
【徒然iOS】気ままにUIKit3〜クラスファイルの移行にも神経を使います〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけのものです。
前回
ボタンが増えたので、あれそういえば、クラスファイルの紐つけをそれぞれのビューにしておいた方が、アプリが大きくなった時に製作が楽だったかも!
と思い立ち、回を分けて紐つけ変更方法をやってみることにした続き💦
やってみた

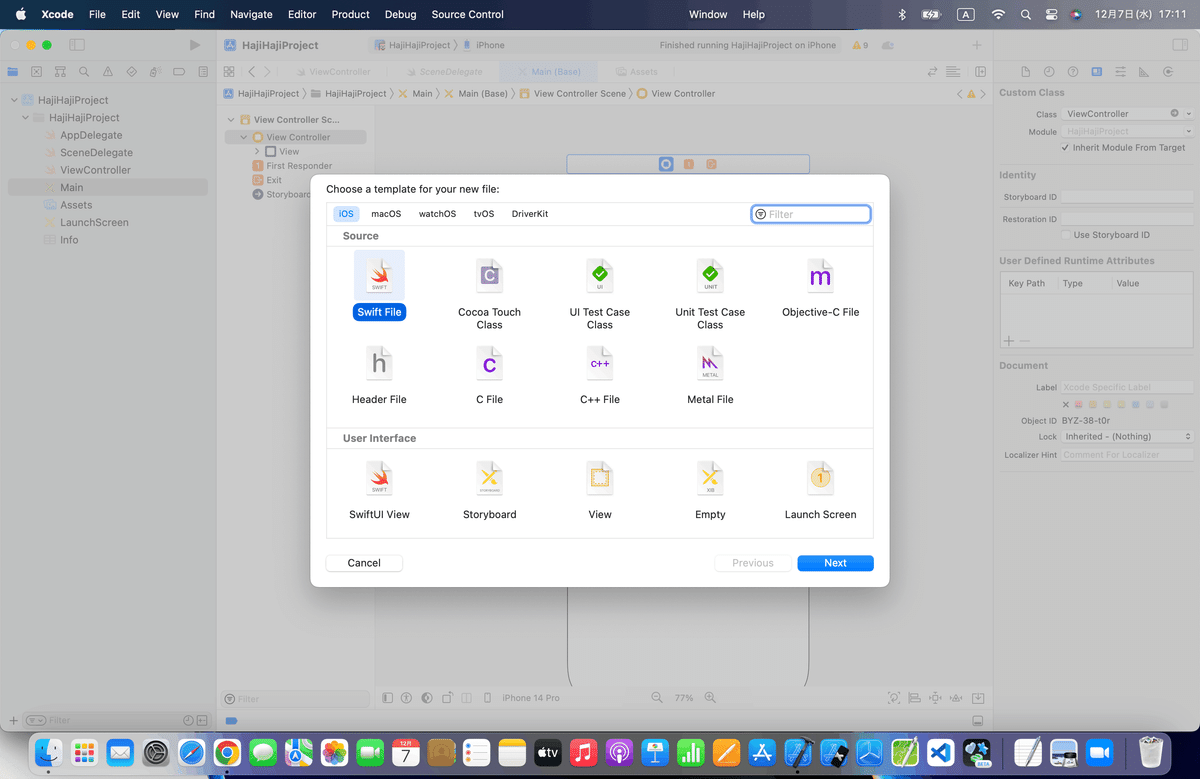
Ctrl+Nで新規ファイルを作成する

適当なファイル名をつけて、作成

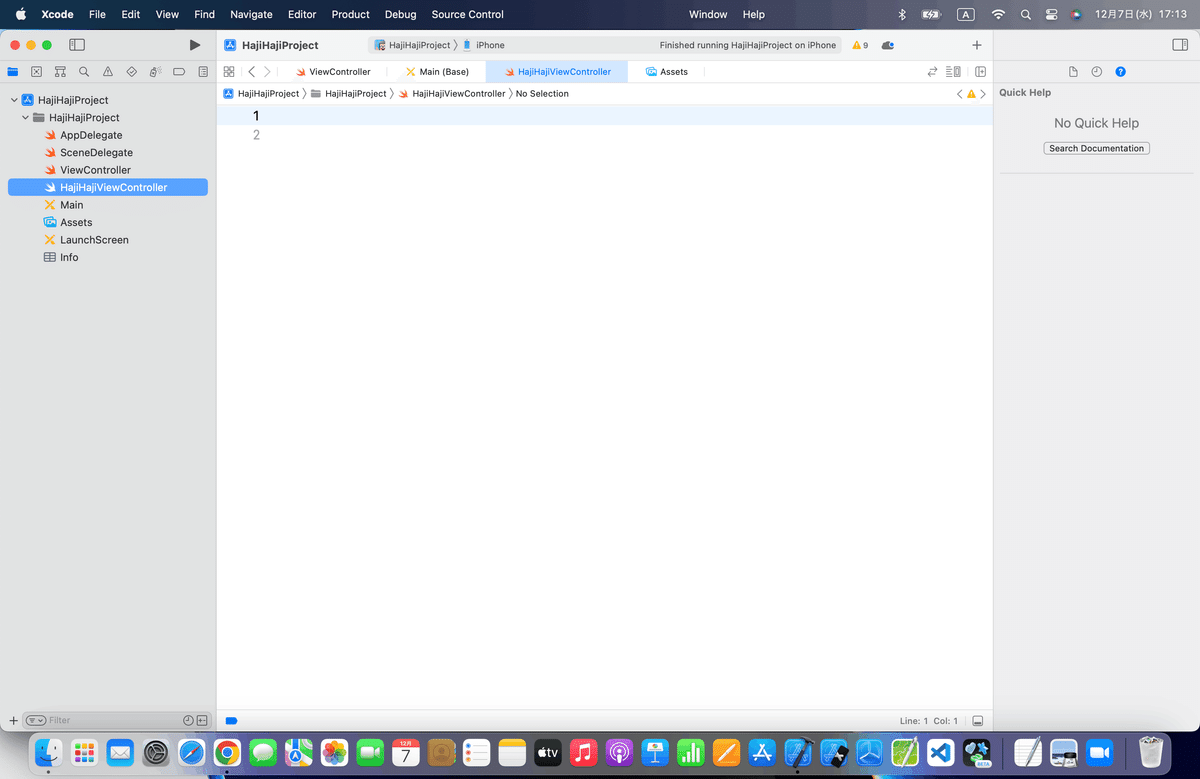
新しく出来たファイルのコードを一旦全て消す。

先ほどつけた名前のクラス名など以下のコードを追記

import UIKit
class HajiHajiViewController : UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
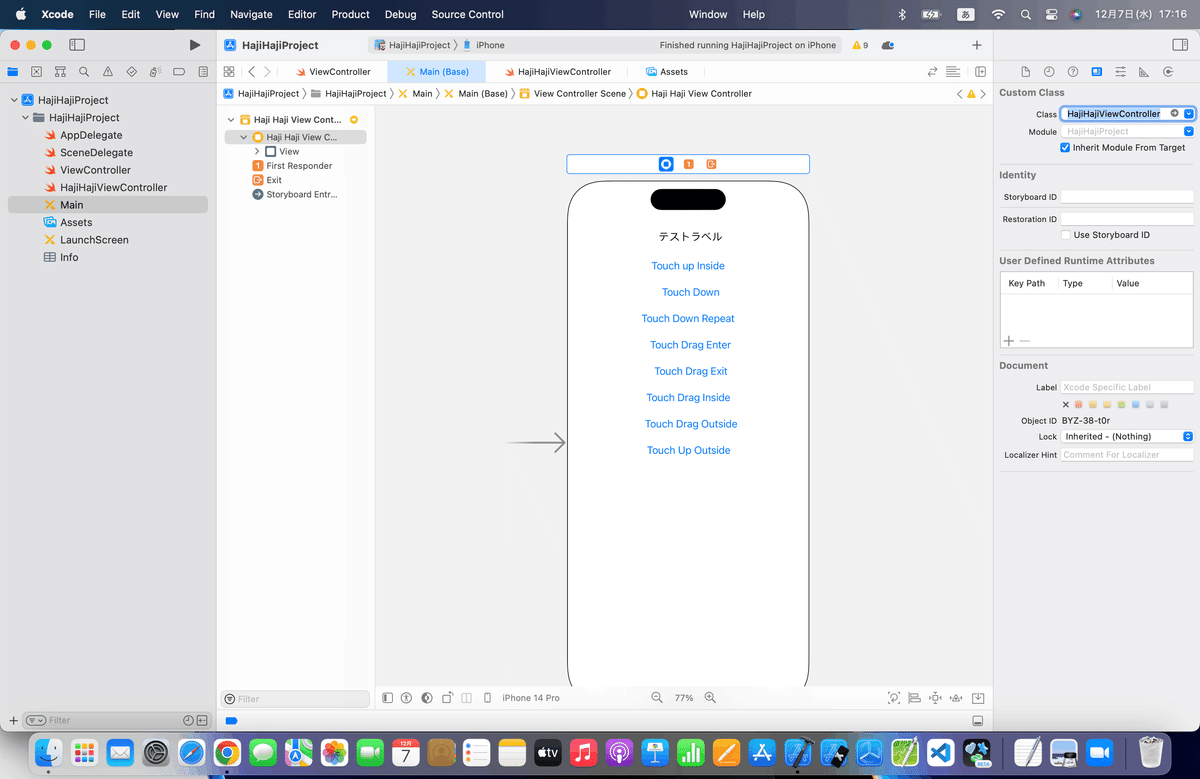
}ビューの紐つけ先クラスを変更

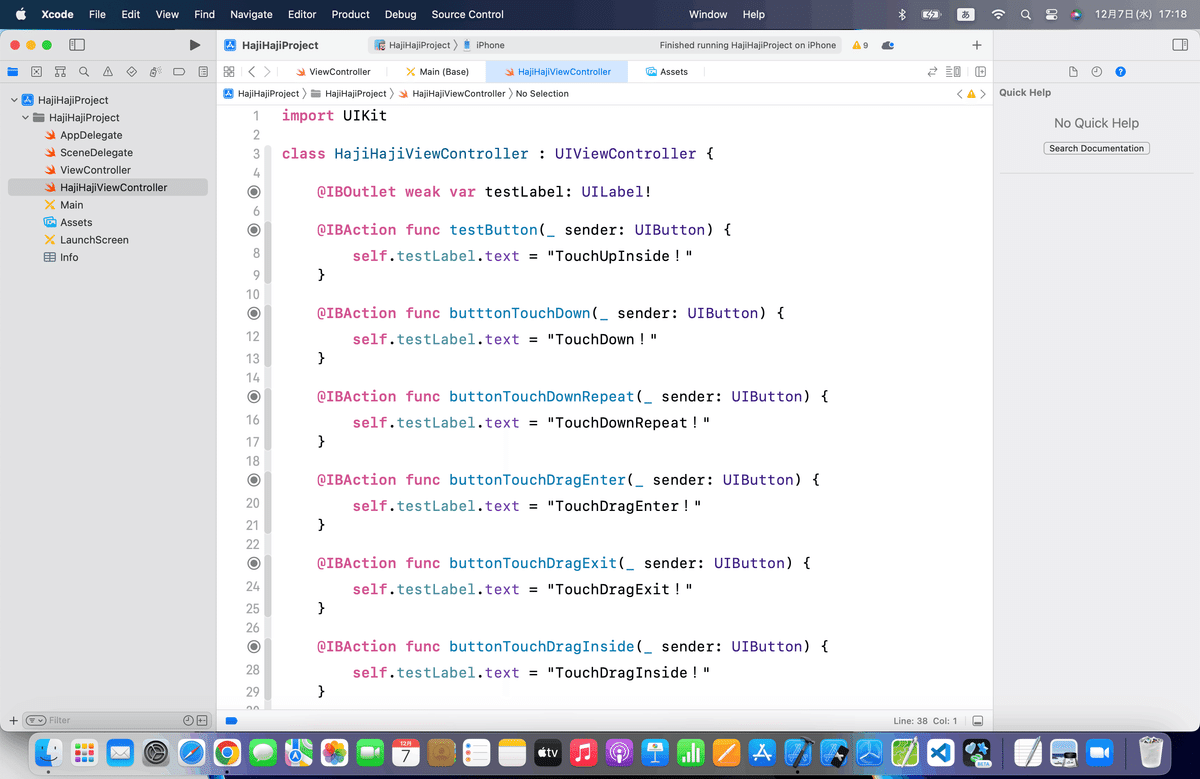
ViewControllerで前回までに追加したコードを新規クラスファイルに貼り替える


コードの左側で接続が維持されてる●みたいなヤツが付いてれば成功してるはず
シミュレータで前回までと同じ動きかを確認する

問題なく動いたことも確認できた!!!!
ポイント
何かしらの変更を加えた場合は、問題なく動くかどうかを変更直後にテストする!!!!!!!!!
まとめ
これで、次回から各ビューを追加する前に、ビューごとに紐つけるクラスファイルを用意しておけば、後々の設計が楽になることが確認できた💦
今回の作業後のコード
ViewController
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}
HajiHajiViewController
import UIKit
class HajiHajiViewController : UIViewController {
@IBOutlet weak var testLabel: UILabel!
@IBAction func testButton(_ sender: UIButton) {
self.testLabel.text = "TouchUpInside!"
}
@IBAction func butttonTouchDown(_ sender: UIButton) {
self.testLabel.text = "TouchDown!"
}
@IBAction func buttonTouchDownRepeat(_ sender: UIButton) {
self.testLabel.text = "TouchDownRepeat!"
}
@IBAction func buttonTouchDragEnter(_ sender: UIButton) {
self.testLabel.text = "TouchDragEnter!"
}
@IBAction func buttonTouchDragExit(_ sender: UIButton) {
self.testLabel.text = "TouchDragExit!"
}
@IBAction func buttonTouchDragInside(_ sender: UIButton) {
self.testLabel.text = "TouchDragInside!"
}
@IBAction func buttonTouchDragOutside(_ sender: UIButton) {
self.testLabel.text = "TouchDragOutside!"
}
@IBAction func buttonTouchUpOutside(_ sender: UIButton) {
self.testLabel.text = "TouchUpOutside!"
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}さて、次回は
から再開🕺
追記
ちなみに、クラスファイルの紐付けとコードの貼り替えの手順を違えると、えらいことになるから気をつけて〜
手順どおりやってな。
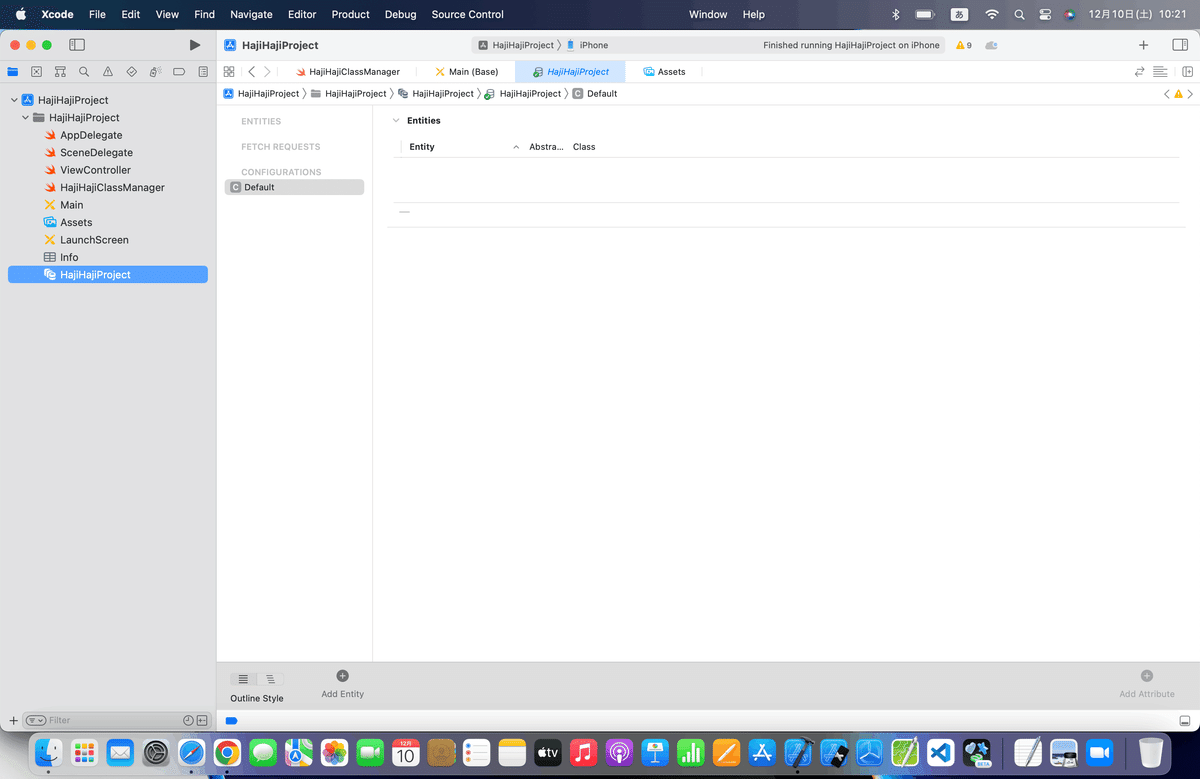
12/10追記
と、12/14までゆっくりして12/15から趣味を再開するつもりだったんだけど、、、、
と、前回ので作り直した時に、、、、
Use Core Data
にチェックを入れなおすの忘れてプロジェクトを作ってしまった様子だったので、作り直した〜〜〜〜!!!!!
特に前回さわったコードとかは変わってないんだけど、
ScenDelegateとかがStoryboardは最初にチェックを入れる入れないとかで裏側の影響が大きかったはず💦
まだアプリがデカくならないうちに作り直しておく方がいいと判断して、作り直した次第。



ポイント②
当初はモバイルデータベースを使う予定がなくても、
設計変更で使うことは出てくる可能性はあるので、
慣れないうちは、Use Core Dataにチェックを入れておく🕺
ま、熟練者からしたら、そんなことでプロジェクトを作り変えなくてもって思うかもしれないけどねえ〜〜〜〜〜〜〜〜✈️
て感じで
12/15から再開した後は、、
ここで作ったプロジェクトファイルを作って再開します。
クラスファイルが
HajiHajiManager
に変わってるけど、理由は次回で説明するから、繋がりがないとかびっくりしないようにね〜〜〜〜〜!!!!!
しっかし、
個人で趣味でアプリ開発をしてると、データベースが必要なアプリなんてあんまり普段作らないから、マジでチェック忘れがちだわ。
心がけてるんだけどね💦
