
【第6回勉強会】headタグ内に記述するmeta情報について(コーダー部:岩本)
【この記事の内容】
headタグ内に記述するmeta情報の内容について基本的なものや理解度が低く今回の勉強会で理解を深めた内容を中心にまとめた。
【headタグ内に記述する内容】
headタグ内には主にmeta情報と呼ばれるページには表示されず検索エンジンやブラウザに伝達するための情報を記述する。
【普段使用しているテンプレ】
<!DOCTYPE html>
<html lang="ja">
<head>
①<meta charset="UTF-8" />
②<meta name="viewport" content="width=device-width,initial-scale=1.0" />
③<meta name="format-detection" content="telephone=no" />
④<title>タイトル</title>
⑤<meta name="description" content="" />
⑦ogp
<meta property="og:title" content="" />
<meta property="og:type" content="" />
<meta property="og:url" content="" />
<meta property="og:image" content="" />
<meta property="og:site_name" content="" />
<meta property="og:description" content="" />
以下ファビコンとか<link>とか
</head>①<meta charset="文字コード">
使用する文字コードを指定するための記述(文字コード:UTF-8やShift_JISなど)
<meta charset…で指定した文字コードとHTMLファイルに使用されている文字コードが合致しないと文字化けが発生する恐れがある。
※<title>タグより下に記述するとタイトルが文字化けする原因になる恐れがあるため基本的には<head>タグ直下に記述しておく。
②<meta viewport="ビューポートの指定">
PCやモバイル(スマホ、タブレット)といったデバイスごとにコンテンツの表示領域を指定するための記述。
※この項目は次回の勉強会の議題のため詳細は割愛。
③<meta name="format-detection" content="telephone=no" />
HTMLファイルに記述された電話番号や数字の羅列などをブラウザ側が勝手にリンクに設定してしまうことを避けるための記述。電話番号などのリンクは必要な箇所にaタグのhref属性で指定する。
④<title>タイトル</title>
記述した内容が検索結果ページやブラウザのタブに表示される。
⑤<meta name="discription" content="ページの説明文">
SEOの順位に直接影響がないとのことだが、検索結果に表示される内容のためユーザーからクリックしてもらうためにも適切な内容を記述すること。
⑥<meta name="keywords" content="キーワード" >
今は使用する必要があまりない記述みたいで主な理由は下記内容を参照。
meta keywords(メタキーワード)は、ページの内容をキーワードで記載して、検索エンジンのクローラーにWebサイトの内容を伝える役割があったタグです。しかしながら、度重なるアップデートで検索エンジンがページ情報を読み取れるようになったため、現在はmeta keywords(メタキーワード)を設定する必要がなくなっています。
⑦OGP
OGPとは、Open Graph Protcol の略で、FacebookやTwitterなどのSNSでシェアした際に、Webページのタイトルや概要、イメージ画像、URL含めた詳細情報を正しく伝えるための記述。
<補足>
・<title>とは別で<meta property="og:title" content="" />でタイトルを指定することで、検索結果とSNSシェア時で表示されるタイトルをターゲットや目的に応じて使い分けすることができる。
・TwitterとFacebookは個別で独自のタイトル・ディスクリプション・画像などを指定できる。
【noindexについて】
指定したページを検索エンジンにインデックスさせないために使う。つまり、noindexを設定すると、検索エンジンの検索結果に表示させないようにできる。
【指定方法の例】
※<head>タグ内に指定
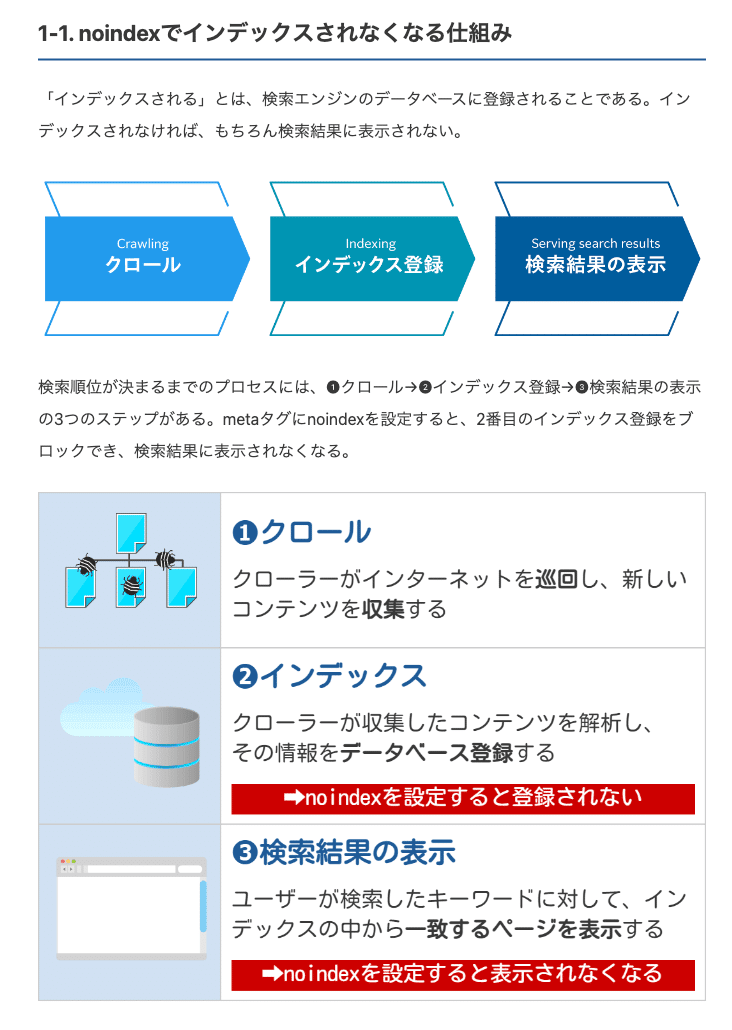
<meta name=”robots” content=”noindex”>【noindexされる仕組み】

【noindexの利用シーン】
※前提としてシーン問わず指定をするしないはクライアントや受注元に必ず確認してから判断すること。noindexをするのとしないとでどう変わってくるのかを理解し説明できるようになっておくことが大事。
①サイトリニューアル時
デザインをリニューアル中でテストページを作成する場合には、noindex設定しておいた方が良い。テストページの内容は既存サイトと同じ内容が入っていることが多いため、重複コンテンツと認識されかねず検索順位に悪影響を及ぼす可能性があるため。
②新サービス・新商品のリリース前のLP
テスト環境に上げた時点でnoindexを指定いなければ1ヶ月程度で検索結果に表示される可能性があるため、LPを公開するタイミングにもよるかと思うがクライアントに要確認。
