
【徒然iOS】気ままにUIKit73〜Bar Button Item ナビゲーションバーエリアにWEBリンクボタンを追加〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
を参考に、
で、繋いだ各ビューにWEBリンクボタンを追加する操作
をハイ、レッツゴ🕺
前準備
前回同様、念の為、
バックアップ
をいつも通りやってから本題へ💃

本題
今回の操作は、既存のクラスファイルに簡単なコードを組み込んだりと、
めっちゃ簡単なんで〜〜〜〜
要点を踏まえながら早速レッツゴ💃
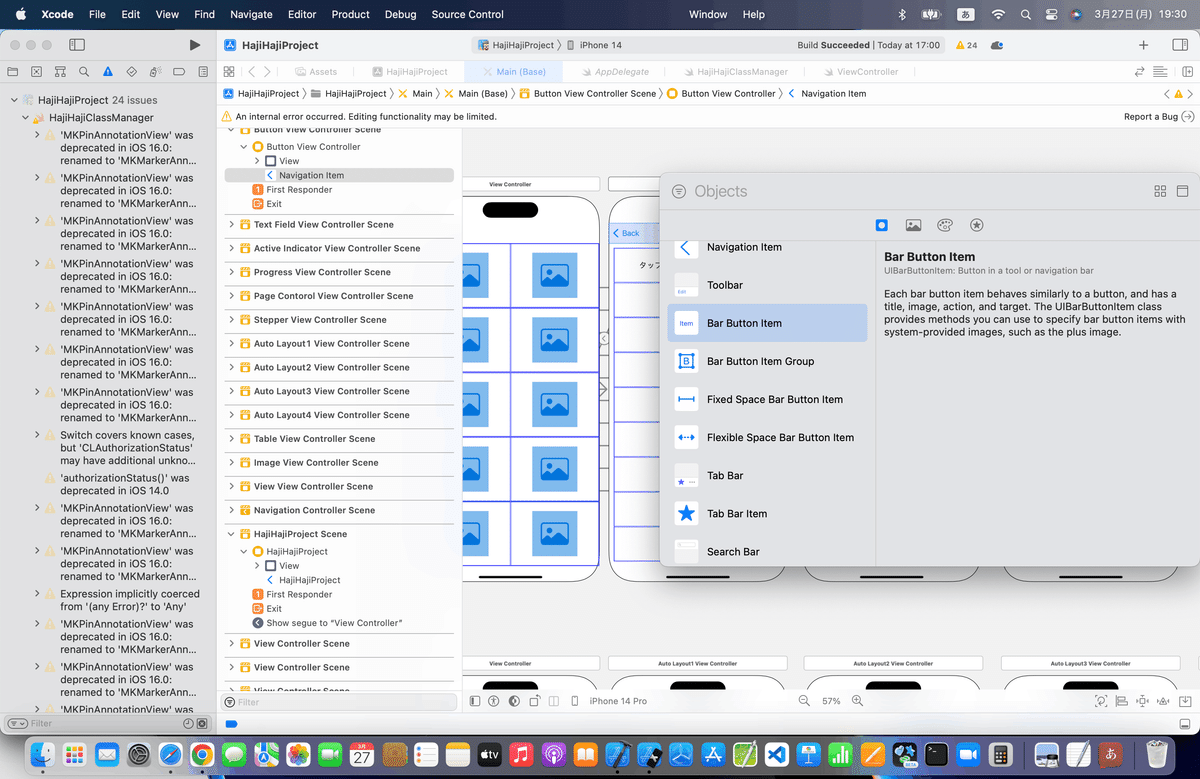
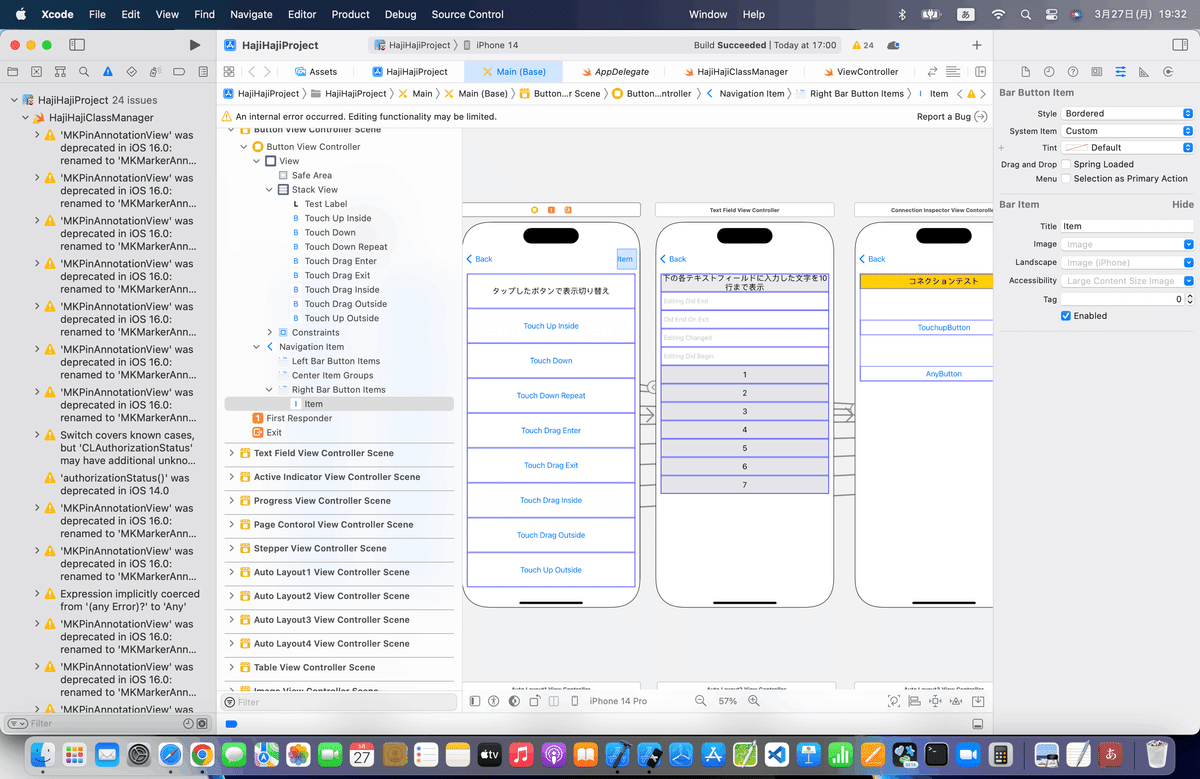
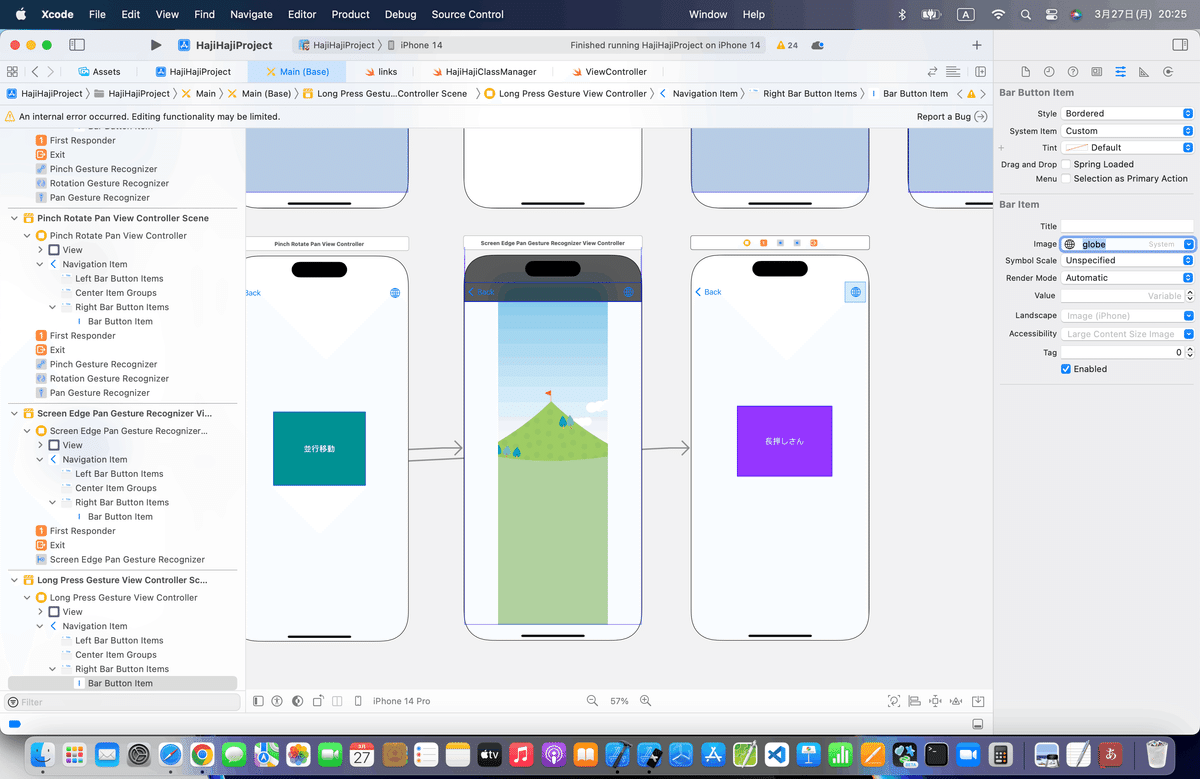
⒈Bar Button Itemを追加
例えば、前回作ったNavigationContorollerで繋いだ



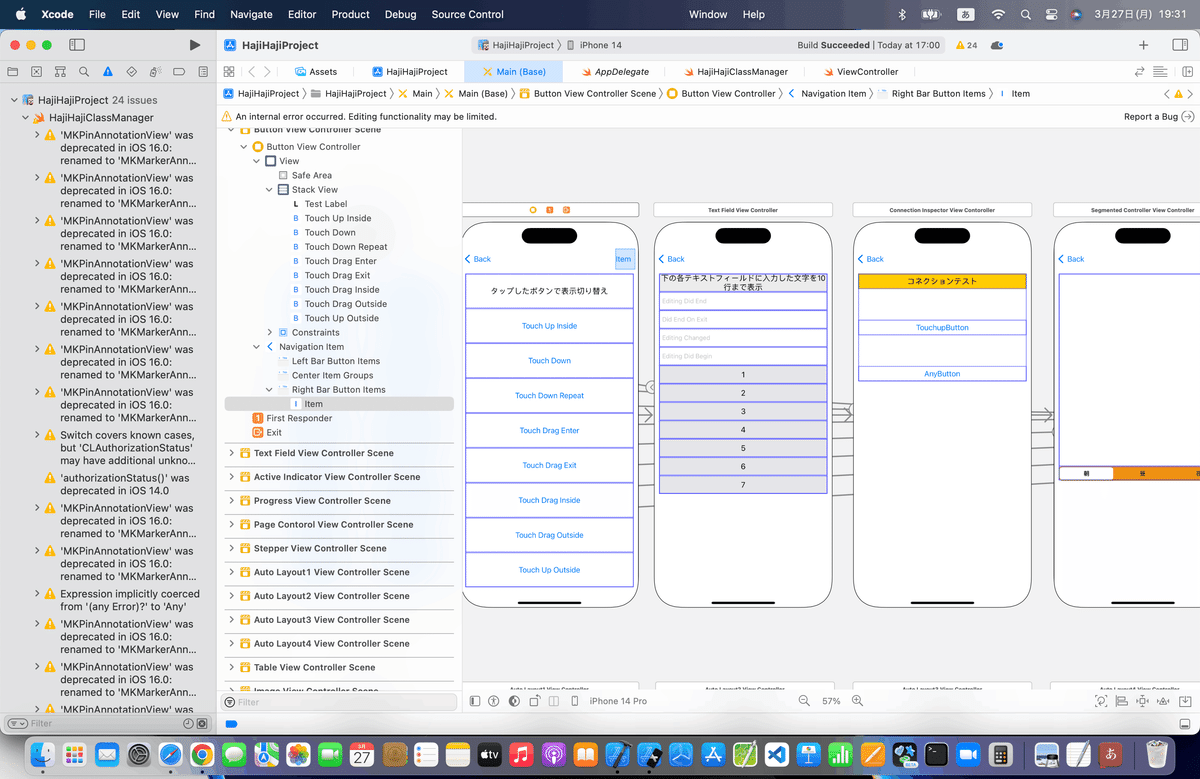
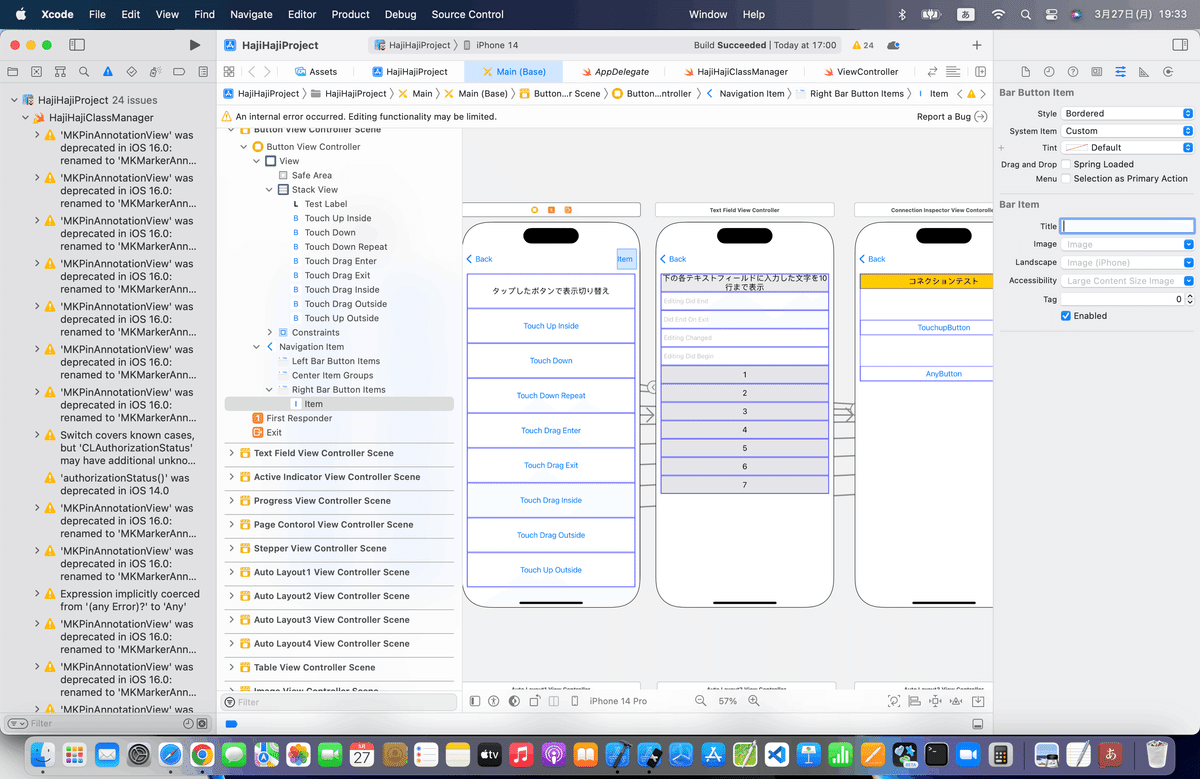
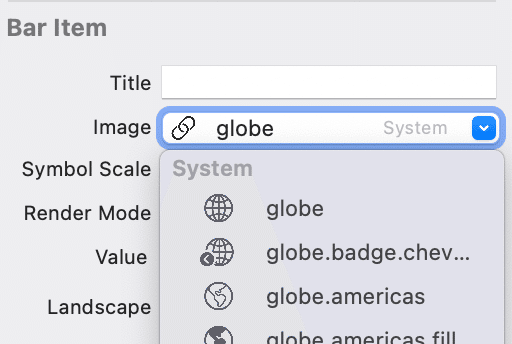
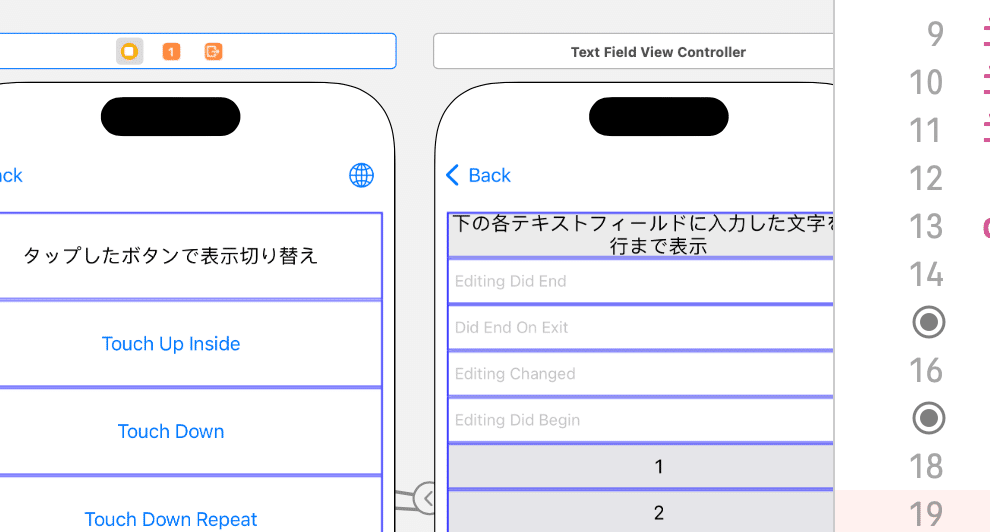
⒉アトリビュートインスペクタを開いて、設定変更



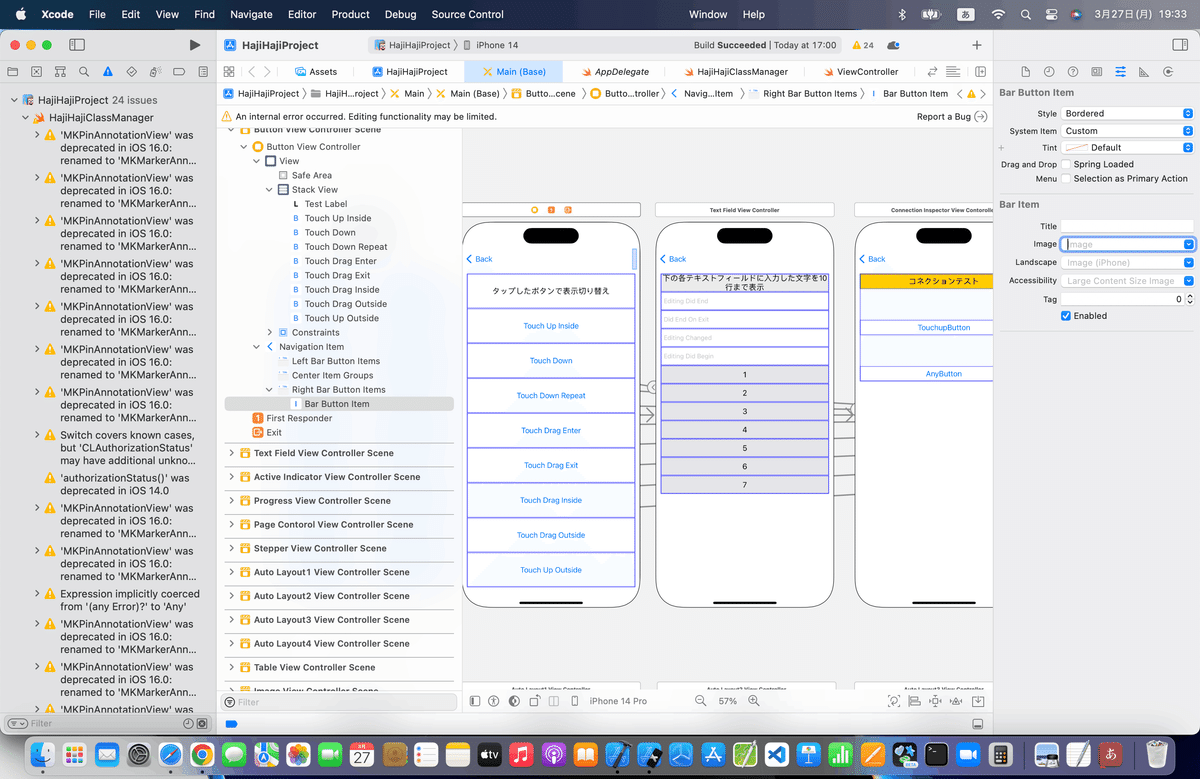
イメージビューのところ
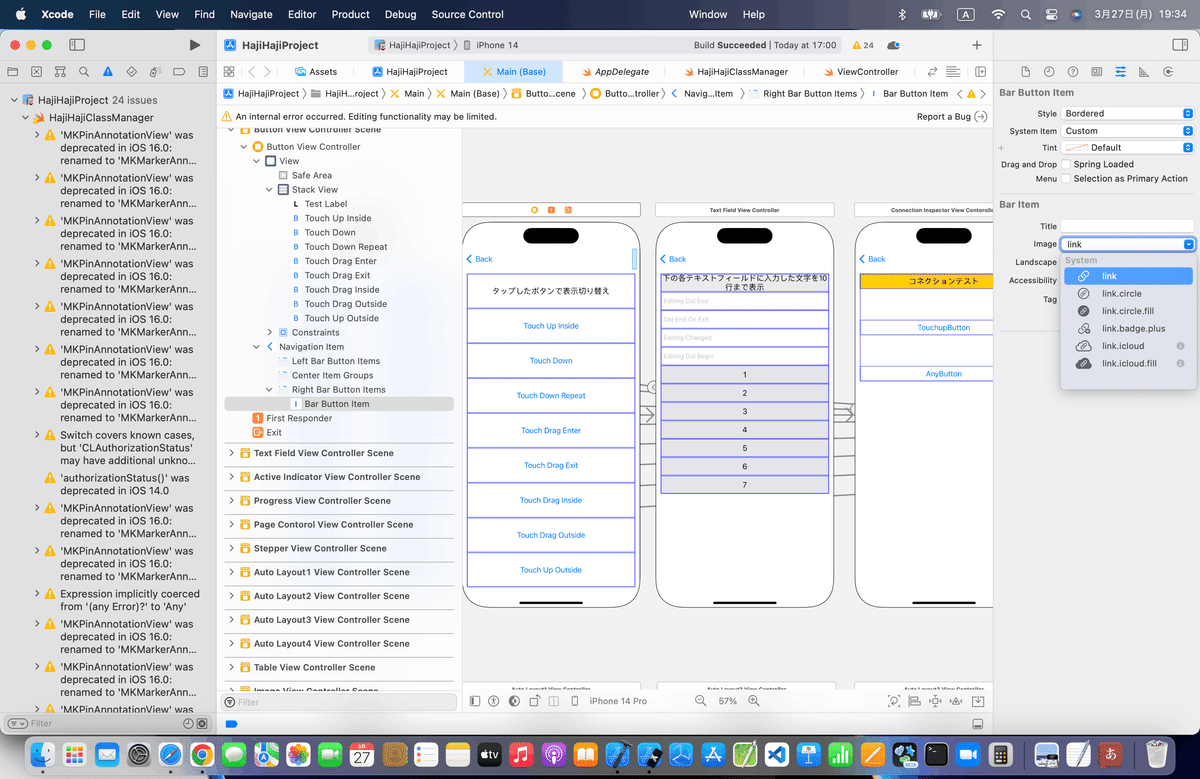
で触れたSFSymbolを使ってく〜〜〜
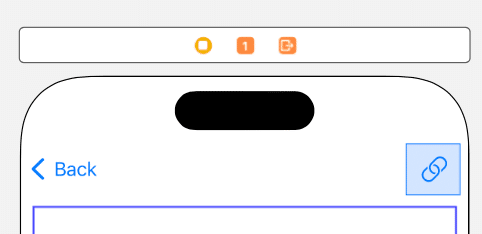
例えば、linkを入力すると、


いやいや、WEBなら、🌐だろって人もいると思うので、


とりあえず、🌐マークの方が一般的かもしれないので、こっちで💦
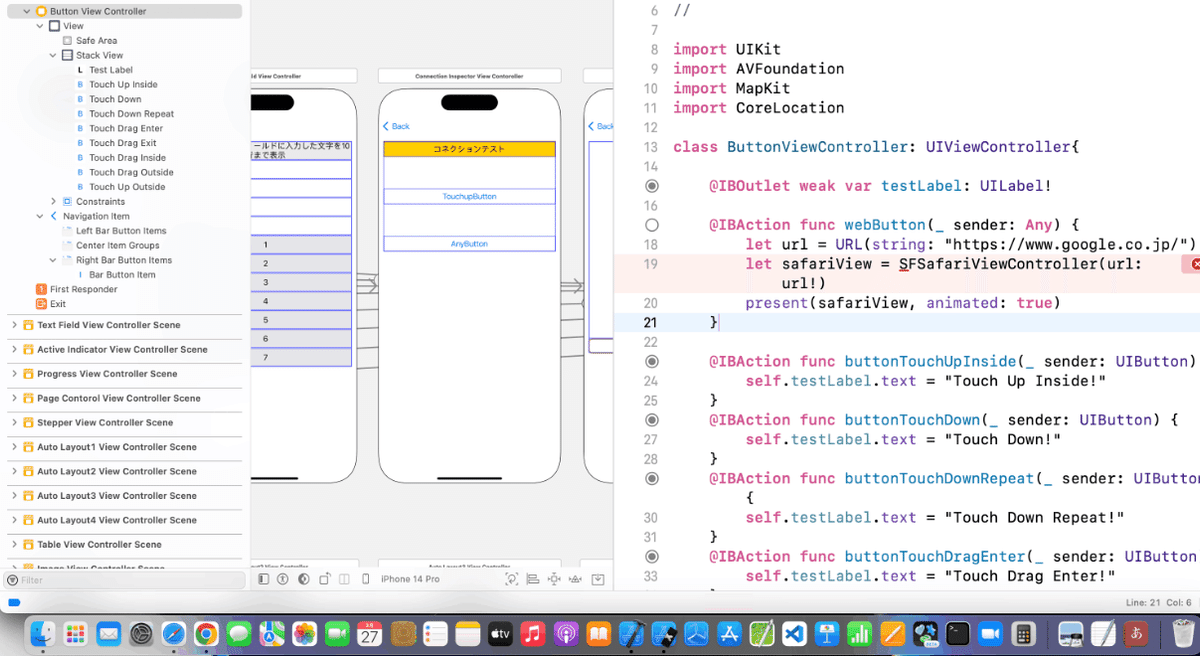
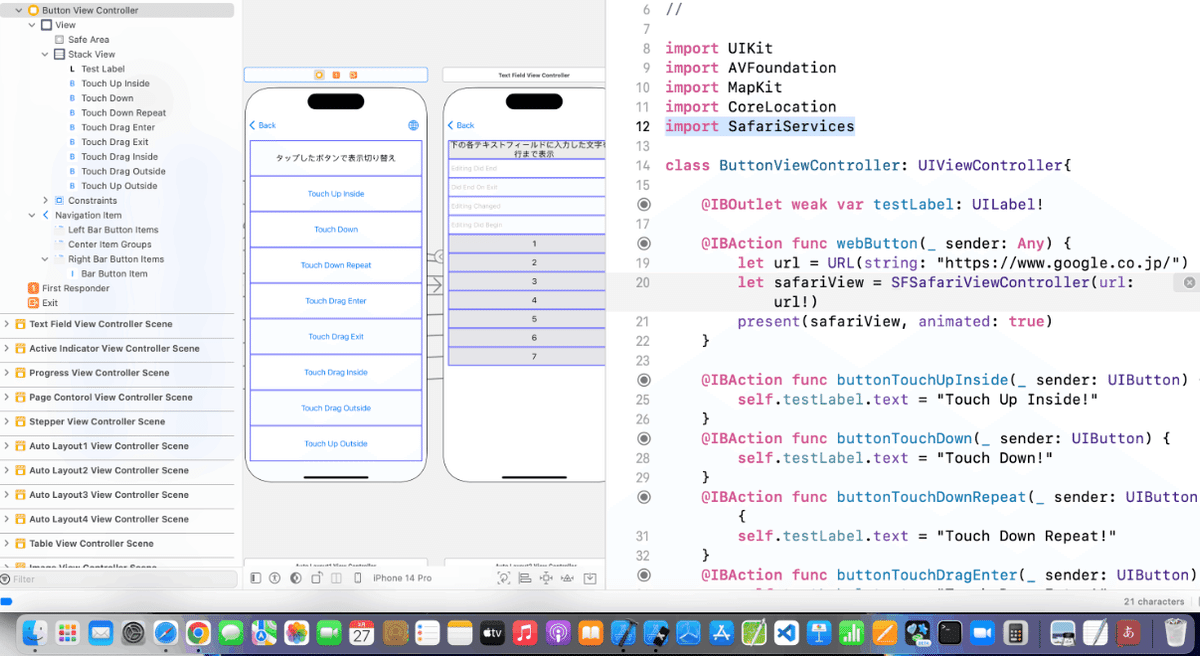
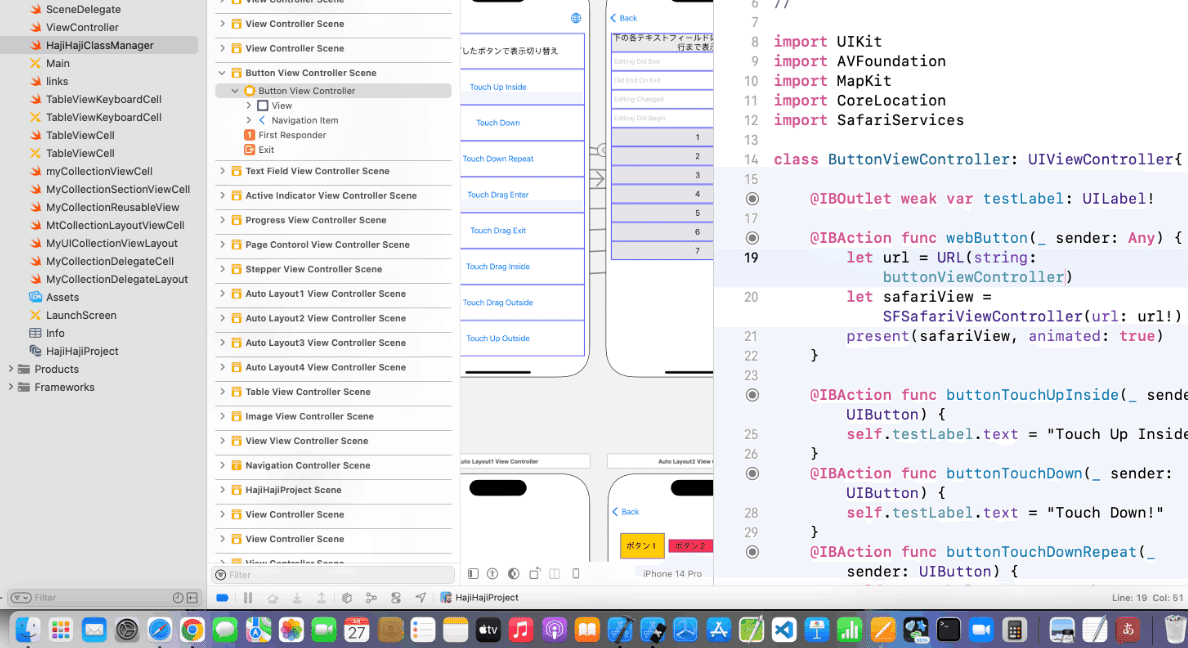
⒊BarButtonItemをいつもどおりアクション接続
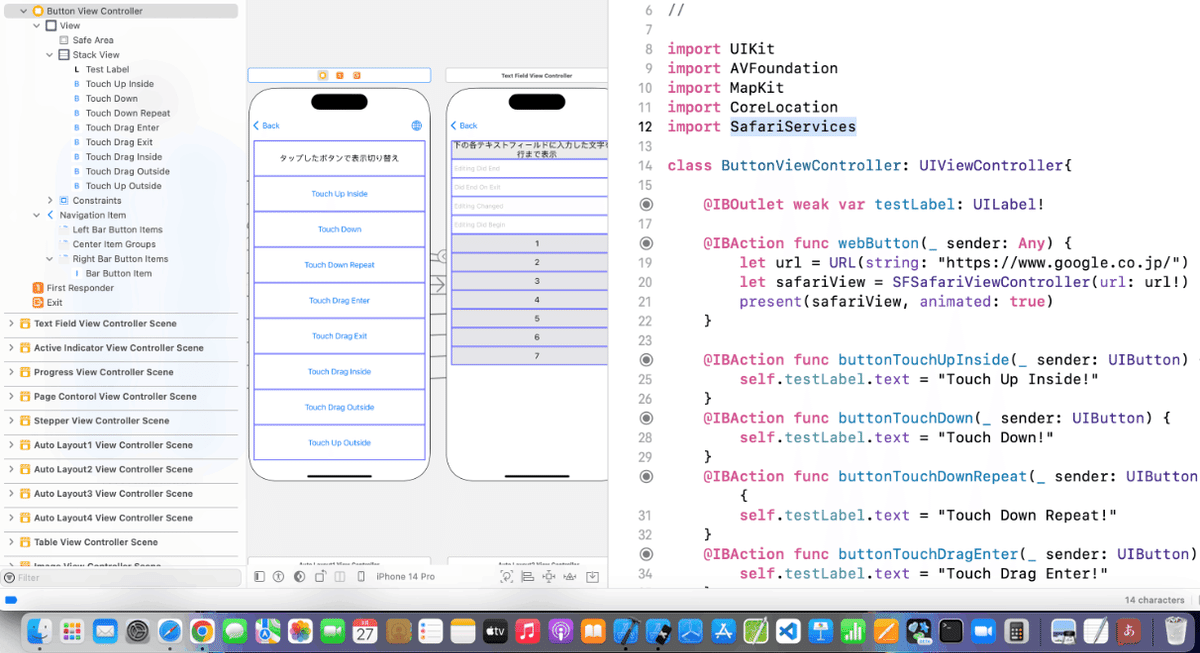
なんかのサイトを参考に、以下のコードを組み込む
@IBAction func webButton(_ sender: Any) {
let url = URL(string: "https://www.google.co.jp/")
let safariView = SFSafariViewController(url: url!)
present(safariView, animated: true)
}


(いつものアクション接続と逆のやり方)

👉接続できた


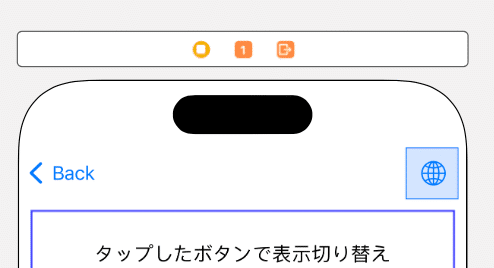
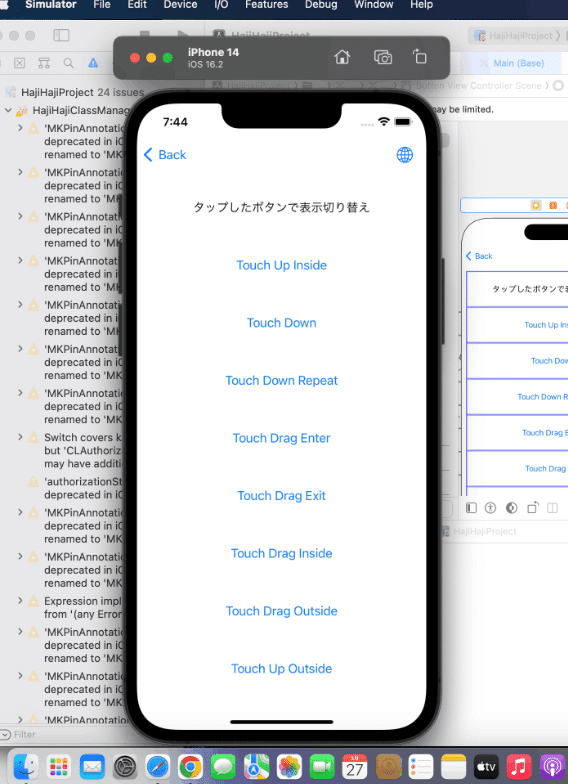
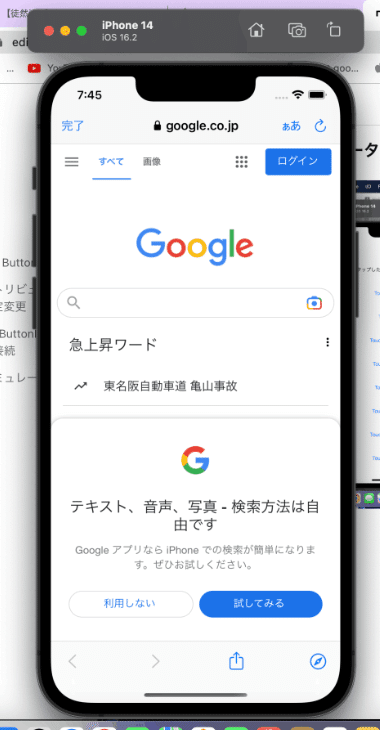
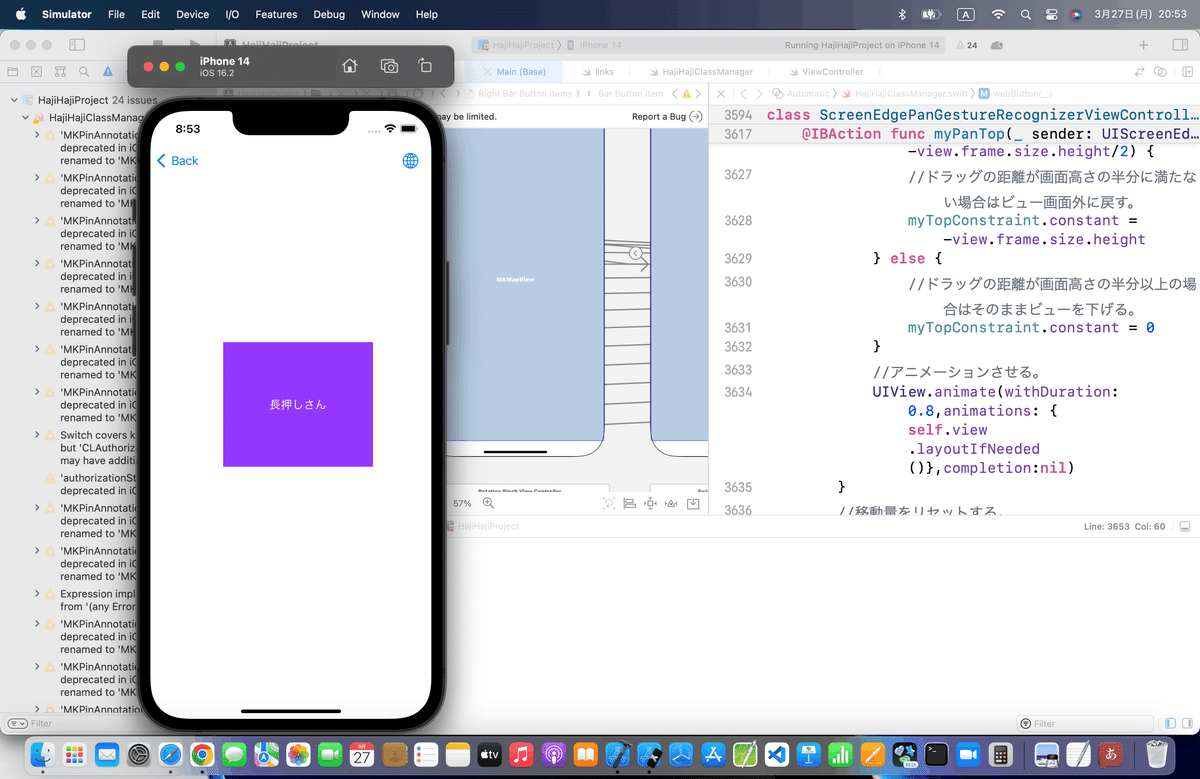
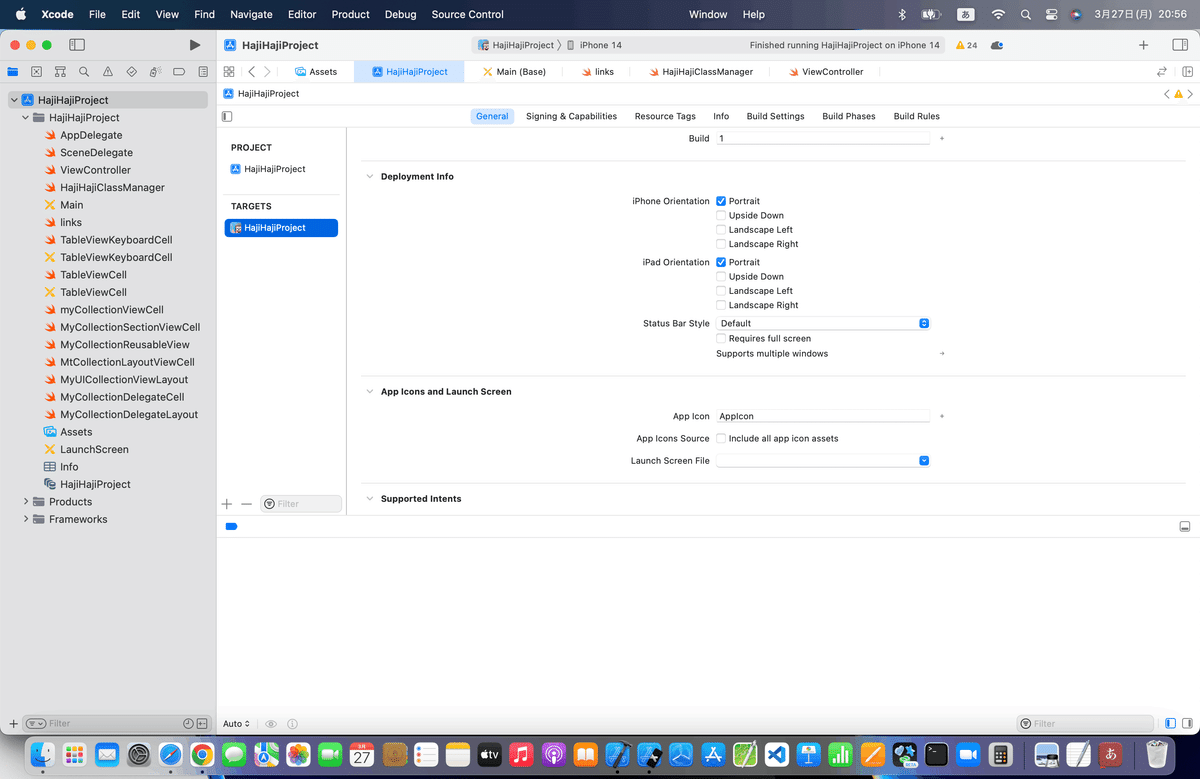
⒋シミュレータで実行


てのが、基本。このアプリでは、
色々考えたんだけど、
各ビューからこのマガジンの関連する記事を開けるようにしたい
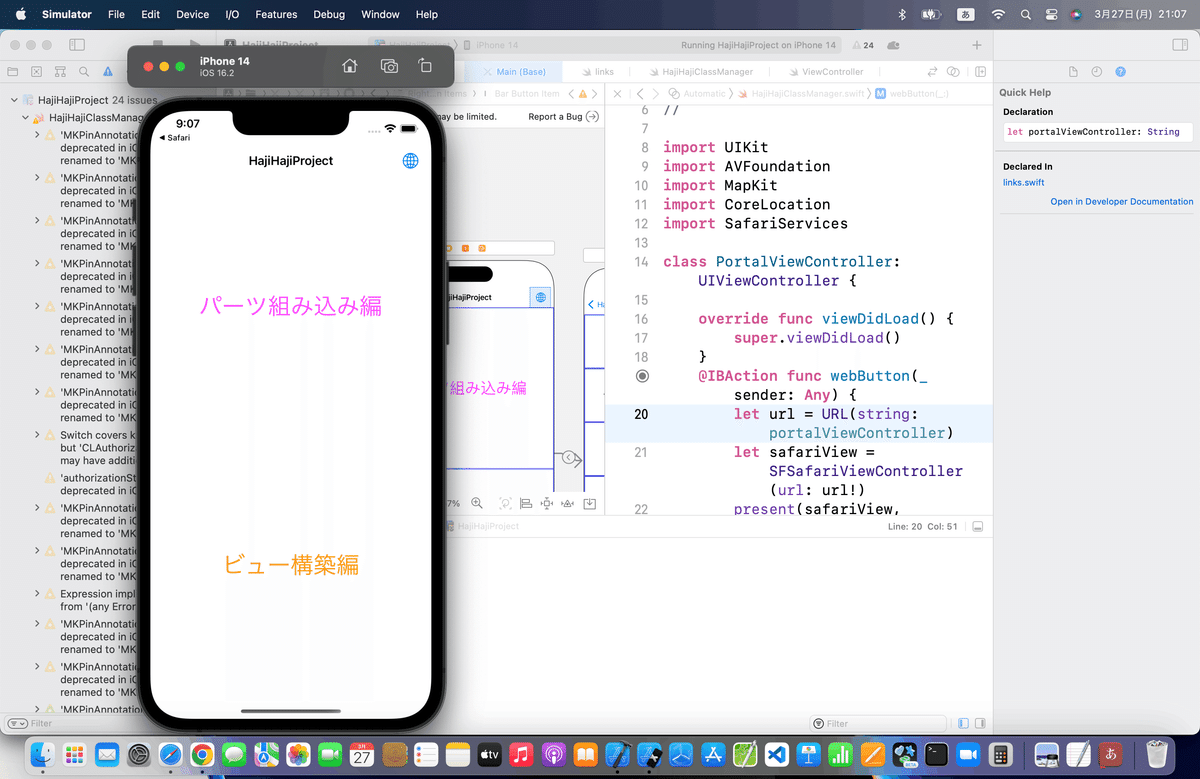
ので、例えば、ボタンビューの記事だと


と、ここで
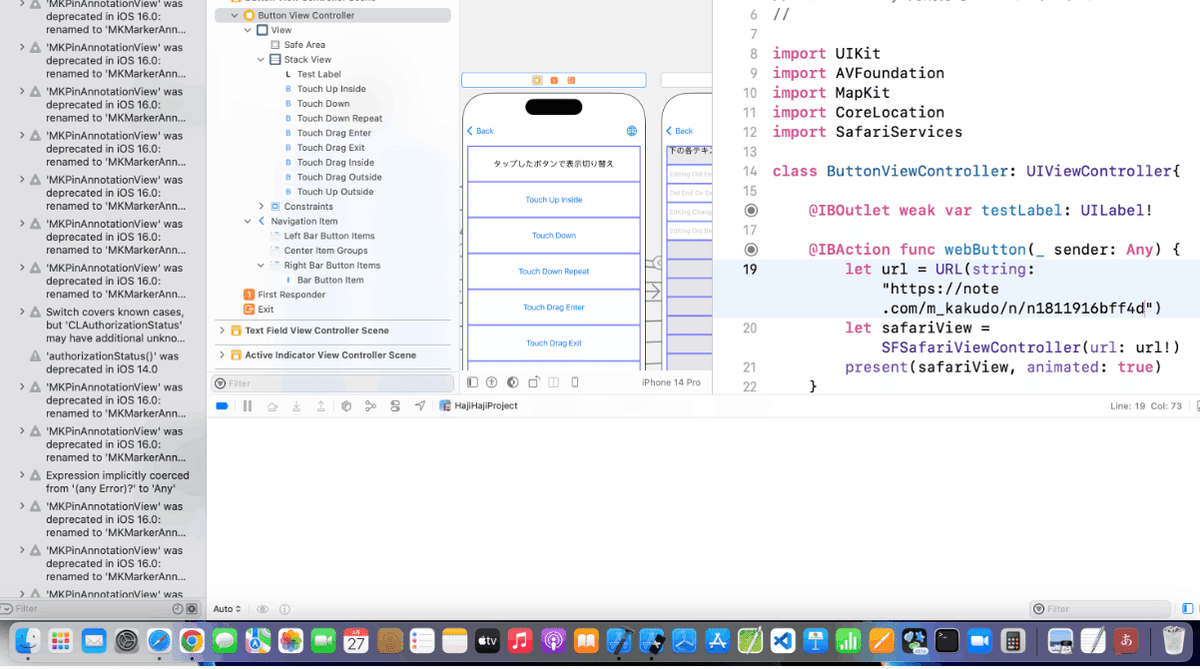
市販の教科書とか、サンプルコードだと
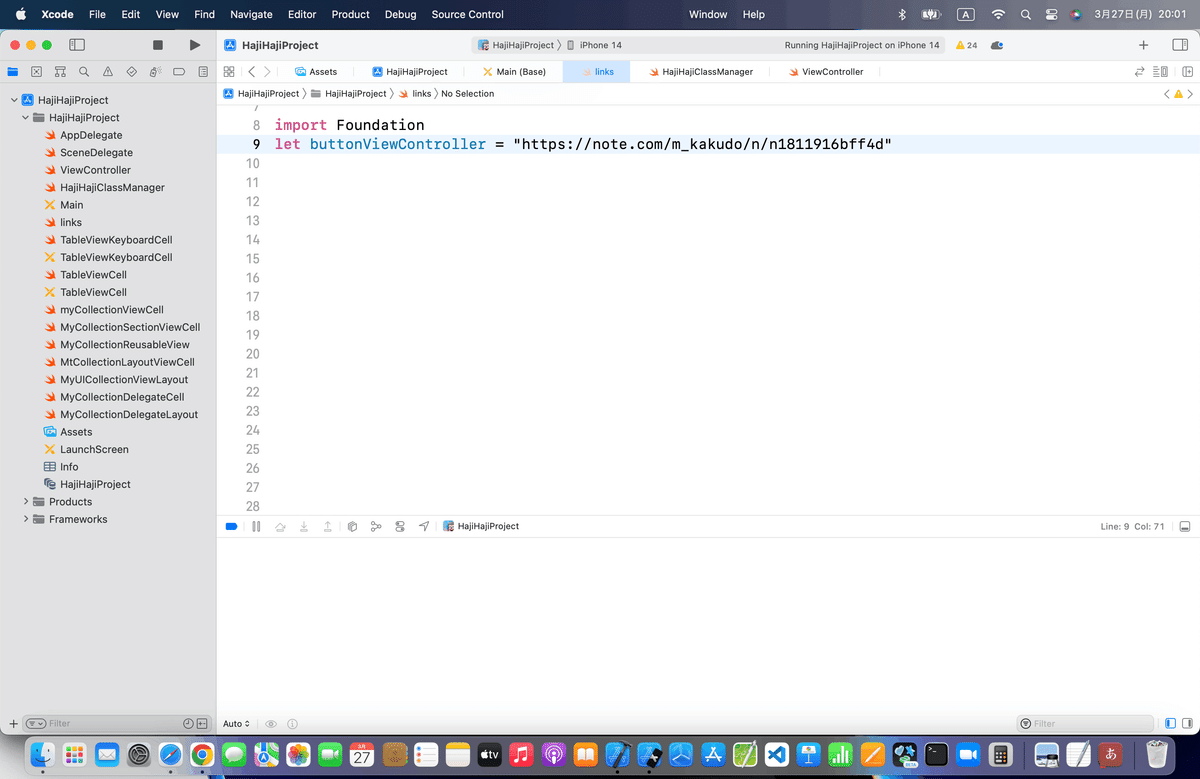
let url = URL(string: "https://note.com/m_kakudo/n/n1811916bff4d")的な感じでベタ打ちしてるんだけど、これだと変更したい時に、ベタでハードコーディングになっちゃうんで、普通は、




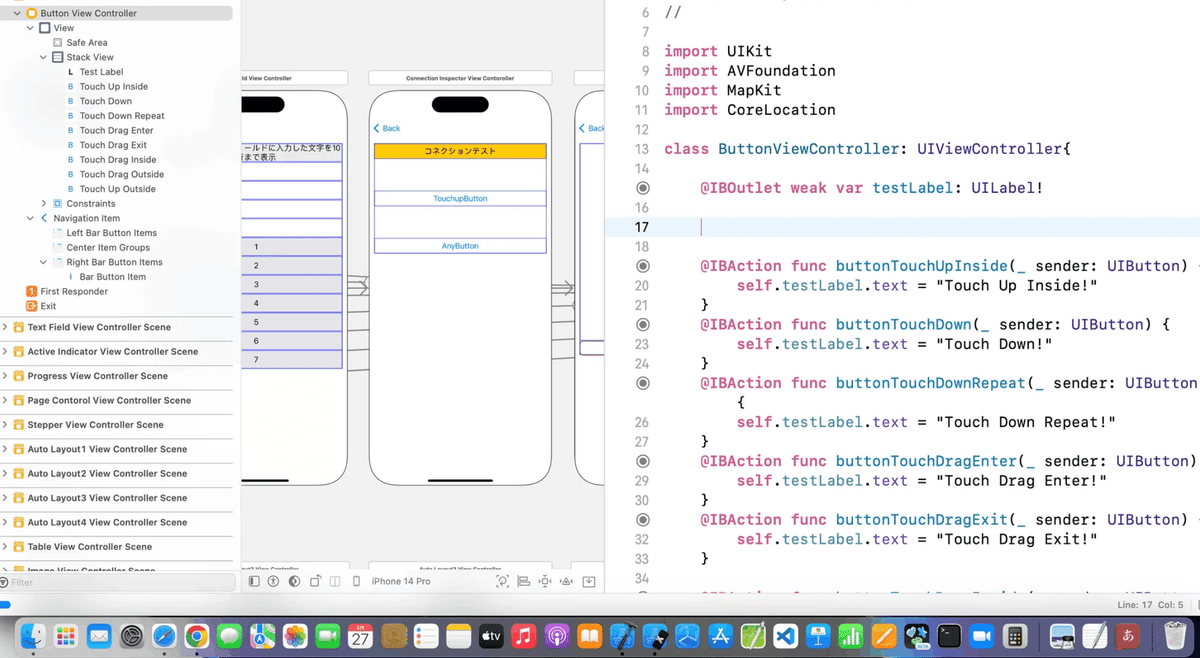
の⒋命名規則やコードの書きぶりを意識=コード管理で書いたことがここで生きてくる
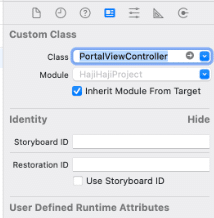
クラス名を大文字始まりにしておくと、
引数名を小文字始まりにするだけで、
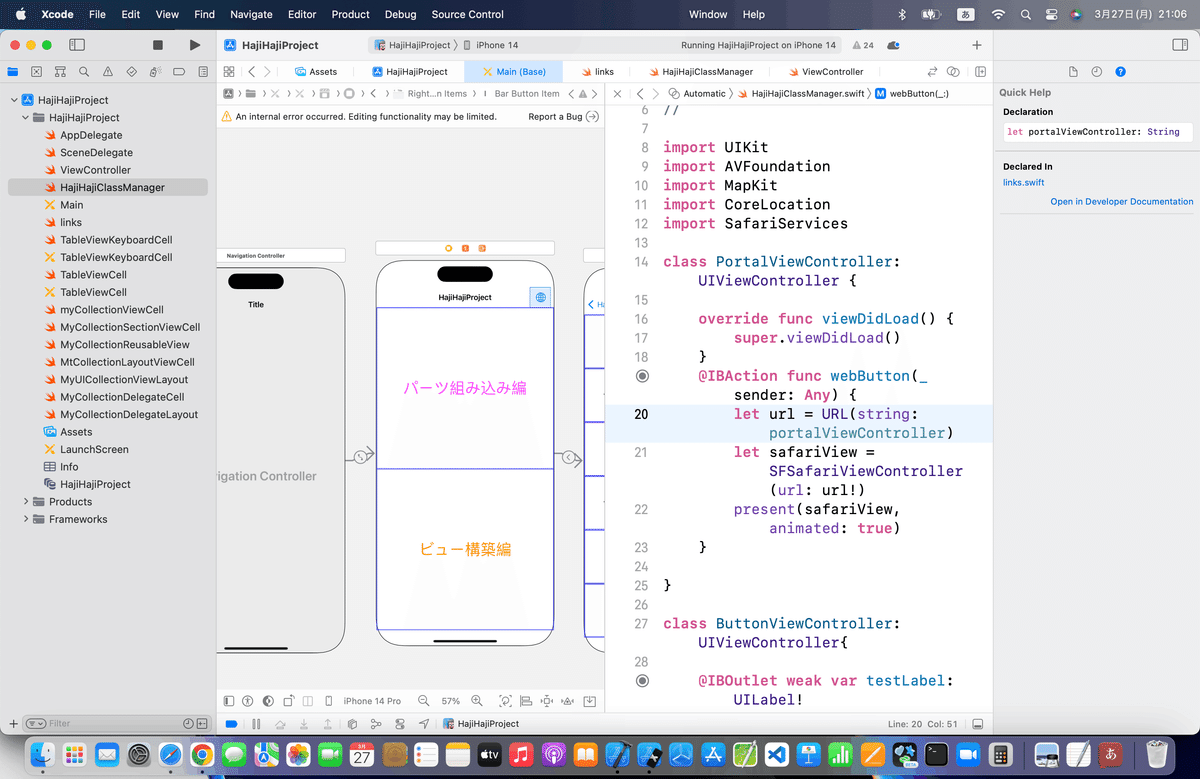
class ButtonViewController: UIViewController{
@IBOutlet weak var testLabel: UILabel!
@IBAction func webButton(_ sender: Any) {
let url = URL(string: buttonViewController)
let safariView = SFSafariViewController(url: url!)
present(safariView, animated: true)
}
//以下、省略
}どのクラスファイルで使う引数名かも一目瞭然でわかる🕺
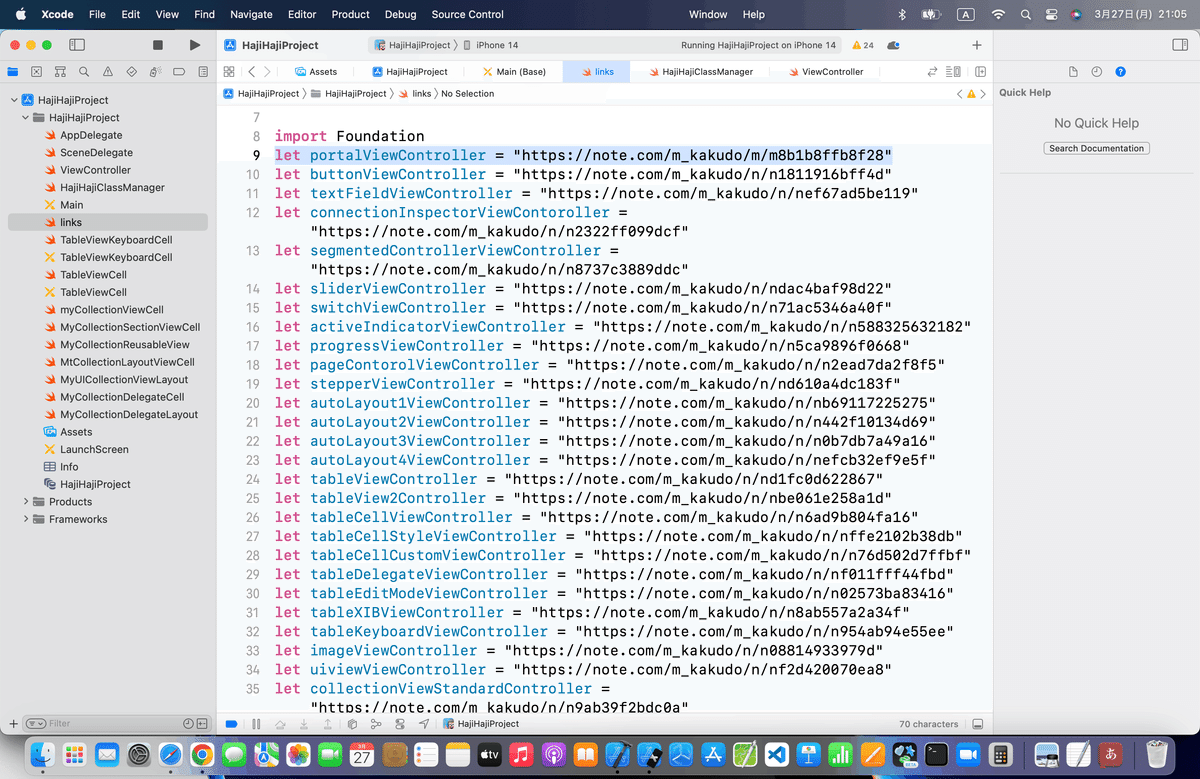
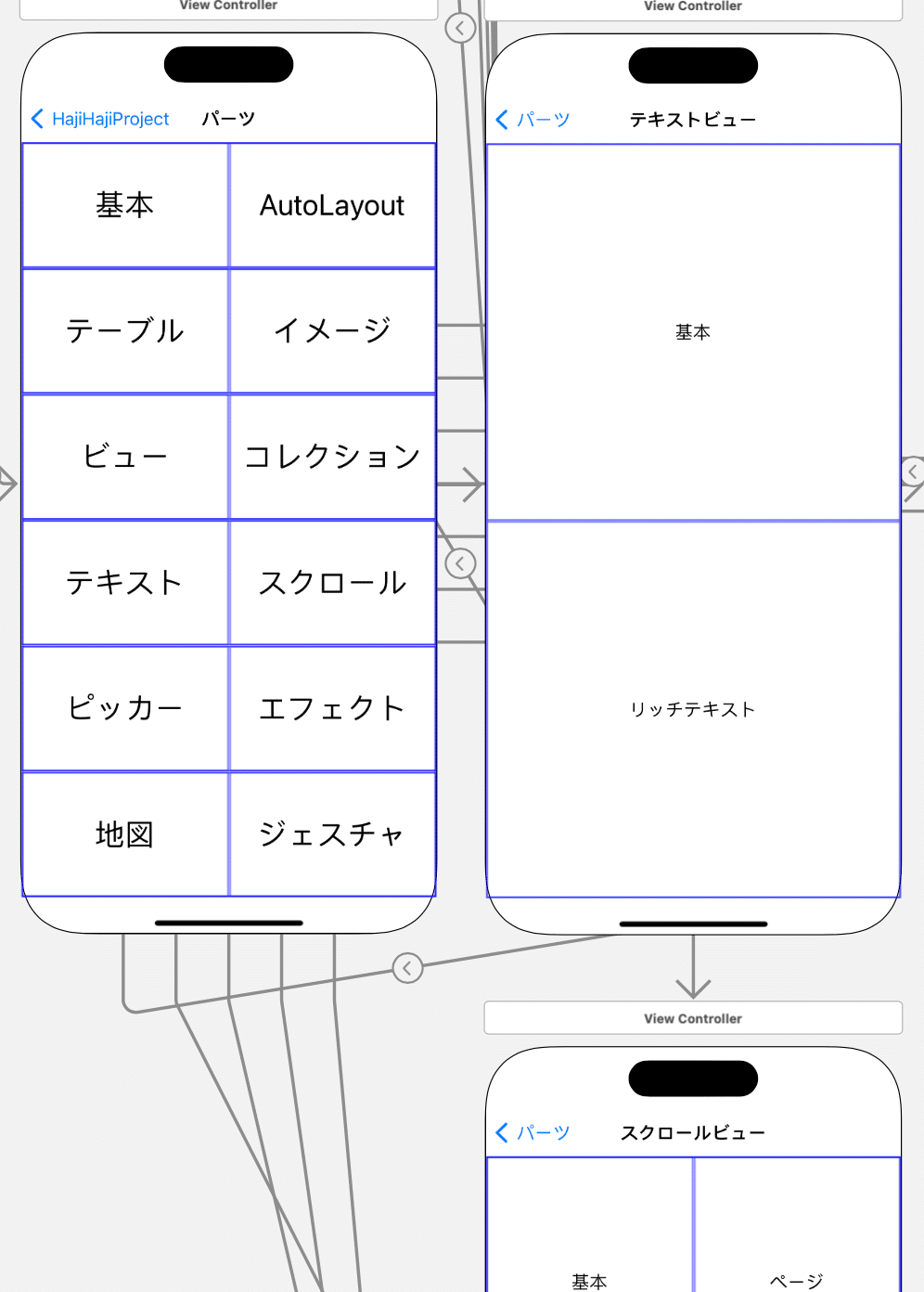
⒌後は同様に、⒈〜⒋の作業を他のビューに繰り返す
ここはちょっとビュー数が多いので時間がかかるけど、以下のコードを参考に頑張る👀
let textFieldViewController = "https://note.com/m_kakudo/n/nef67ad5be119"
let connectionInspectorViewContoroller = "https://note.com/m_kakudo/n/n2322ff099dcf"
let segmentedControllerViewController = "https://note.com/m_kakudo/n/n8737c3889ddc"
let sliderViewController = "https://note.com/m_kakudo/n/ndac4baf98d22"
let switchViewController = "https://note.com/m_kakudo/n/n71ac5346a40f"
let activeIndicatorViewController = "https://note.com/m_kakudo/n/n588325632182"
let progressViewController = "https://note.com/m_kakudo/n/n5ca9896f0668"
let pageContorolViewController = "https://note.com/m_kakudo/n/n2ead7da2f8f5"
let stepperViewController = "https://note.com/m_kakudo/n/nd610a4dc183f"
let autoLayout1ViewController = "https://note.com/m_kakudo/n/nb69117225275"
let autoLayout2ViewController = "https://note.com/m_kakudo/n/n442f10134d69"
let autoLayout3ViewController = "https://note.com/m_kakudo/n/n0b7db7a49a16"
let autoLayout4ViewController = "https://note.com/m_kakudo/n/nefcb32ef9e5f"
let tableViewController = "https://note.com/m_kakudo/n/nd1fc0d622867"
let tableView2Controller = "https://note.com/m_kakudo/n/nbe061e258a1d"
let tableCellViewController = "https://note.com/m_kakudo/n/n6ad9b804fa16"
let tableCellStyleViewController = "https://note.com/m_kakudo/n/nffe2102b38db"
let tableCellCustomViewController = "https://note.com/m_kakudo/n/n76d502d7ffbf"
let tableDelegateViewController = "https://note.com/m_kakudo/n/nf011fff44fbd"
let tableEditModeViewController = "https://note.com/m_kakudo/n/n02573ba83416"
let tableXIBViewController = "https://note.com/m_kakudo/n/n8ab557a2a34f"
let tableKeyboardViewController = "https://note.com/m_kakudo/n/n954ab94e55ee"
let imageViewController = "https://note.com/m_kakudo/n/n08814933979d"
let uiviewViewController = "https://note.com/m_kakudo/n/nf2d420070ea8"
let collectionViewStandardController = "https://note.com/m_kakudo/n/n9ab39f2bdc0a"
let collectionViewCustomController = "https://note.com/m_kakudo/n/n9ab39f2bdc0a"
let collectionSectionViewController = "https://note.com/m_kakudo/n/n5d811317bf49"
let collectionLayoutViewController = "https://note.com/m_kakudo/n/na4eda00c29fa"
let collectionViewDelegateController = "https://note.com/m_kakudo/n/n60726f13926d"
let textViewStandardController = "https://note.com/m_kakudo/n/n57748b7ed8ad"
let textViewStandardLotateRightController = "https://note.com/m_kakudo/n/n89b0e66cc51f"
let scrollStandardViewController = "https://note.com/m_kakudo/n/ne2f615b627de"
let scrollPageViewController = "https://note.com/m_kakudo/n/n8c27c0549bd2"
let scrollKeyboardViewController = "https://note.com/m_kakudo/n/n69ccfefb7351"
let scrollConfigViewController = "https://note.com/m_kakudo/n/n86bb3d14b36d"
let scrollConfig2ViewController = "https://note.com/m_kakudo/n/n86bb3d14b36d"
let dateTimeViewController = "https://note.com/m_kakudo/n/n785df6905e8b"
let pickerStandardViewController = "https://note.com/m_kakudo/n/n844ace61e6d9"
let pickerSecondsCountDownTimerViewController = ""
let blurViewController = "https://note.com/m_kakudo/n/n103599e1afce"
let vibrancyViewController = "https://note.com/m_kakudo/n/nb37f376e7b7a"
let mapKitStandardViewController = "https://note.com/m_kakudo/n/ndba232841848"
let mapPinViewController = "https://note.com/m_kakudo/n/n56779858180c"
let mapAnnotationsViewController = "https://note.com/m_kakudo/n/n221f8840d3a4"
let mapBalloonViewController = "https://note.com/m_kakudo/n/n221f8840d3a4"
let mapDraggableViewController = "https://note.com/m_kakudo/n/n97e38f4aebab"
let mapDragAndLineViewController = "https://note.com/m_kakudo/n/n97e38f4aebab"
let mapLongtapViewController = "https://note.com/m_kakudo/n/n44acb9470d59"
let mapAddressLocationViewController = ""
let mapLongAddressLocationViewController = "https://note.com/m_kakudo/n/n5a21302f1e0f"
let mapCurrentResidenceViewController = "https://note.com/m_kakudo/n/n0ba7f8b8ca2b"
let mapPinResidenceViewController = "https://note.com/m_kakudo/n/nc92e9c04df21"
let mapTracingViewController = "https://note.com/m_kakudo/n/nc92e9c04df21"
let mapSearchingViewController = "https://note.com/m_kakudo/n/n1aeee341ef91"
let mapRouteViewController = "https://note.com/m_kakudo/n/n4d5e54768f25"
let mapOverlayViewController = "https://note.com/m_kakudo/n/n16f4321a6677"
let mapCalloutViewController = "https://note.com/m_kakudo/n/n3f906716406f"
let mapAnimationViewController = "https://note.com/m_kakudo/n/na1bb1e2a7154"
let mapGeodesicPolylineViewController = "https://note.com/m_kakudo/n/na1bb1e2a7154"
let mapChanmaruViewController = "https://note.com/m_kakudo/n/na1bb1e2a7154"
let tapRecognizerViewController = "https://note.com/m_kakudo/n/n402449225a4e"
let pinchGestureViewController = "https://note.com/m_kakudo/n/ne888eac90805"
let rotationGestureViewController = "https://note.com/m_kakudo/n/n806f26476eb6https://note.com/m_kakudo/n/na1bb1e2a7154"
let rotationPinchViewController = "https://note.com/m_kakudo/n/n806f26476eb6"
let swipeGestureViewController = "https://note.com/m_kakudo/n/n0ec72ef463ca"
let swipeLabelMoveViewController = "https://note.com/m_kakudo/n/n0ec72ef463ca"
let panGestureViewController = "https://note.com/m_kakudo/n/n841d11bf0ea8"
let pinRotePanGestureViewController = "https://note.com/m_kakudo/n/ne81d208a2e62"
let pinchRotatePanViewController = "https://note.com/m_kakudo/n/ne81d208a2e62"
let screenEdgePanGestureRecognizerViewController = "https://note.com/m_kakudo/n/n9925165b95db"
let longPressGestureViewController = "https://note.com/m_kakudo/n/nbc1418019458"間違わずにやる方法は、
①まずは、各ビューのナビゲーションタイトルにボタンだけを一気に追加
↓
②以下のコードを追加
@IBAction func webButton(_ sender: Any) {
let url = URL(string: )
let safariView = SFSafariViewController(url: url!)
present(safariView, animated: true)
}↓
③アシスタントから、同じようにドラッグして接続
↓
④該当の引数名を追加する
かな。。。💦



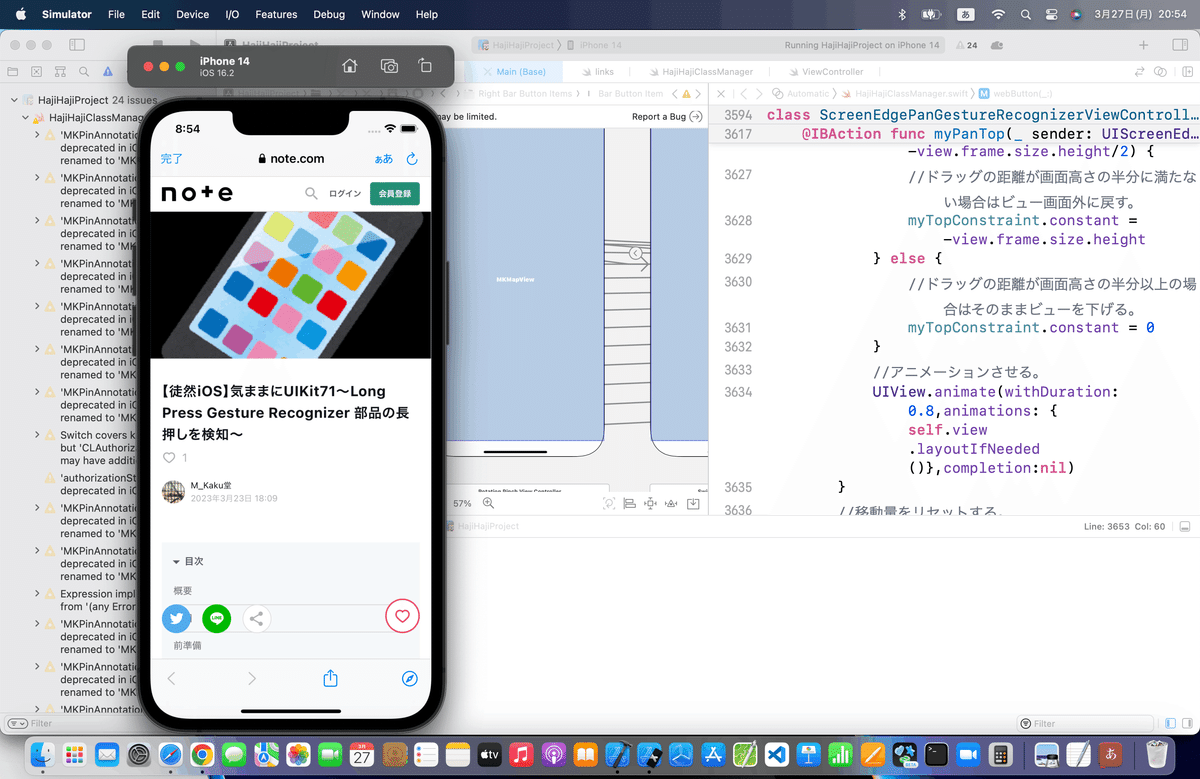
SFSafariViewControllerのメリット
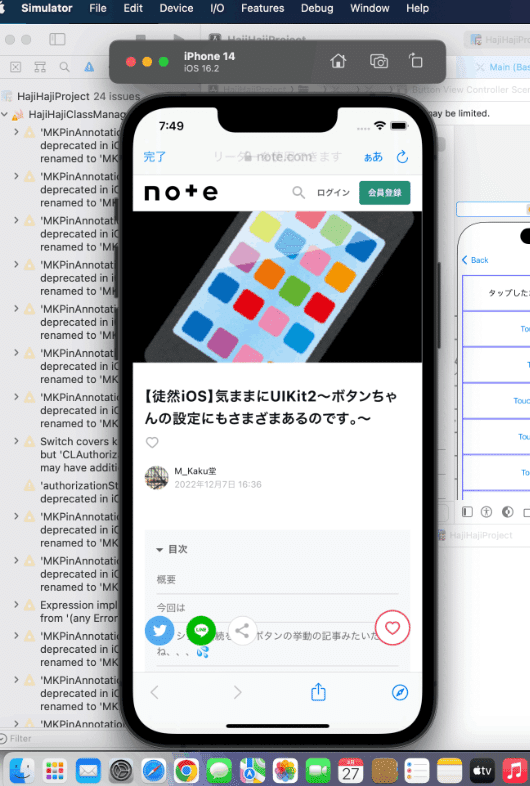
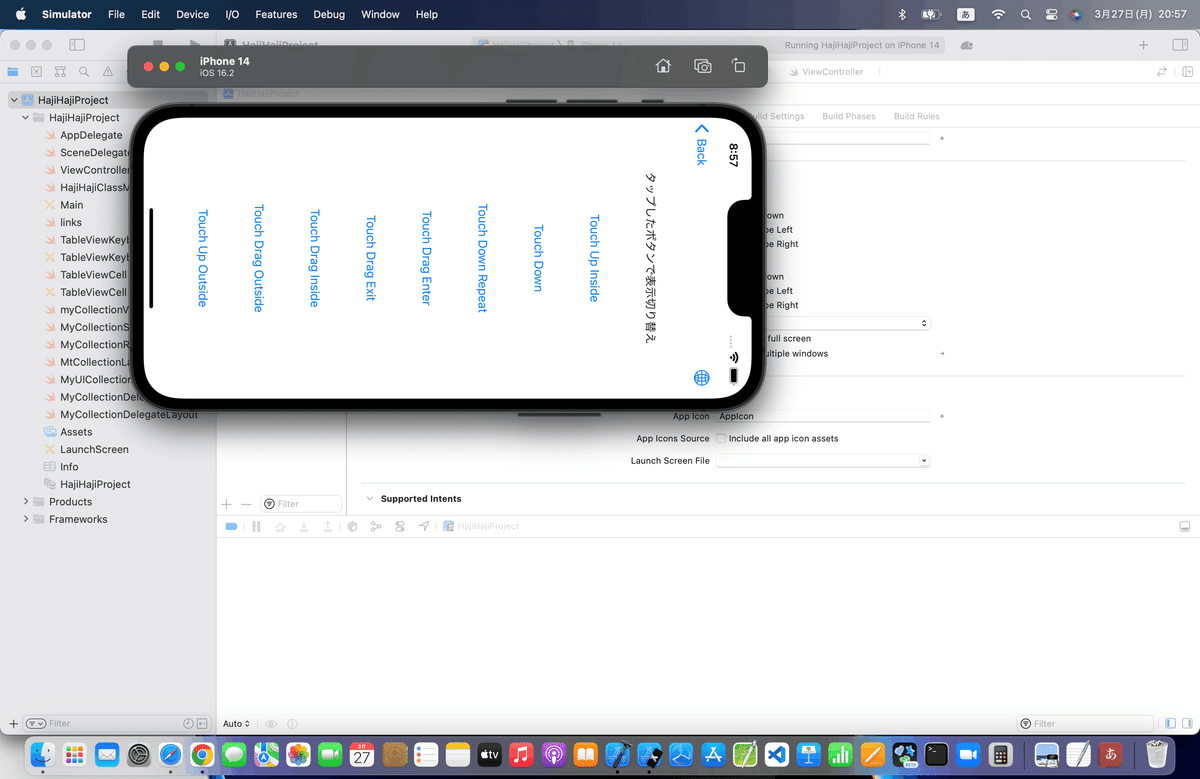
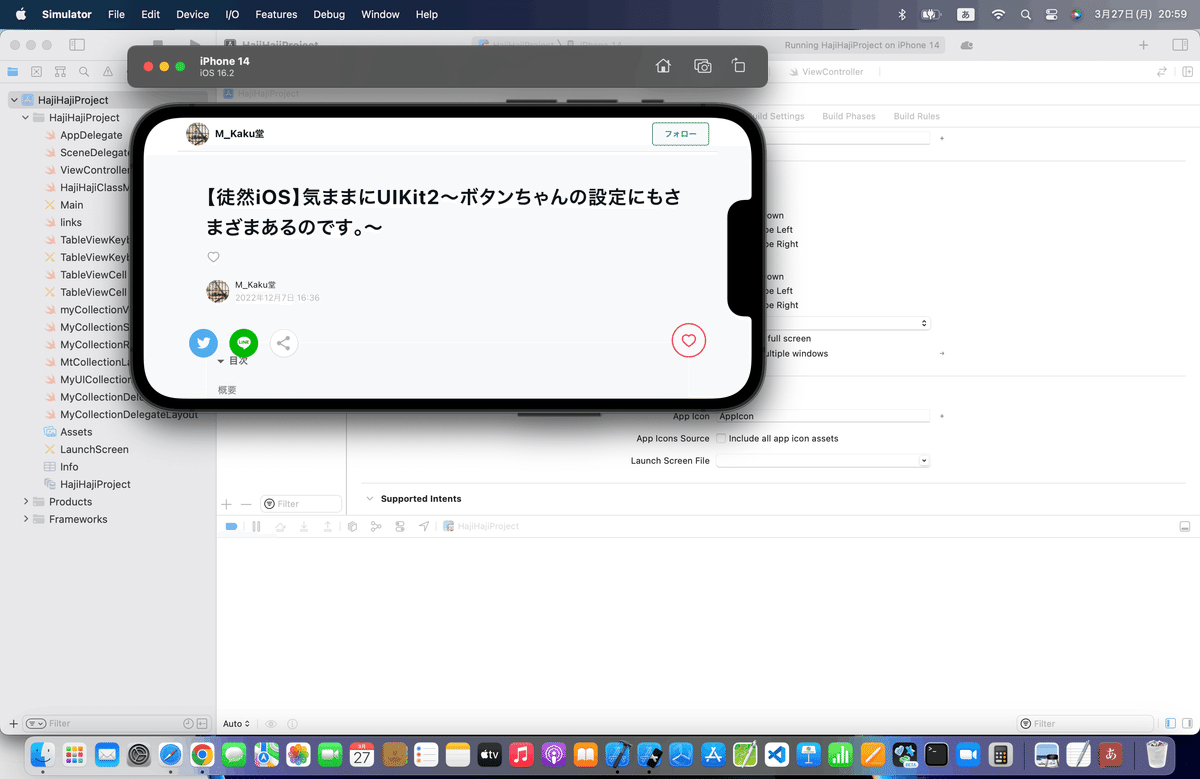
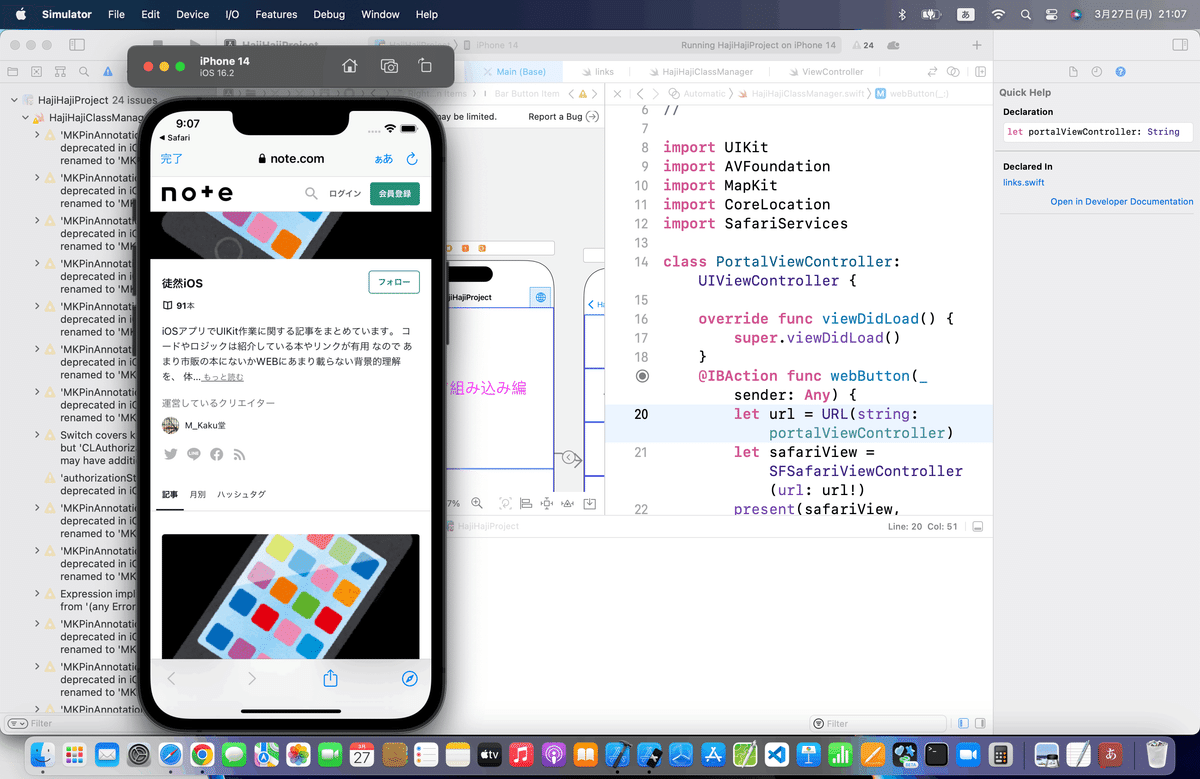
例えば、



こんな時に、左下のコンパス(Safari)のマークを押すと〜〜〜


たった、あれだけのコードを各クラスに追加するだけでね。
ここまで書くと、
「だったら、各記事のブラッシュアップの段階で、組み込めばよかったじゃないか!!!!」
て人もいそうなんだけど、
それだと話が脱線する
単なる後処理や確認の操作で、果てしなく操作が長くなり、却って何がメインの記事だったかすらわからなくなる
どうせ今回みたいに、後で一気にまとめて追加できる
からやらなかったのよね〜〜〜〜👀
最大のメリット(2023/3/28追記)
ビューを増やさずにWEBリンク先を開ける
👉このアプリは、あくまでも標準機能網羅を目的としてるから、これだけビューが膨大になってるけど、ビューが増えれば増える分、管理が大変になるので、WEBを単純に開きたいだけならば、ビューを増やさずにやれる方法でやるのが一番シンプルで簡単🕺
結構、触れてない本とかサイトも多いから、知らない人もいるんだよね〜〜〜!
(と、昨夜書き漏れていたからカキコ💦)
と、今回の最後に、
一番最初の入り口ビューに、マガジンのリンクも追加しておきたいので、、、






自分の好きなデザインにしてみてね〜〜〜〜💃
まとめ
これで、URLさえ変えれば、自分の好きなリンク先でやることも出来るね。
(日本語ドメインも行けたっけなあ🤔そこはちょっと覚えてないなあ)
Apple公式
さて、次回は
今までどおり、下から上の順で、
から再開しよう。
実はすでに使ったビュー間の矢印にまつわるお話
をレッツゴする🕺
