
【徒然iOS】気ままにUIKit17〜pin制約から先にやった方がいい気がする〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
AutoLayoutの記事もあと4つくらい😢
でもおっさん頑張る!!!!
今回
をやる〜〜〜!
前準備
念の為、バックアップ
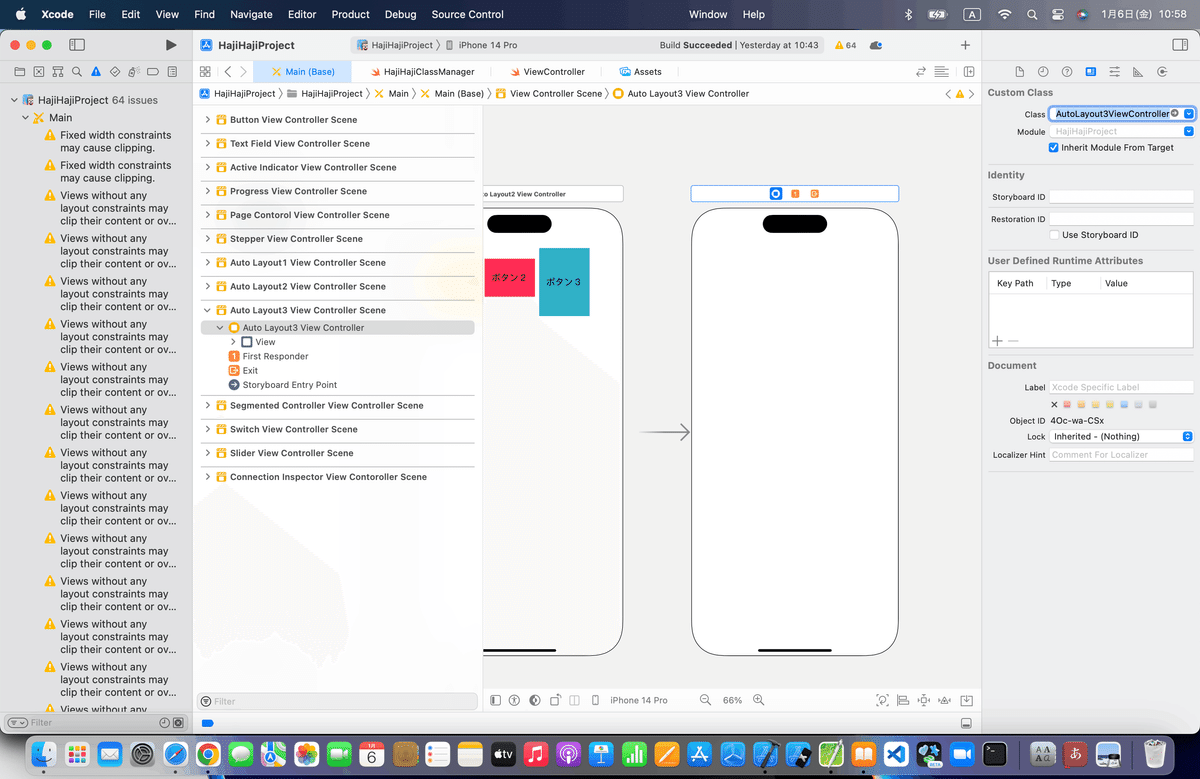
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
で見せた実行結果も絡むところなので、ゆっくりやっていこう🕺
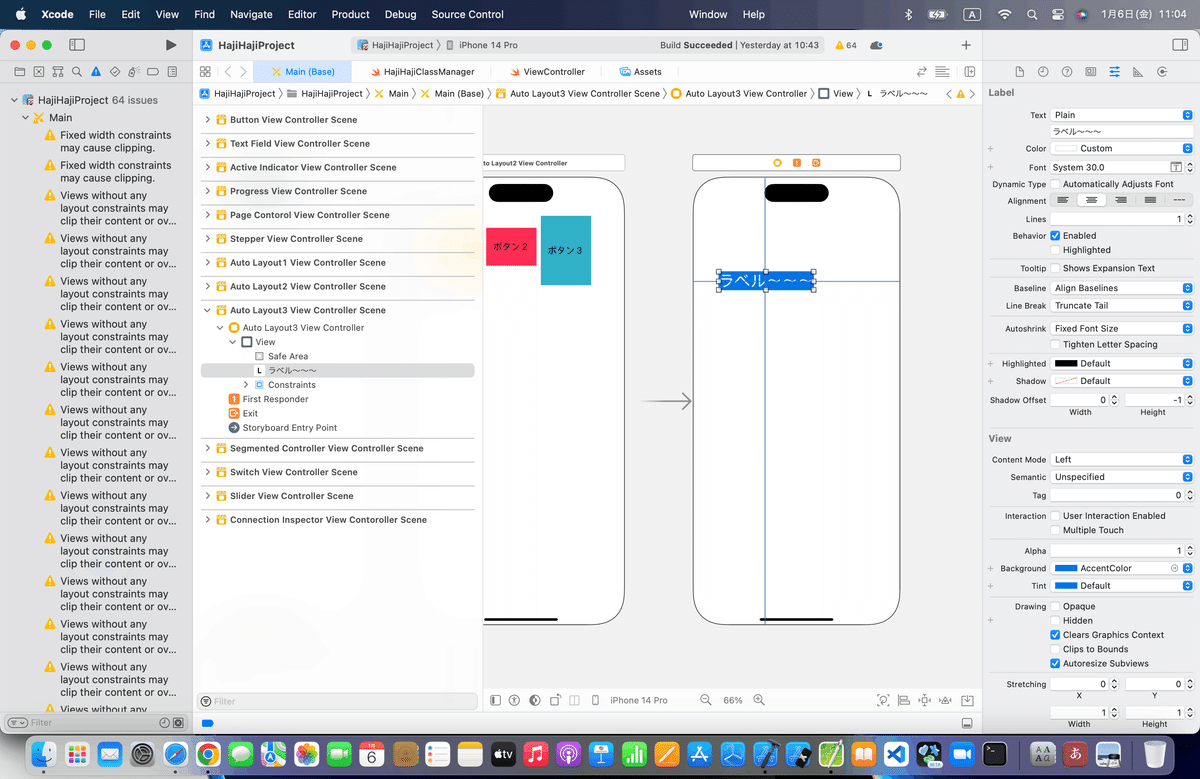
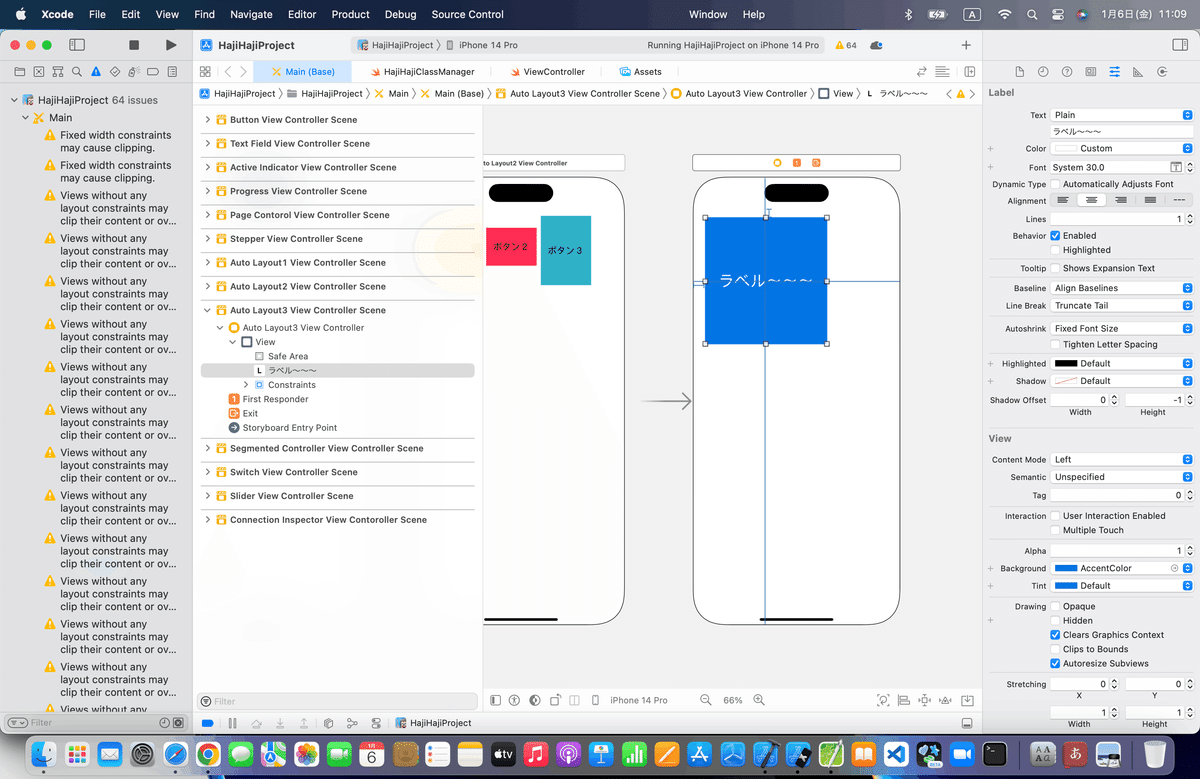
⒈ラベルを配置

⒉水平方向と垂直方向の制約を追加


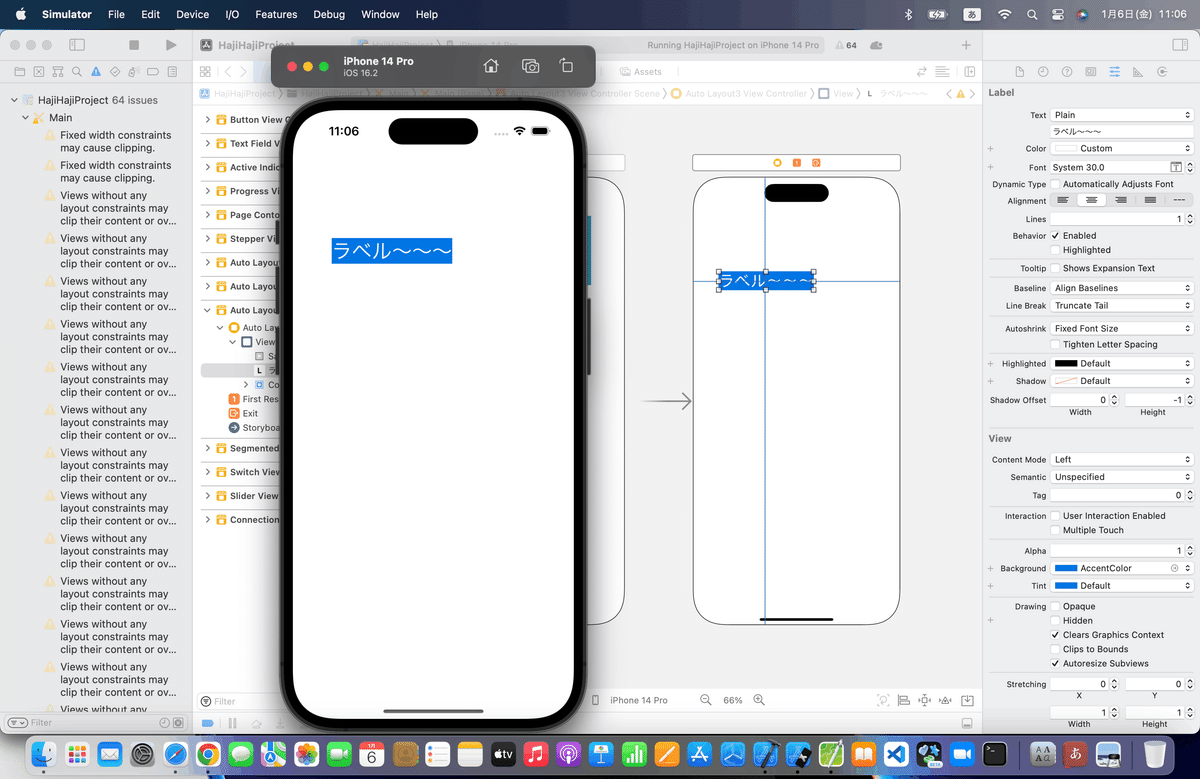
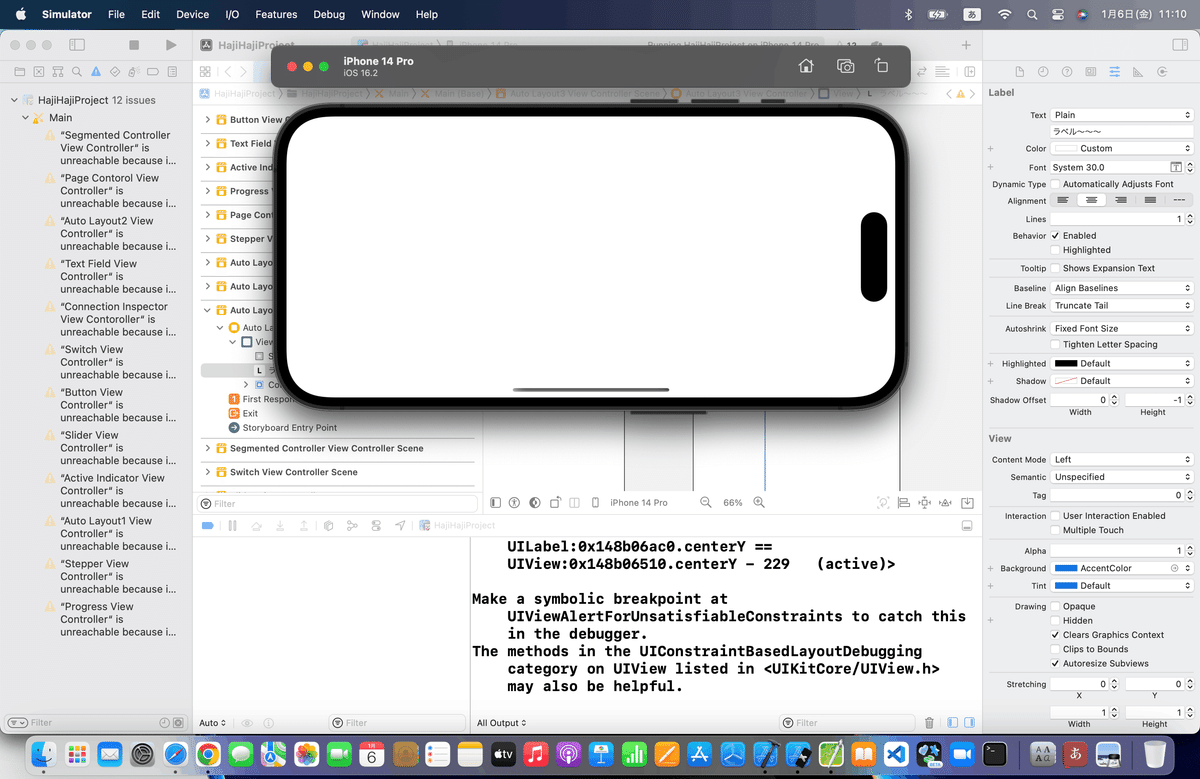
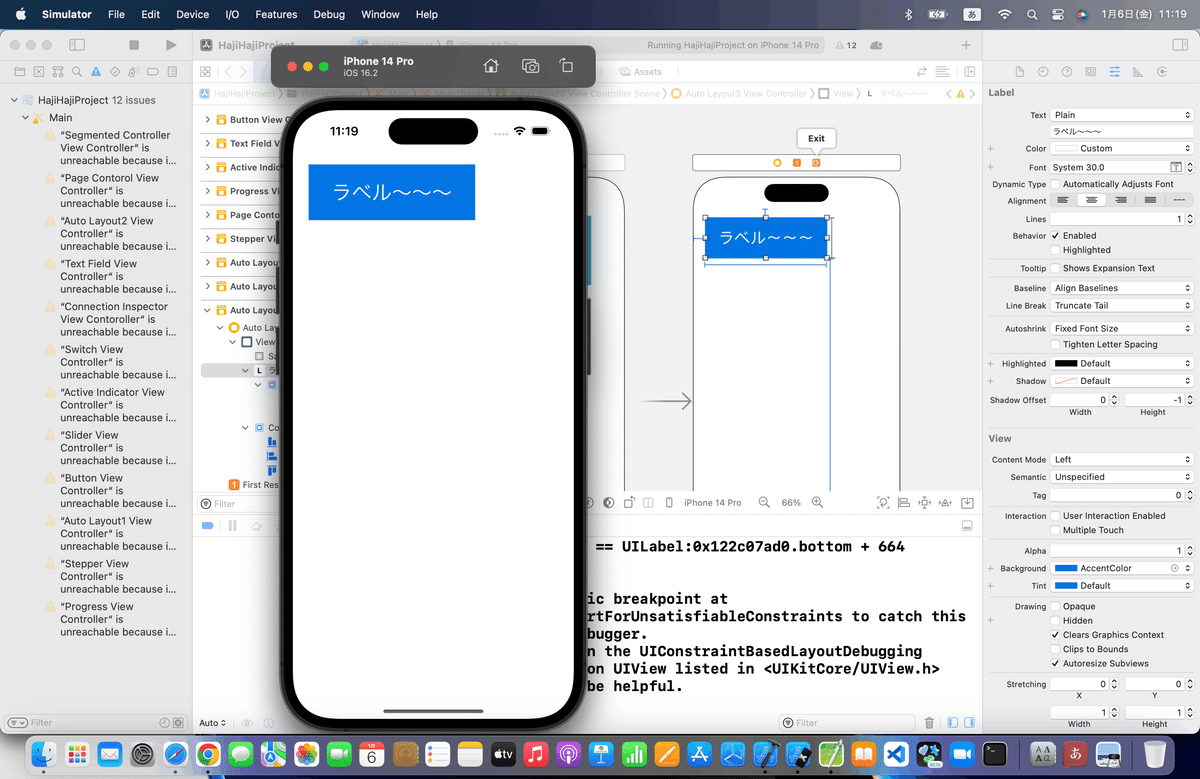
⒊シミュレータで実行


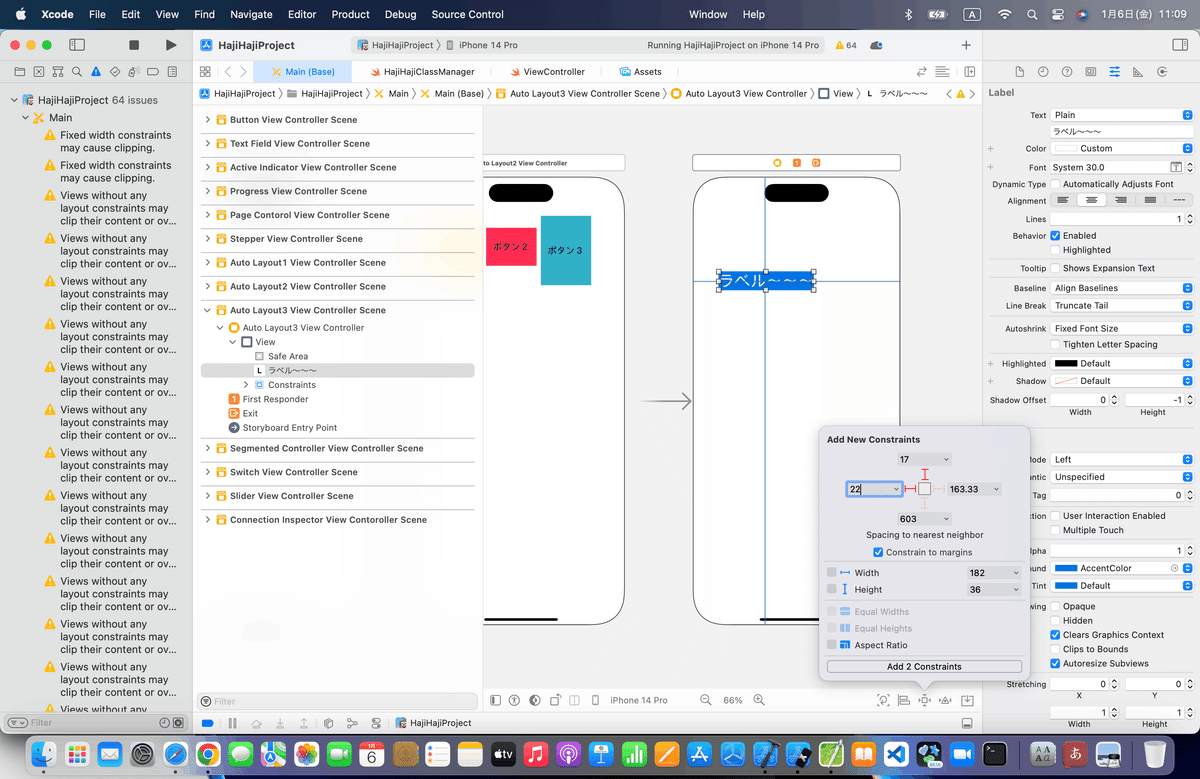
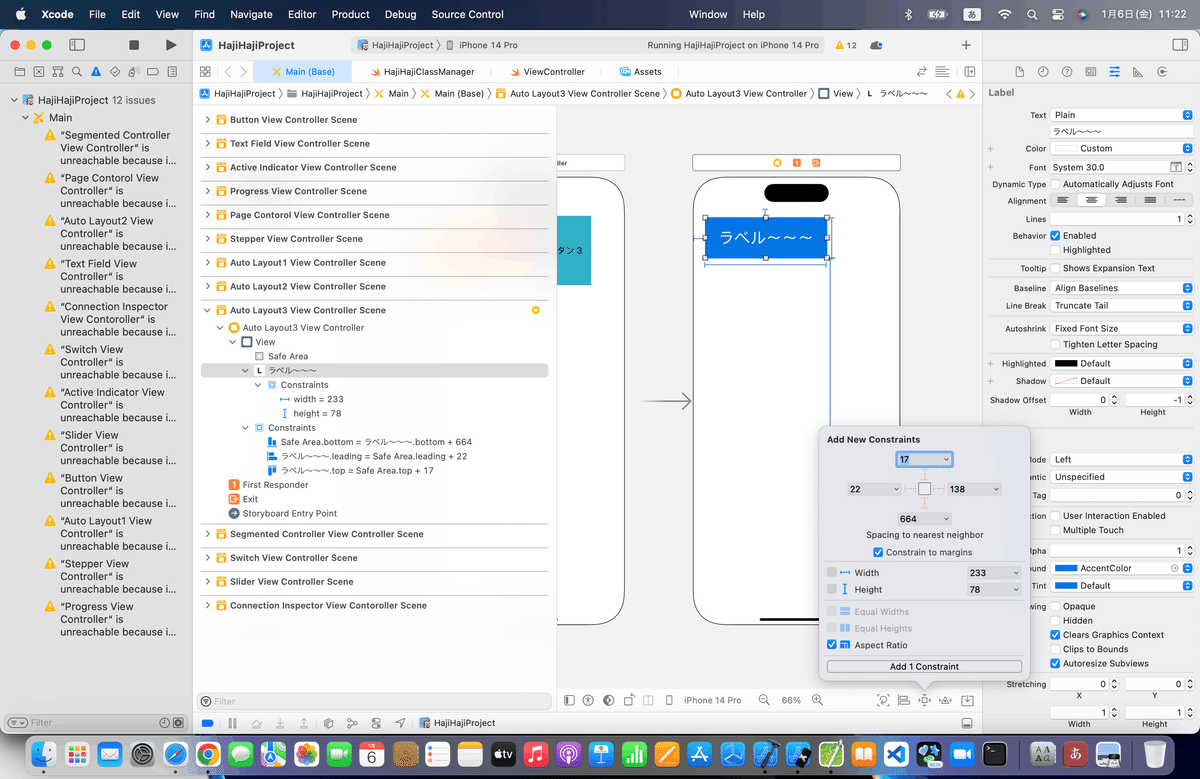
⒋画面端と部品の距離の制約を追加
マージンを追加しろってことみたいだから追加していこう


いけるのか? ドキドキ
⒌シミュレータ再実行

と、まあ
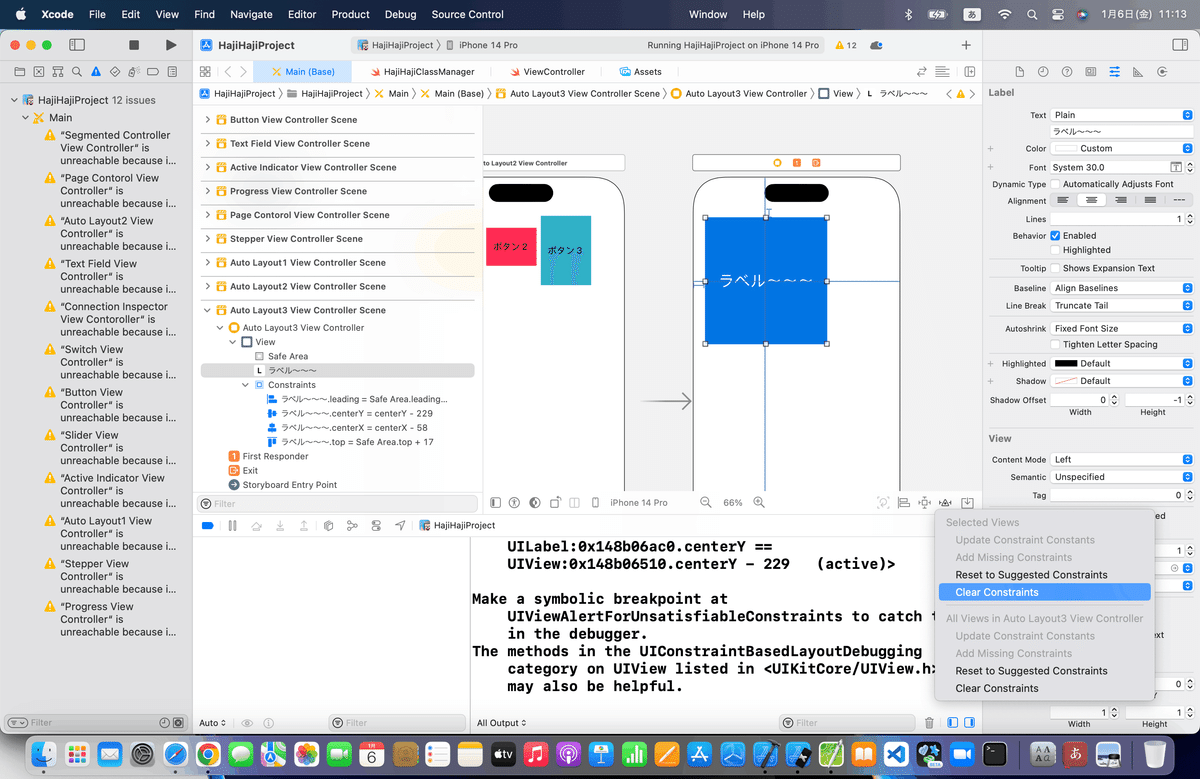
ここも前回と同様に却って混乱を来たしそうなので、
考え方は記事の内容に任せて、
一旦、最初に戻して、pinの各制約の例だけを紹介することにする。


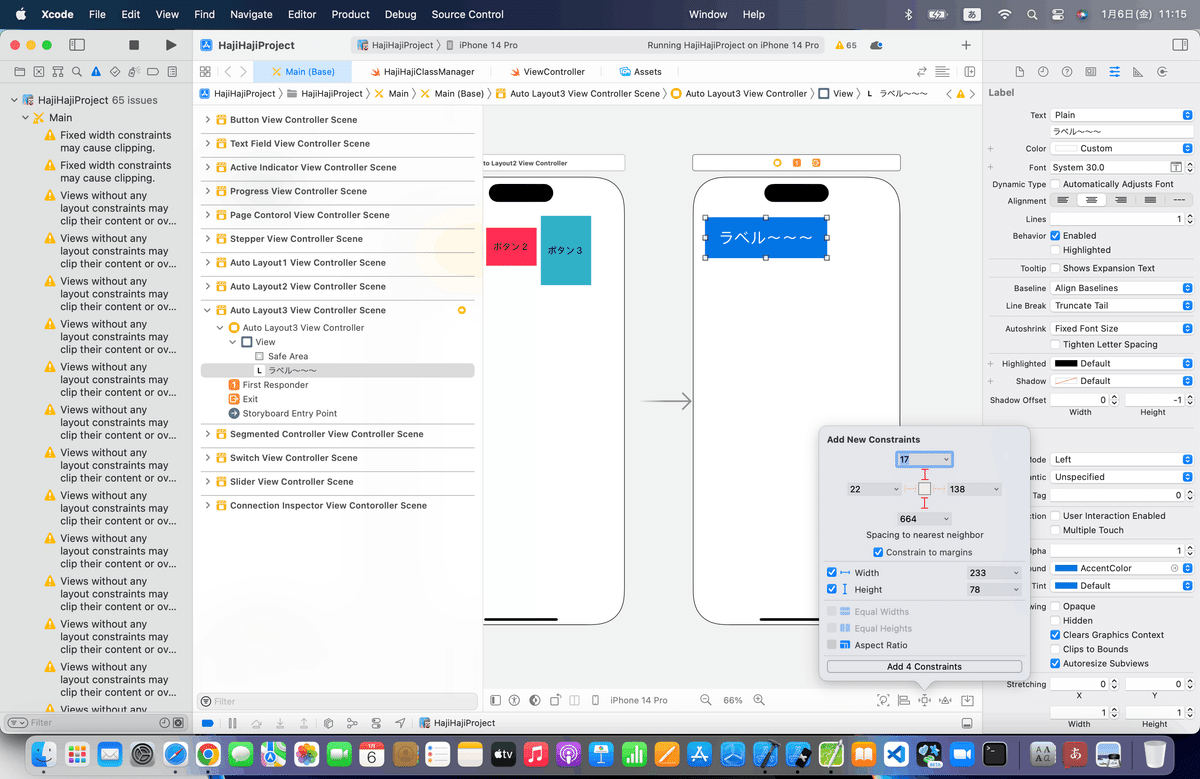
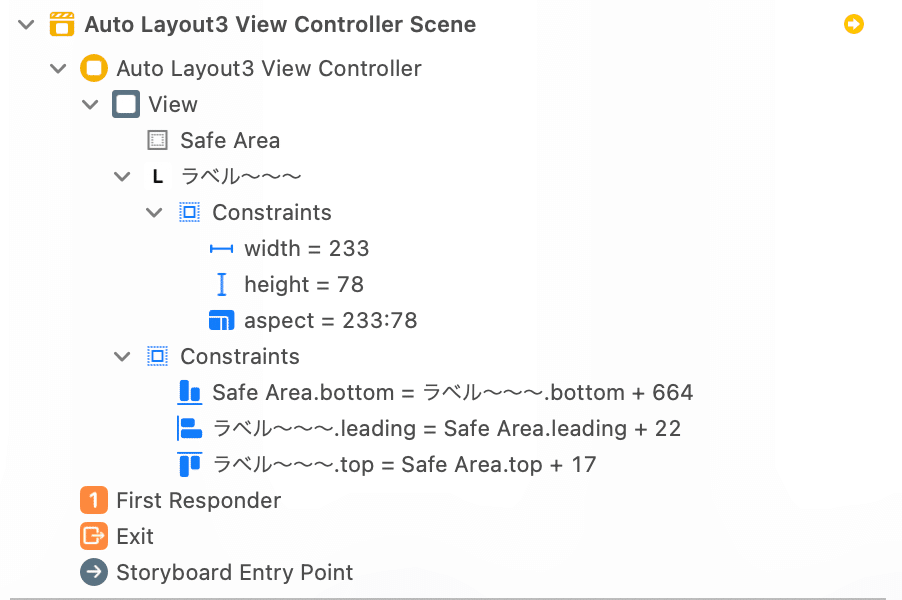
⒈幅と高さをこのまま維持したいのと、上下の位置もここで固定してみる



⒉シミュレータで実行してみると、、、


まずは横でも表示ができたね👀
ここで、横と縦の時に、、、、実はボタンが歪んでるね、、、💦
こうなると、
ヒューマンインターフェースガイドライン
なんかに書いてる、
縦横でアスペクト比が変わらないようにしてください
に反するので、、、
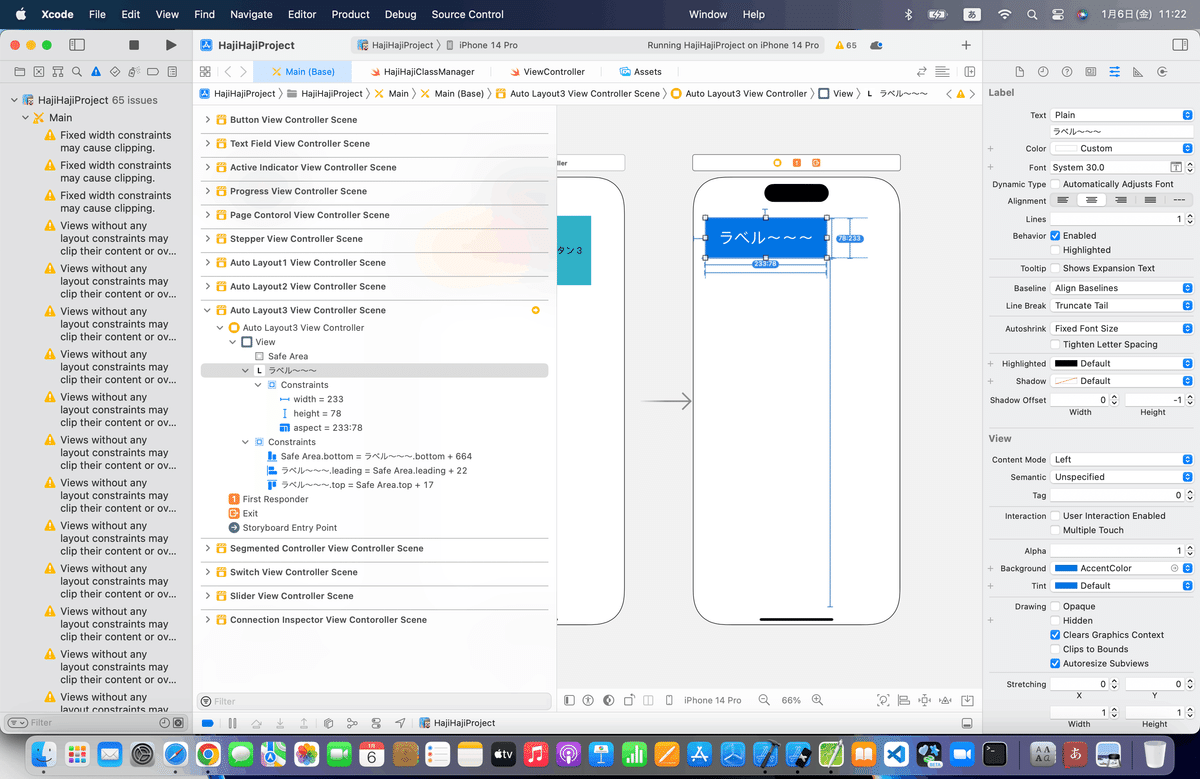
⒊アスペクト比の制約を追加してみる


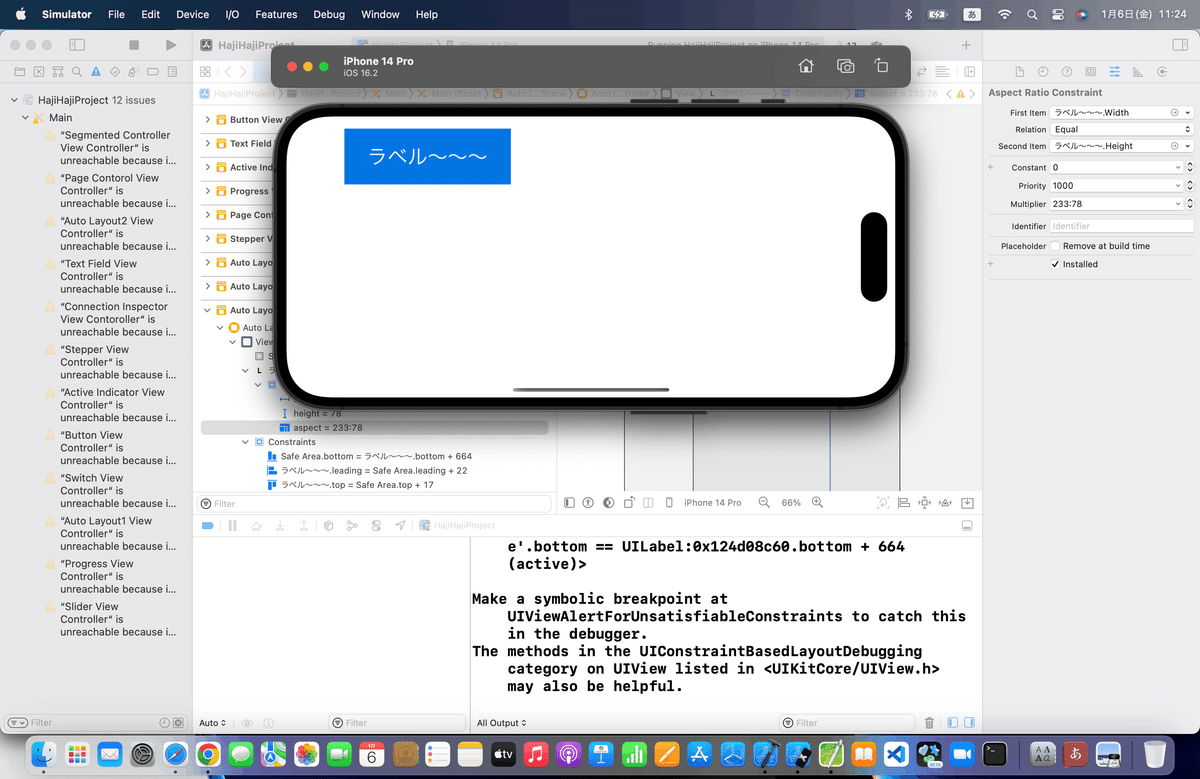
⒋シミュレータを再実行

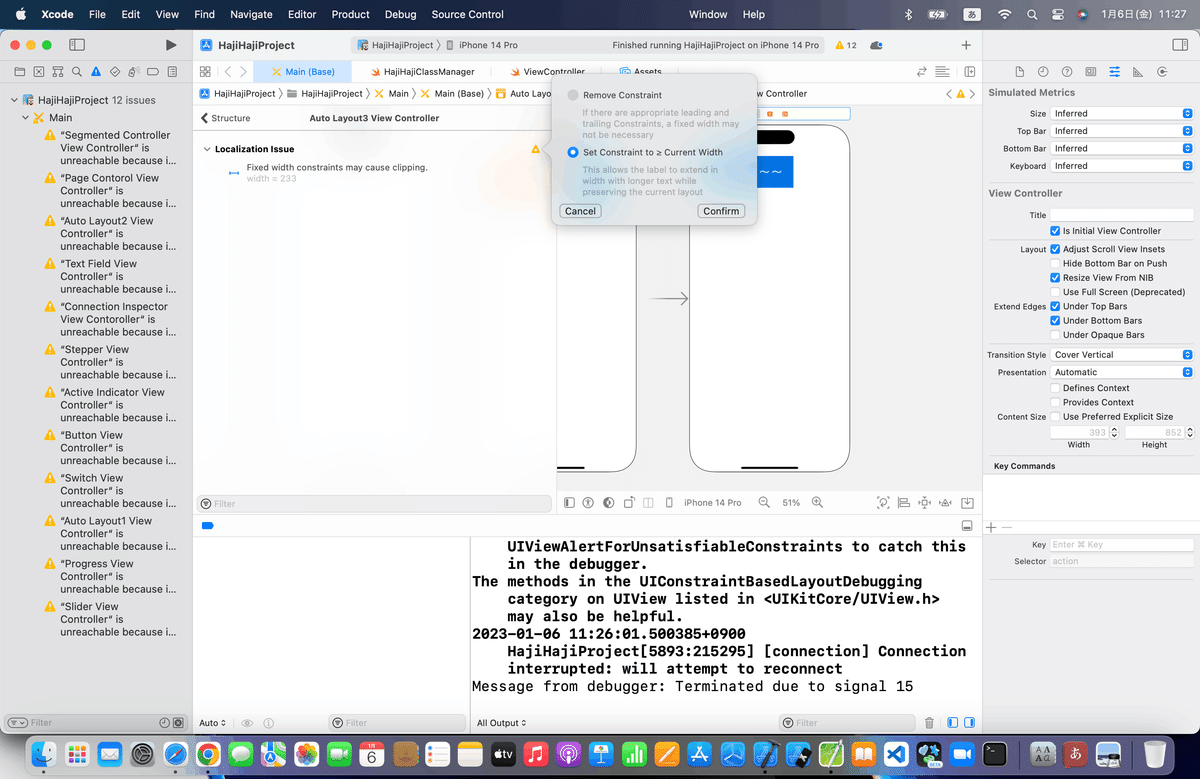
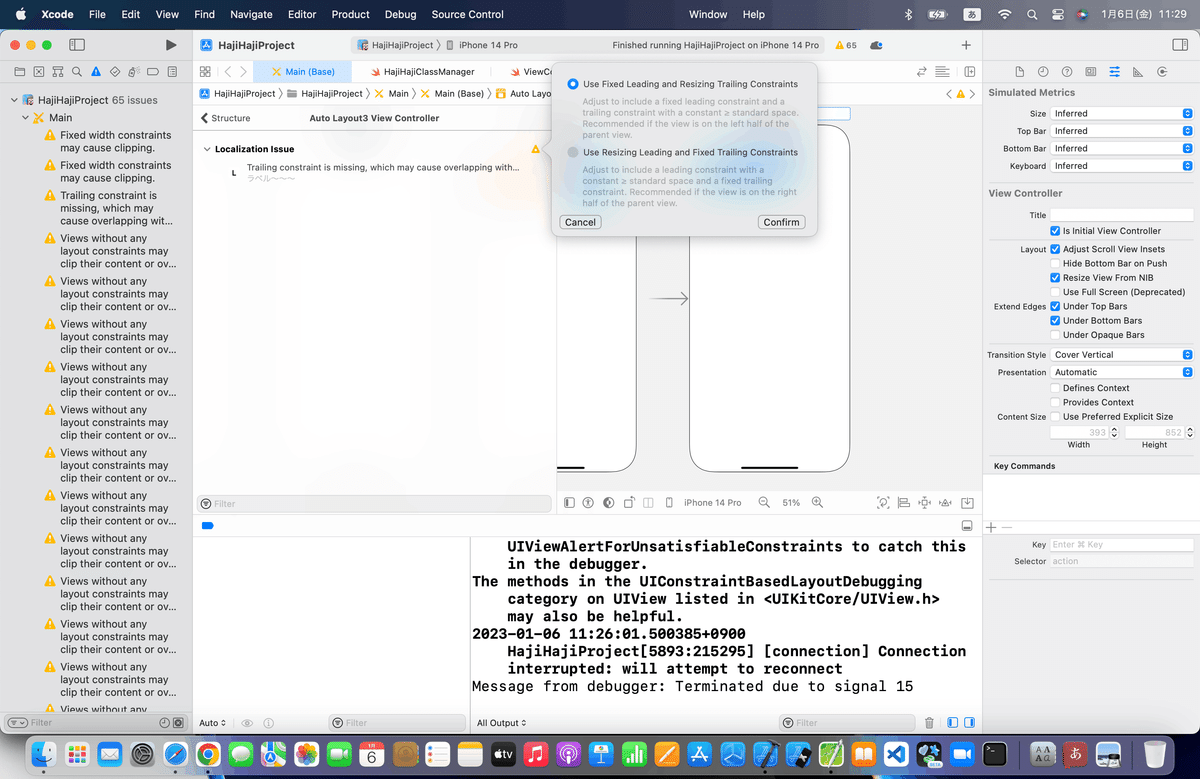
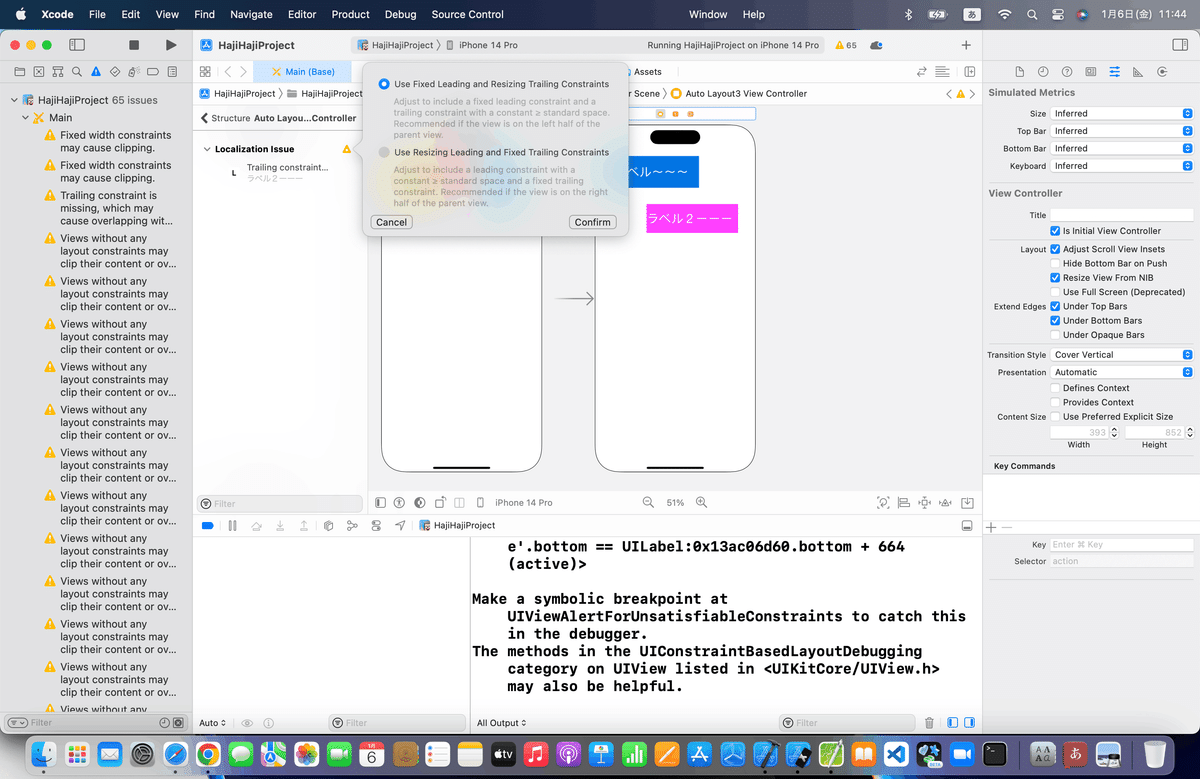
⒌黄色警告を消してみよう
なんかまだ、このラベルに黄色警告が残ってるみたいなので、消してみよう


上のRemoveだと制約自体を無くすってことだから、それは嫌だ
下を選んでconfirmしてみる👀



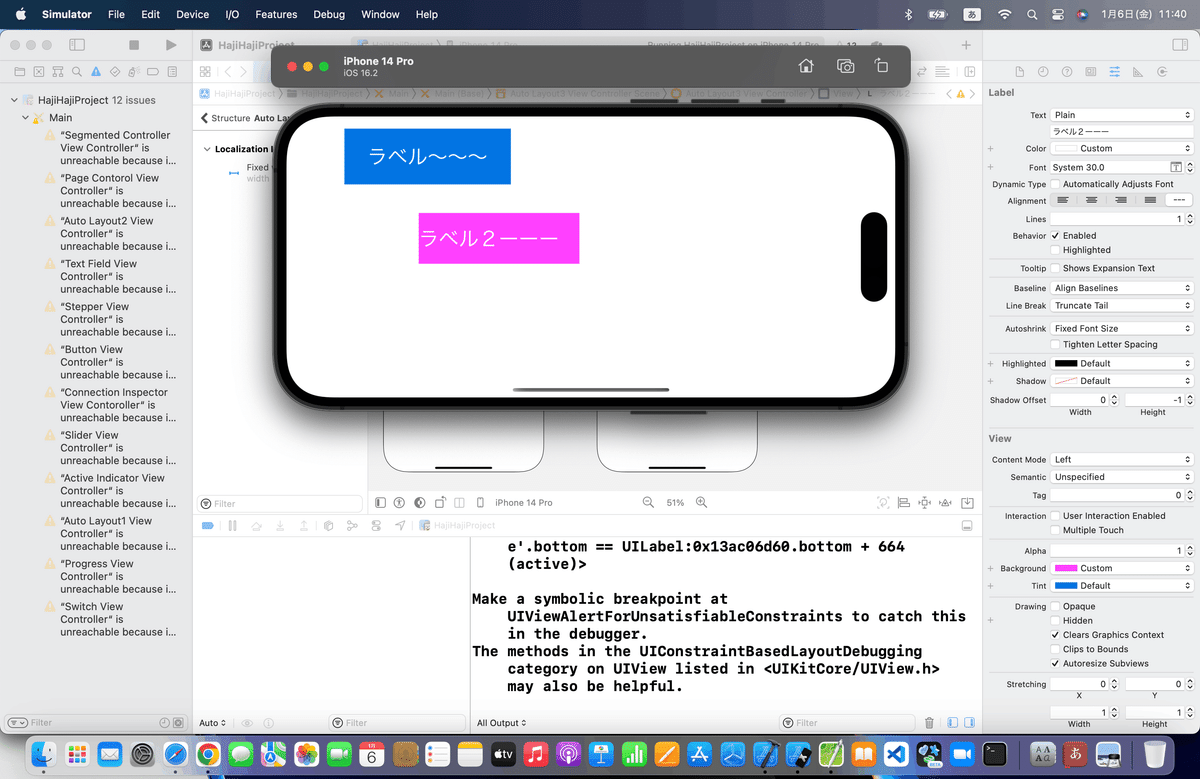
⒍シミュレータ〜〜〜〜


このビューの黄色警告も消えた上で、ハイばっちし🕺
さてと、
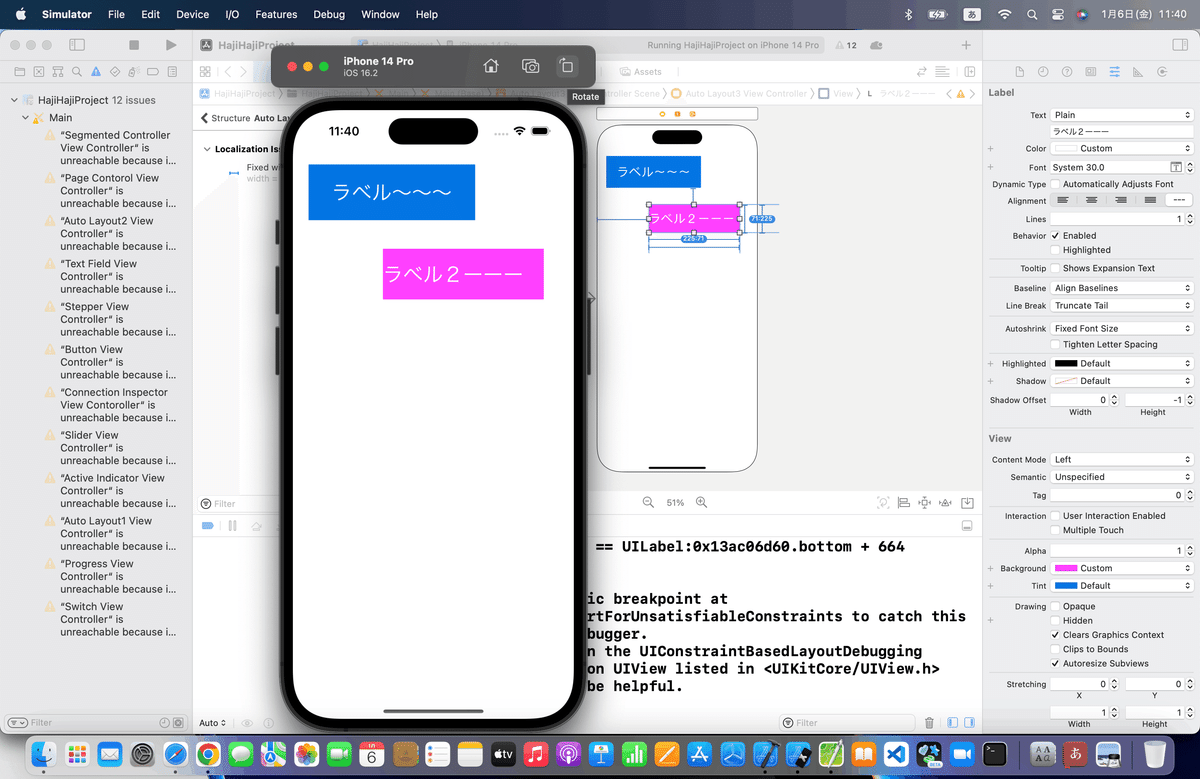
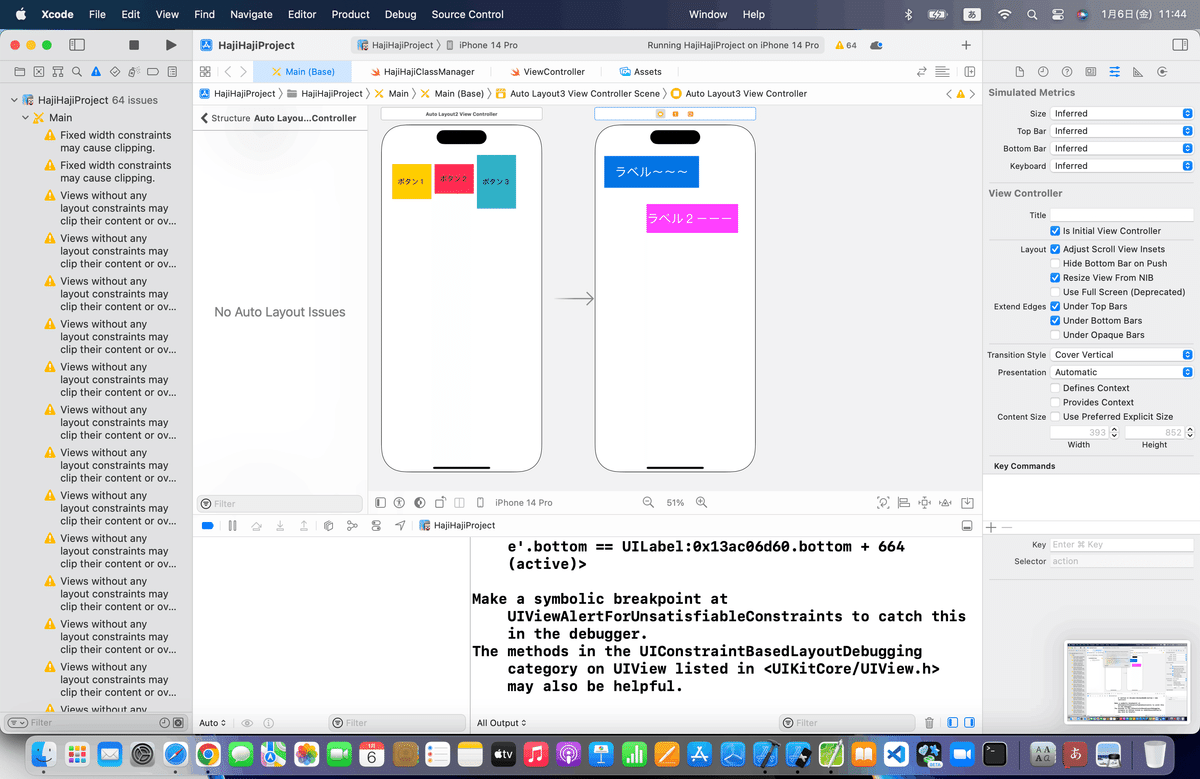
⒎ラベル2ーーーを追加して、複数部品に挑戦
ま、ここは記事どおりに〜〜〜





アスペクト比で歪んでないでしょうが!!!!(何でキレ気味 藁)
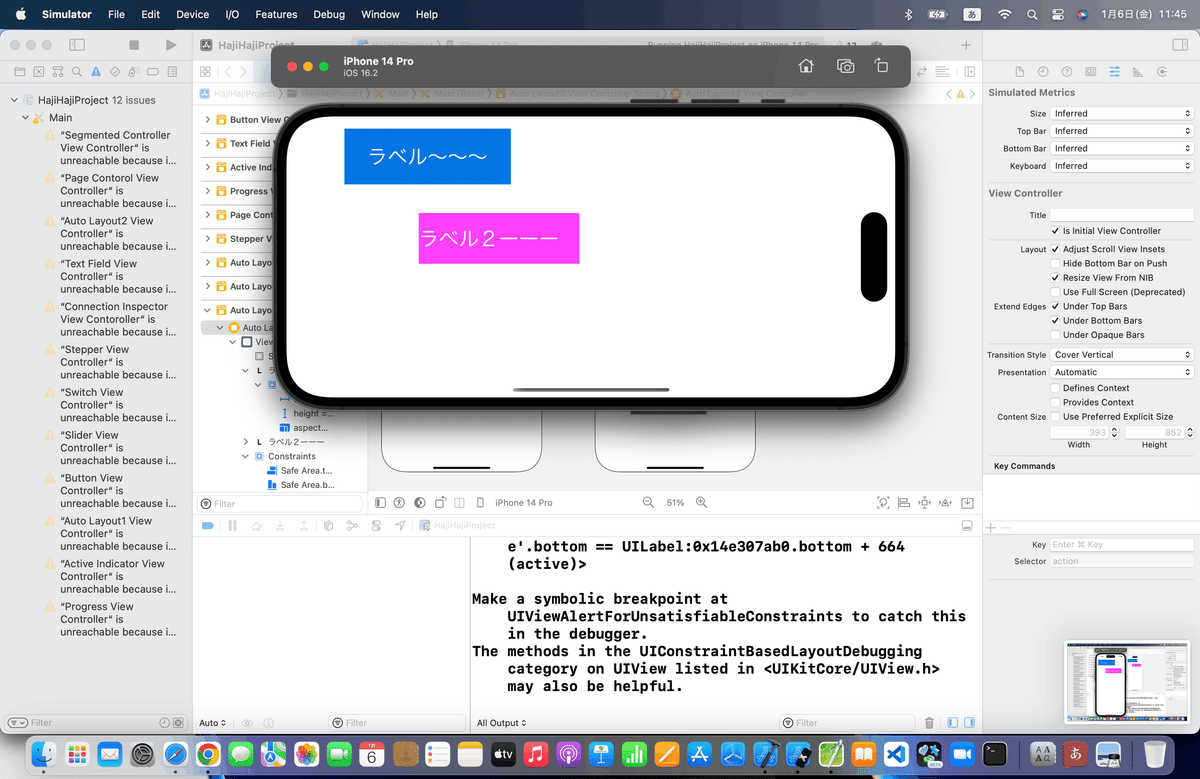
さてさて、あとは、同様に黄色警告を消す🕺





と、問題ナッシングなのを確認🕺
はい完成!!!!
まとめ
何回か試してみて感覚を掴んじゃうと結構簡単なのがわかると思う〜〜〜
まあ、練習がてら自分で試してやってみてね〜〜〜
記事の「横の〜」ってのは、
今回、aspect ratioの方が重要だから敢えてやってない。
今回のだとやらない方がいいかな〜〜〜
って感じだったので💦
ま、やりたい人は自分で試してみてね
さて、次回は
を一気にやる〜〜〜!!!!
って、今日の範囲で少し触れてるけど。
なお、
についてはちろっと今のXcodeの仕様を調べてみたんだけど、
建て付けの画面ボタンなんかでは、Preview機能は無くなってるみたいなので飛ばす。(前はあって相当便利だったのに、やはりSwiftUIの方がいいな)
なので、どうしてもUIKitでプレビューしてみたいって人は
なんかを参考にしてみて〜〜〜
ではでは、
でも書いたとおり、今朝も新聞を読み終わって、一記事終わったので、
午後から完全に、
に専念しまする〜〜〜〜。
💃みなさんも良い週末を🕺
この記事が気に入ったらサポートをしてみませんか?
