
OOUIってなんなのさ!オブジェクト指向UIデザインを読んでみた📕
ももやんです。今回はオブジェクト指向UIデザインという本について簡単にまとめます🐻❄️
📕オブジェクト指向UIデザインについて
この本のテーマ
オブジェクト指向UIデザインとは何か、どのように設計していくかのプロセスに加え、18個の実践問題を紹介しています。
🌟オブジェクト指向UIとタスク指向UI
オブジェクト指向UIとは?
オブジェクトを手がかりに操作設計されたUIのこと。オブジェクト指向ユーザーインターフェースという言葉は1980年代にGUIが普及し始めたのと同時に誕生しました。オブジェクト指向で設計されたものは、「対象物を見る」→「対象物を触る」→「作業の結果を示す」という現実世界と同じ順番で操作を行うことができます。

オブジェクト指向は上の図のように、オブジェクトがはじめに見えているので操作の手順を考える負荷が小さくなります🔥考える回数も少なく、シンプルです。
💡オブジェクト指向UIの原則
・ オブジェクトを知覚でき直接的に働きかける
・オブジェクトは自身の性質と状態を体現する
・オブジェクト選択→アクションの選択の操作順序
・全てのオブジェクトは互いに強調しながらUIを構成する
タスク指向UIとは?
オブジェクト指向UIとは対照的なもので、「タスク選択」→「オブジェクト選択」の順番で操作します。下の図のように、矢印の数が多ければ多いほど、操作の手順を考える負荷が大きくなります🙅♀️また、操作のはじめにオブジェクトが見えていないということもストレスになります😲

ただし、ATMなどのオブジェクトを選択する必要がない場合(この場合は「口座」がオブジェクト)や、定型の入力手続きだけを提供する場合には有効です。
出典:https://www.econtext.jp/support/atm/payeasy.html
身近なもので言えば、旧式の自販機もタスク指向で設計されています。最近では電子マネーも普及し、商品を選択してから購入できるオブジェクト指向の設計の自販機も増えてきていますね!ありがたい🙏

💡ポイント
ATMなど、例外的なものにはタスク指向が最適なものもありますが、一般的にはオブジェクト指向の方がユーザーが操作を自由にできたり、楽しんだりすることができるのでオブジェクト指向のUIを目指すのが良いでしょう🔥
🌟オブジェクト指向UI設計の基本ステップ

ステップ1 オブジェクトの抽出
事前にリサーチや要求分析を行なって、タスクを揃えるところからスタート!今回は実戦問題の2問目にもある「社員名簿アプリ」を例にしてみます。(タスク名などは少し変えています)

まずは「名詞」を抽出する
食事や書物などの「もの」的な名詞や、食事や読書などの「こと」的な動詞を抽出します。
💡オブジェクトを見つけるときの手がかり
・数えられる名詞として表せる
・同種の集合として管理されうる
・共通のアクションを持っている

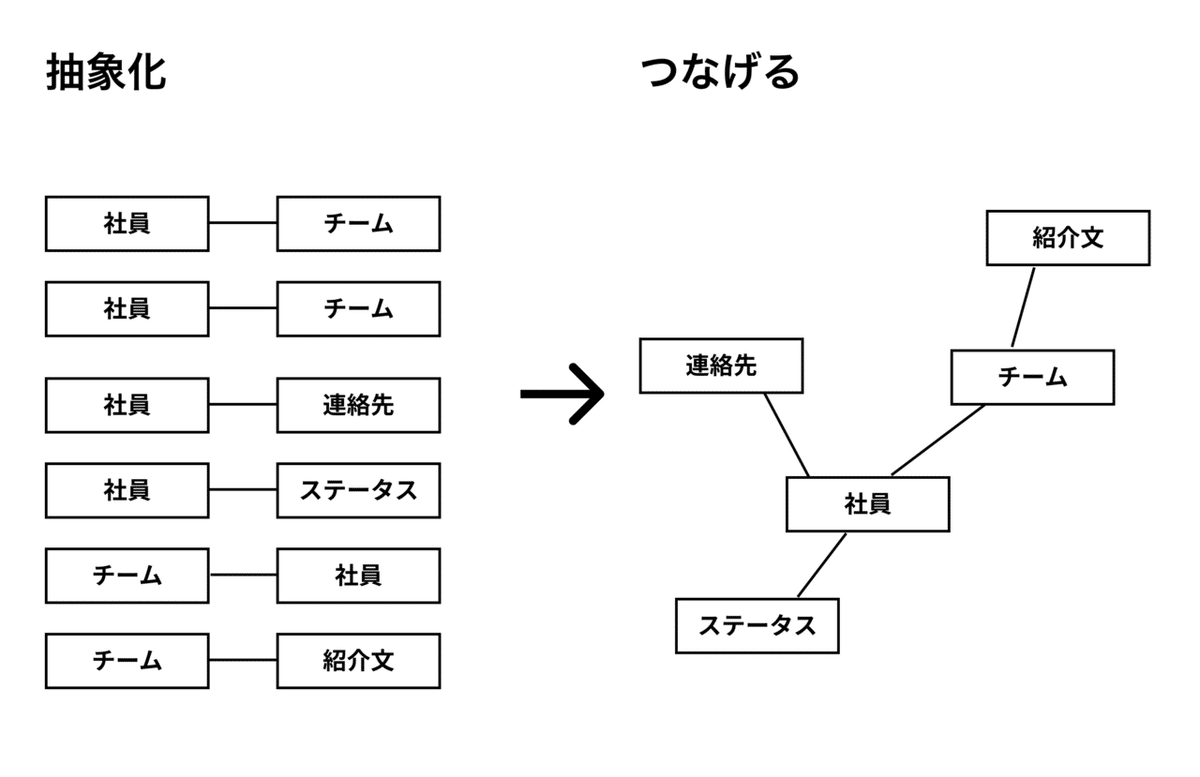
「名詞」を抽象化して粒度を揃え、関係性を繋げてオブジェクトを特定する
それぞれの名詞から共通項を見つけて大雑把に抽象化。例えば、「Aさん」「Bさん」などは全員「社員」にまとめるとか。そしてその名詞を繋げ合い、アプリケーション全体を通して扱われるオブジェクトとして整理していきます。

オブジェクトの中で「メインオブジェクト」になるもの、多重性を特定する
オブジェクトの中で優先度の高いものをメインオブジェクトにします。ここでは「社員」と「チーム」です。そのあとに線で繋がれた2つのオブジェクトの間で、多重になる可能性があるもの横に*をつけていきます。この場合だと、社員は1つのチームにしか所属しませんが、チーム内には複数の社員が所属しているので*をつけておきます!

メインオブジェクトに付随するオブジェクトをプロパティとする
メインオブジェクト以外のオブジェクトをサブオブジェクトとして、それらをプロパティにします。ここでは「氏名」「オンラインステータス」「連絡先」などです。
タスクからアクションを見つける
続いて、アクションはタスクの中の動詞を手がかりに探していきます。必要であれば、自分で考えたもの(編集する、削除する)も追加すると良いです👏ここでは「新規登録する」「所属チームを追加」「所属チームを削除」です。

ステップ2 ビューとナビゲーションの検討
メインオブジェクトに「コレクション」と「シングル」のビューを与える
メインオブジェクトそれぞれに「コレクション」と「シングル」のビューを用意します。必要がない場合にはそれぞれを削除しても大丈夫です!👏
コレクションビューとシングルビューの呼び出し関係を検討する
多重性を考えながらそれぞれのビューの呼び出し関係を考えていきます。例えば、今回は社員は1つのチームにしか所属しない想定なので、「社員」のビューから「チーム」のコレクションには遷移しません。
メインオブジェクトの中からルートナビゲーション項目を選定する
全体から考えて、特に重要なオブジェクトを選んでいきます。ここでは2つとも重要なので、どちらもルートナビゲーションにします。

💡ポイント
・ユーザーがアプリケーションを使用する際に、最初に思い浮かべるオブジェクトをメインオブジェクトに選択する
・オブジェクト名の語尾に管理、一覧、閲覧、確認、照会、参照、登録、情報、編集などを付与しない
・ルートナビゲーションを選択すると、コレクションビューが表示される
ステップ3 レイアウトパターンの適用
オブジェクト指向UIにおけるレイアウトにはすでに一般化しているパターンを使用するのが良いです。下の画像は社員というオブジェクトの「シングル」「コレクション」のUIの例です!「シングル」では一般化しているパターンのうちの複数行の1次元リストを使用しています✌🏻チームの「シングル」「コレクション」のUIもパターンに当てはめて考えていけば完成です!!
他にもたっっっくさんパターンがありますが、本当にたくさんありすぎて紹介できないのでぜひ一度読んでみてください🔥

おわりに
なんだか賢くなった気がしました🤭抽象化する時に、抽象化してなさすぎ、大雑把に抽象化しすぎみたいなところが難しいな〜と思います、、でもこれができれば1人前に近づくはず、、!使いやすいUIにするために練習します📝

