
【第4回勉強会】テーブルレイアウトを深掘りする
【基本】テーブルを縦並びにする
横に長いテーブルをスマホで縦並びで見せたいときなどに使えるレイアウトです。


th,
td {
display: block;
width: 100%;
}tableタグはデフォルトでdisplay: table;が適用されているので、ブロック要素に変更し、幅を100%にすることで縦並びになります。
参考:HTMLでtableを縦並びにする方法を現役エンジニアが解説【初心者向け】
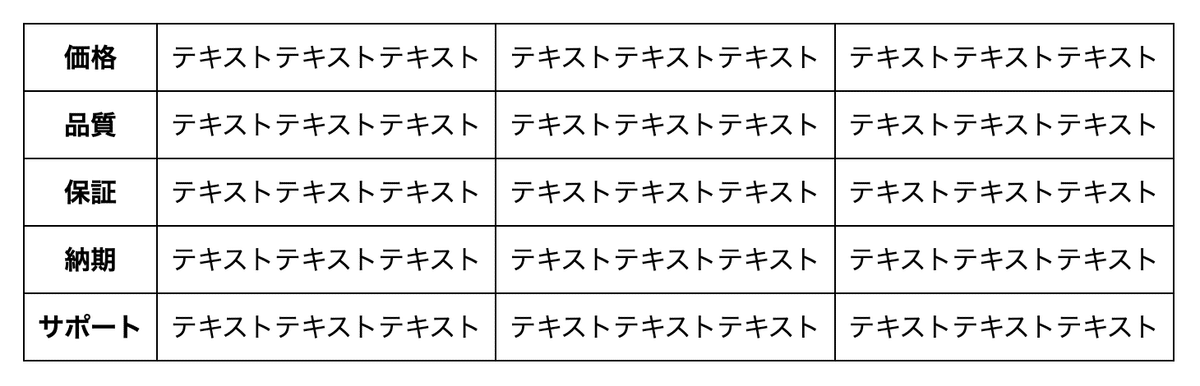
【応用】縦軸にも横軸にも見出しがあるとき
縦軸にも横軸にも見出しがあると、display: block;の方法では対応できません。
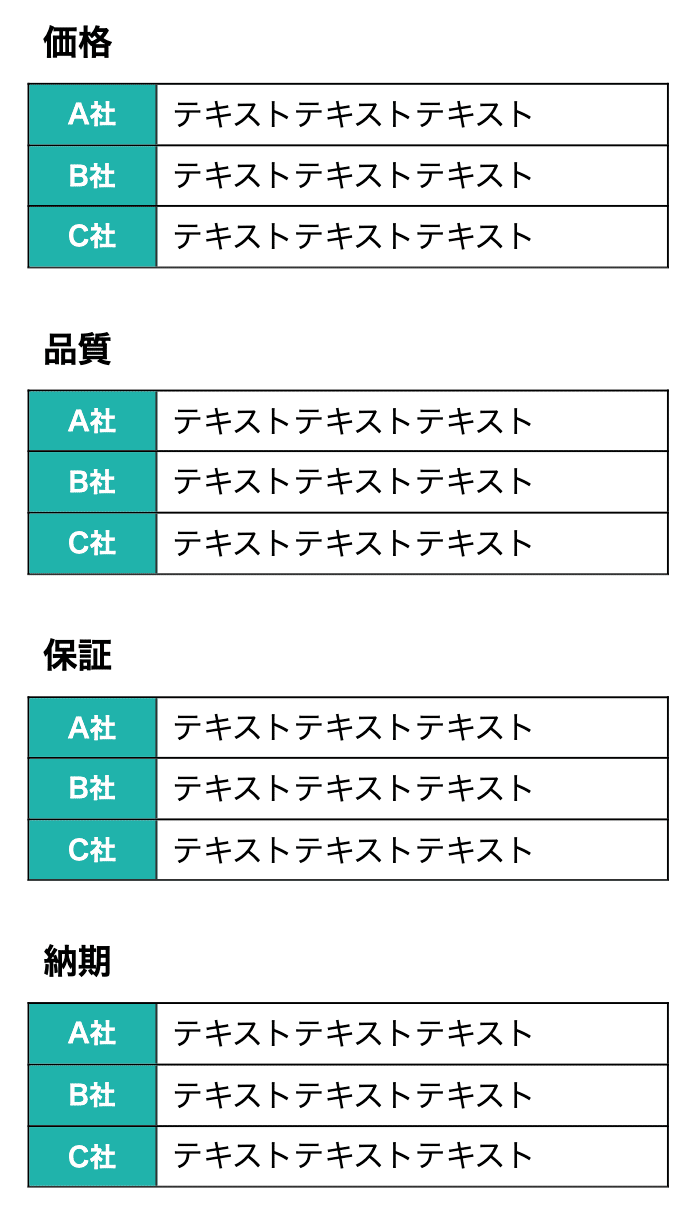
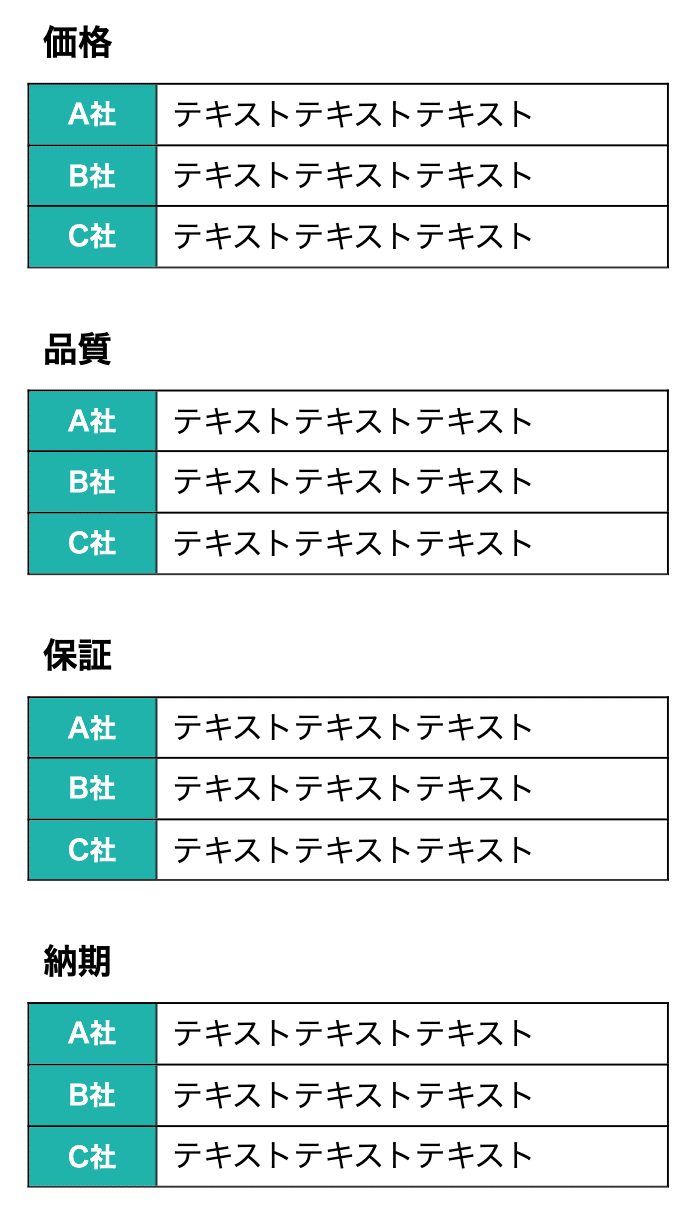
なので、比較項目ごとの表に分けて表示するレイアウトを考えてみます。
display: none;を使って表を2つ書く方法もありますが、今回はよりスマートな表1つで切り替える方法で対応します。


HTMLのカスタムデータ属性data-labelをつかう
カスタムデータ属性を利用すると、任意の要素に任意の属性を指定することができます。
今回はtd部分に A社 / B社 / C社 と表示するように設定します。
<tr>
<th>価格</th>
<td data-label="A社">テキストテキストテキスト</td>
<td data-label="B社">テキストテキストテキスト</td>
<td data-label="C社">テキストテキストテキスト</td>
</tr>
...擬似要素のcontentで呼び出す
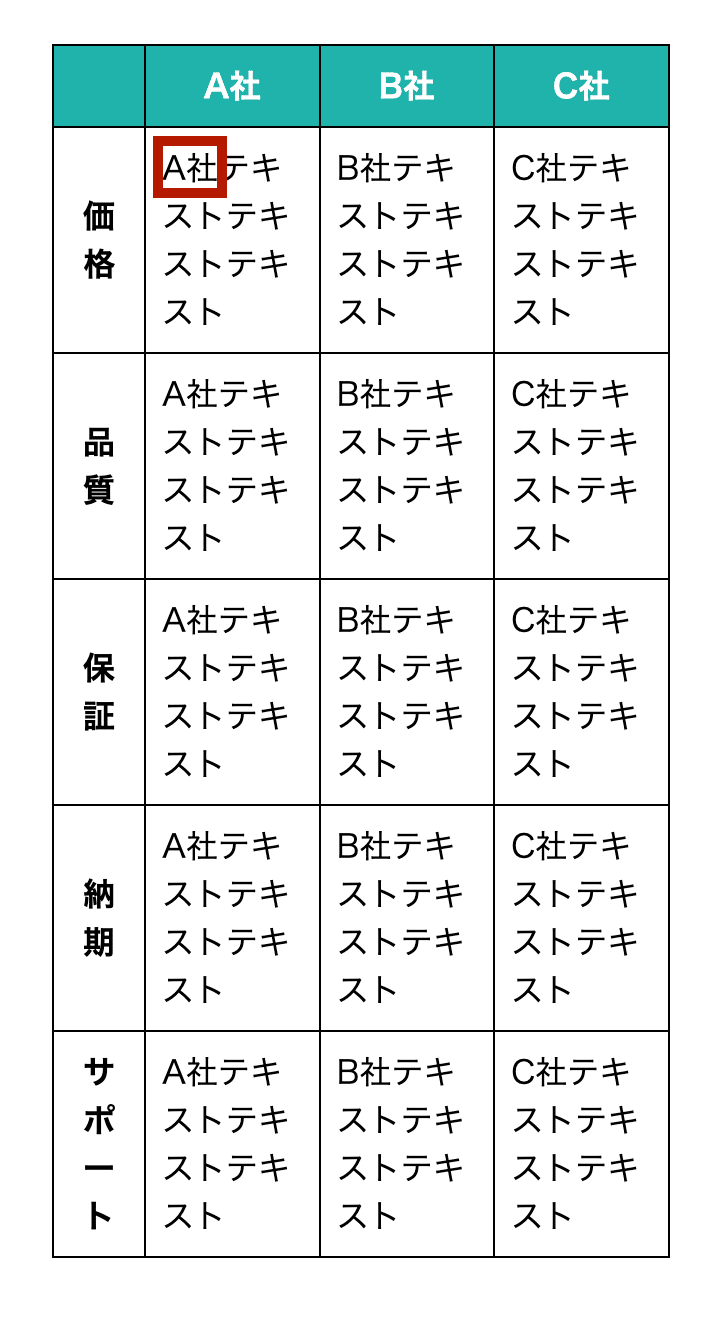
HTMLのdata-labelで設定した項目をtdの擬似要素で呼び出します。
td:before {
content: attr(data-label);
}
すべてのtdの前に A社 / B社 / C社 が表示されました。
あとは元々の横見出しを非表示にして、レイアウトを調整したら完成です。

【応用】テーブルレイアウトのアクセシビリティ
音声ブラウザでテーブルを読み込むと基本的に横読みになります。
縦軸と横軸に見出しがあるレイアウトではscopeを使って各要素のまとまりを表します。
scope=
"col":行方向(横列)のセルを見出しの対象範囲にする
"row":列方向(縦列)のセルを見出しの対象範囲にする
"colgroup":行グループのセルを見出しの対象範囲にする
"rowgroup":列グループのセルを見出しの対象範囲にする
"auto":音声ブラウザの仕様通りにする
<table>
<thead>
<tr>
<th></th>
<th scope="col">A社</th>
<th scope="col">B社</th>
<th scope="col">C社</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row">価格</td>
<td data-label="A社">テキストテキストテキスト</td>
<td data-label="B社">テキストテキストテキスト</td>
<td data-label="C社">テキストテキストテキスト</td>
</tr>
...
</tbody>
</table>参考:見出しの対象範囲を指定する
参考:HTML【 表 】4~scope属性と headers属性
他にもテーブルのアクセシビリティに対応するタグはあるので、状況によって使い分けできるようにしたいです。
