
ゼロからサービスを考えて、デザインしてみました
こんにちは、みのりです。
ゼロからサービスをデザインする、というBONOのお題に挑戦しました!
実は、最初に考案したものはゴールが見えなかったので、全て白紙に戻し、二つ目のアイデアがようやく形になりました。
とっても長くなってしまいましたが…最後まで読んでいただけると幸いです。
それでは、早速プロセスを記していきます。
0.内容の概要
買いたい商品の価格を、店舗ごとに自動で比較し、買い物リストを作成するアプリです。
▶︎ プロトタイプ(完成版)はこちら

- 出発点
日頃から互いの悩み辛みを共有している義姉。「今私に出来ることは何か?」を日常的に考えている相手なので、BONOの課題を見た時から、「力になりたいと心から思っている、義姉をユーザーターゲットにしよう!」と決めていました。
3人目の子供を出産したばかりの義姉は、とにかく時間に追われています。
「最近物価が高いし、でもチラシを見る余裕もないし…でも安くお買い物したいし…」
という嘆きから、「手間がかからない節約」に関するアイデアで掘り下げていくことにしました。
- プロセス

1.仮説
- 行動フロー(Ver.1)
スーパーのお得情報収集元は、紙チラシ or チラシアプリですが、今回はUI作成が目的なので、(チラシアプリを使用している)ユーザーの行動や心情を整理しました。

- 仮説課題
まずは自分で、フローからコアな課題と解決策を考えてみました。仮説のコア課題として「お得情報を比較する余裕がない」と定義します。一旦この形で進めて、ユザーリサーチで得た情報を元に、しっかりと方向性を考えていきます。

- 用件定義(Ver.1)
まだ仮説ではありますが、ゴールと現実のギャップから“解決すべき課題”を抽出することができました。

- ペーパープロトタイプ
主要機能の画面デザインを決めるため、各ページパターンをブレストしました。

- プロトタイプ(Ver.1)
ヒアリングの際に、アイデアが形になっている方がユーザーも想像しやすいと考え、簡易的なプロトタイプを作成しました。
▶︎ プロトタイプ(Ver.1)はこちら

2.ユーザーリサーチ
自分が立てた仮説の方向性は合っているのか?実際にユーザーはどんな行動をとり、どんな問題を抱えているのか?を知るために、ヒアリングを行いました。
- ヒアリング設計
チラシアプリの課題を特定するヒントを得るために、以下3点、目的や質問の内容を事前に準備しました。

- ヒアリング
いつものような世間話感覚で、ヒアリングを行いました。
── 何かの媒体でお得情報を見ることある?
チラシアプリは挑戦してみたけど、スマホの小さい画面では見にくいし、1店舗ずつ見比べる余裕もないし、情報量が多過ぎて混乱するし、で挫折した…今はお得情報収集は何も出来てない!
── もし時間に余裕があって、紙チラシをじっくり見れたとしても、情報量多いなって思う?
あ、そうかも!安いから買うっていう考えはなくて、買いたいものがお得だったらラッキーっていう感覚。いくらお得でも、自分の買いたいものとマッチングしてなければ必要ないかな。
── 買う物と店舗はどうやって決めよる?
買うものはいつも大体決まってて。事前に紙に書いた「買うものリスト」の写真を撮って、スマホの画面見ながら買い物してる。それでも買い忘れはしょっちゅう😩
店舗は、特に決めてないかな…気分次第か、なんとなく今日買う商品の合計金額はここが安そうとか…
- 行動フロー(Ver.2)
ヒアリング結果を元に、行動フロー(Ver.2)を整理しました。下記は簡易的にまとめたもので、別途詳しく書き出しています。

- ヒアリングの声

- 新しいアイデア
時間に余裕がある母は、“複数店舗を回って最安値で買う”という「時間<費用」の考えでしたが、ターゲットユーザーである義姉は時間に余裕がなく、“出来るだけお得に買い物したい。けど1店舗で揃えたい=「時間>費用」”ということが分かりました。

3.方向性定義
- サービス設計の方向性
課題を深掘りして浮かび上がってきたのは、「時間と費用の削減」です。よって、下記アイデアでスタートすることに決定しました。

- 要件定義(Ver.2)
ユーザーのなりたい姿は「事前に買うものと店舗を決めることで、時間と費用の削減ができる」状態なので、現状とその達成を拒む要因を考え、改めて用件定義を行いました。

- 機能アイデア出し
実際の声と課題から、アイデアを以下のようのブレストしました。「時間>費用」という価値観からヒントを得ています。

- アイデア【A】一画面で店舗ごとの合計金額が比較できる
合計金額を比較する機能で、達成したいゴールイメージと、必要な要素をまとめました。

- アイデア【B】進捗状況が直感的に分かる買い物リスト
買い物リスト機能で、達成したいゴールイメージと、必要な要素をまとめました。

4.具体化
- アイデア【A】一画面で店舗ごとの合計金額が比較できる

- アイデア【B】進捗状況が直感的に分かる買い物リスト

- 共通
<デザインシステム>
一貫性を保つため、簡易的なデザインシステムを作成。デザイン作成しながら何度も修正しました。

<メインカラー>
既存チラシアプリのメインカラーは購買欲を上げる〈赤〉がほとんどでしたが、今回は「節約」が目的なので、冷静な判断を助ける(支出を抑える)〈青〉を選びました。その中でも、忙しいユーザーにスッキリした感情を抱いてもらいたいので、爽やかな〈青〉にしました。

<ボトムナビ>
買い物リストの優先度が低いUIになっていた(Before)ので、アプリを開いた時に、一番に目が行くデザイン(After)に変更しました。

<ユーザーを労う言葉>
「主婦って誰も褒めてくれないよね」という義姉の言葉からヒントを得ました。「あなたは毎日頑張ってる!えらい!すごい!」ということを伝えたいアイデアです。

- ホーム
ターゲットユーザーは、買いたいもの以外の情報は必要ないので、バナー(お得情報)やおすすめ商品などを思い切って省きました。
<いつも買うモノ>
買うものが大体決まっている場合は、検索せずとも、簡単にお気に入り登録して、比較・検討することができます。

<My店舗>
My店舗に登録することで、商品価格や合計金額を比較することが出来ます。

- 検索
ワード入力、カテゴリ検索、履歴から検索することが出来ます。商品詳細画面では、価格をFVで表示したいので、商品説明は別タブで表示しました。

- お気に入り
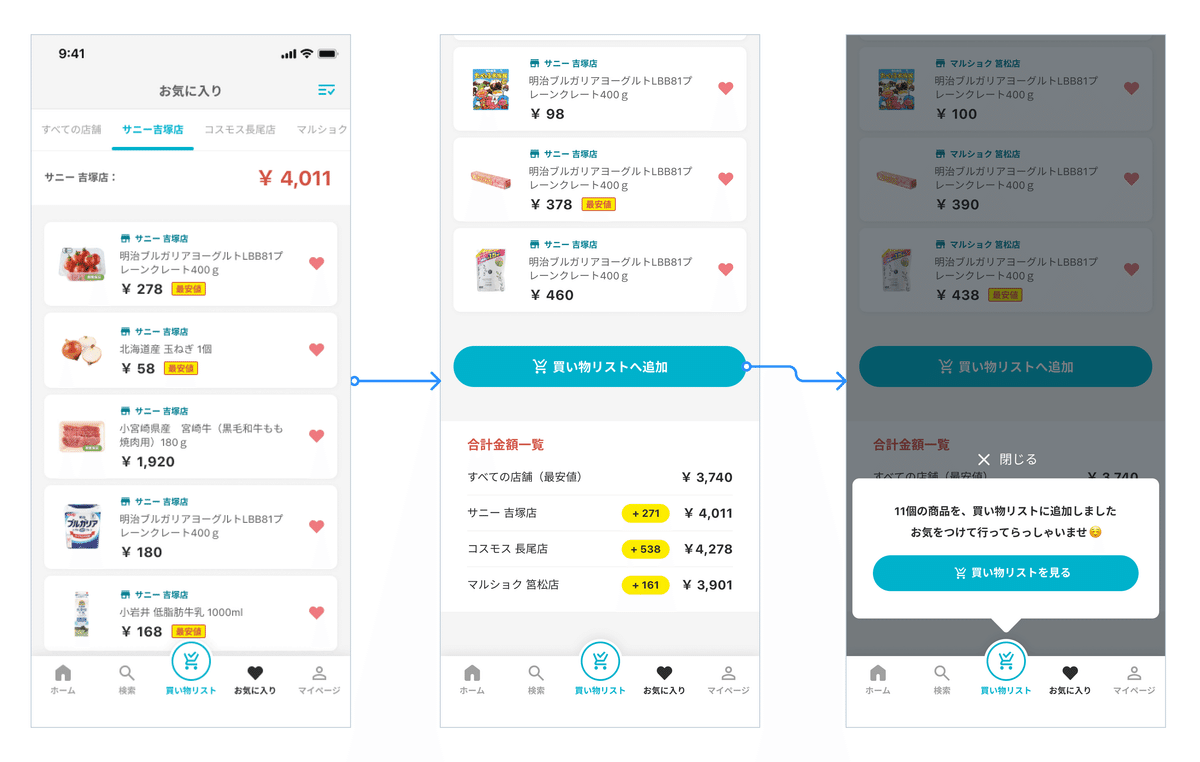
お気に入りした“商品価格”と“合計金額”を店舗ごとに比較することが出来ます。お買い物に行く店舗や商品の、比較・検討を行い「買い物リストへ追加」ボタンを押します。

<合計金額一覧>
タブを切り替えなくても、一画面で“店舗ごとの合計金額”を見ることが出来ます。

<モーダル>
決定した店舗から「買い物リストへ追加」ボタンを押すと、中央の「買い物リスト」へ追加されます。追加後モーダル表示になり、ユーザーを次の行動へと誘導します。

- 買い物リスト
カゴに入れた商品にチェックを入れながら、お買い物します。

<進捗状況>
買い忘れがないよう、プログレスインジケーターを表示し、どこまで完了したかを感覚的に伝えます。また買い物中に、合計金額は追従する(Before)ほど重要ではないと考え、ページ下部に移動(After)しました。

<カテゴリ表示順>
買い物リストの記入順が乱雑だと、非効率的に移動してしまう可能性が高くなります。そこで、なるべくスムーズな動線で買い物できるよう、スーパーのレイアウト(消費者が買いやすいように配置)を参考に、表示しています。
例)ヨーグルトを一番上、牛乳を一番下に記載していると、乳製品コーナーで買うものを見落としてしまい、戻ることになる。

- マイページ
<購入履歴>
とにかく忙しいユーザーでも、ちょっと時間が空いたタイミングで振り返る(家計簿をつける)ことができます。レシート紛失で家計簿挫折経験のあるユーザー体験を元に作成しました。また、「食費」「日用品」「美容費」と大まかに、よくある家計簿の項目ごとにカテゴライズしています。

5.最後に
想像以上に、時間と労力がかかりました…
一年後見たら恥ずかしいレベルだと思いますが(そうでありたい)…
正直、楽しかったです!!!ああでもないこうでもないと試行錯誤している時間が、あっという間に過ぎ去りました。
UIデザイナーに転向を決心した当時(4ヶ月前)は、なぜUIデザイナーになりたいのか、まだボンヤリとしていたことが、日に日に、言語化できたことも大きな収穫です。
こうして誰かに伝えるために、整理して言語化•可視化することが、こんなにも大変で、そしてこんなにも知識として自分に帰ってくるとは想定していませんでした。
今は、もっと深く作ってみたい、もっと深く知りたい、とプラスの気持ちが湧き上がっているので、クオリティがどうであれ、この課題に挑戦したことは大正解だったと思います!
課題を与えてくださり、FBをしてくださったBONOのカイさん。忙しい中何度もユーザーインタビューに付き合ってくれたお義姉さま。本当にありがとうございました🙏🏻
引き続き頑張ります!!!
この記事が気に入ったらサポートをしてみませんか?
