
大事なのは基礎!HIGを簡単にまとめてみた🍎
ももやんです。今回はAppleのHIG(ヒューマンインタフェースガイドライン)について簡単にまとめます🐻❄️
🌟iOSの3つの大きなテーマ
iOSのデザインにおける3つの大きなテーマがあります。以下の3つのテーマを意識してアプリをデザインしましょう🔥
・Clarity(明瞭さ)
読みやすいテキスト、わかりやすいアイコン、控えめな装飾、余白、色、フォント、グラフィックを用いて、重要なコンテンツや機能を明確に表示する。
・Deference(控えめ)
ベゼルやグラデーション、ドロップシャドウは最小限(控えめ)に使用して、主役であるコンテンツを目立たせるようにする。
・Depth(深さ)
奥行きや現実世界に近い動きを表現することで、ユーザーにインタフェースの階層構造を意識してもらいやすくなり、理解しやすくなる。
🌟デザインの6原則
・Aesthetic Integrity(美的完成度)
機能に合わせて、ユーザーが触れていて心地の良い魅力的なものにする。例えばTo Doアプリはシンプルなデザインや動作を使用することで、ユーザーはタスク管理に集中することができる。一方でゲームなどの没入型のアプリは、新しい発見をする楽しさやワクワク感を表現することができる。
・Consistency(一貫性)
システムが提供するインタフェースの要素や標準的なテキストスタイル、一般的なアイコンを使用することで一貫性を出すことができる。
・Direct Manipulation(直接操作性)
ユーザーが直接画面を触って操作することで、より理解を深めることができる。画面の向きを変えるときや、ジェスチャーを使用してコンテンツを触ったときなどには、すぐに画面上に反映される。
・Feedback(フィードバック)
ユーザーが行ったアクションに対してのフィードバック(反応)のこと。ボタンをタップしたときに色が変わったり、大きさが変わることでユーザーの行ったアクションの結果を明確に示すことができる。
・Metaphors(比喩)
アプリに使用されるオブジェクトやアクションに、ユーザーが経験したことのある比喩を用いることで学習コストを下げることができる。
・User Controls(ユーザーコントロール)
ユーザーの行動が制限されるUIは極力避け、ユーザー自身が操作の意思決定できるものにする。ユーザーが動作の結果を予測できる、破壊的アクションがどれかわかる、操作の取り消しが簡単にできると良い。
🌟3つのナビゲーション
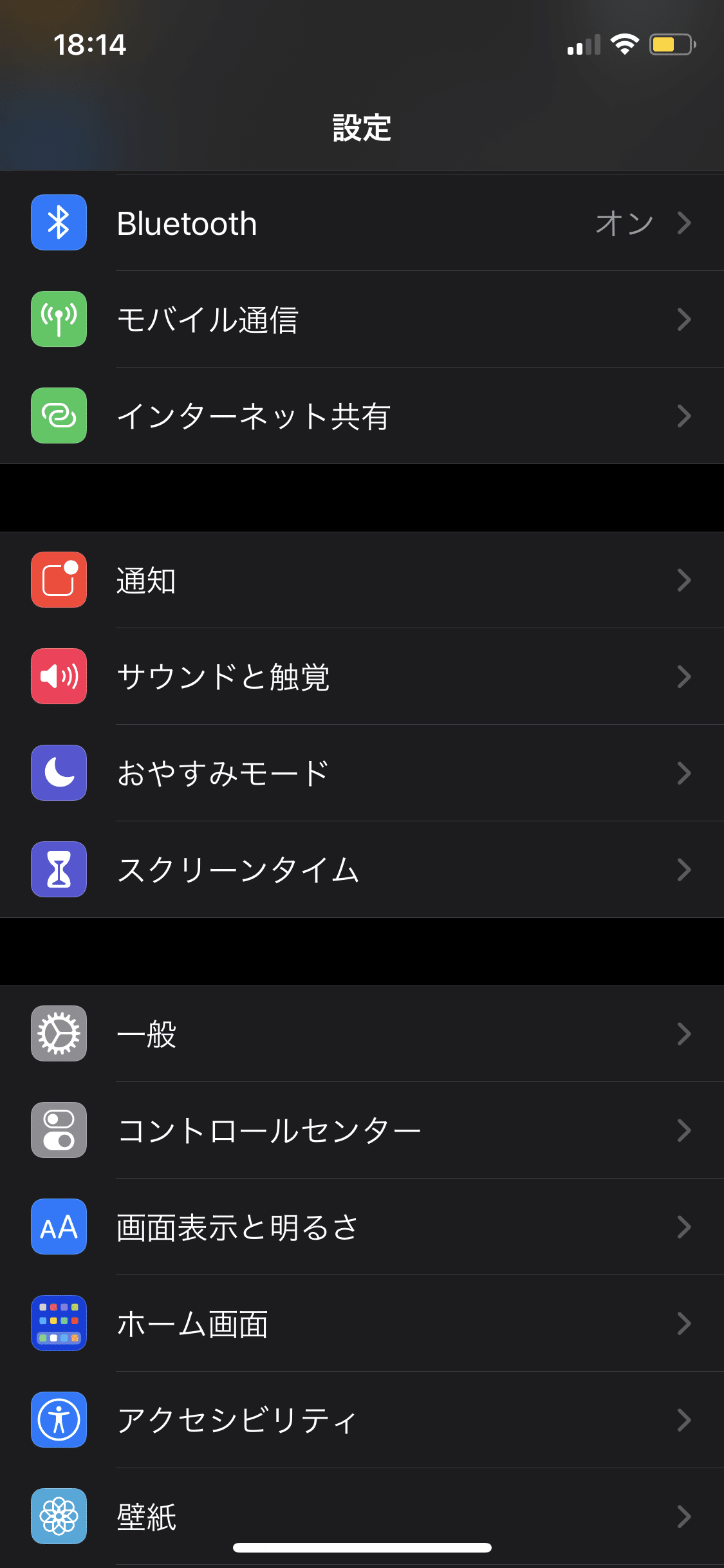
Hierarchical Navigation(階層型ナビゲーション)
ユーザーが今自分のいる場所はどこなのか、何をしているのかがわかりやすいナビゲーション。設定やメール、Safariなどで使用されています。情報が整理されているのでわかりやすい階層型ですが、階層が多くなればなるほど戻るのは大変になるので階層の数については注意が必要です😥

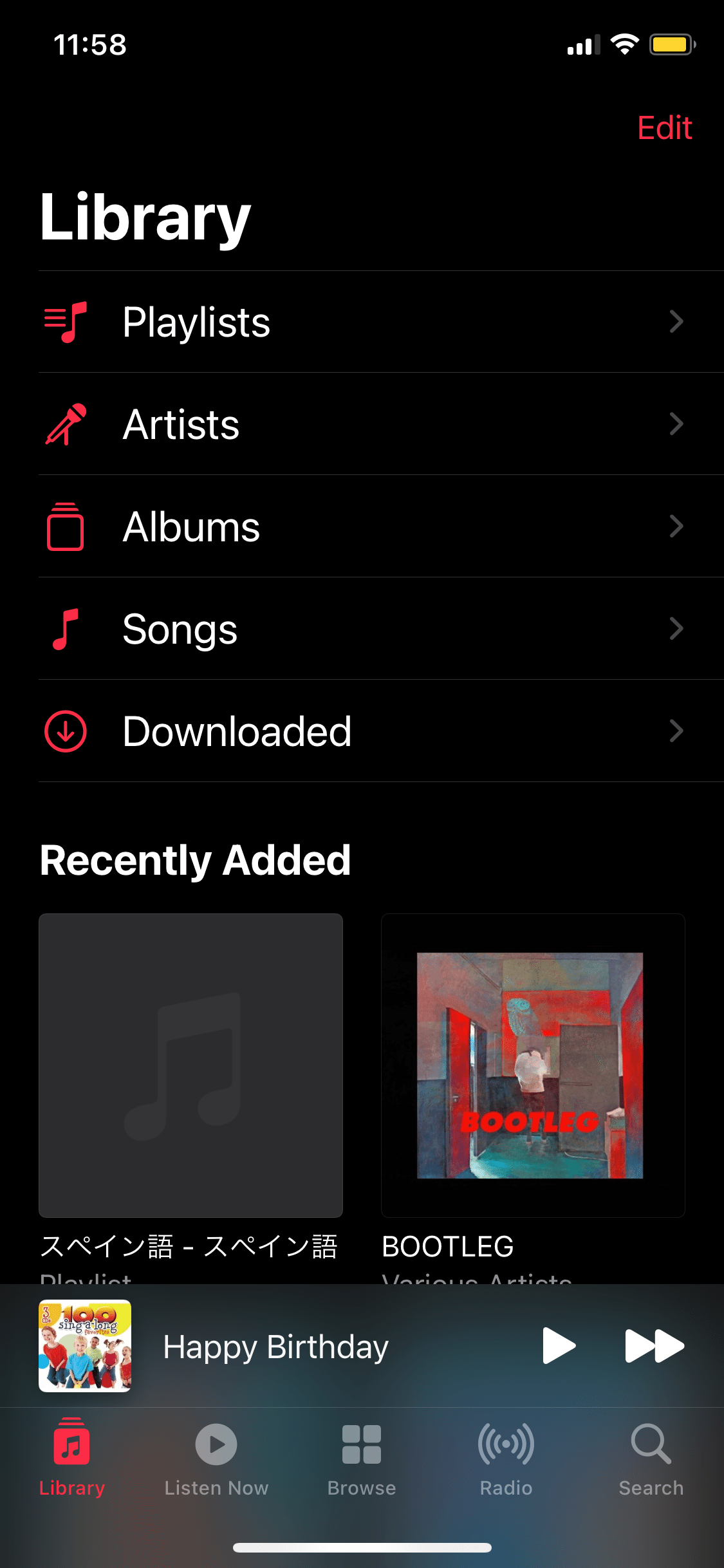
Flat Navigation(並列型ナビゲーション)
複数の方法で目的のものにたどりつけるナビゲーション。例えば、米津玄師の曲を聞きたい!と思った時には、「アーティスト」「アルバム」「曲」のどのカテゴリーからでも、米津玄師の曲に辿り着くことができます🌟

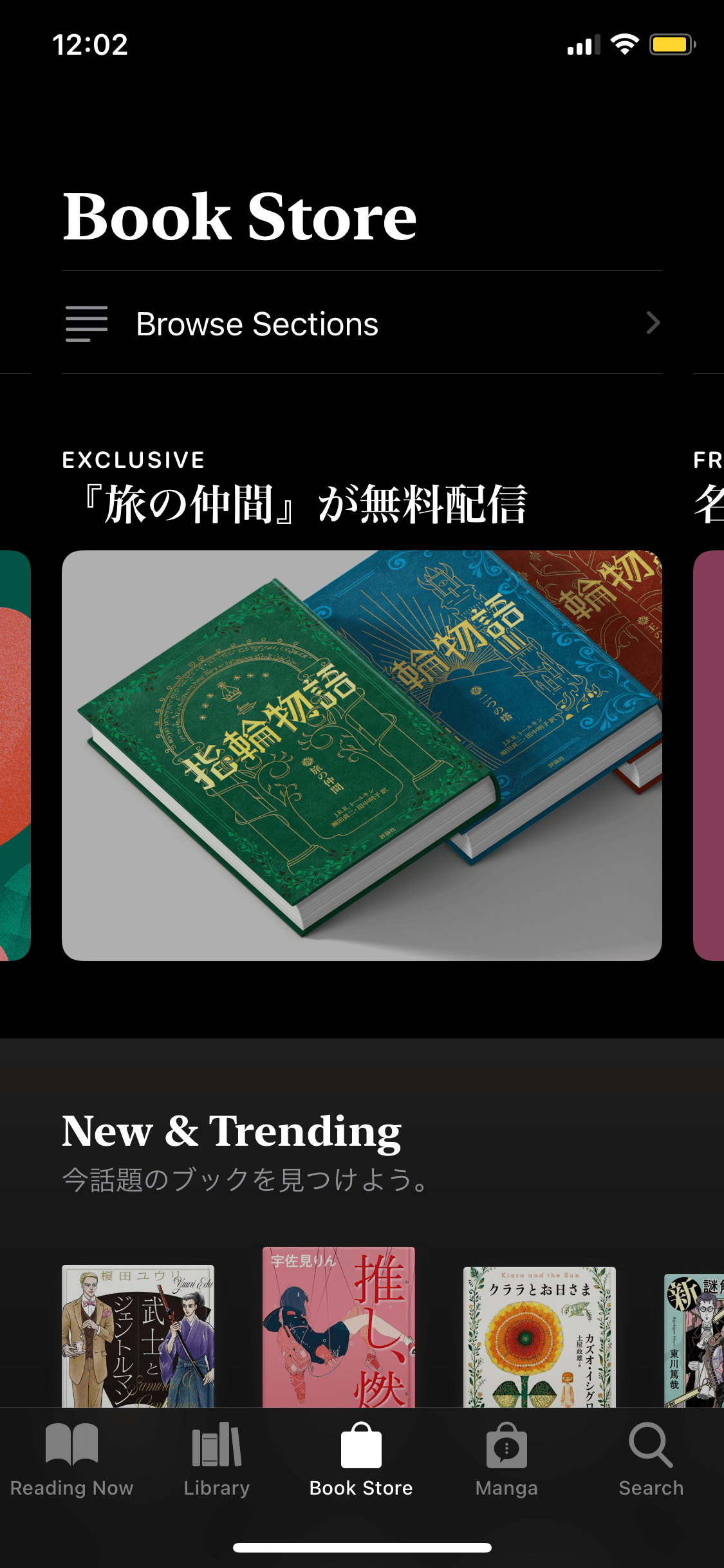
Content-Driven or Experience-Driven Navigation(コンテンツ主従型ナビゲーション)
アプリ内を自由に行ったり来たりできるナビゲーション。GamesやBooksなどの没入型のアプリで使用されています。Booksでは気になる本をタップするとおすすめの本がカルーセルで表示されたり、左右にスワイプすることで前後の本を見たりすることができます📕ついつい他のものも見ちゃう!!

🌟Navigation Bar (ナビゲーションバー)
ステータスバーの下にあるバー。左側には前の画面のタイトルと「戻る」ボタン、真ん中には現在表示している画面のタイトル、右側には編集、完了ボタンなどのコントロールを表示します。

💡ポイント
写真や動画の再生中など、全画面でコンテンツを表示する場合にはナビゲーションバーを隠すことも検討しましょう!
🌟Tab Bar (タブバー)
タブバーは基本的にはナビゲーションのために使用します。「投稿する」「作成する」などの主要なアクションをタブに配置しているアプリは多くありますが、HIGにはタブバーに主要なアクションを配置しないよう明記されています🙅♀️ありがたいことにこれに関してまとめているnoteがありました👏
以前のInstagram
昔はインスタも投稿するボタンがタブバーの真ん中にありましたね、、

現在のInstagram
ナビゲーションバーに移動していますね!そういえば、いつの間にかロゴも真ん中からAndroidと同じ左側に移動していました😌

🌟Search Bar (検索バー)
文字を入力することで検索できるバー。ナビゲーションバーの中に表示した場合は、スクロールしても常に画面上部に表示することができます!

💡ポイント
入力内容を一括削除できるように、消すボタンを配置しておくとよいです👏
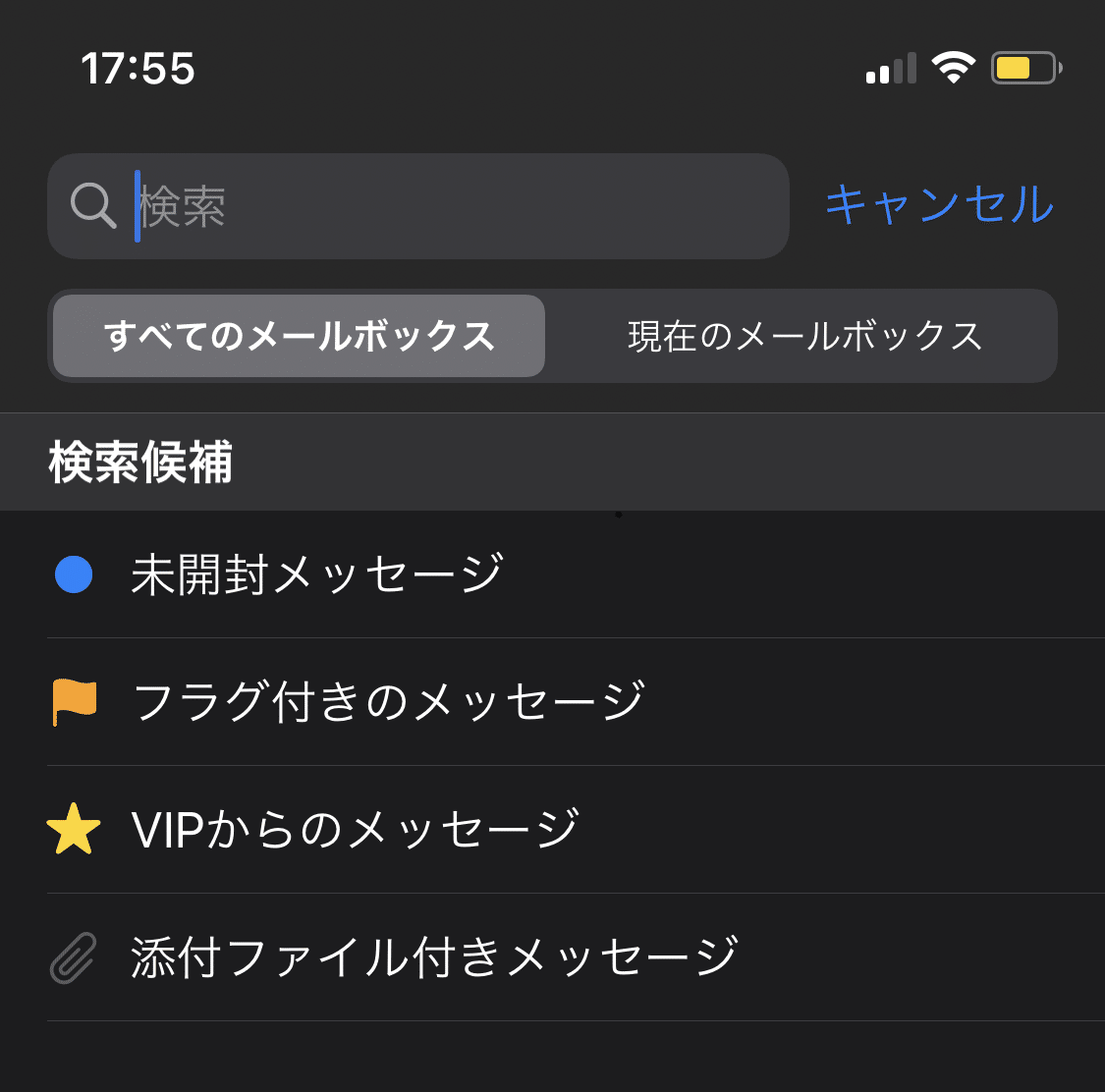
🌟Scope Bar (スコープバー)
検索バーとともに使用され、どちらのカテゴリーで検索するかを切り替えることができるバー。

🌟Alerts (アラート)
重要なお知らせがある場合に表示されるアラート。タイトル、(必要であれば)メッセージ、1つ以上のボタン、(必要であれば)テキストフィールドで構成されています。
ユーザーが自分で意思決定できるように、ボタンの数は2つが望ましいです✌️1つのボタンだとユーザーの選択肢は1つしかなく、3つ以上あると複雑になって選びにくくなるため。

💡ポイント
ボタンが3つ以上必要な場合は、アクションシートの使用を検討しましょう!
🌟Action Sheets (アクションシート)
2つ以上の選択肢を表示するアラート。破壊的なアクションは目立つように一番上に配置しましょう⚠️やっぱりやーめた!に対応できるよう、キャンセルボタンを用意しておくことも大切です📝

💡ポイント
iPadなどの画面の大きな端末は、アクションシートの代わりにPopover(ポップオーバー)で表示されます。
🌟Buttons (ボタン)
横幅いっぱいのボタンは、ボタンだと認識できない可能性があるため、角丸にしたボタンをセーフエリア内の下部に配置するようにしましょう。
🌟Pull-Down Menus (プルダウンメニュー)
iOS14以降で使用できるリストメニュー。タップしたものに直接的に関連するアクションだけを表示するようにしましょう💪

🌟Modality (モーダル)
サブタスクを完了してもらう際に一時的に表示されるもので、タスクを完了するか、モーダルを閉じるまでは他のタスクを行うことはできません。ユーザーが自由にアプリを操作できるように、モーダルの使用は最低限にしましょう!
Sheet(シート)
カード上のモーダルで、直前の画面に戻る /モーダルを閉じるには上から下にスワイプしたり、ボタンをタップすることで戻ったり閉じたりすることができるタイプ。

Fullscreen(フルスクリーン)
全画面で表示されるタイプで、直前の画面に戻る・閉じるにはボタンをタップするしかないタイプ。

おわりに
基礎をあらためて学ぶとそういうことだったのか!みたいなことも出てきますね、、弓道をしていた時も基礎の土台がちゃんとできていなければ、どんなに上手く綺麗に見えてもダメ🙅♀️と教本に書いてあったのを思い出しました。デザインの土台作りちゃんとします😭次はMaterial Designのまとめをします!!

