【第2回勉強会】WebPの使用における注意点!
WebP(次世代フォーマット)
WebPとは
WebP(ウェッピー)とは、Googleが開発したオープンソースの次世代画像フォーマットです。圧縮しても画質が落ちにくいままに容量を減らすことができるため、webサイトの表示速度を改善することができ、SEO対策に効果的です。
以前は対応しているブラウザが限定されていましたが、現在はほぼ全ての主要なブラウザに対応しています。

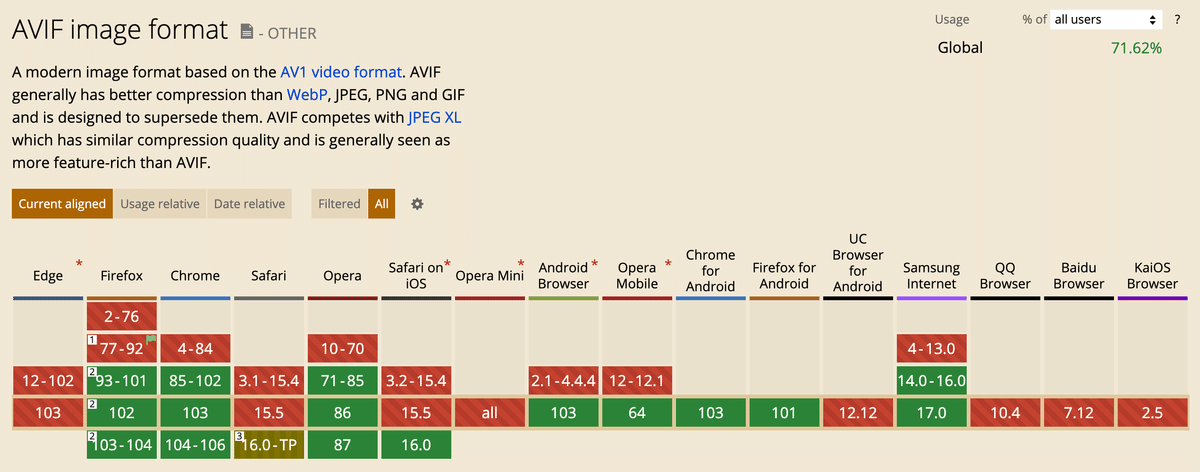
新しい次世代画像フォーマット、AVIFとは
AVIFは、webpよりもさらに圧縮率に優れた次世代フォーマットであり、将来的に一般的なファイル形式として普及することが期待されています。可逆圧縮・非可逆圧縮を選択できるという点も、webpには無い魅力の一つです。
しかしデメリットとしては、AVIFに対応するブラウザに限りがあるという点です。AVIFを使用する際は、対応していないブラウザ用に代替画像を用意すると安心です。
参考サイト:AVIFとは?特徴や注意点から変換できるアプリ・ツールまで紹介

WebPの作成方法
使用する画像は jpeg / png/ gif などのフォーマットからWebPに変換する必要があります。変換後の拡張子は .webp になります。
変換方法は
・gulpで自動生成させる
・photoshopやfigmaなどの作成ツールからWebPで書き出す
・オンライン上の画像変換ツールを使う
という手段があります。
ワードプレスの場合はプラグインを使用すると便利でしょう。
ここでは作成方法については言及しませんが、以下サイトが参考になりました。
参考:WebPとはどんな画像形式?メリット・デメリットと最新の変換方法を解説
Webpの使い方①(htmlに記述)
例として、"sample.jpg" というjpgデータをWebPに置き換える記述を書きます。ここでは参考までに、AVIFの記述も書いています。
<picture>
<source type='image/avif' srcset='sample.jpg.avif'>
<source type='image/webp' srcset='sample.jpg.webp'>
<img src='images/sample.jpg'>
</picture>AVIFに対応しているブラウザは一つ目の<source>内の画像を、AVIF非対応でWebPに対応しているブラウザは<source>内の画像を、対応外のブラウザは<img>内の画像を読みとるようになります。
Webpの使い方②(.htaccessに記述)
.htaccessとは、webサーバーの動作をディレクトリ単位で設定することができる隠しファイルです。
『HTMLに記述した<img>画像のWebP版があればそれを使う』という記述をすると、HTMLには従来の<img>タグ1行を書くのみで、サイト上ではWebPに変換されて表示できるようになります。
参考:.htaccessによるWebPの選択的レスポンスとその問題点と改善案
しかし、この方法には注意が必要です。.htaccessは設定を間違えると、画面が真っ白になったり、リンクが飛ばなくなったりとリスクが非常に大きなファイルです。サーバー管理の知識がある方でない限りは別の方法を使用しましょう。
WebPのレスポンシブ 対応の仕方
③つ目のWebPの使い方を説明する前に、ここでWebPのレスポンシブ 対応について説明します。レスポンシブ とは、PCのみでなく、タブレットやスマホなど、画面幅が変わった時に表示の仕方を変えるというものです。
PC用の画面で横幅いっぱいに大きな写真を掲載するとしましょう。その写真をそのまま小さなスマホにも使用すると、無駄に大きな容量の画像データをスマホでも読み取ることとなり、表示速度が低下し、サイト離脱率が上がってしまいます。小さな幅の画面には、画像サイズも小さいものを読み込んだほうが速度が早く、効果的です。
そこで、WebPのレスポンシブ 対応として、<picture>タグ内に各ブレイクポイントごとに使用する画像を分けて記述することができます。
<picture>
<source type='image/avif' srcset='sample-pc.jpg.avif' media='(min-width: 601px)'>
<source type='image/webp' srcset='sample-pc.jpg.webp' media='(min-width: 601px)'>
<source type='image/jpeg' srcset='sample-pc.jpg' media='(min-width: 601px)'>
<source type='image/avif' srcset='sample-sp.jpg.avif' media='(max-width: 600px)'>
<source type='image/webp' srcset='sample-sp.jpg.webp' media='(max-width: 600px)'>
<source type='image/jpeg' srcset='sample-sp.jpg' media='(max-width: 600px)'>
<img src='sample.jpg'>
</picture>ここではAVIFの記述も入れたので余計に長くなりましたが、1つのブレイクポイントだけでこんなにも長い記述になります。画像の多いサイトではHTMLの記述量が莫大なものになってしまいます。
また、HTML内に<img>タグをブレイクポイントの数だけ記述し、CSSのdisplay: none; を使用して表示を切り替える昔ながらのやり方もありますが、HTML内に記述した分だけ多くのデータを読み込むことになり、表示速度が低下するのでお勧めしません。
Webpの使い方③(JavaScript, PHPに記述)
上記のレスポンシブ 対応時のHTMLの記述量を改善するためにもお勧めなのは、JavaScript や PHPにて条件分岐する方法です。
AVIF対応なら画像①
→WebP対応なら画像②
→それ以外なら画像③
という具合に指示を出します。HTMLには、<p></p>の記述のみ、CSSには表示とレイアウト調整のための4行のみというとても短い記述で書くことができました。
ここでは、JavaScriptを使用した記述をご紹介します。
HTML
<p></p>CSS("sample.jpeg" という名前の画像データとします)
p{
background-image: url(sample); // 拡張子は含めない
background-size: contain;
background-repeat: no-repeat;
height: 300px;
}JavaScript
const convertImage = (req, res) => {
//ファイル名とフォーマット(jpegまたはwebp)を取得
const [fileName] = req.path.match(/([-_a-zA-Z0-9]+)$/);
// WebP対応有無を判定
const acceptHeader = req.get("Accept") || "";
const isSupportWebp = acceptHeader.includes("image/webp");
const format = isSupportWebp ? "webp" : "jpeg";
// Cloud Storageから元画像のファイルをダウンロード
const tmpImgFile = await getFileFromStorage(fileName);
if (!tmpImgFile) {
res.status(404).end();
}
// JPEGまたはWebPで圧縮
const buffer = await loadImageBuffer(tmpImgFile, format)
await fs.unlinkSync(tmpImgFile);
// キャッシュを設定して返す
// !注意!: このサンプルはpublicなキャッシュを設定する例です。
// ユーザーのプライベートなコンテンツやログインユーザー限定の画像にはそのまま適用してはいけません。
const contentType = `image/${format}`;
const age = 86400 * 30;
res.set('Content-Type', contentType);
res.set('Cache-Control', `public, max-age=${age}, s-maxage=${age}`);
res.set('Vary', 'Accept-Encoding, Accept'); // Varyヘッダーを追加
res.status(200).send(buffer);
}JavaScriptの記述は1度のみですべての画像に対して有効になるので、私のおすすめはこのやり方です!
参考:次世代画像形式のWebP、そしてAVIFへー変わり続ける技術に対応するweb制作の黄金解ー
WebPがJPGと同等の立場になるのかを別の視点から考察してみた!
WebPの規格はGoogle独自の規格でしかない
主要な画像フォーマットであるJPEGを例にあげると、JPEGは国際標準化機構(ISO)、国際電気標準会議(IEC)、国際電気通信連合(ITU)から規格が出されており、日本でも日本産業規格(JIS)で規格化された、安定したフォーマットであることが分かります。ソースの根本的な考え方や使用が、基本的には変わることがないと約束されているものなので、安心して使用することができます。
WebPの場合はどうでしょう?前述した通り、WebPはGoogleが独自に開発したオープンソースのフォーマットです。一つの会社が単独で作ったフォーマットは、途中で使用が変わったり、別のブラウザに対してフォーマットの仕様をどこまでオープンにし続けるのか、疑問が残るところです。仮にGoogleの開発したChrome以外のブラウザには今後幾らかの制限をかけることになった場合、閲覧者は快適に画像の表示をしてくれるChromeを選ばざるを得なくなるかもしれません。ブラウザ市場の中で、今後Googleによる囲い込みが起こる可能性もあるのです。
Web3.0 近い将来、ブラウザが無くなるかも!?次世代の高速ブラウザ"Brave"の誕生
Web3.0とは簡単に説明すると、非中央集権のサービスが主流となり、個人がデータを管理する時代のことを指します。(中略)
IPFSはInterPlanetary File Systemの略で、ネットワーク上の通信を端末同士を直接接続して行います。
YouTubeを見るときはYouTubeのサーバーに、Instagramを見るときはInstagramのサーバーにアクセスしていましたが、IPFSはブロックチェーン技術を活用してユーザー同士でデータを共有するピアツーピアネットワークを構築してます。
難しい言葉がたくさん出てきましたが、時代はWeb3.0という、個人の情報を個人で管理していく時代に足を踏み入れ始めました。
大手のIT企業であるApple、FaceBook(Meta)、twitterなど、中央集権に情報を集約するのを止めようとする動きがあります。
Chrome、Firefox、Safari、Edgeと肩を並べて、オープンソースのWebブラウザ "Brave" というブラウザが誕生しました。
Braveは、
・サイトに表示される広告をブロック。
・不要な情報をカットすることで従来のブラウザの2〜8倍も早くページを読み込むことができる。
・クッキー機能の読み込みもなく、検索した内容が企業に流出することがないため、閲覧者のセキュリティが守られる。
・"Brave Rewards" と呼ばれるものを有効化すると、プライバシーを重視した広告が表示されるようになり、その広告から閲覧すると、閲覧者に仮想通貨が支払われる。
という情報があります。次世代の先駆けとなるブラウザかもしれません。
参考:【web3.0の世界】次世代の高速ブラウザBraveのはじめかた
今後このような次世代ブラウザが主流になってくると、現在あるブラウザは消えてしまう可能性もあります。その場合、WebPが世界標準となっていない現状では、従来のデータ形式に戻る可能性があるかもしれません。
現在あるブラウザが無くなり、次世代の高速ブラウザが主流になった場合、WebPによる画像速度快適化は意味を持たないものとなるかもしれません。
表示速度を上げるためのWebP → SEO対策のため →
サイトの閲覧率を上げるため → 商品やサービスが売れるため
従来であれば、クライアント様の目的を果たすために効果的であったはずのWebPの使用やSEOの在り方が、今後変わっていくかもしれません。
まとめ
WebPの使用は、Webサイトの表示速度快適化に効果的であることが分かっています。
しかし、トレンドをむやみに追いかけるのではなく、その背景も視野に入れて検討すべきです。新情報が出たときには、果たして本当に良いものなのかどうか、しっかり検証するようにしましょう。
また、今後の動きに柔軟に対応できるよう、WebPだけでなく、他の形式も使いこなせるようになっておくことが大切です。
次回 勉強会(2022/7/15)
テーマ:ヒヤリングの実務体験(マロリリさんより)
