
【徒然iOS】気ままにUIKit90〜Search Bar 入力した文字列を含むデータを一覧表示〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
今回からサーチバーだね〜〜〜〜〜🤖
前準備
念の為、
バックアップ
新しいクラス
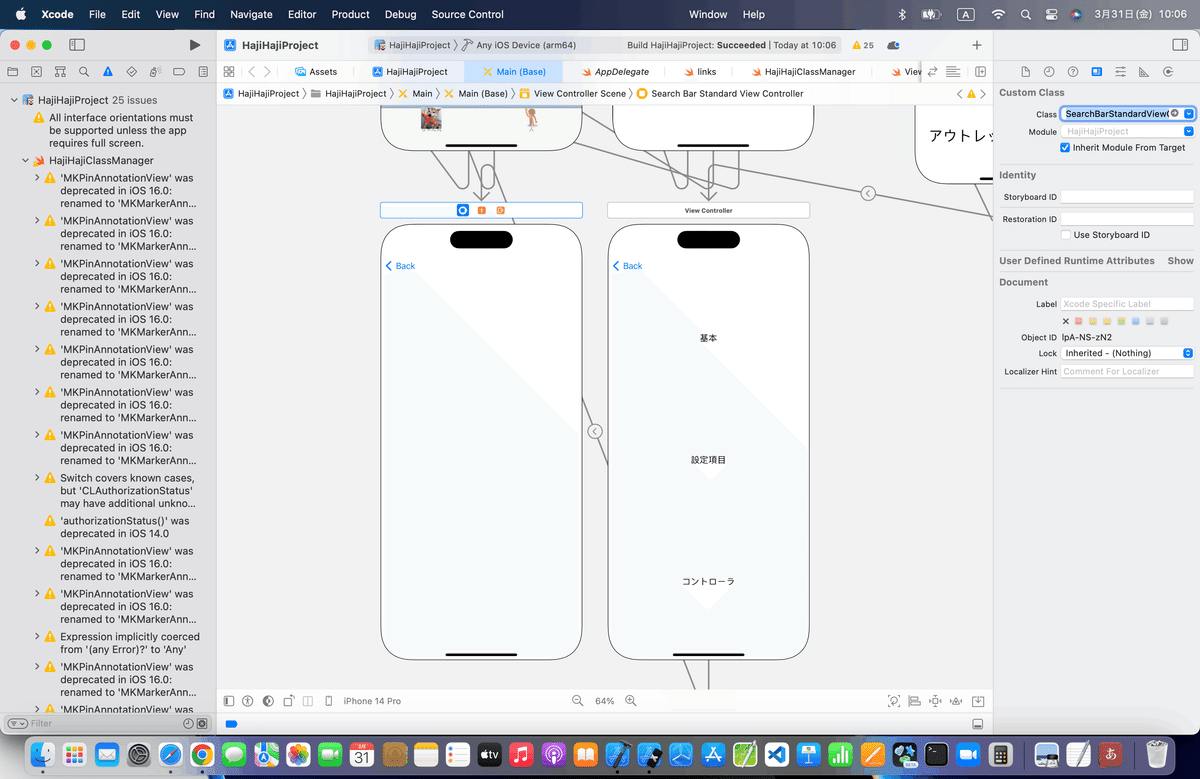
ビューコントローラの追加
をいつも通りやってから本題へ💃

次いでに、サーチバー用のメニューも増やして、セグエで繋いだ
本題
UISearchBarとは、
検索文字列を入力するために使われるテキストフィールド
UITextFieldでも同じようなことができるが、サーチバーを使うと
ブックマークボタンや絞り込み検索を行うためのスコープバーなど、
検索の補助機能が使えるので便利
てことらしい👀
てか、サーチバーについては、
でもすでに軽く触れたね〜〜〜
⒈事前準備〜〜〜
を参考に〜〜〜〜
上記のコードに一旦、データリストだけ
let dataList = [
"月刊コロコロコミック(小学館)",
"コロコロイチバン!(小学館)",
"最強ジャンプ(集英社)",
"Vジャンプ(集英社)",
"週刊少年サンデー(小学館)",
"週刊少年マガジン(講談社)",
"週刊少年ジャンプ(集英社)",
"週刊少年チャンピオン(秋田書店)",
"月刊少年マガジン(講談社)",
"月刊少年チャンピオン(秋田書店)",
"月刊少年ガンガン(スクウェア)",
"月刊少年エース(KADOKAWA)",
"月刊少年シリウス(講談社)",
"週刊ヤングジャンプ(集英社)",
"ビッグコミックスピリッツ(小学館)",
"週刊ヤングマガジン(講談社)"
]に、書き換え〜〜〜

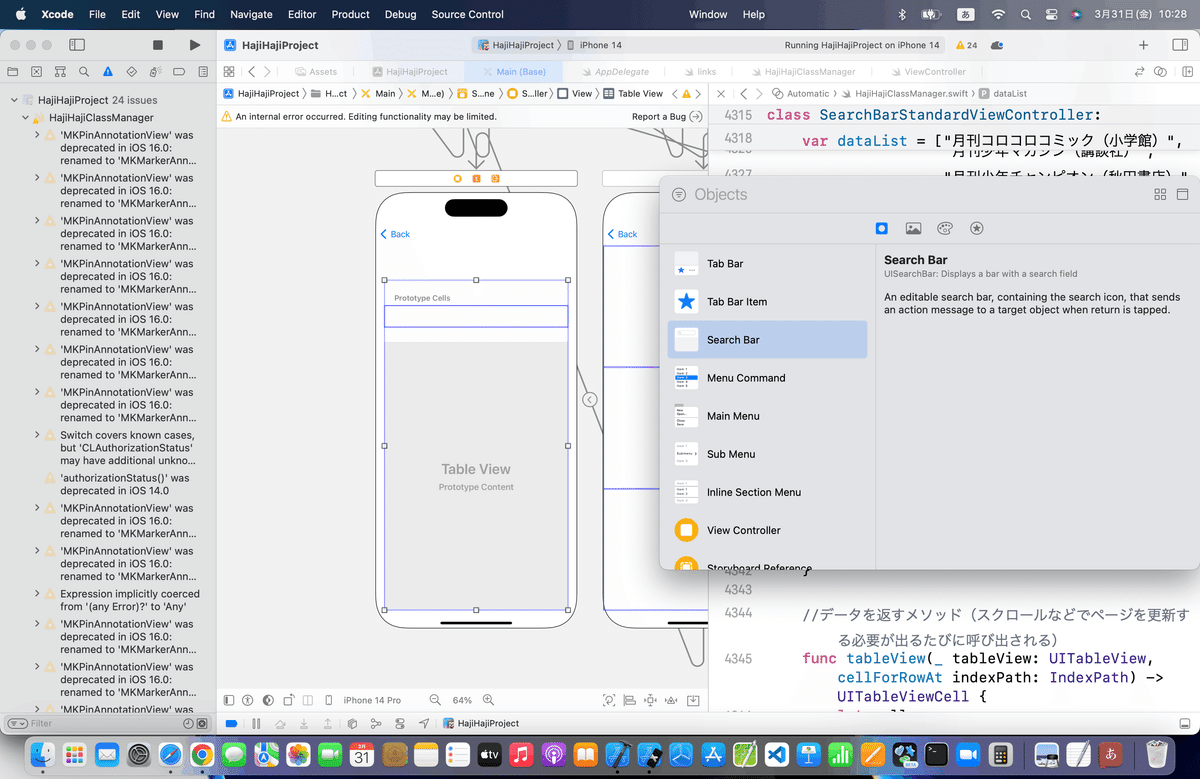
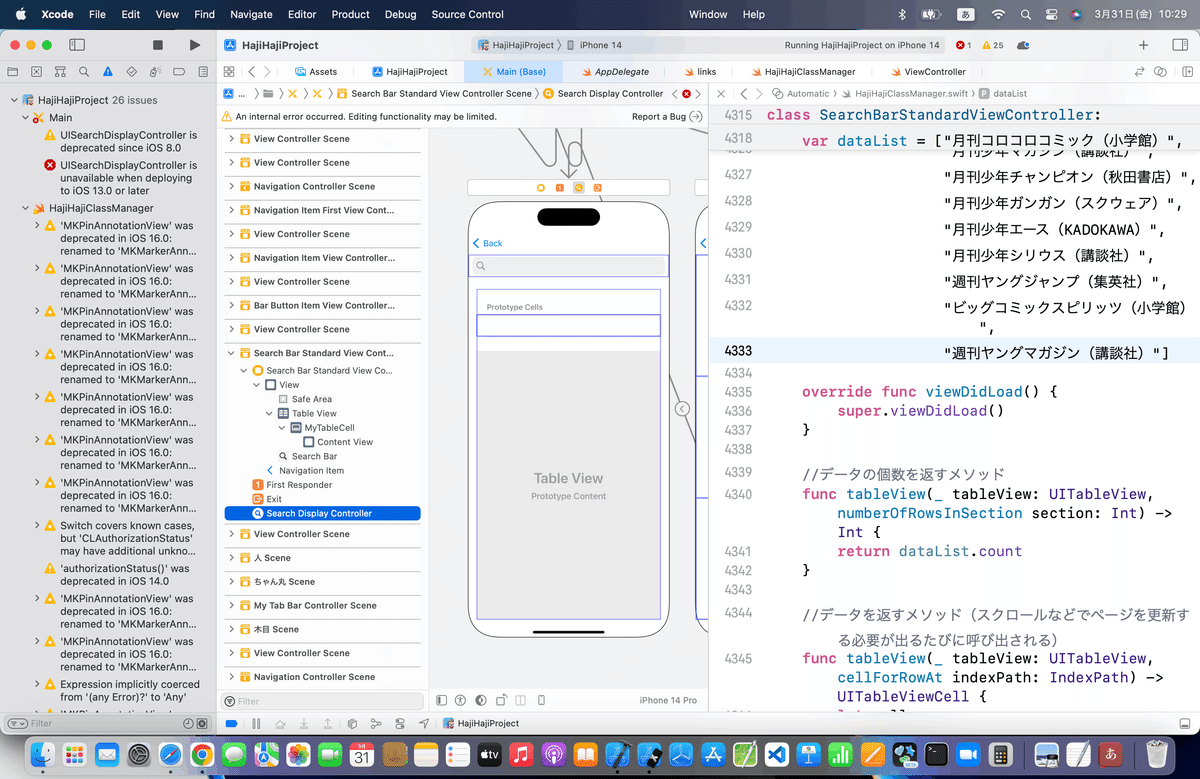
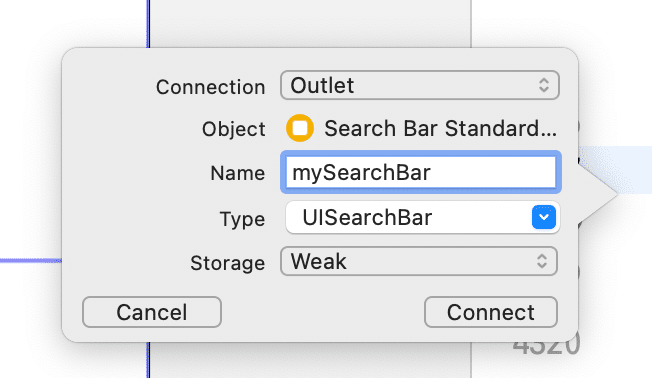
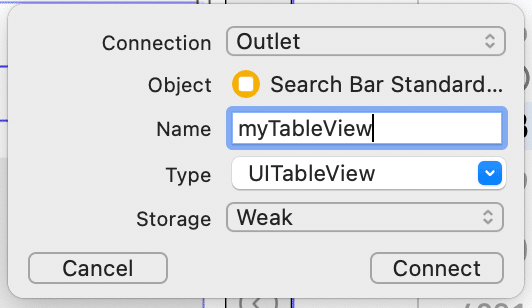
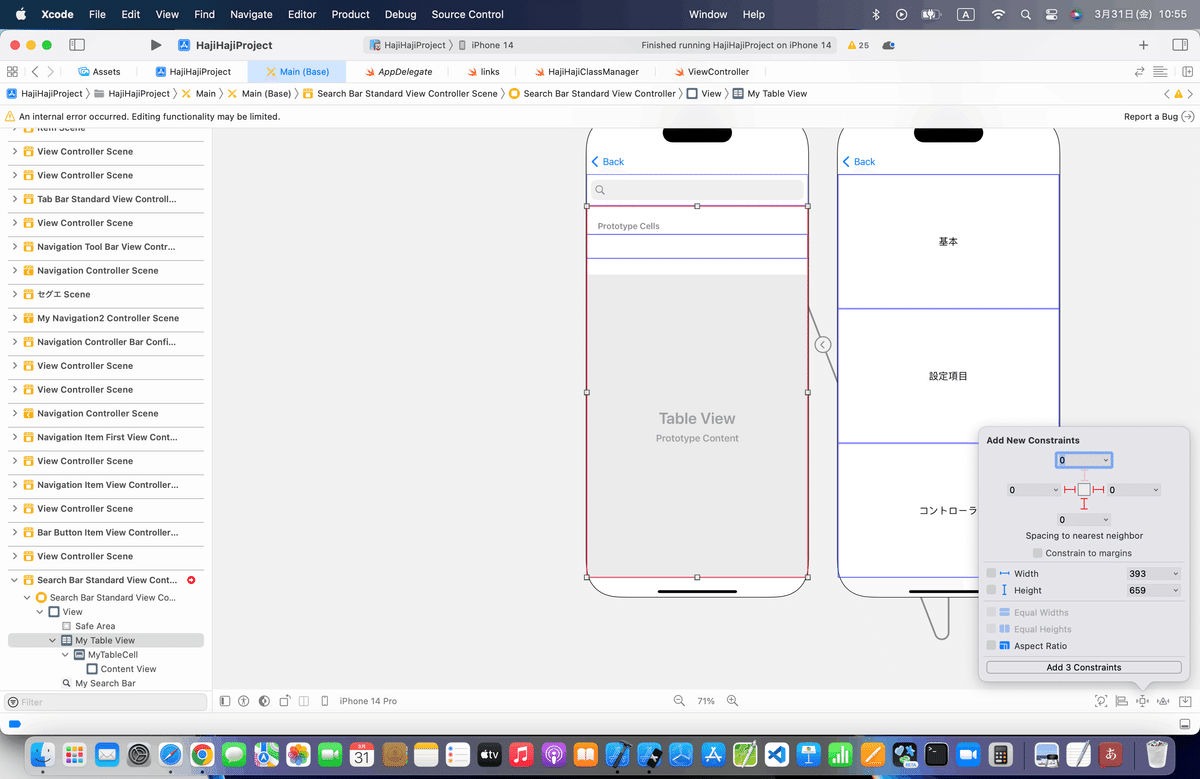
⒉サーチバーを配置してアウトレット接続し、テーブルビューもアウトレット接続しとく







⒊コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController, UITableViewDataSource, UISearchBarDelegate{
@IBOutlet weak var testTableView: UITableView!
@IBOutlet weak var testSearchBar: UISearchBar!
//データ
let dataList = ["月刊コロコロコミック(小学館)",
"コロコロイチバン!(小学館)",
"最強ジャンプ(集英社)",
"Vジャンプ(集英社)",
"週刊少年サンデー(小学館)",
"週刊少年マガジン(講談社)",
"週刊少年ジャンプ(集英社)",
"週刊少年チャンピオン(秋田書店)",
"月刊少年マガジン(講談社)",
"月刊少年チャンピオン(秋田書店)",
"月刊少年ガンガン(スクウェア)",
"月刊少年エース(KADOKAWA)",
"月刊少年シリウス(講談社)",
"週刊ヤングジャンプ(集英社)",
"ビッグコミックスピリッツ(小学館)",
"週刊ヤングマガジン(講談社)"]
//検索結果配列
var searchResult = [String]()
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先を自分に設定する。
testSearchBar.delegate = self
//何も入力されていなくてもReturnキーを押せるようにする。
testSearchBar.enablesReturnKeyAutomatically = false
//検索結果配列にデータをコピーする。
searchResult = dataList
}
//データを返すメソッド
func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell {
//セルを取得する。
let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell
cell.textLabel?.text = searchResult[indexPath.row]
return cell
}
//データの個数を返すメソッド
func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int {
return searchResult.count
}
//検索ボタン押下時の呼び出しメソッド
func searchBarSearchButtonClicked(searchBar: UISearchBar) {
testSearchBar.endEditing(true)
//検索結果配列を空にする。
searchResult.removeAll()
if(testSearchBar.text == "") {
//検索文字列が空の場合はすべてを表示する。
searchResult = dataList
} else {
//検索文字列を含むデータを検索結果配列に追加する。
for data in dataList {
if data.containsString(testSearchBar.text!) {
searchResult.append(data)
}
}
}
//テーブルを再読み込みする。
testTableView.reloadData()
}
}を参考に〜〜〜〜コード書き換え〜〜〜
今回のコード(検索)
class SearchBarStandardViewController: UIViewController,UITableViewDataSource, UISearchBarDelegate {
@IBOutlet weak var mySearchBar: UISearchBar!
@IBOutlet weak var myTableView: UITableView!
//表示データ
var dataList = ["月刊コロコロコミック(小学館)",
"コロコロイチバン!(小学館)",
"最強ジャンプ(集英社)",
"Vジャンプ(集英社)",
"週刊少年サンデー(小学館)",
"週刊少年マガジン(講談社)",
"週刊少年ジャンプ(集英社)",
"週刊少年チャンピオン(秋田書店)",
"月刊少年マガジン(講談社)",
"月刊少年チャンピオン(秋田書店)",
"月刊少年ガンガン(スクウェア)",
"月刊少年エース(KADOKAWA)",
"月刊少年シリウス(講談社)",
"週刊ヤングジャンプ(集英社)",
"ビッグコミックスピリッツ(小学館)",
"週刊ヤングマガジン(講談社)"]
//検索結果配列
var searchResult = [String]()
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先を自分に設定する。
mySearchBar.delegate = self
//何も入力されていなくてもReturnキーを押せるようにする。
mySearchBar.enablesReturnKeyAutomatically = false
//検索結果配列にデータをコピーする。
searchResult = dataList
}
//データの個数を返すメソッド
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return searchResult.count
}
//データを返すメソッド(スクロールなどでページを更新する必要が出るたびに呼び出される)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//セルを取得する。
let cell = tableView.dequeueReusableCell(withIdentifier: "MyTableCell", for:indexPath) as UITableViewCell
cell.textLabel?.text = searchResult[indexPath.row]
return cell
}
//検索ボタン押下時の呼び出しメソッド
func searchBarSearchButtonClicked(_ searchBar: UISearchBar) {
mySearchBar.endEditing(true)
//検索結果配列を空にする。
searchResult.removeAll()
if(mySearchBar.text == "") {
//検索文字列が空の場合はすべてを表示する。
searchResult = dataList
} else {
//検索文字列を含むデータを検索結果配列に追加する。
for data in dataList {
if data.contains(mySearchBar.text!) {
searchResult.append(data)
}
}
}
//テーブルを再読み込みする。
myTableView.reloadData()
}
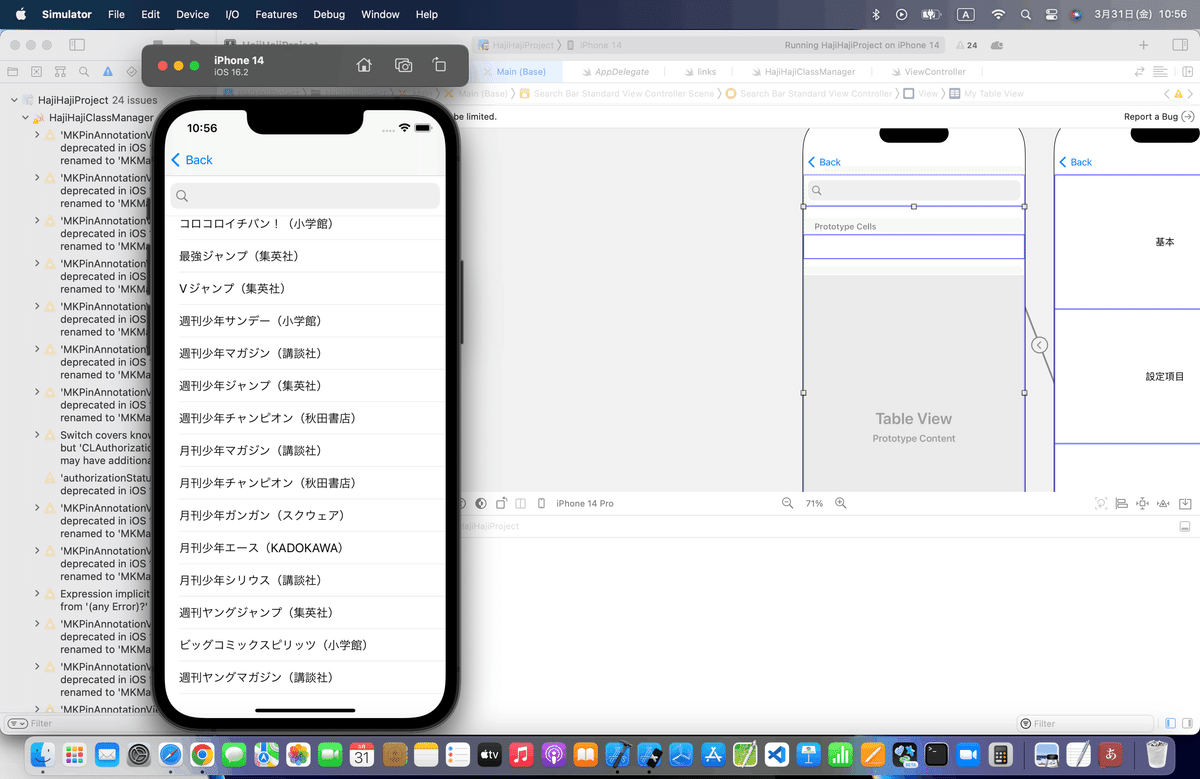
}⒋シミュレータで実行


入力中に検索する
⒈コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController, UITableViewDataSource, UISearchBarDelegate{
@IBOutlet weak var testTableView: UITableView!
@IBOutlet weak var testSearchBar: UISearchBar!
//データ
let dataList = ["月刊コロコロコミック(小学館)",
"コロコロイチバン!(小学館)",
"最強ジャンプ(集英社)",
"Vジャンプ(集英社)",
"週刊少年サンデー(小学館)",
"週刊少年マガジン(講談社)",
"週刊少年ジャンプ(集英社)",
"週刊少年チャンピオン(秋田書店)",
"月刊少年マガジン(講談社)",
"月刊少年チャンピオン(秋田書店)",
"月刊少年ガンガン(スクウェア)",
"月刊少年エース(KADOKAWA)",
"月刊少年シリウス(講談社)",
"週刊ヤングジャンプ(集英社)",
"ビッグコミックスピリッツ(小学館)",
"週刊ヤングマガジン(講談社)"]
//検索結果配列
var searchResult = [String]()
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先を自分に設定する。
testSearchBar.delegate = self
//何も入力されていなくてもReturnキーを押せるようにする。
testSearchBar.enablesReturnKeyAutomatically = false
//検索結果配列にデータをコピーする。
searchResult = dataList
}
//データを返すメソッド
func tableView(tableView:UITableView, cellForRowAtIndexPath indexPath:NSIndexPath) -> UITableViewCell {
//セルを取得する。
let cell = tableView.dequeueReusableCellWithIdentifier("TestCell", forIndexPath:indexPath) as UITableViewCell
cell.textLabel?.text = searchResult[indexPath.row]
return cell
}
//データの個数を返すメソッド
func tableView(tableView:UITableView, numberOfRowsInSection section:Int) -> Int {
return searchResult.count
}
//検索ボタン押下時の呼び出しメソッド
func searchBarSearchButtonClicked(searchBar: UISearchBar) {
//キーボードを閉じる。
testSearchBar.endEditing(true)
}
//テキスト変更時の呼び出しメソッド
func searchBar(searchBar: UISearchBar, textDidChange searchText: String) {
//検索結果配列を空にする。
searchResult.removeAll()
if(testSearchBar.text == "") {
//検索文字列が空の場合はすべてを表示する。
searchResult = dataList
} else {
//検索文字列を含むデータを検索結果配列に追加する。
for data in dataList {
if data.containsString(testSearchBar.text!) {
searchResult.append(data)
}
}
}
//テーブルを再読み込みする。
testTableView.reloadData()
}
}を参考に〜〜〜
今回のコード(文字入力中検索)
class SearchBarStandardViewController: UIViewController,UITableViewDataSource, UISearchBarDelegate {
@IBOutlet weak var mySearchBar: UISearchBar!
@IBOutlet weak var myTableView: UITableView!
//表示データ
var dataList = ["月刊コロコロコミック(小学館)",
"コロコロイチバン!(小学館)",
"最強ジャンプ(集英社)",
"Vジャンプ(集英社)",
"週刊少年サンデー(小学館)",
"週刊少年マガジン(講談社)",
"週刊少年ジャンプ(集英社)",
"週刊少年チャンピオン(秋田書店)",
"月刊少年マガジン(講談社)",
"月刊少年チャンピオン(秋田書店)",
"月刊少年ガンガン(スクウェア)",
"月刊少年エース(KADOKAWA)",
"月刊少年シリウス(講談社)",
"週刊ヤングジャンプ(集英社)",
"ビッグコミックスピリッツ(小学館)",
"週刊ヤングマガジン(講談社)"]
//検索結果配列
var searchResult = [String]()
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//デリゲート先を自分に設定する。
mySearchBar.delegate = self
//何も入力されていなくてもReturnキーを押せるようにする。
mySearchBar.enablesReturnKeyAutomatically = false
//検索結果配列にデータをコピーする。
searchResult = dataList
}
//データの個数を返すメソッド
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return searchResult.count
}
//データを返すメソッド(スクロールなどでページを更新する必要が出るたびに呼び出される)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
//セルを取得する。
let cell = tableView.dequeueReusableCell(withIdentifier: "MyTableCell", for:indexPath) as UITableViewCell
cell.textLabel?.text = searchResult[indexPath.row]
return cell
}
//検索ボタン押下時の呼び出しメソッド
func searchBarSearchButtonClicked(_ searchBar: UISearchBar) {
//キーボードを閉じる。
mySearchBar.endEditing(true)
}
//テキスト変更時の呼び出しメソッド
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
//検索結果配列を空にする。
searchResult.removeAll()
if(mySearchBar.text == "") {
//検索文字列が空の場合はすべてを表示する。
searchResult = dataList
} else {
//検索文字列を含むデータを検索結果配列に追加する。
for data in dataList {
if data.contains(mySearchBar.text!) {
searchResult.append(data)
}
}
}
//テーブルを再読み込みする。
myTableView.reloadData()
}
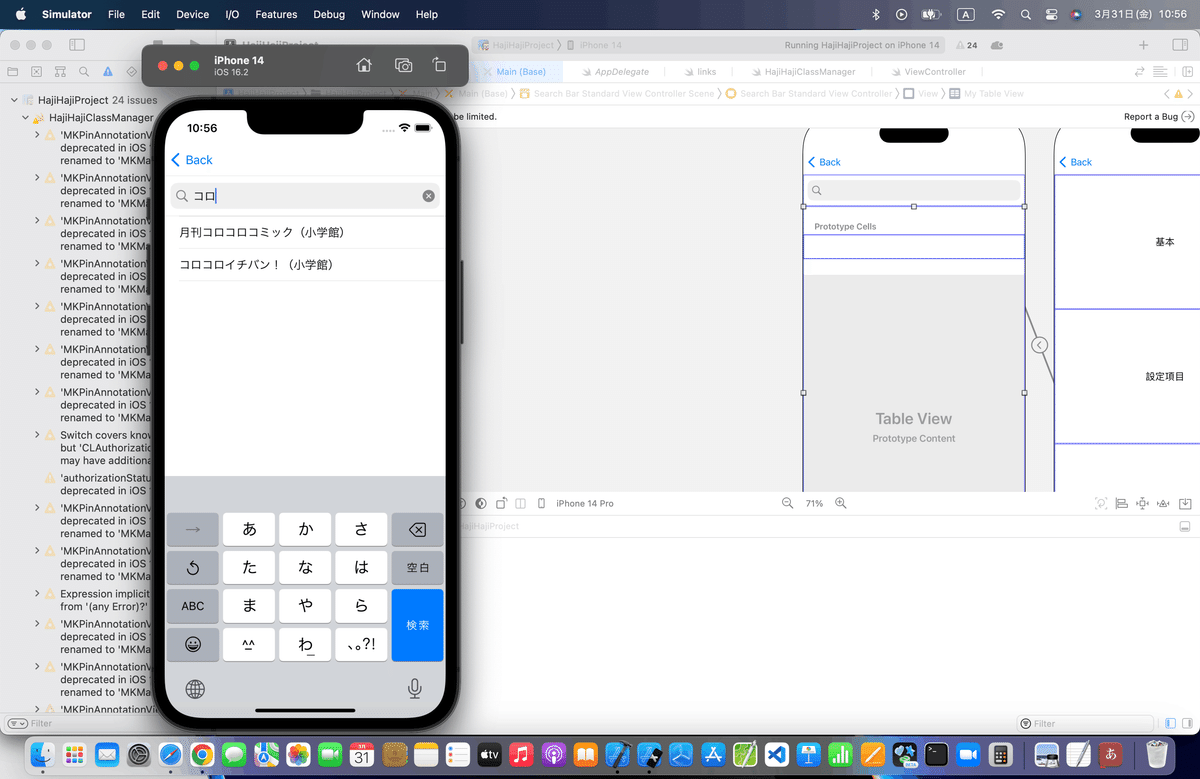
}⒉シミュレータで実行

絞り込み出来てる〜〜〜
サイト記事の内容は以上🕺
ブラッシュアップ
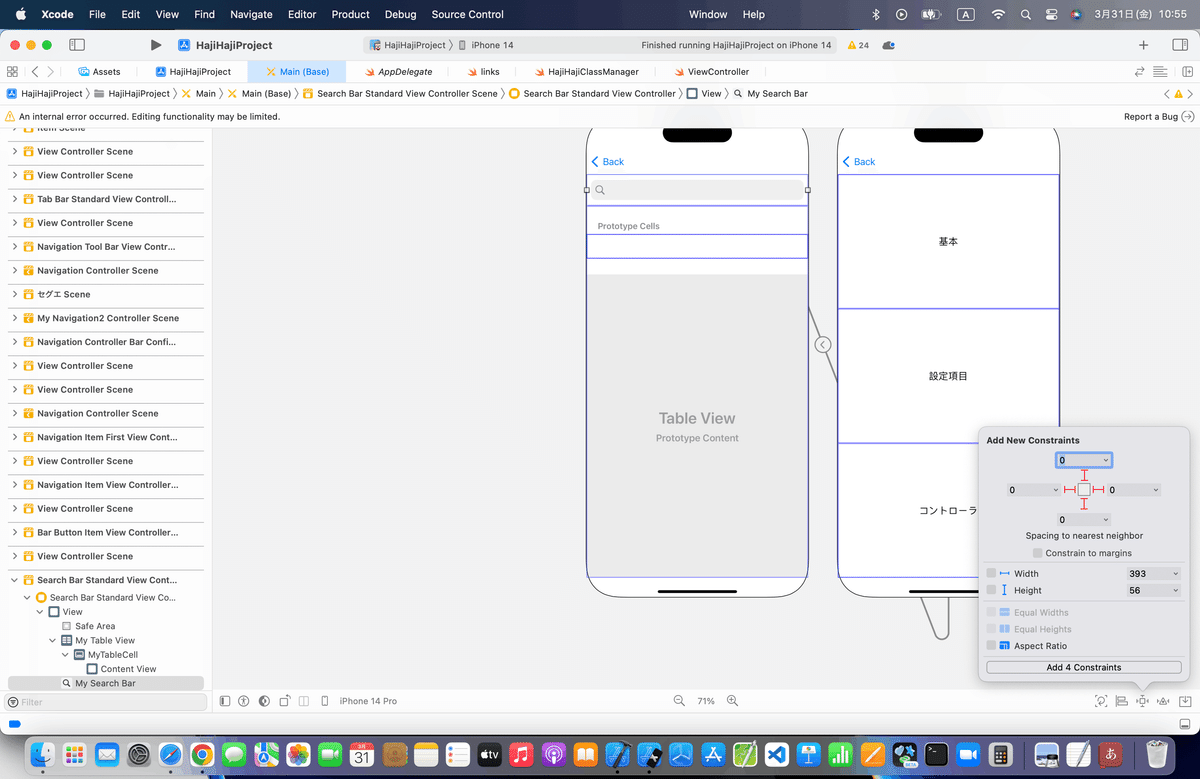
AutoLayout〜〜〜




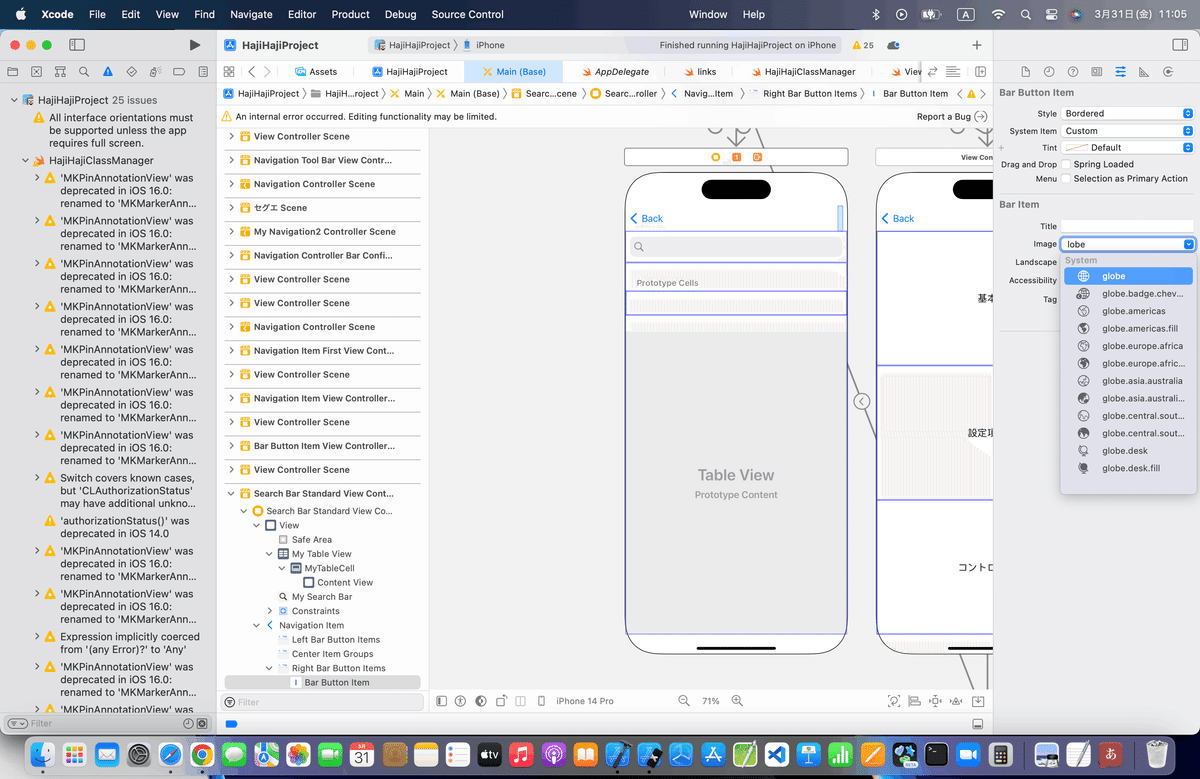
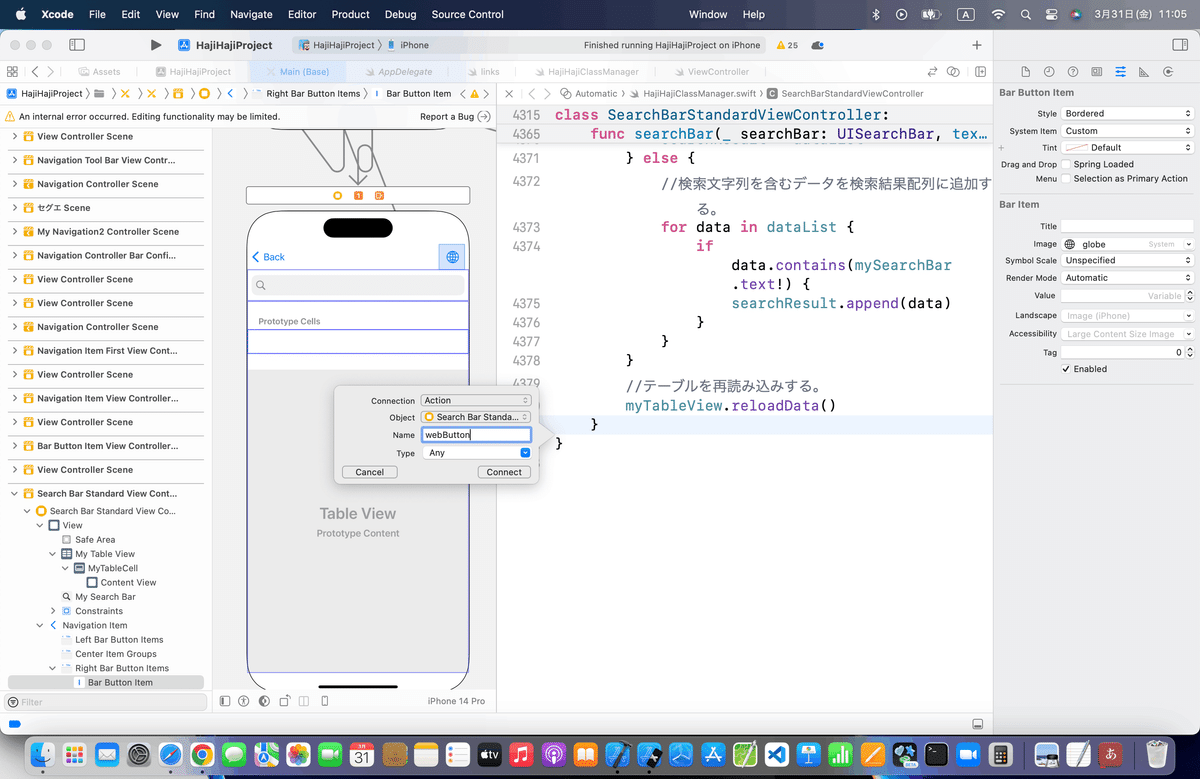
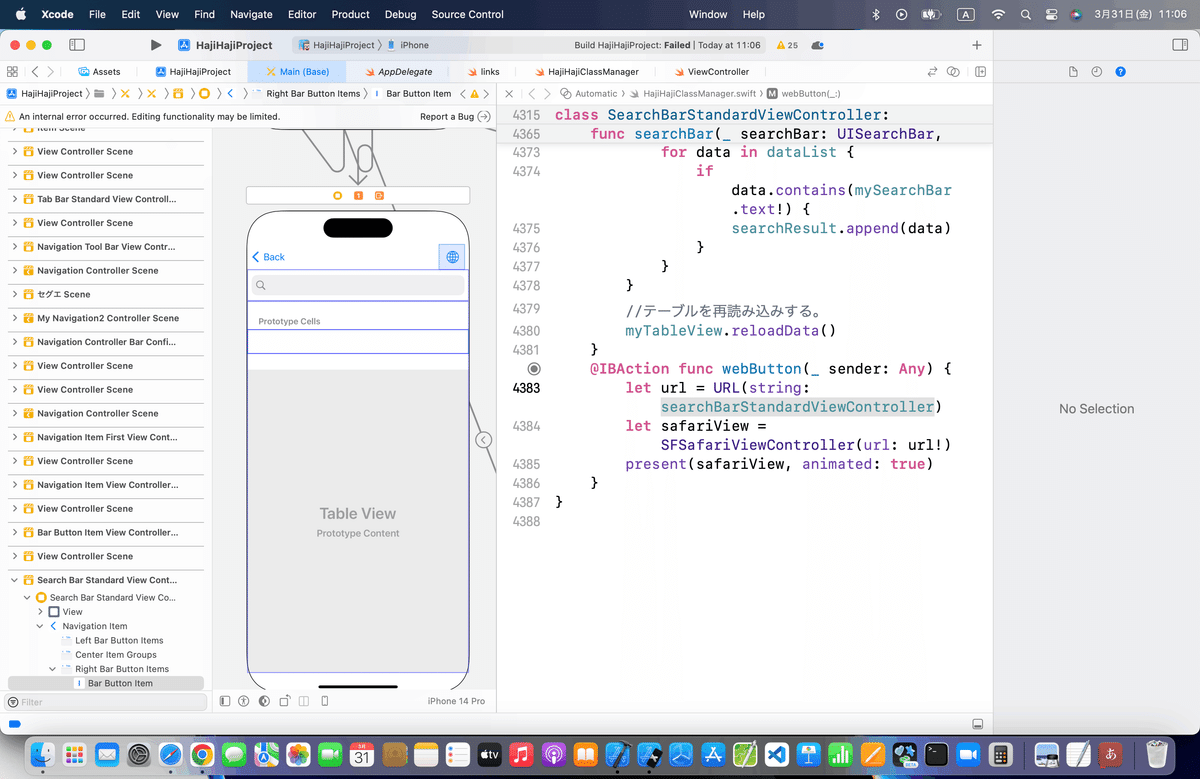
地球儀ボタン
ここはビュー構築編では毎回恒例の〜〜〜〜



記事公開後、

実機も問題無し🕺
Apple公式
さて、次回は
をレッツゴする🕺
