
【第7回勉強会】レスポンシブ時のおまじないviewportについて
レスポンシブ時におまじないのように使っているmeta要素のviewportについて、普段はコピペで使っている方が多いと思います。
私もよく理解できていなかったのですが、viewportで設定できるのは実はこの1パターンではありません。
これを機にちゃんと理解して書けるように、中身の要素を深掘りしていこうと思います。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>レスポンシブ対応に必須!viewportとは?
PCやモバイル(スマホ、タブレット)といったデバイスごとにコンテンツの表示領域を設定するためのHTML属性値(meta要素のname属性の属性値)のことです。
色々な種類があるmetaタグのうちのひとつで、コンテンツの表示領域を指示します。
プロパティ
content=""の部分に指定できる基本的なプロパティは以下のようなものがあります。
width
横幅。よく使うdevice-widthを指定すると、画面幅いっぱいという指定になります。
height
高さ。
initial-scale
初期の倍率表示。これも1.0で指定することが多いです。初期値はどのくらい拡大して表示するか?を指示します。
maximum-scale
最大の倍率表示。何倍まで拡大を許可するかを指定します。
minimum-scale
最小の倍率表示。逆に何倍まで縮小を許可するかを指定します。
user-scalable
ユーザーの拡大・縮小を許可するかの指定です。最近はとくにアクセシビリティの観点からも許可する(指定しない)のが一般的です。
許可しないに設定すると、ウェブコンテンツアクセシビリティガイドライン (WCAG) に違反することになります。
※user-scalable=no の使用は、弱視などの視覚的な障碍を持つユーザーに対して、アクセシビリティの問題を発生させる可能性があります。 WCAG では少なくとも 2 倍まで拡大するように要求していますが、 5 倍の拡大を可能にすることが最善の習慣とされています。
つまりいつも書いているおまじないの意味は、このようになります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
見える幅 を デバイス幅にする 1倍(等倍)で実験してみる
実際にviewportを書き換えて実験してみます。
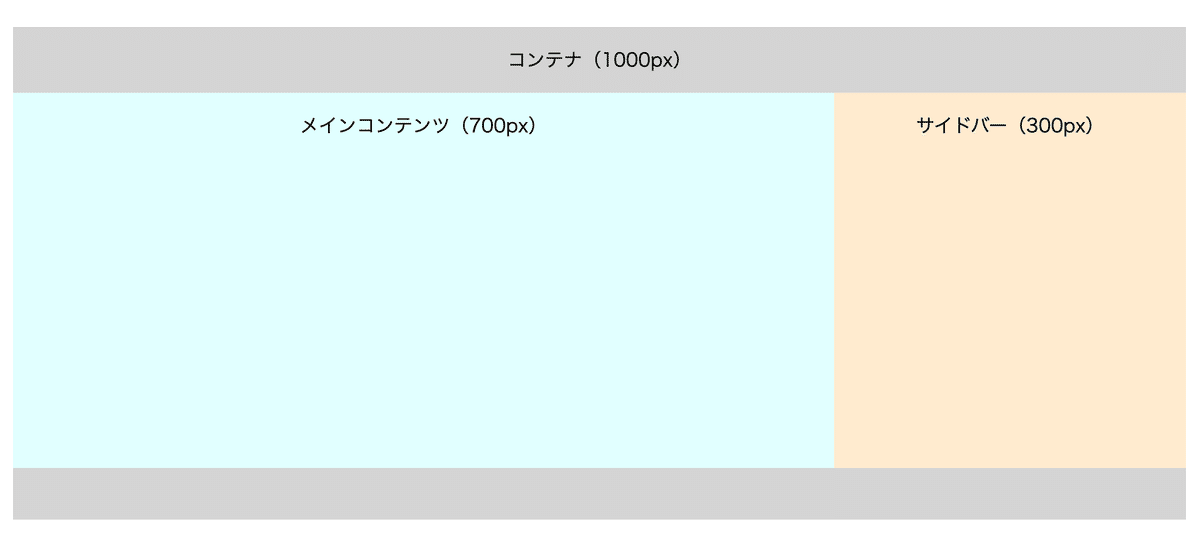
ベース

1000pxのコンテナにメインコンテンツとサイドバーをflexで並べています。
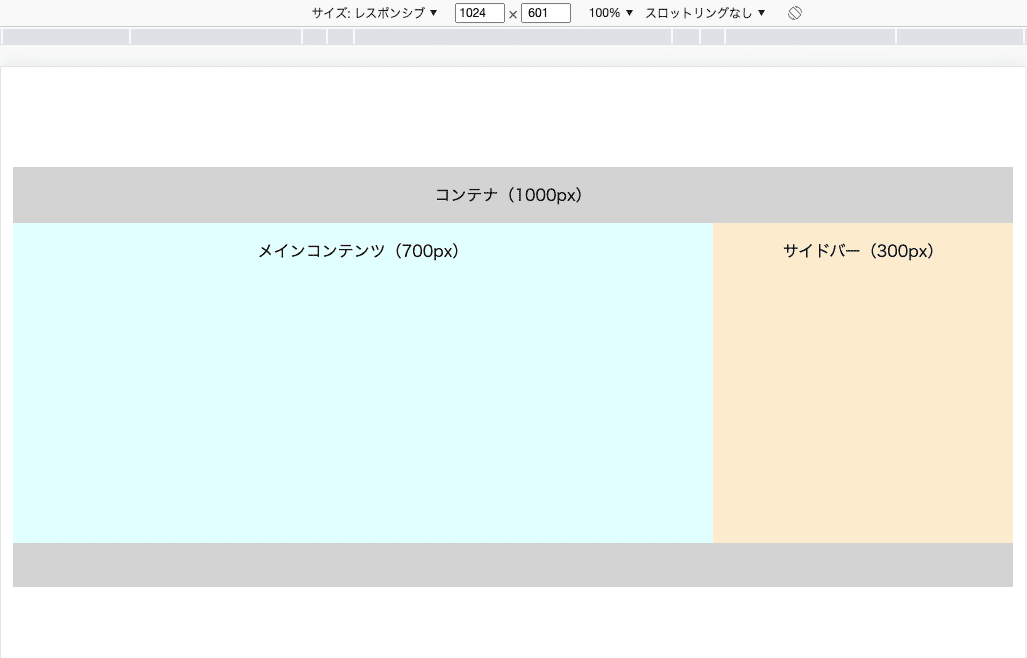
viewportの指定なし


デバイス幅に合わせてコンテンツ全体が縮小されました。
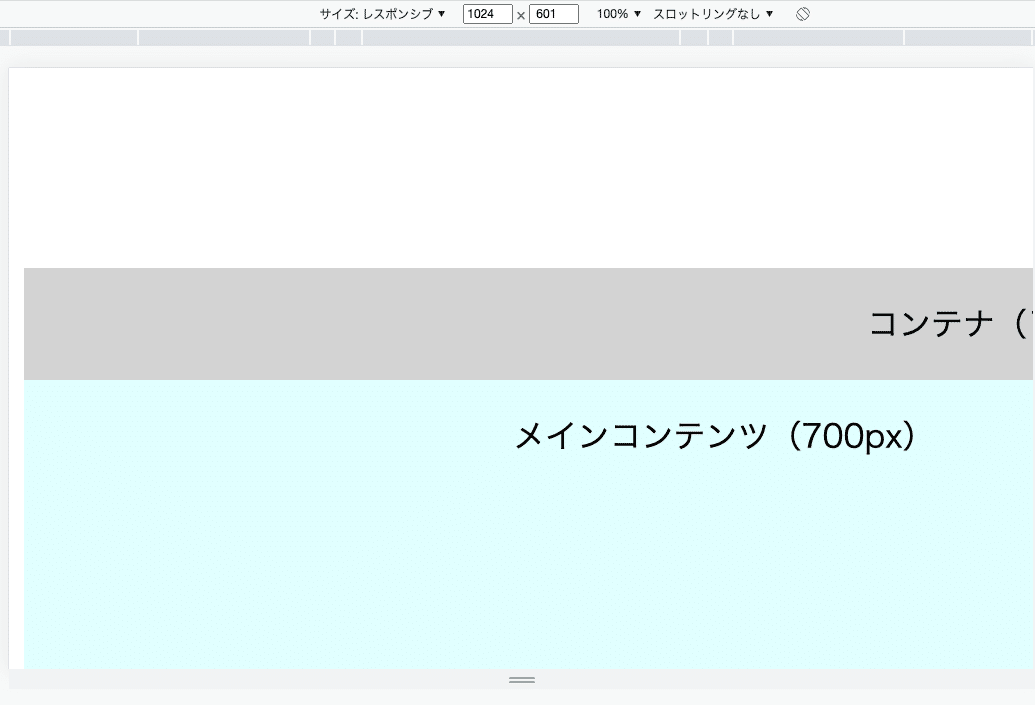
width="1200px"


contentを1200pxにしているので、1024pxで見ても1000pxで設定したコンテンツがはみ出しています。
横スクロール可能。
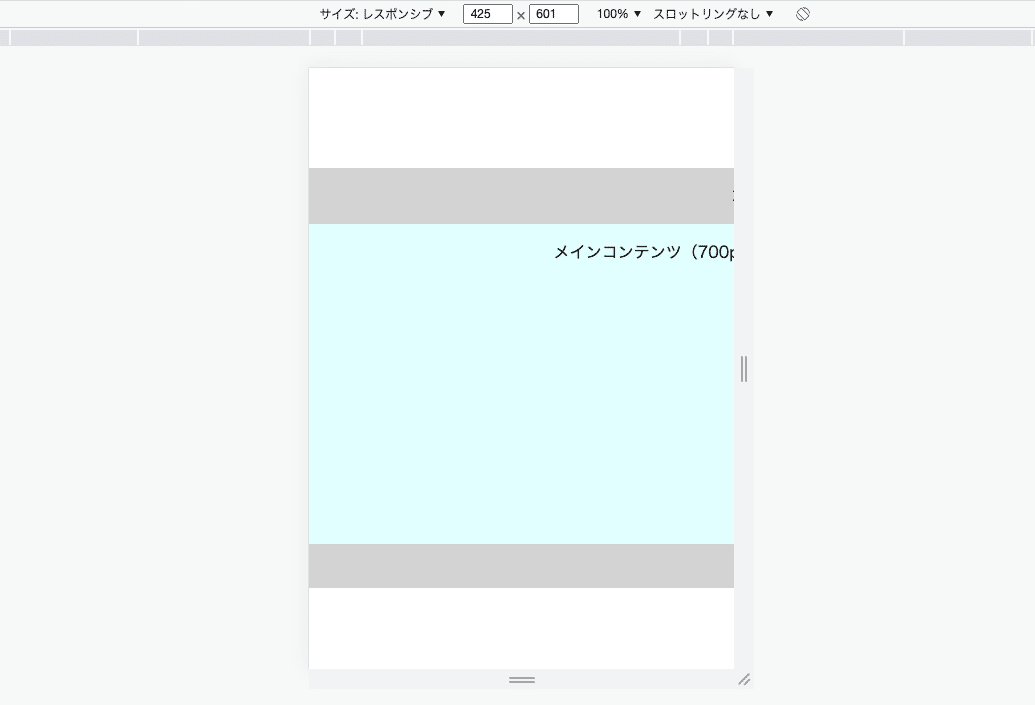
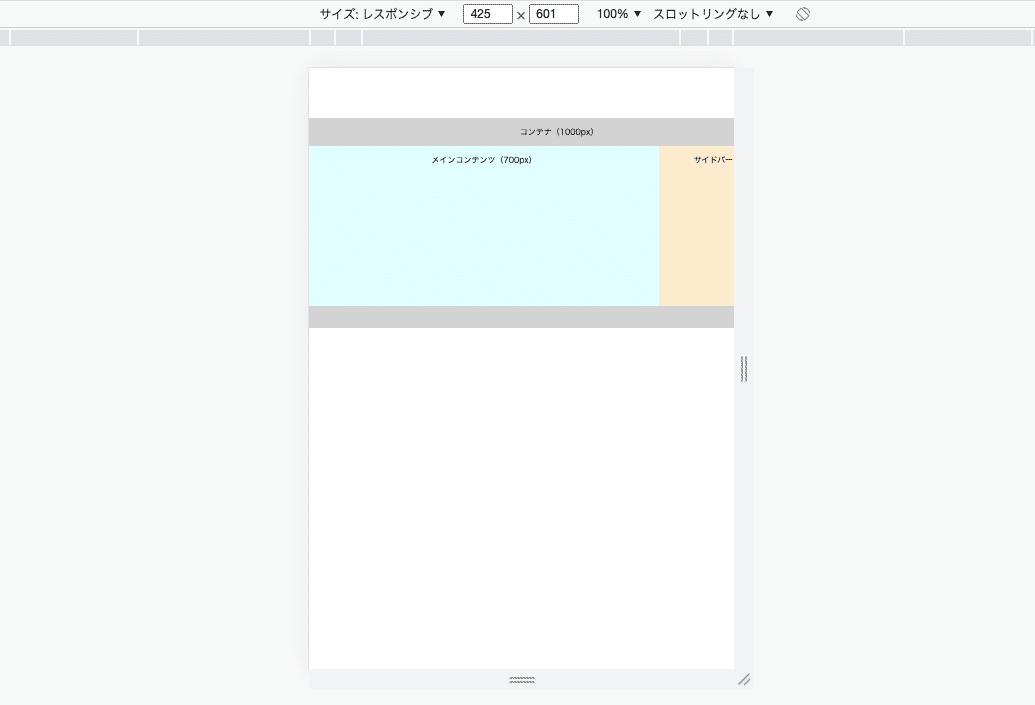
width="425px"


コンテナ幅がはみ出しました。
横スクロール可能。
initial-scale=2.0


全体が2倍に拡大して表示されました。
横スクロール可能。
initial-scale=0.5


こちらも1/2倍で表示されました。
横スクロール可能。
まとめ
viewportはあまり触ることが少ないと思いますが「タブレットをPCの縮小版で見せて」などと指示があったときなどに使えるプロパティです。
また、cssの挙動がおかしいな?と思った時などもしかしたらこのviewportのcontentが設定されているかもしれないので覚えておいて損はないと思いました。
参考サイト
