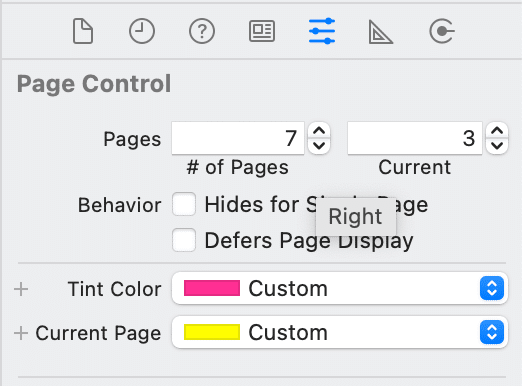
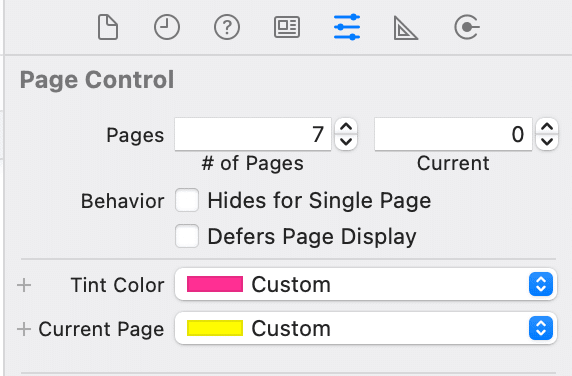
⒉PageControlの設定を変更


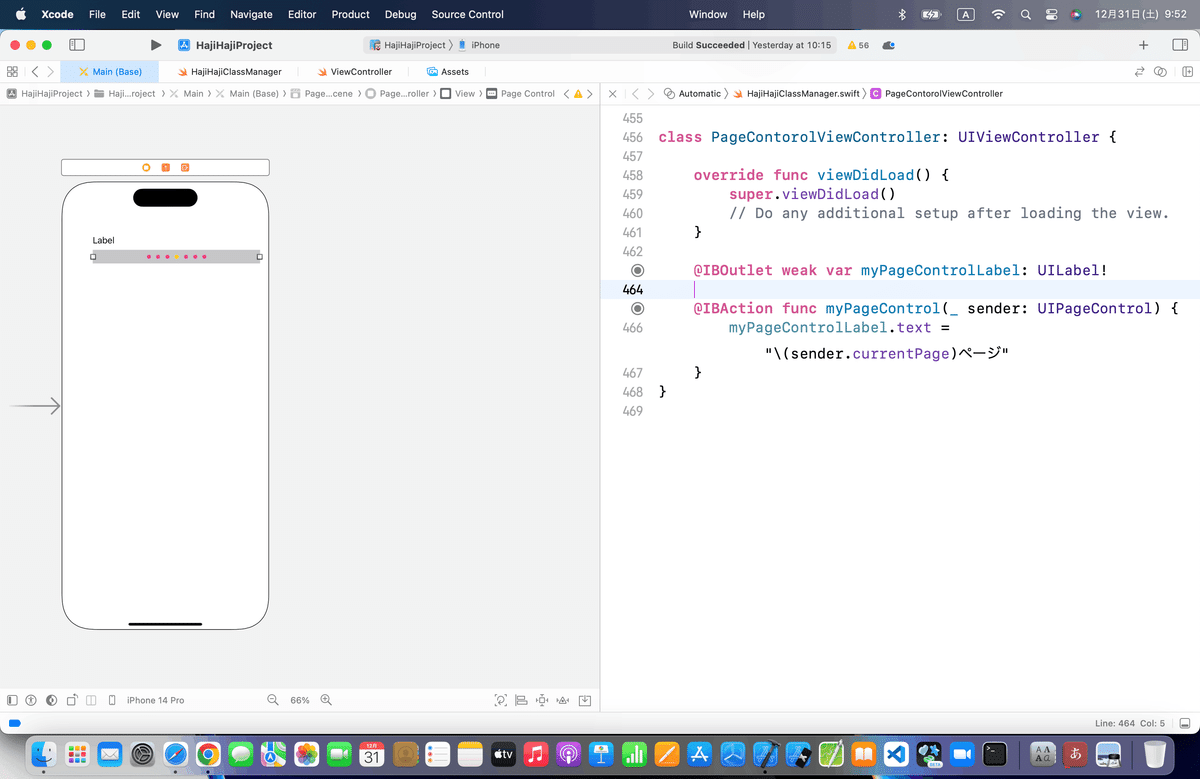
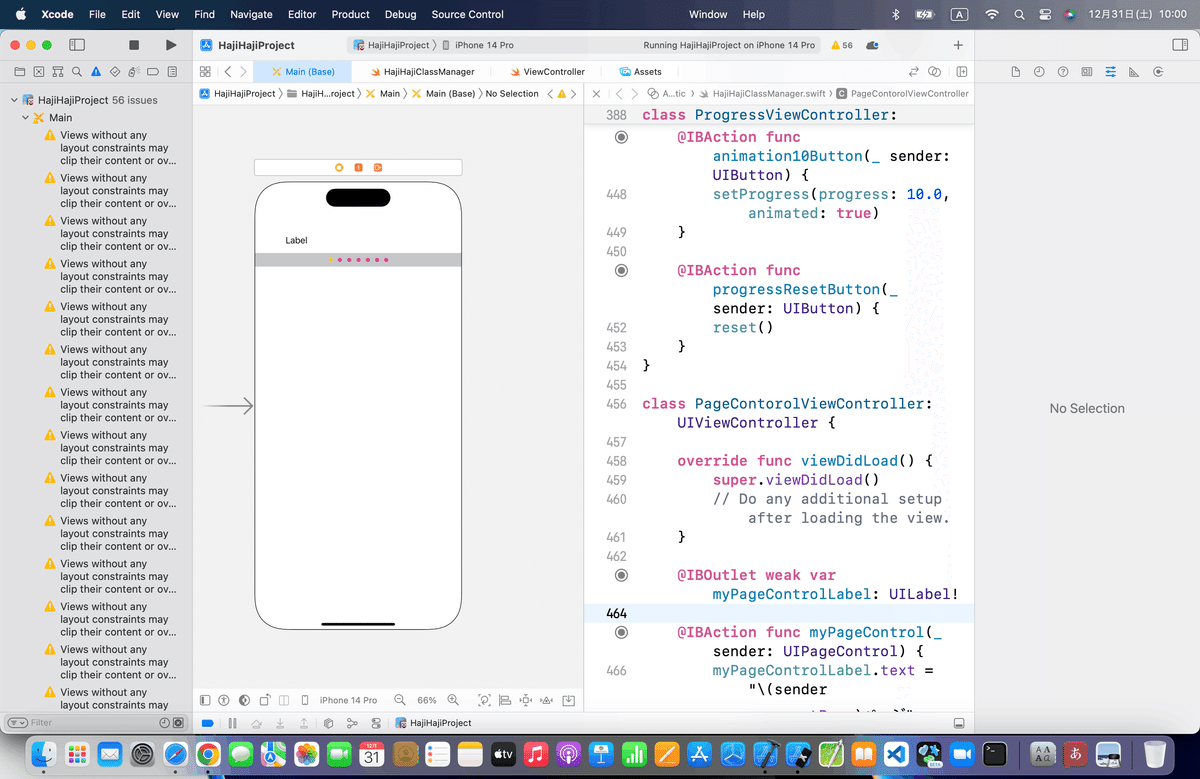
⒊接続してコードをセット

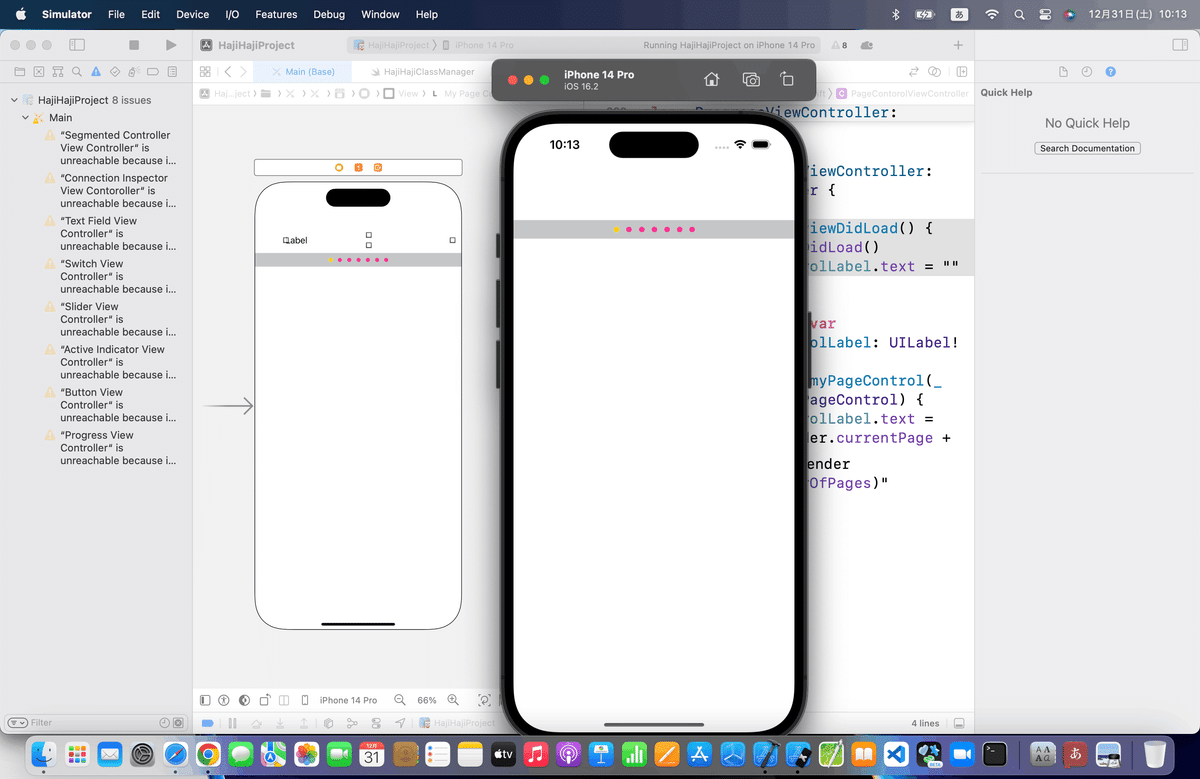
⒋シミュレータで実行

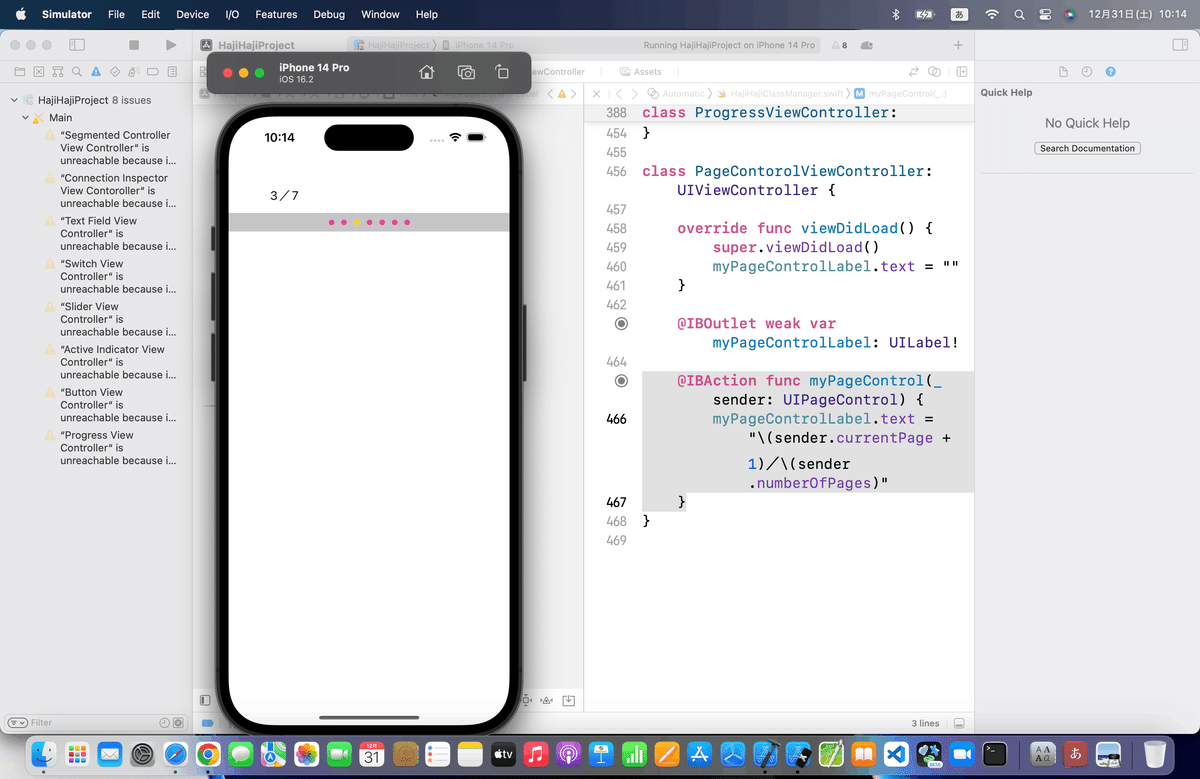
⒌ブラッシュアップ
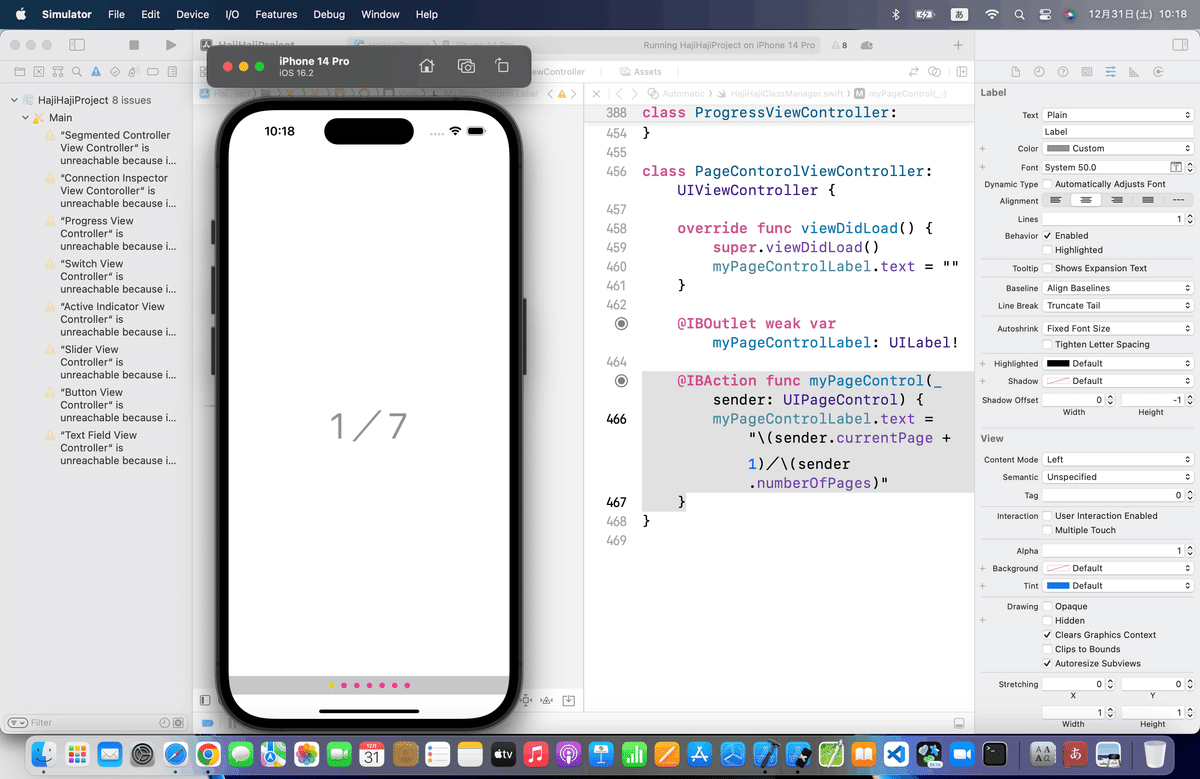
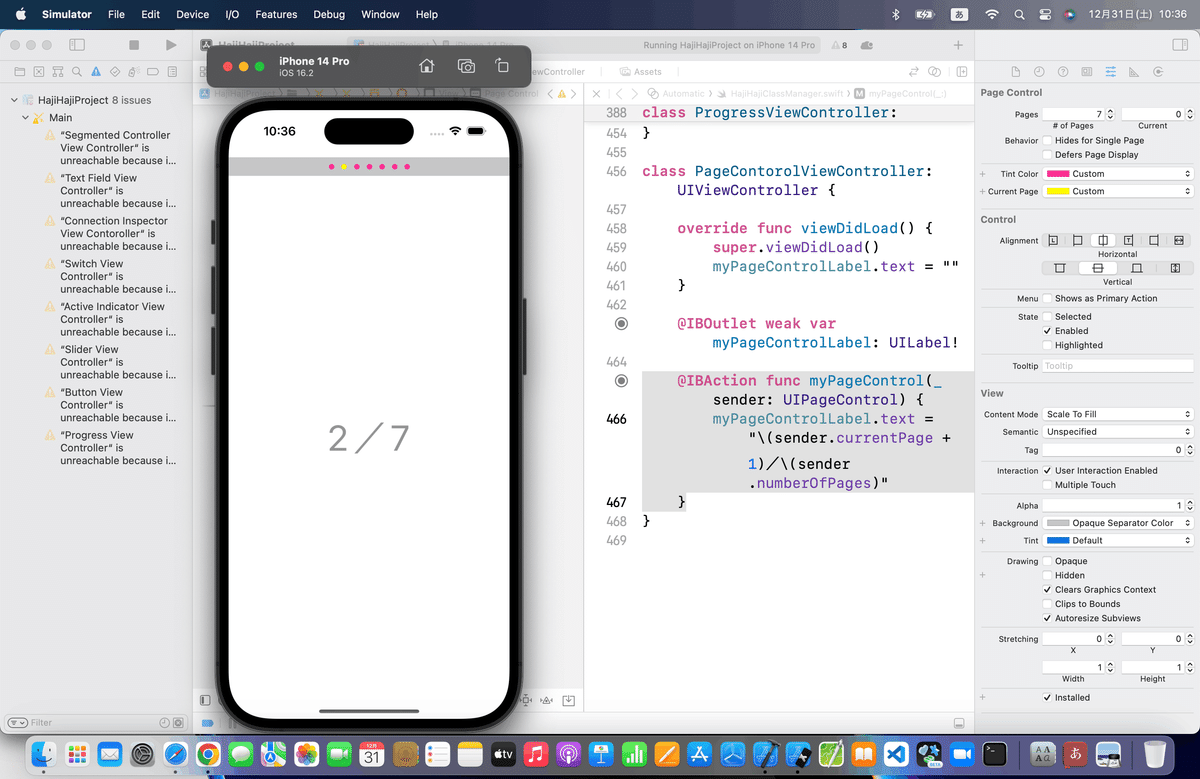
表示時に3から始まることなんて中々ない
現在のページ数/総ページ数の方が親切
0ページ表記は中々ない
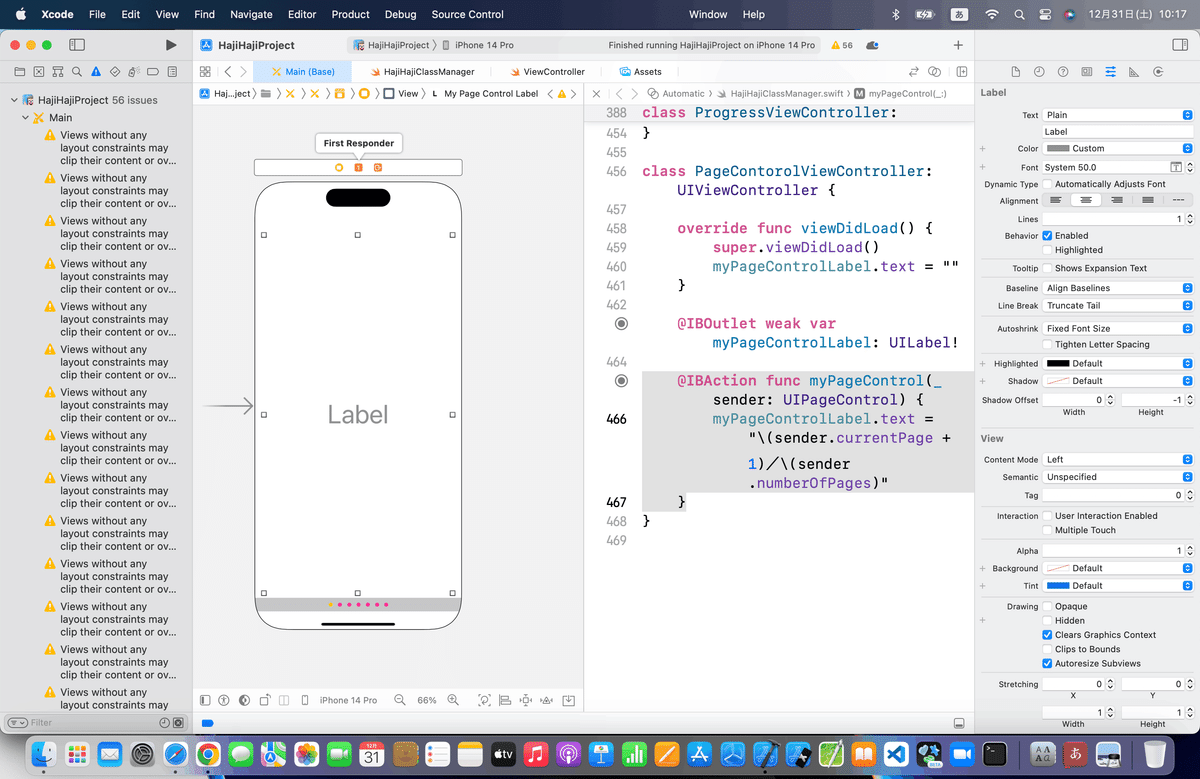
Labelの初期表示が余計
かなと思うので、ちょっと変更


override func viewDidLoad() {
super.viewDidLoad()
myPageControlLabel.text = ""
}にコードを変更

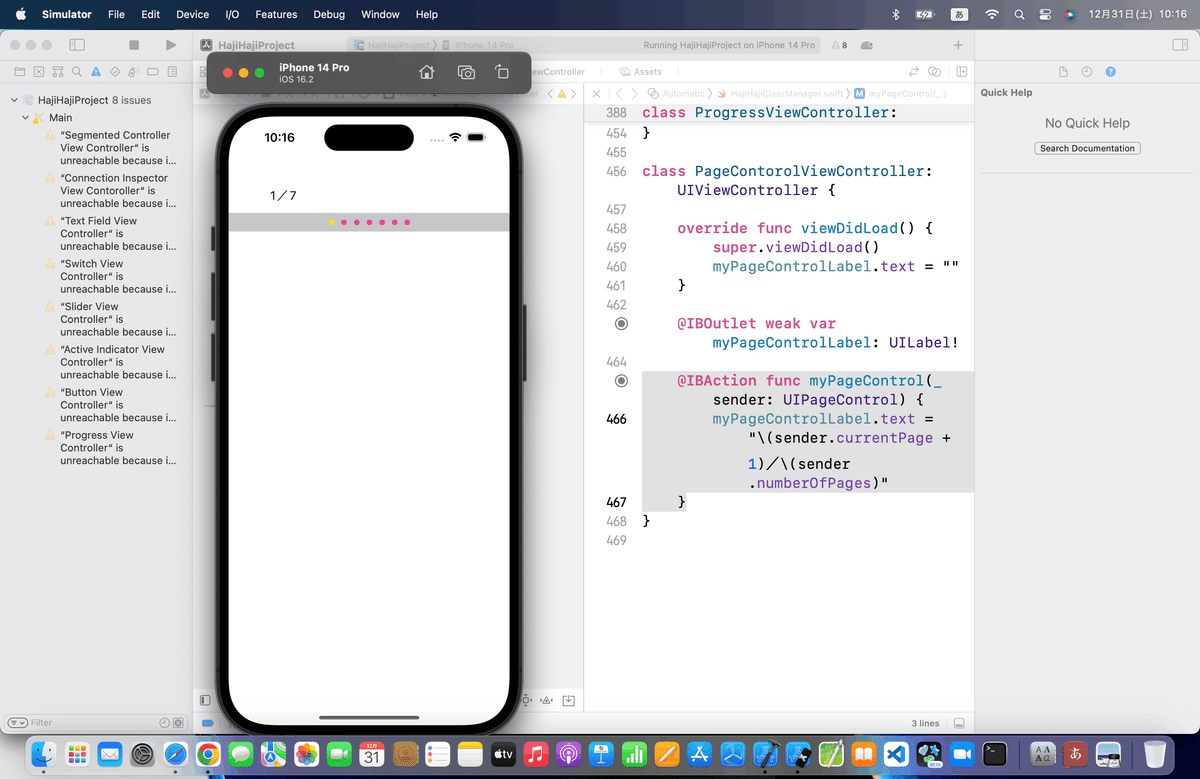
@IBAction func myPageControl(_ sender: UIPageControl) {
myPageControlLabel.text = "\(sender.currentPage + 1)/\(sender.numberOfPages)"
}にコードを変更


あとは、普通のアプリっぽく、、、


問題なさげなので今回の範囲のブラッシュアップまで完了ですな🕺
と思ったら、実機(iPhone8Plus)でやると、PageControlが表示されない謎の現象が発生したので、、、最終的に


多分、もうすぐやるAutoLayout関係が原因だろうな💦
なんかにも感想をまとめてるけど、
必ず、テストや検証は直後に確認するように癖づけしようね〜〜〜〜
「そんなのは当たり前」
って言われた瞬間に思う人ほど、客観的に見るとやってないもんだからね〜〜〜🕺
Apple公式
結構、非推奨とか廃止がここは増えてるみたい👀
日本語で読む方法がわからない人は、この記事を参考にしてね💃
発展的に
このマガジンの趣旨と違ってくるので、ここでは触れないけど、
PageControlは結構、使えるヤツで色々試したいとか応用をすぐにやってみたいって人は、以下の記事とかも参考にしてみてね👀
(正直、山ほどあるけど、
個人的には、
そもそもSwiftUIでしかメイン開発はしないようにしてるし、
すでに作れるからやらないし。)
サンプルコードなんかを検索するときは、

みたいな感じで、検索バーに
検索したい最優先のキーワード やりたいこと
で山のように検索結果が出てくる🕺
今回は以上かな。。。。
来年は、
から再開予定
ではでは皆様、良いお年を〜〜〜〜〜!
