
【徒然iOS】気ままにUIKit30〜Image VIewの使い方。画面に画像を表示〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜!
前準備
前回で、すでに作ってるから
念の為、バックアップ
だけいつも通りやってから本題へ💃

Image View(以下、イメージビュー)
画面に画像を表示させるための入れ物
さて、
本題
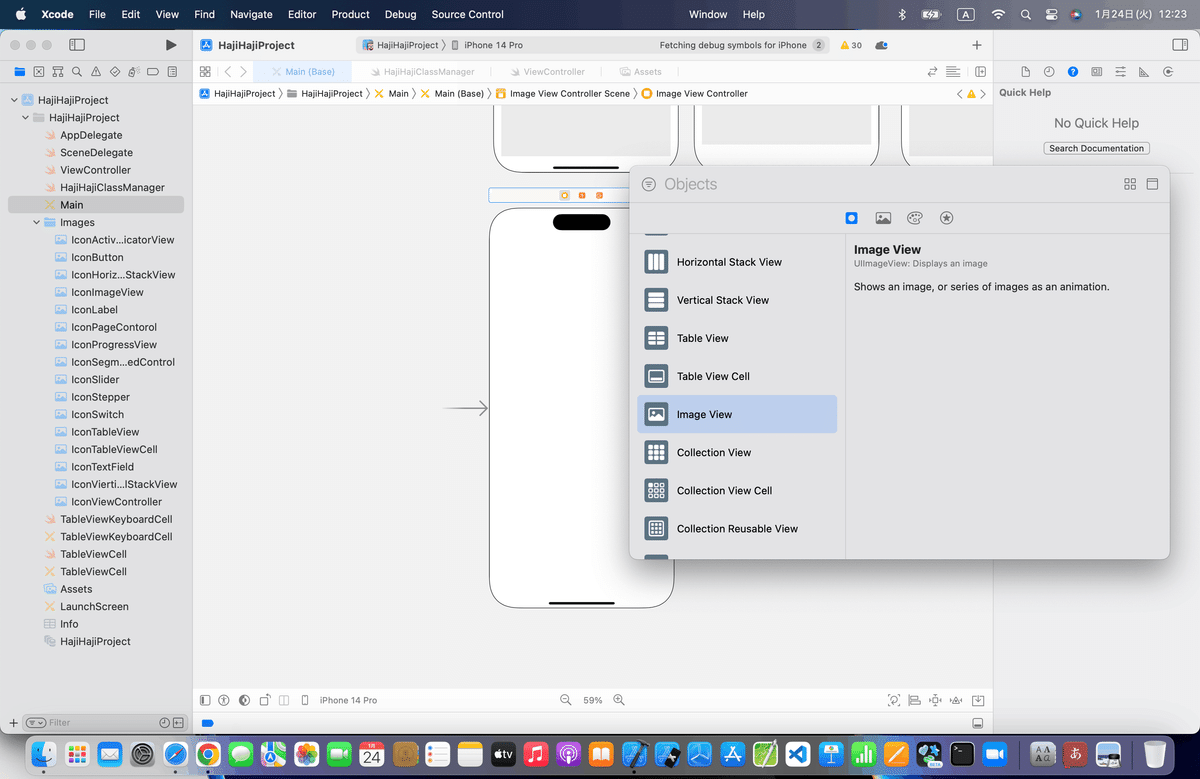
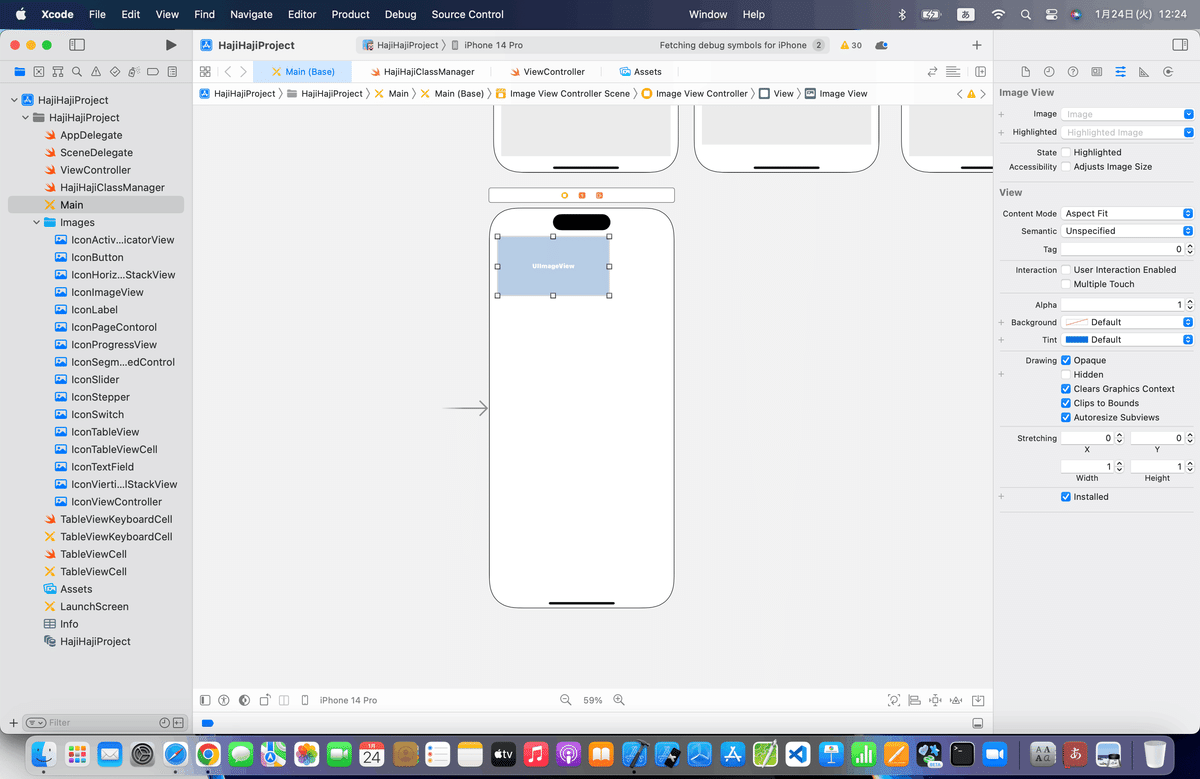
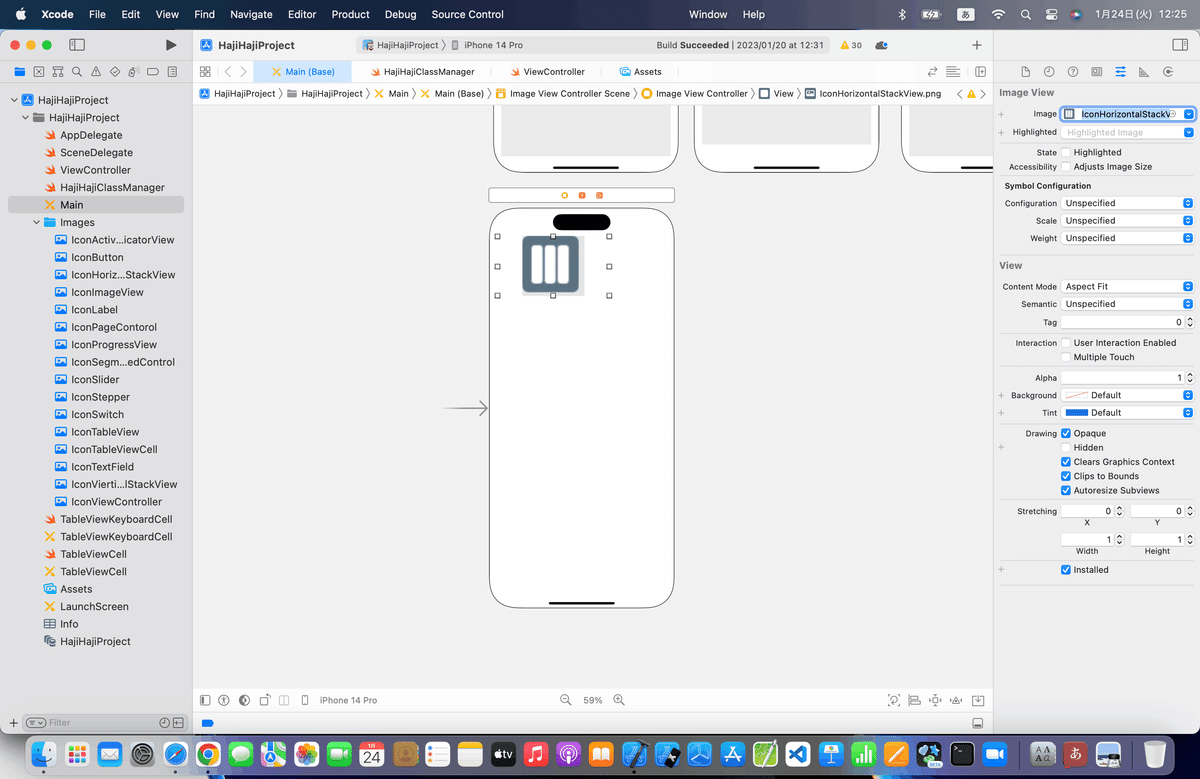
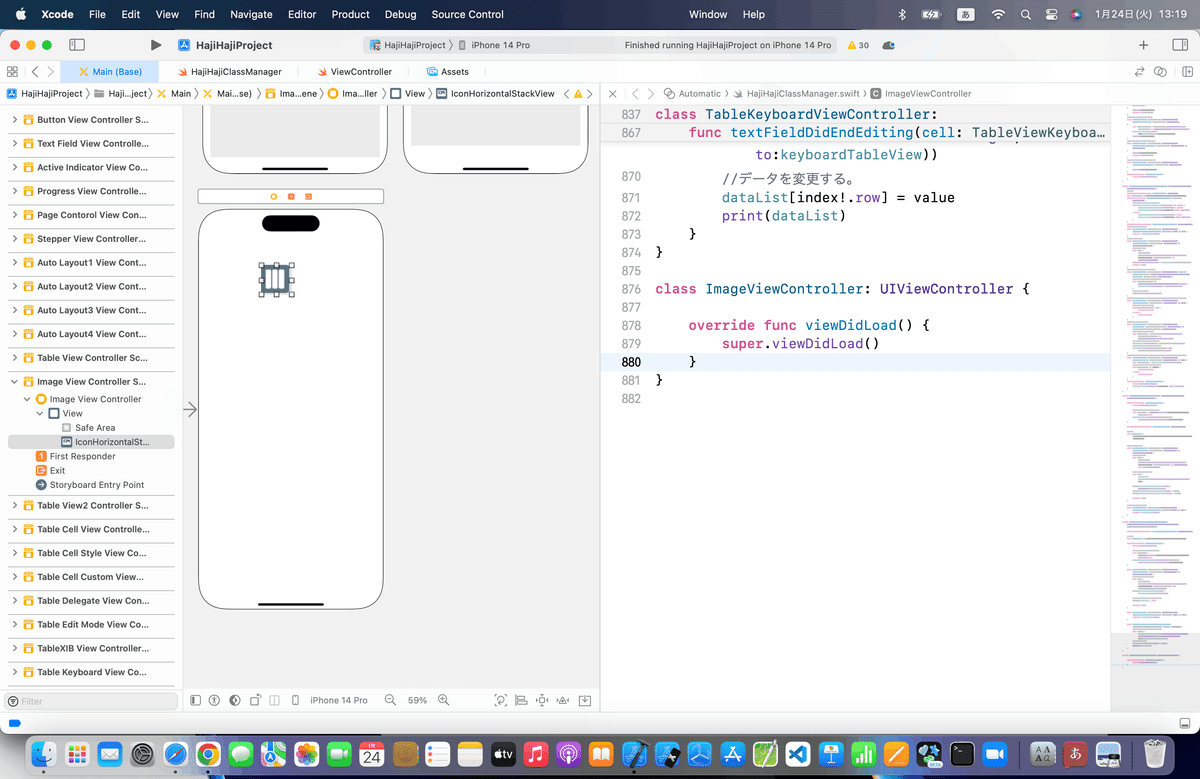
⒈デバイス画面にイメージビューを配置


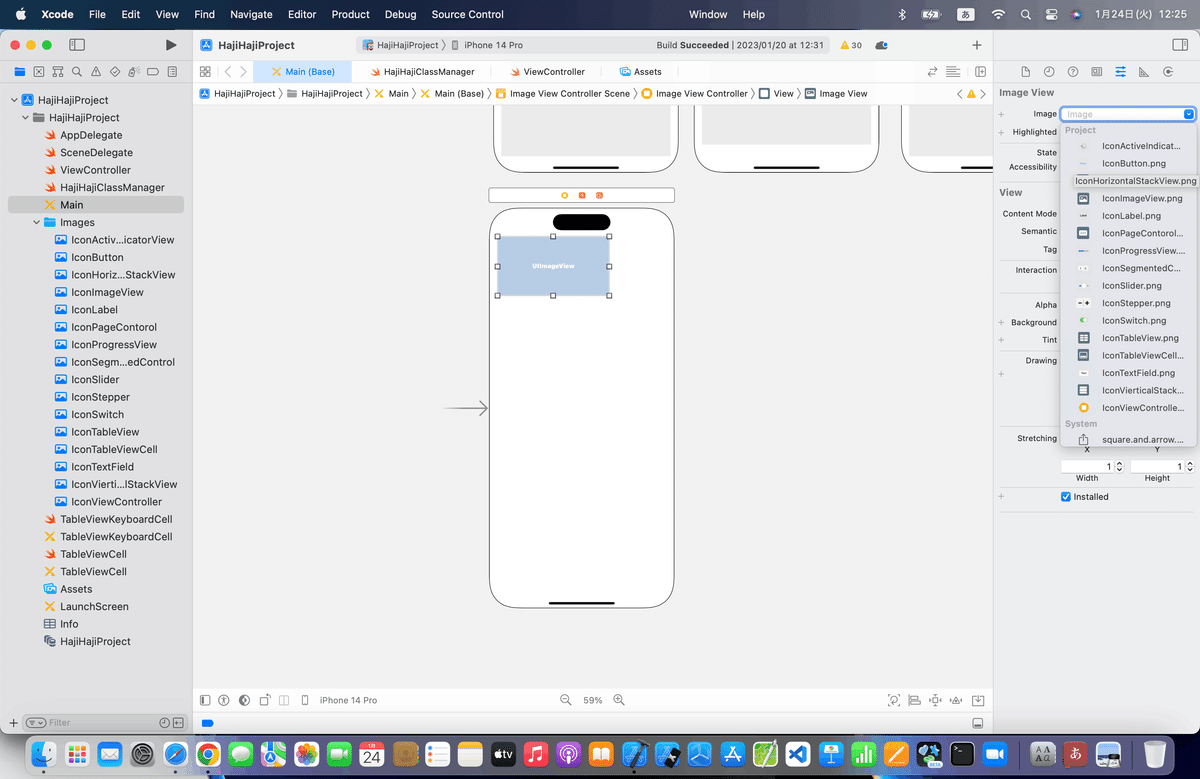
⒉アトリビュートインスペクタボタンを押して設定画面を開き、imageを選択


⒊シミュレーターで実行

理由:
Create folder referencesでファイルを追加した場合は、ナビゲーションエリアにフォルダの参照が追加されるが、フォルダの中のファイルパスは管理されないから
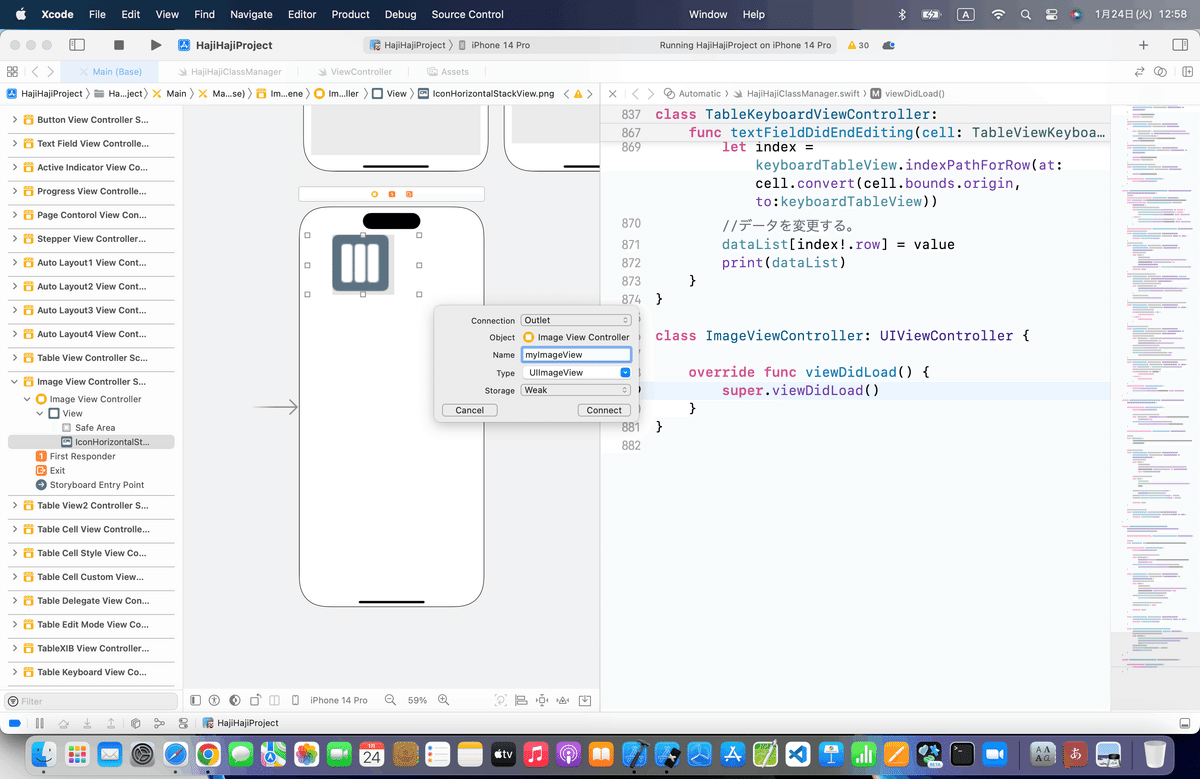
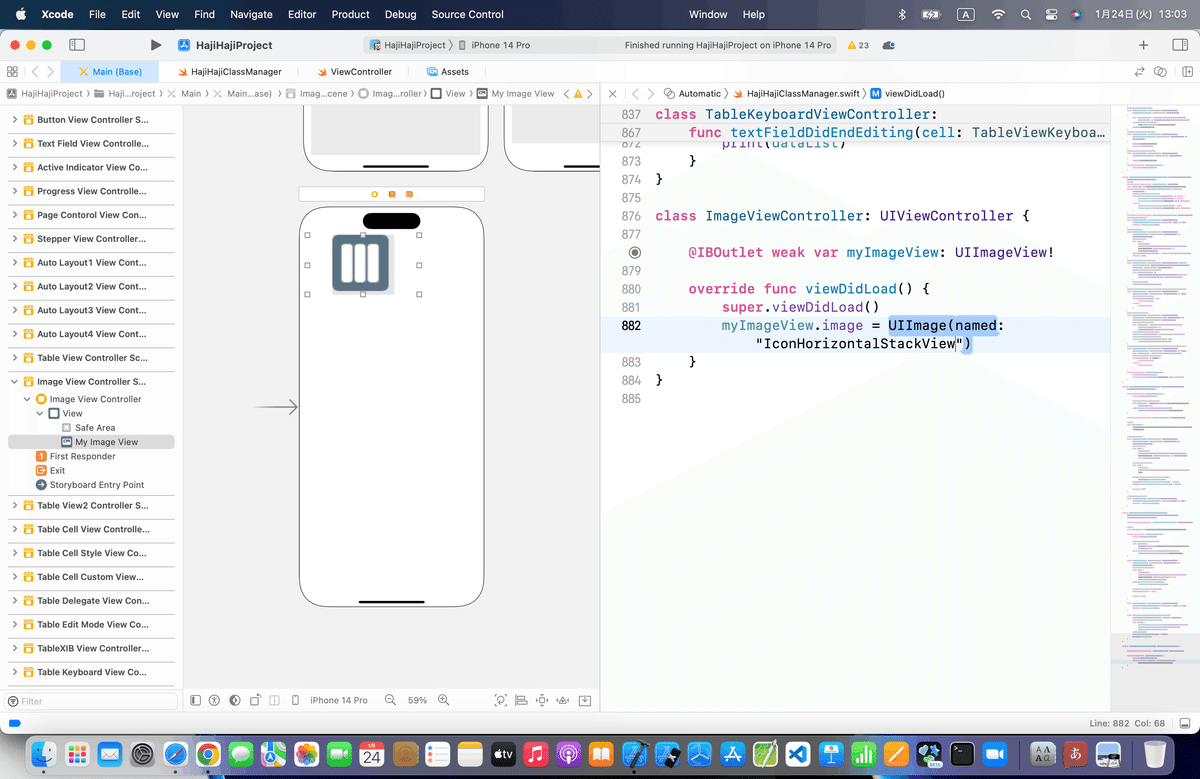
⒋ソースコードからイメージビューに画像を設定する
Connection:Outlet
Name:myImageView
で設定。


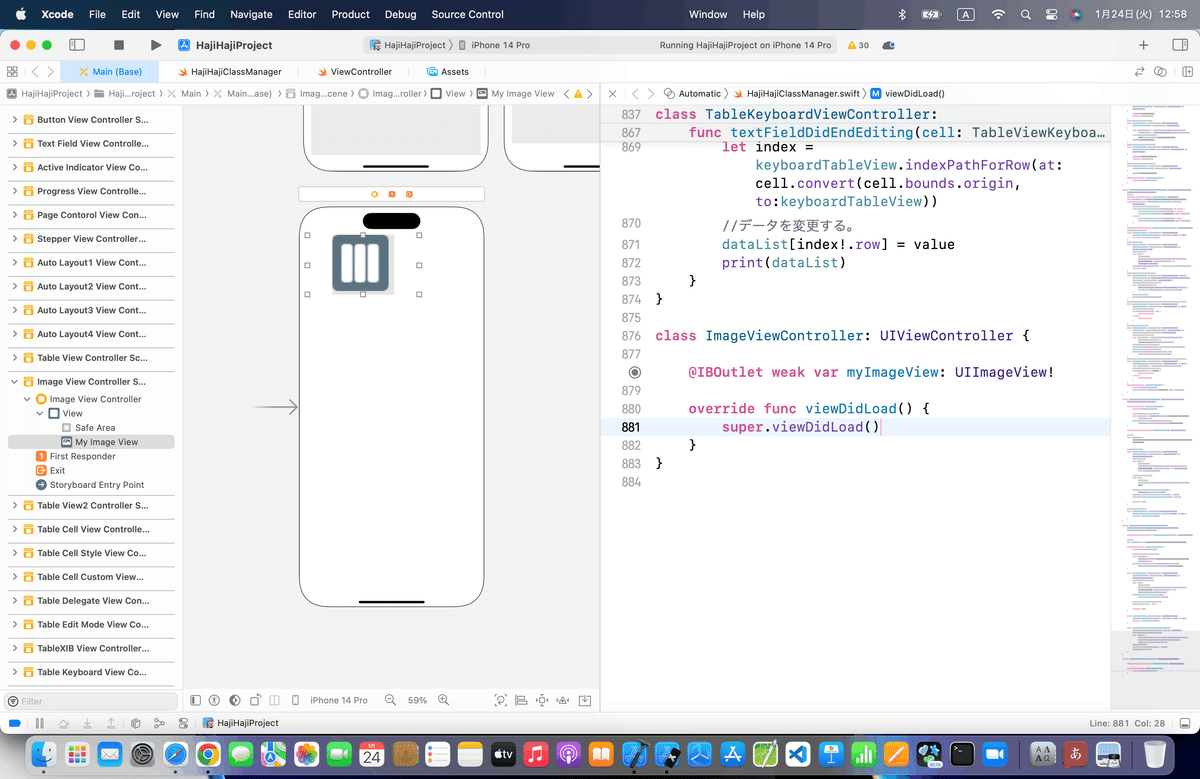
⒌コード組み込み

拡張子はないがいけるかな?
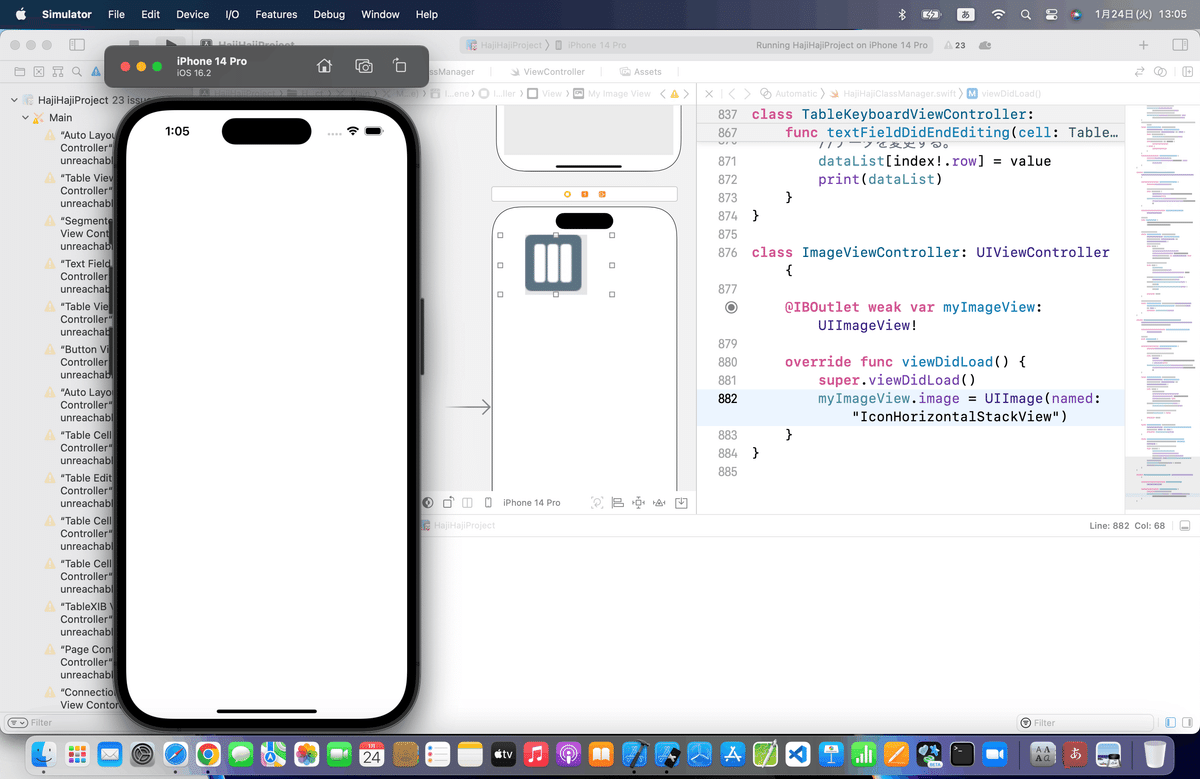
⒍シミュレータを再実行

一旦、追加したimagesフォルダを削除して、拡張子付きで再取り込みしてみようかと思ったが、前回、今回でやってる画像ファイルの取り込み自体が普段やらない結構特殊なやつなので、、、
普段は、こうするって方法を試す
*何を持って、一般的とか普通というかは知らないが、
多分こっちの方が簡単で早い方法

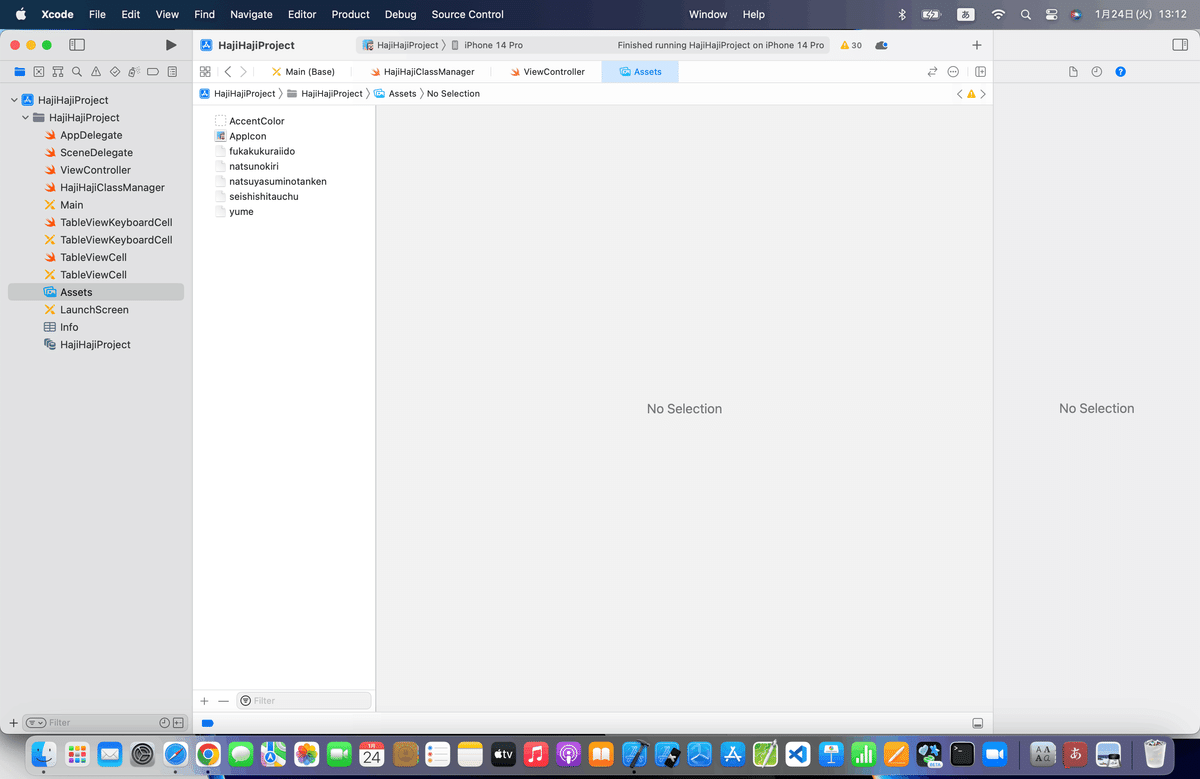
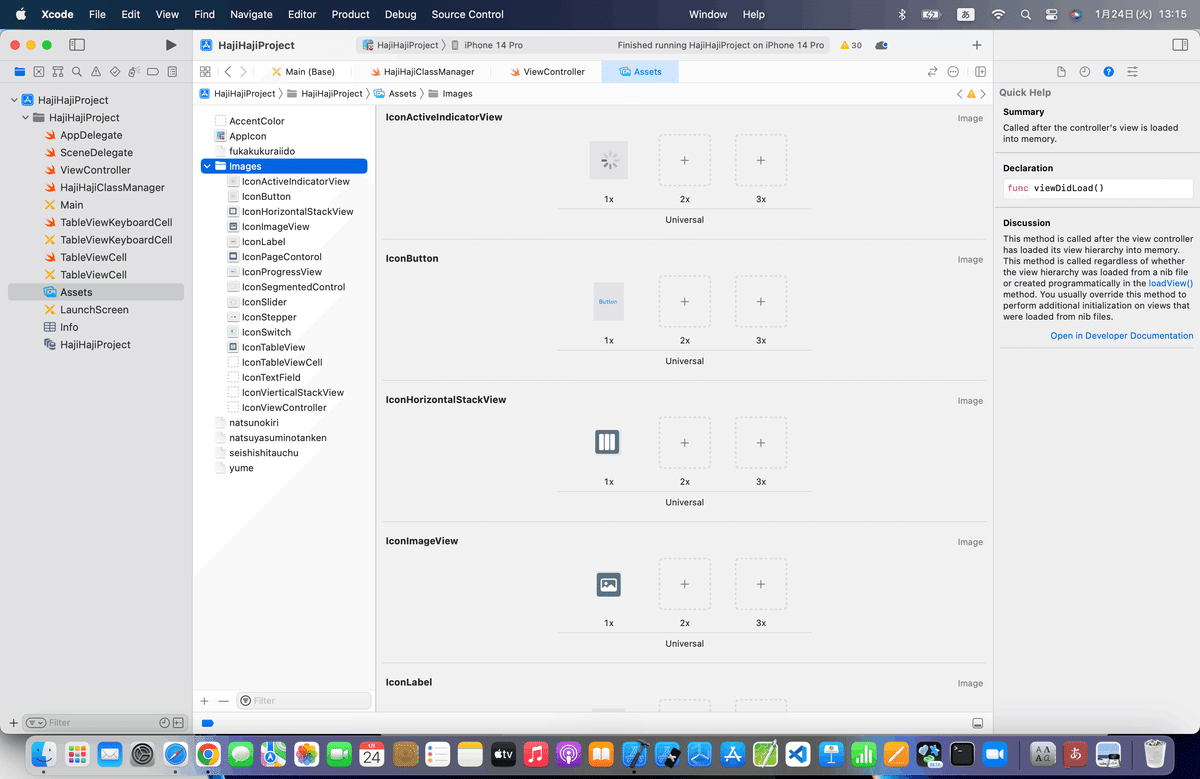
⒈ナビゲーションエリアでAssetsクリックしてAssetsを開く

⒉前回作ったImagesフォルダを白い項目列にドラッグして、追加


拡張子はなしのままで〜〜〜
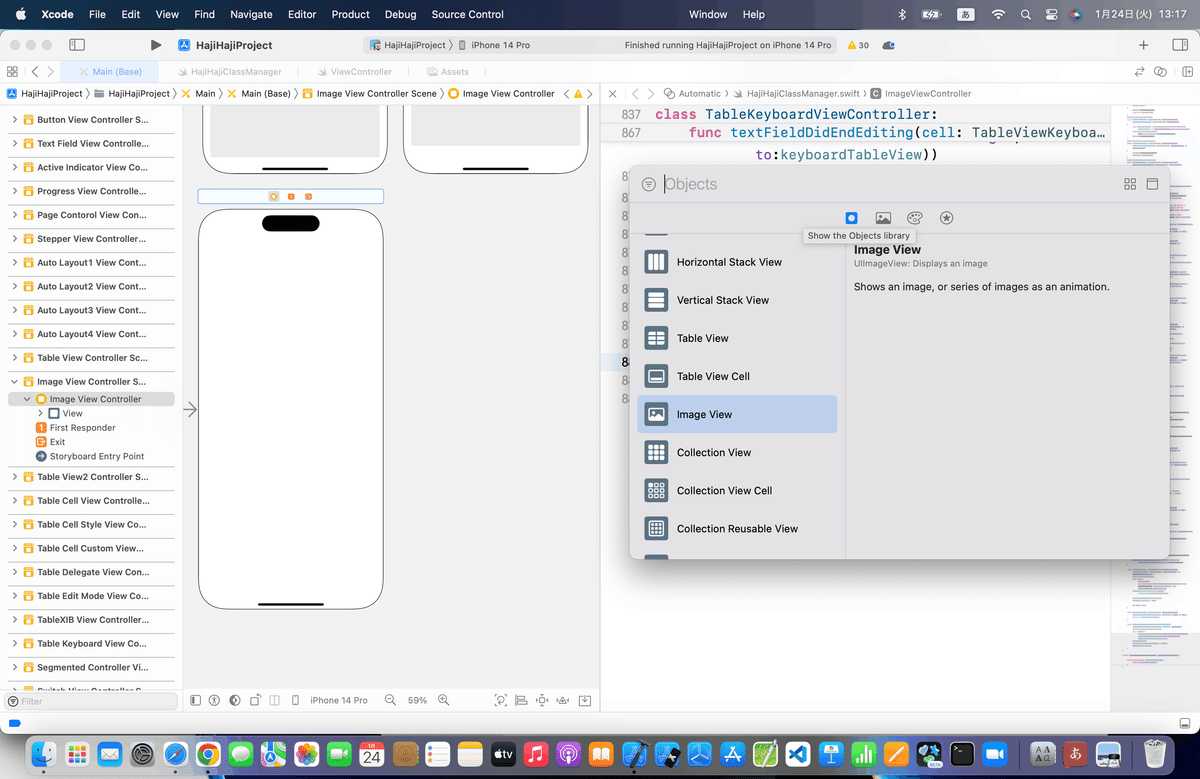
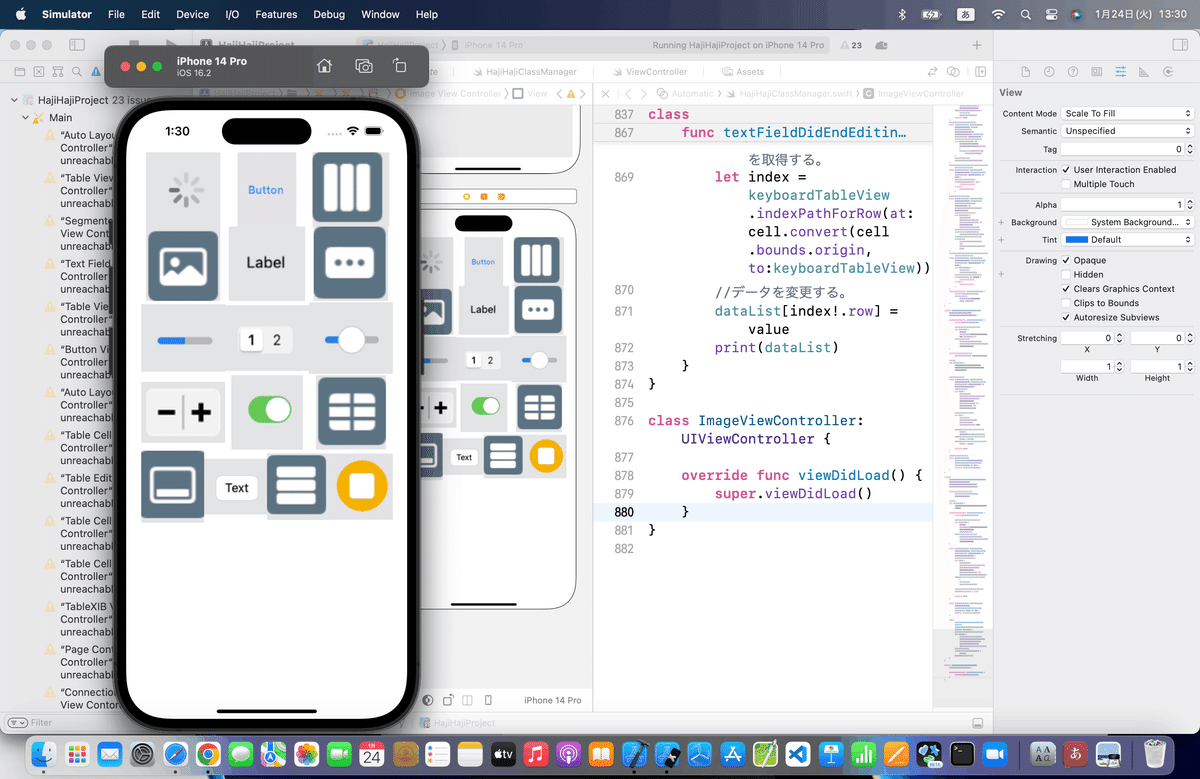
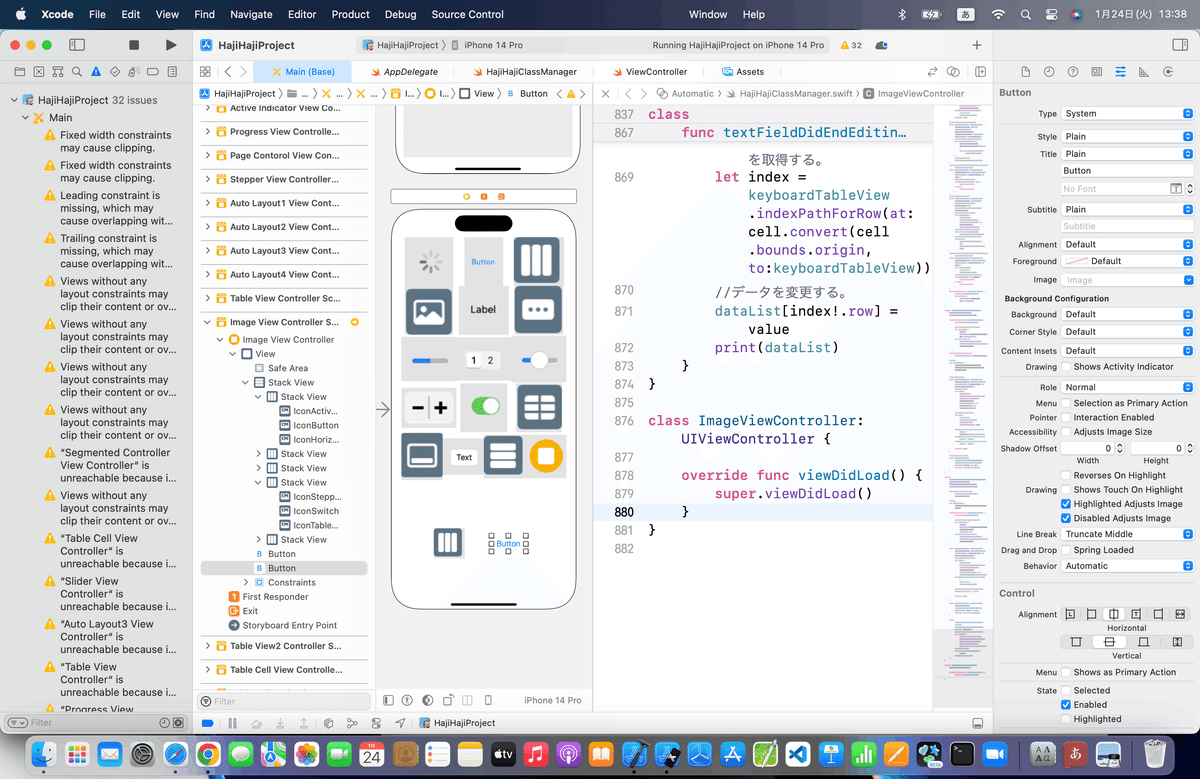
⒊MainStoryboardに戻って、部品ライブラリを開く

⒋左から二番目のshow the Image Libraryをクリック


追加したいイメージファイルを選択
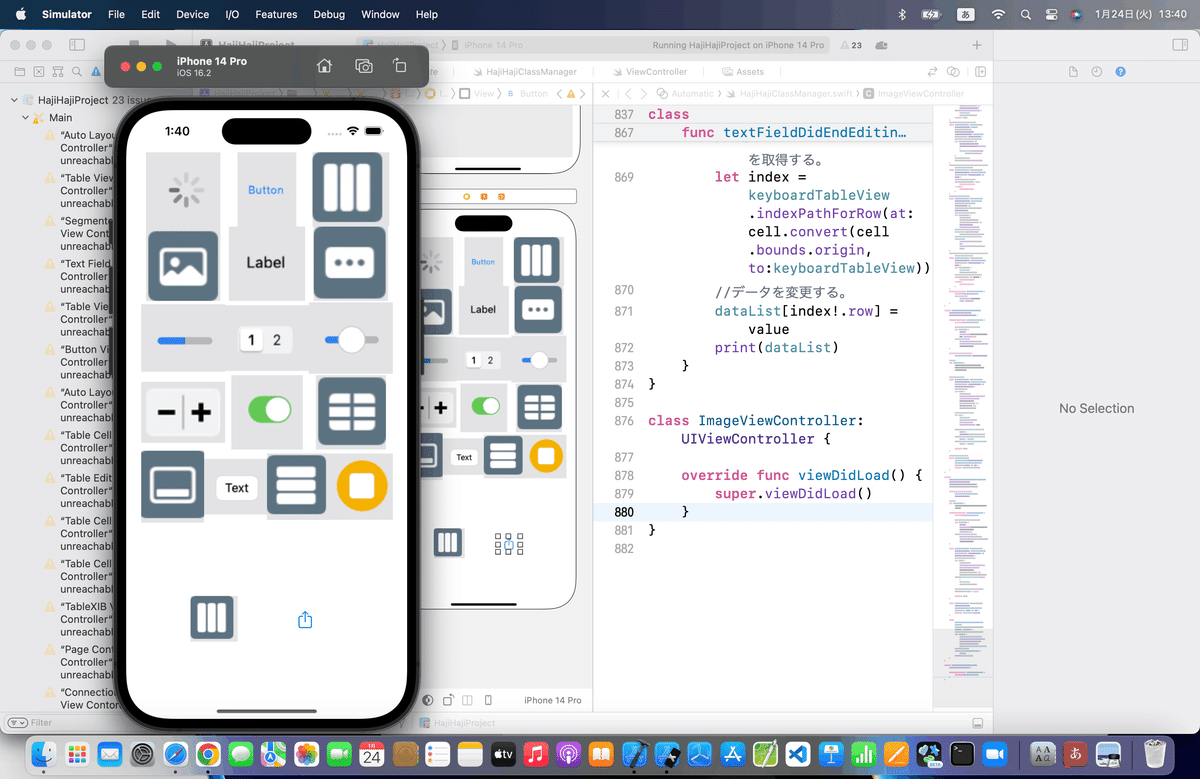
⒌今回のビューにいつも通りドラッグして追加

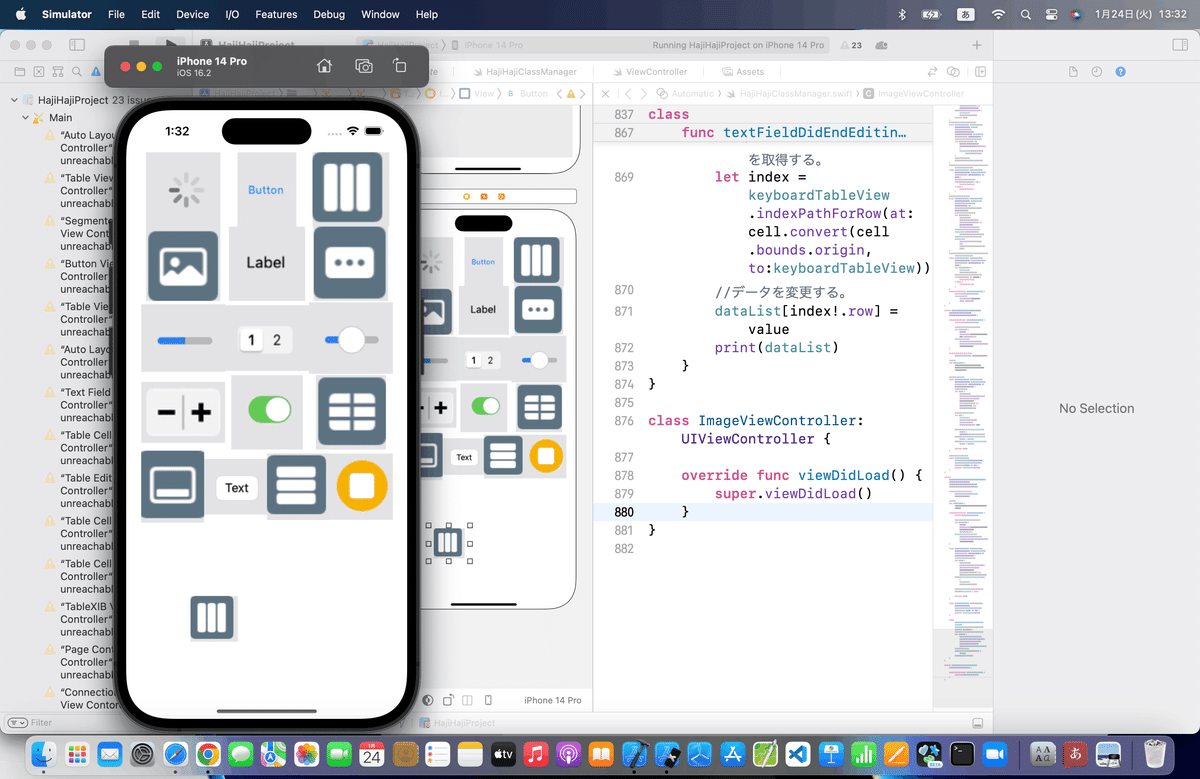
⒍シミュレータを実行

例えば、
後々出てくるCollectionViewなんかもあるけど、
これまでに使ったVstackやHStack、AutoLayoutなんかを使って〜〜〜

みたいなことも簡単にできるから試してみてね〜〜〜
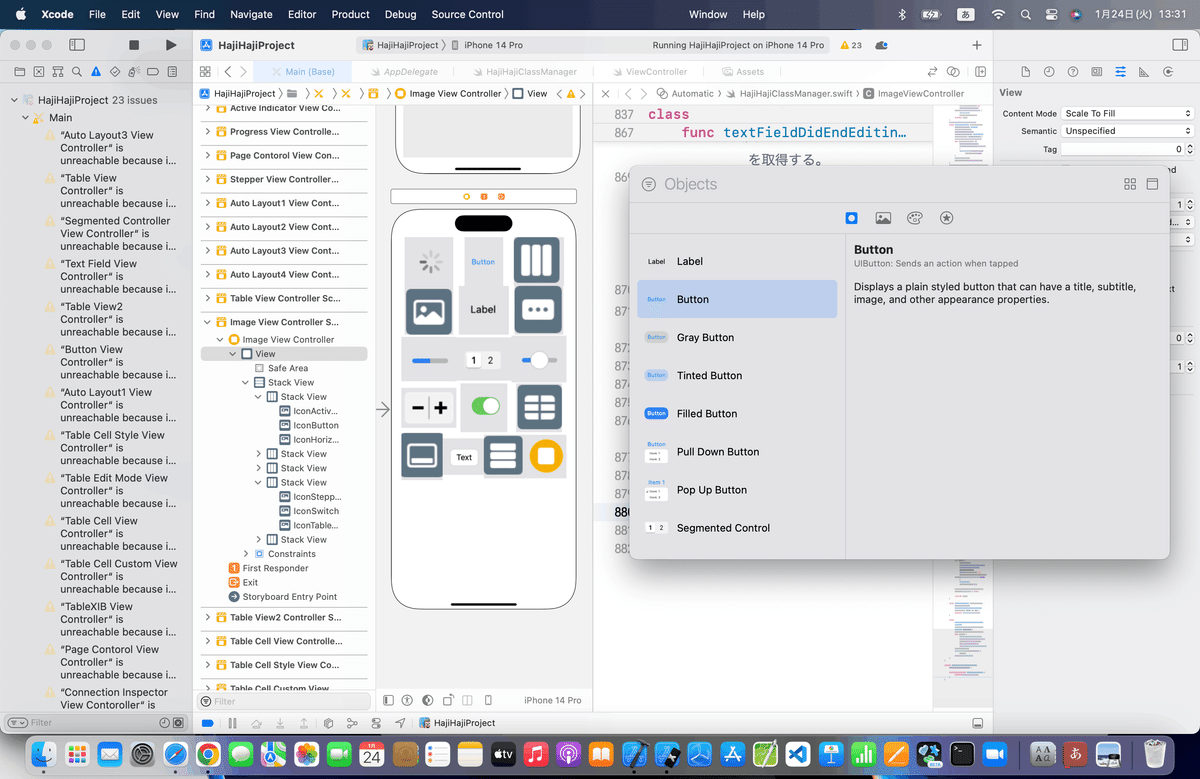
他にも、
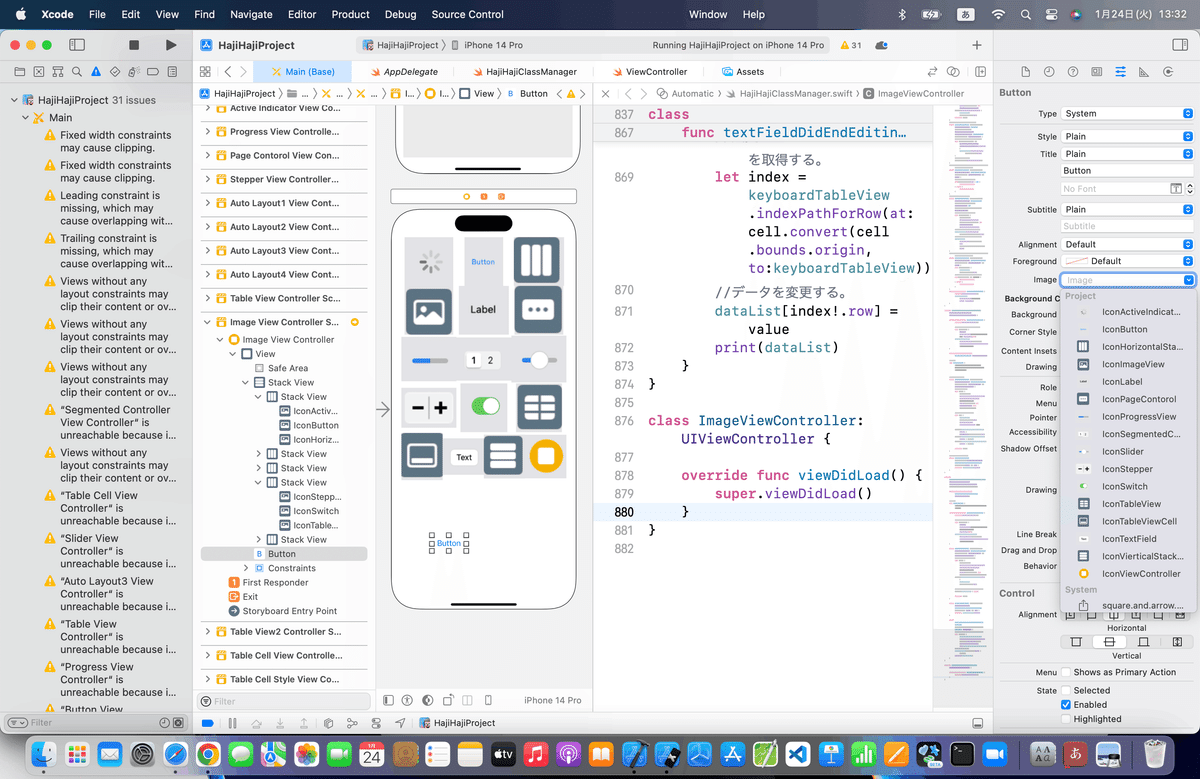
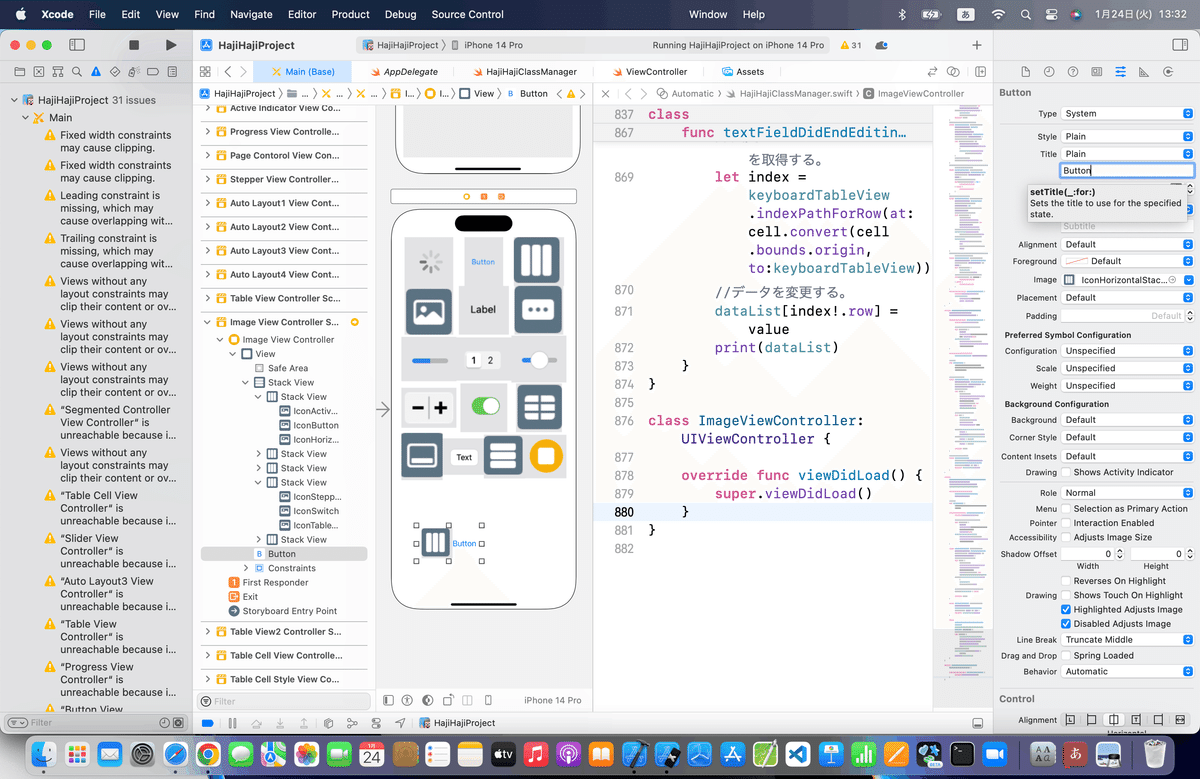
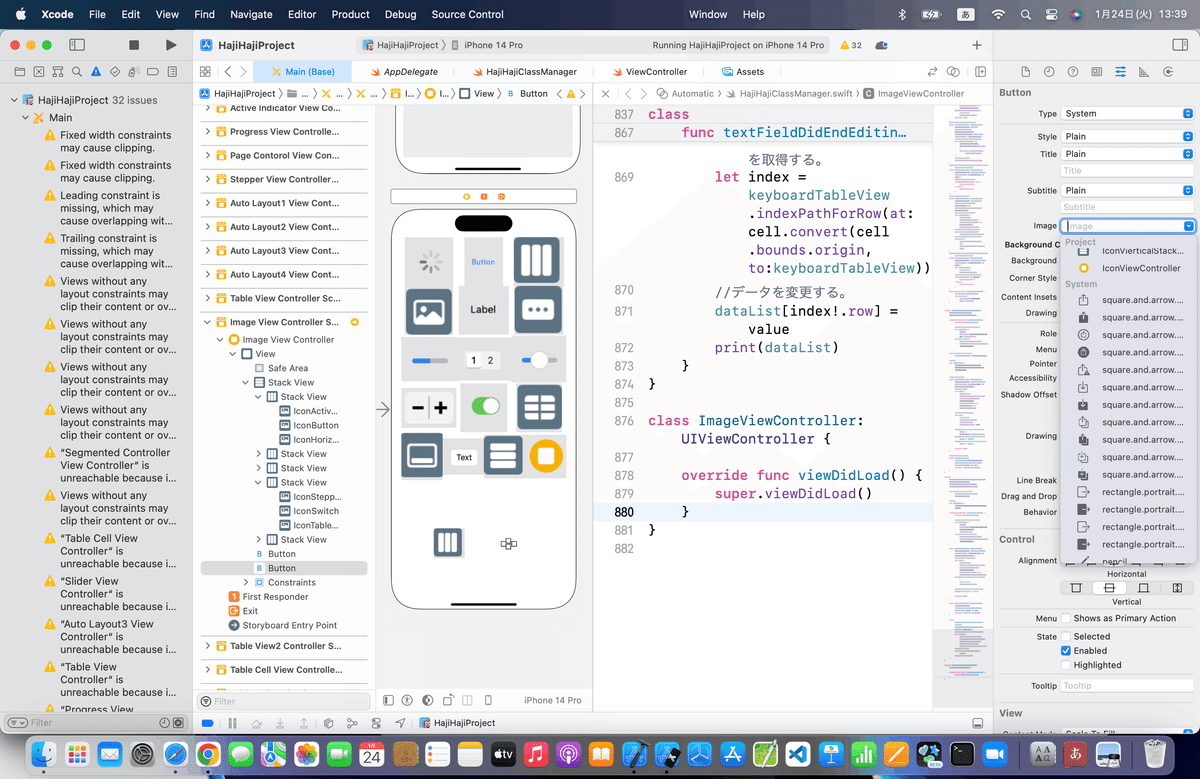
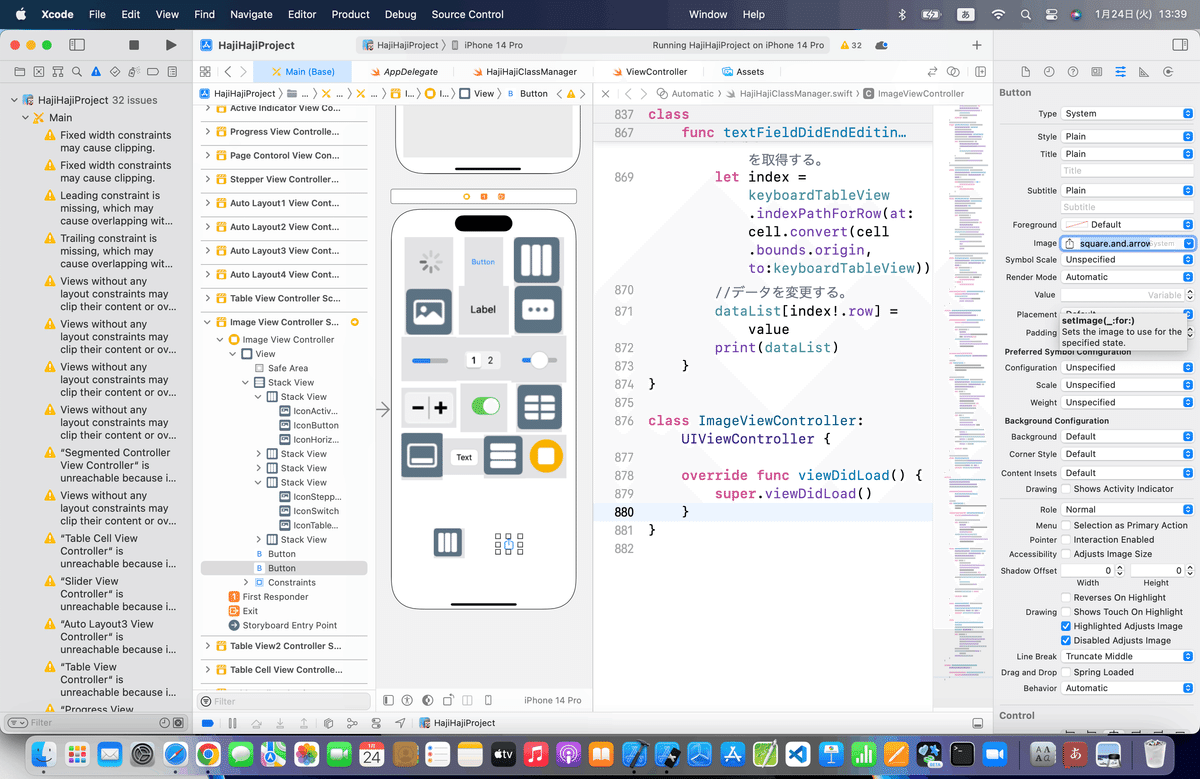
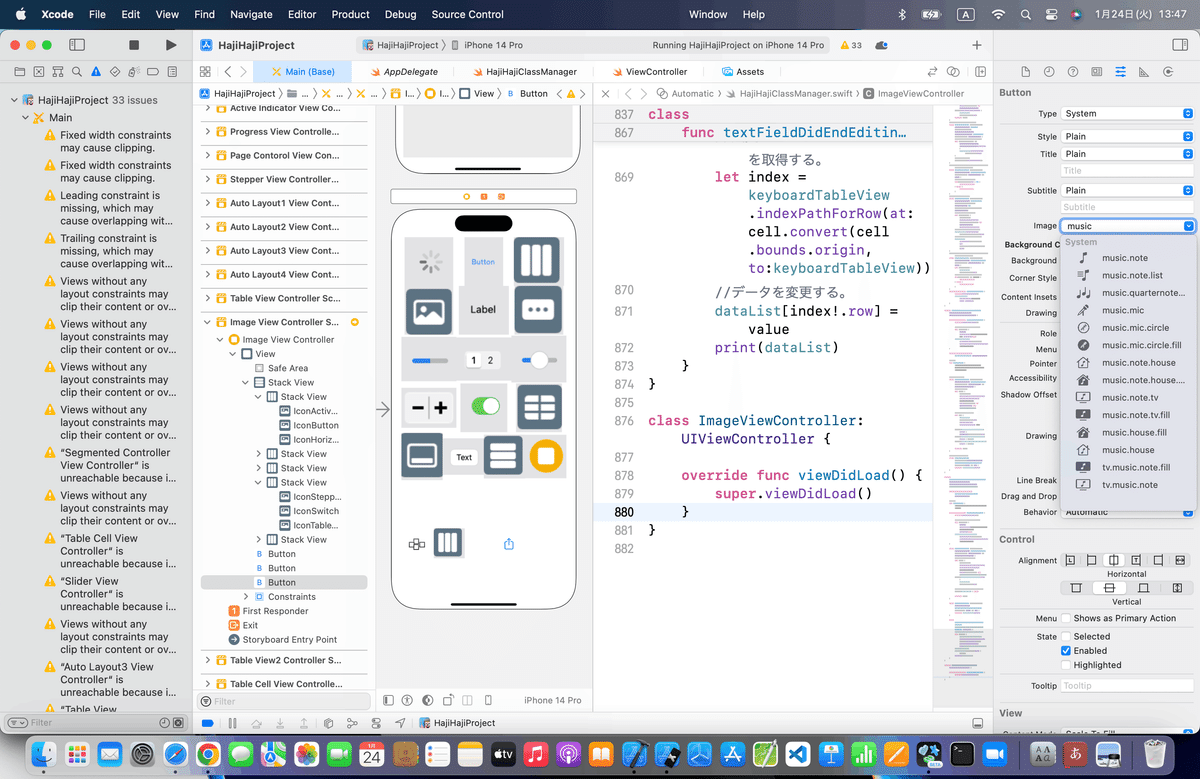
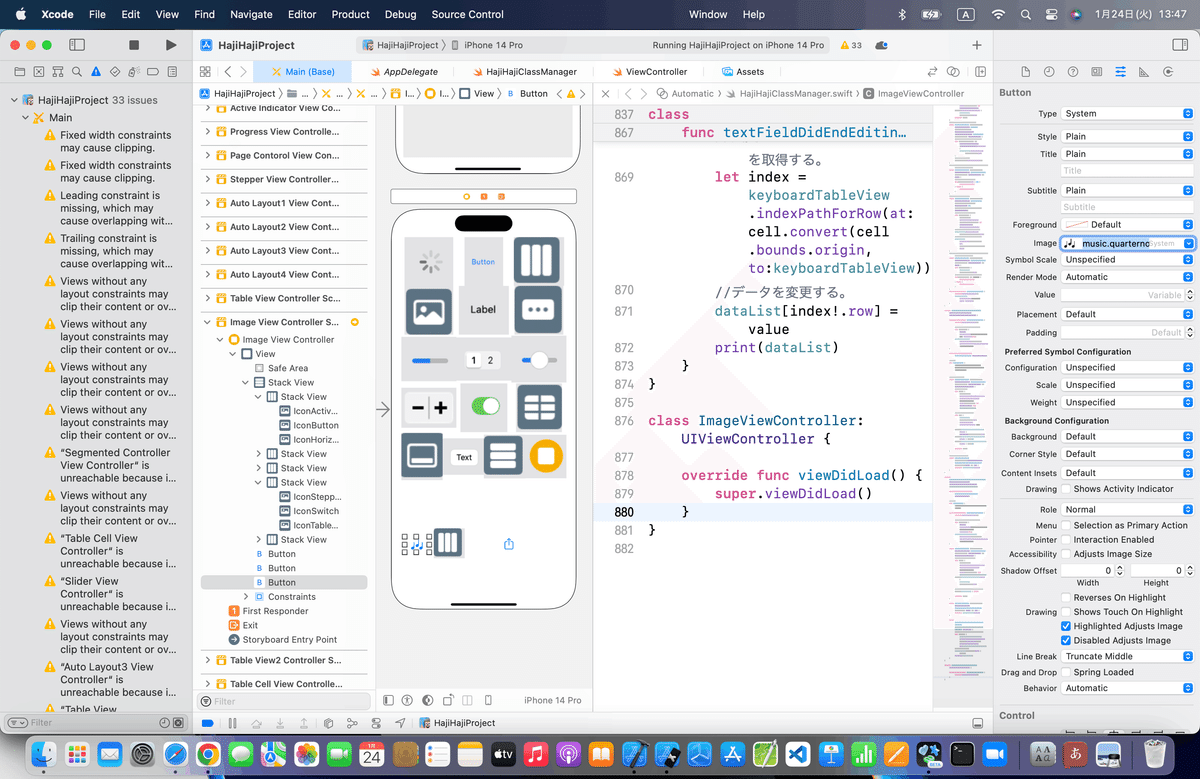
ボタンにイメージを表示したいときは、





ここで次いでに
を使う例も示しとくね〜〜〜🕺




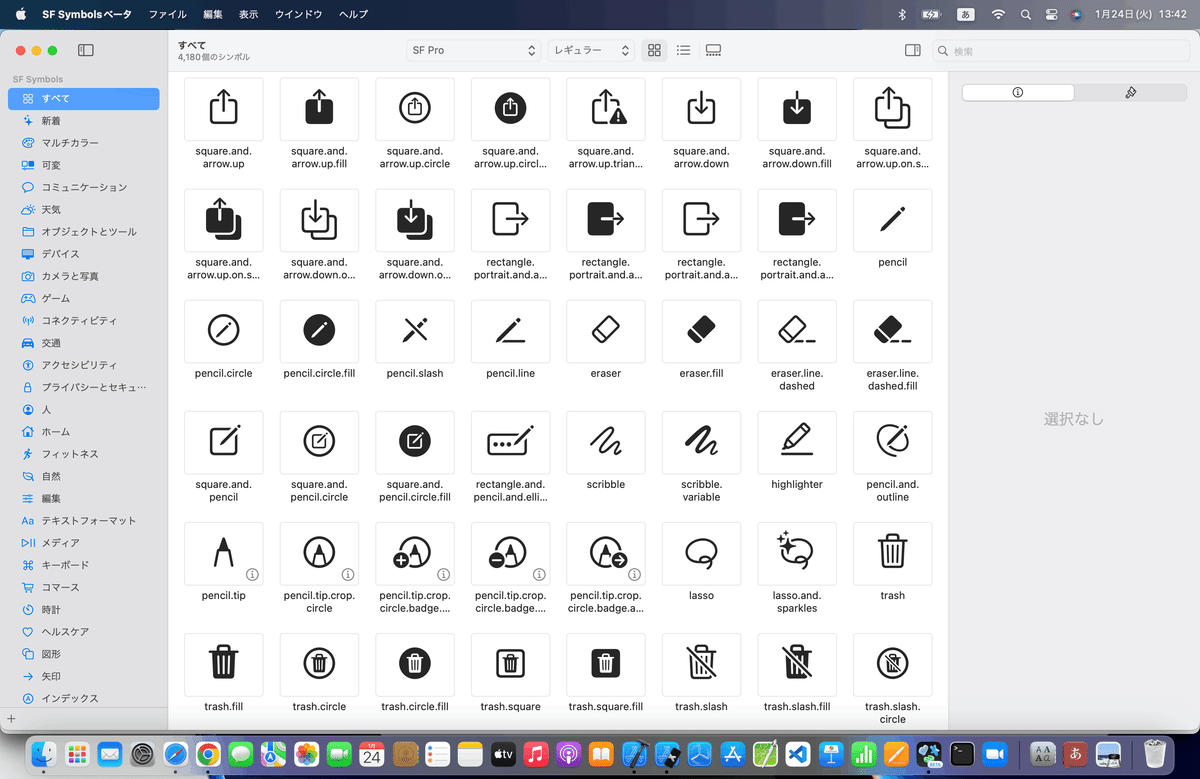
SFSymbolsができる以前は、
アイコンマークを無料のサイトなんかから落としてきてたんだけど、
できてからは、
から簡単にダウンロードできて、

みたいな専用アプリで、アイコン名とイメージ図も一覧で確認もできるようになったから、使ってみてね〜〜〜
*すでにダウンロード済みの環境でやってるから、ダウンロードしてない場合に、Imageの選択肢に表示できるかどうかは知らないけど。
👉わざわざ、Assetsにアイコン画像をセットしなくても使える
プロジェクトファイルが肥大化しなくて済む
ので、SwiftUIで開発する時にも重宝してる🕺


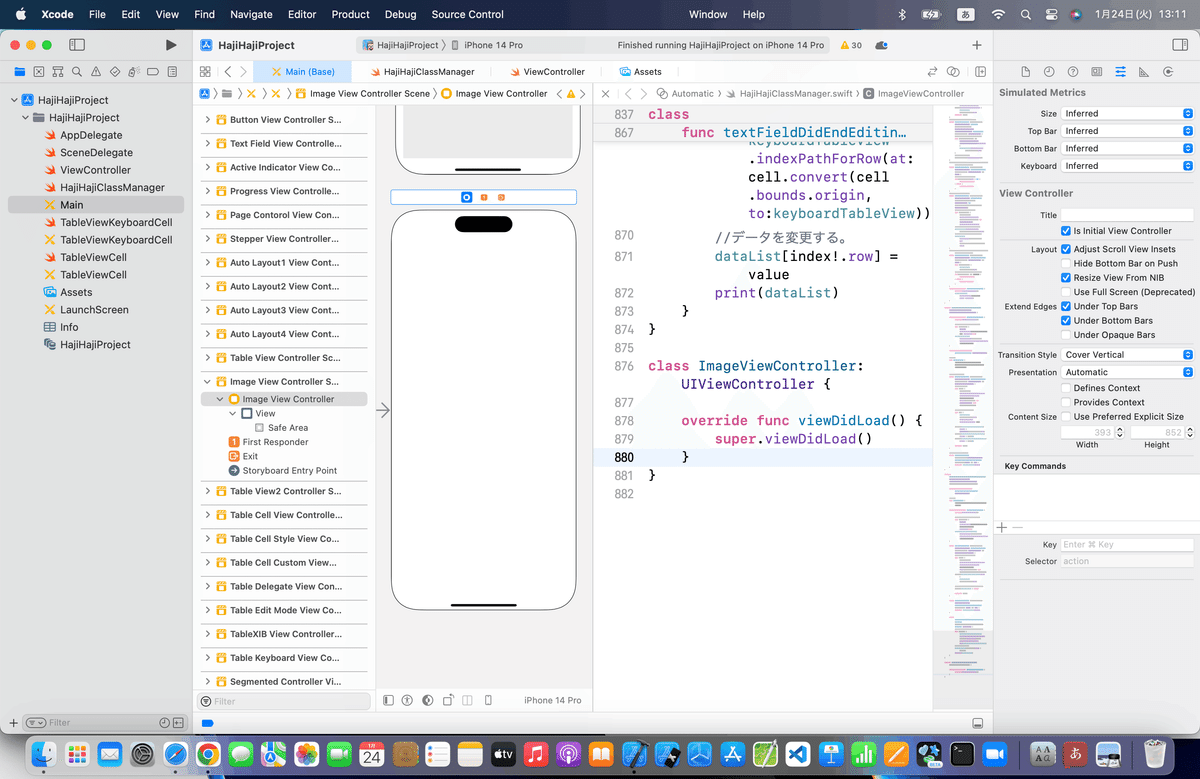
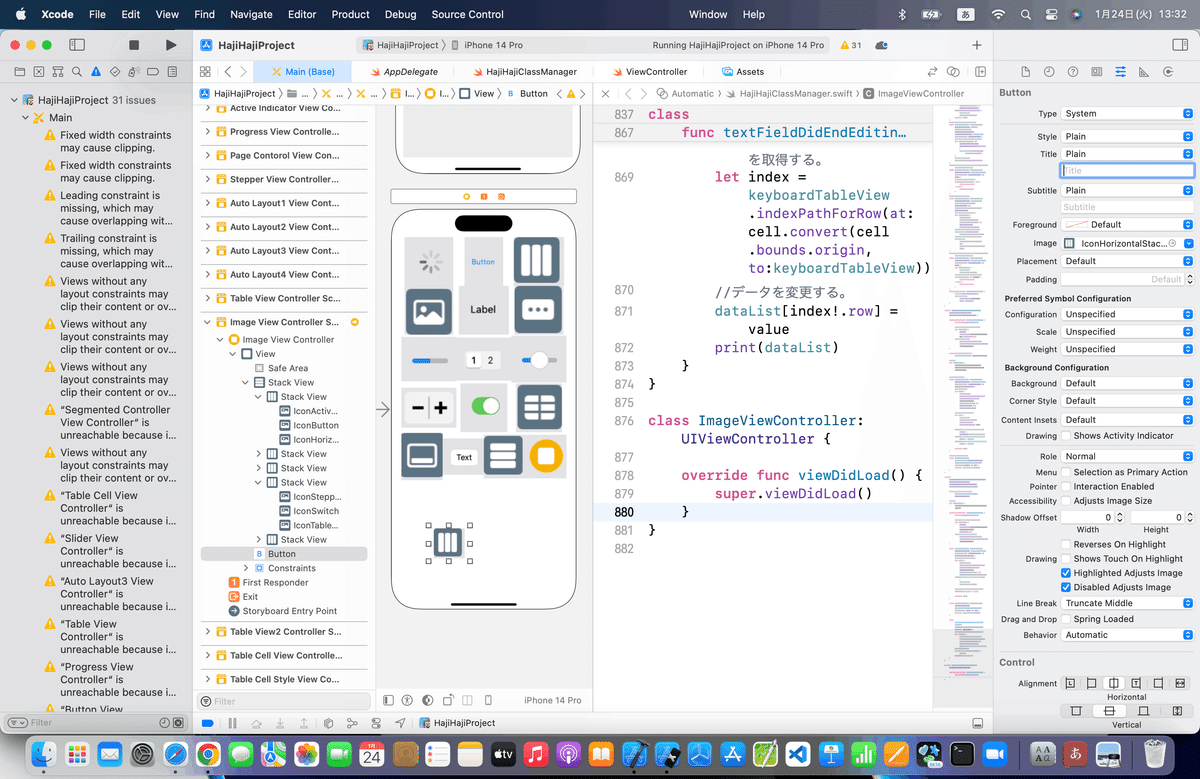
さてと、ブラッシュアップ

気に入らないから、、、

まとめ
今回は、記事のとおりだと、操作がややこしくなりすぎるので、普段やってる方法に切り替えて説明〜〜〜💃
簡単な操作方法ばかりだし、すでに知ってるとかやってる人も多いだろうけど、ImageViewは、Assetsを使った方が
フォルダ毎、余計なオプション設定もなく組み込めて簡単
なので、SFSymbols含めて一気に紹介した〜〜〜🕺
すでに、大抵のアイコンは、SFSymbolsさえあればもはやイメージファイルさえ必要ないってことを認識してもらえたら、ここの記事では満足🌟
プログラミング・開発ってゆーと
未だに、
コード
と思ってる人もいるかもしれないけど、現在では、IDE(統合開発環境)のGUIをふんだんに使いながら、必要なコードだけを書くのがアジャイルで主流になりつつある。
コードを書かない記事が続くけど、
その知識も必要
ってことで。
いくら簡単な操作でも、その機能とかやり方を知らないと、かえって面倒なことをやる羽目になるからね〜〜〜
Apple公式
今回は、SFSymbolsで紹介したからなし。
さて、次回は
をやる〜〜〜!
前回、間違って今日書いた記事を飛ばして先走っちゃってたね💦
いよいよ、Imageも佳境だね🕺
