デザイン初心者でもわかる!Material Designのまとめ✨
ももやんです。今回はGoogleのMaterial Design(マテリアルデザイン)について簡単にまとめます🐶
Material Designの大きなテーマ
マテリアルデザインは、光の反射の仕方や影の出来かたなど、現実世界の法則を取り入れたガイドラインです。紙とインクをベースに考えられており、UI上には階層が存在しています。
🌟Surfaces
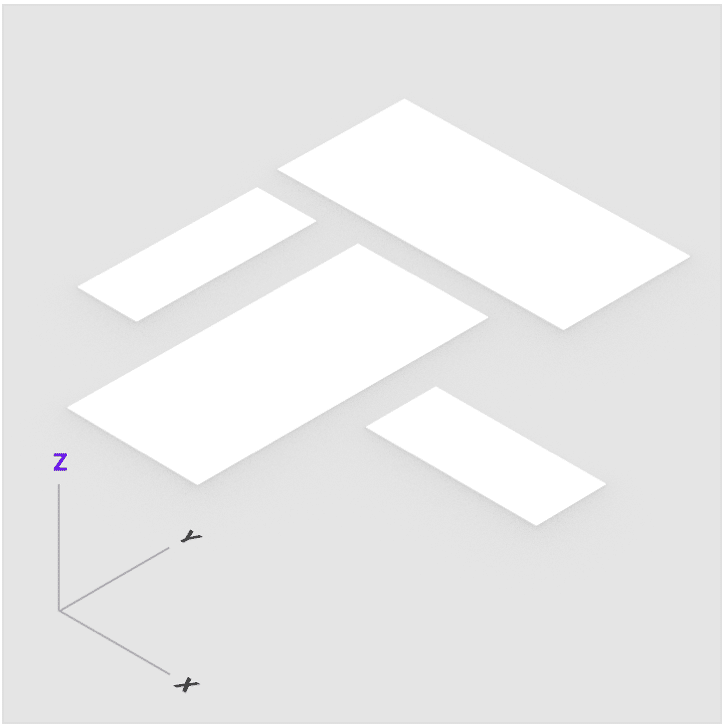
UIを構成しているコンポーネントは「Surfaces」と呼ばれています。Surfacesは紙をベースに考えられています。そのため、基本のSurfacesは白く、1dpの高さがあり、必ず影を作ります。
出典:https://material.io/design/environment/surfaces.html#properties
🌟Elevation
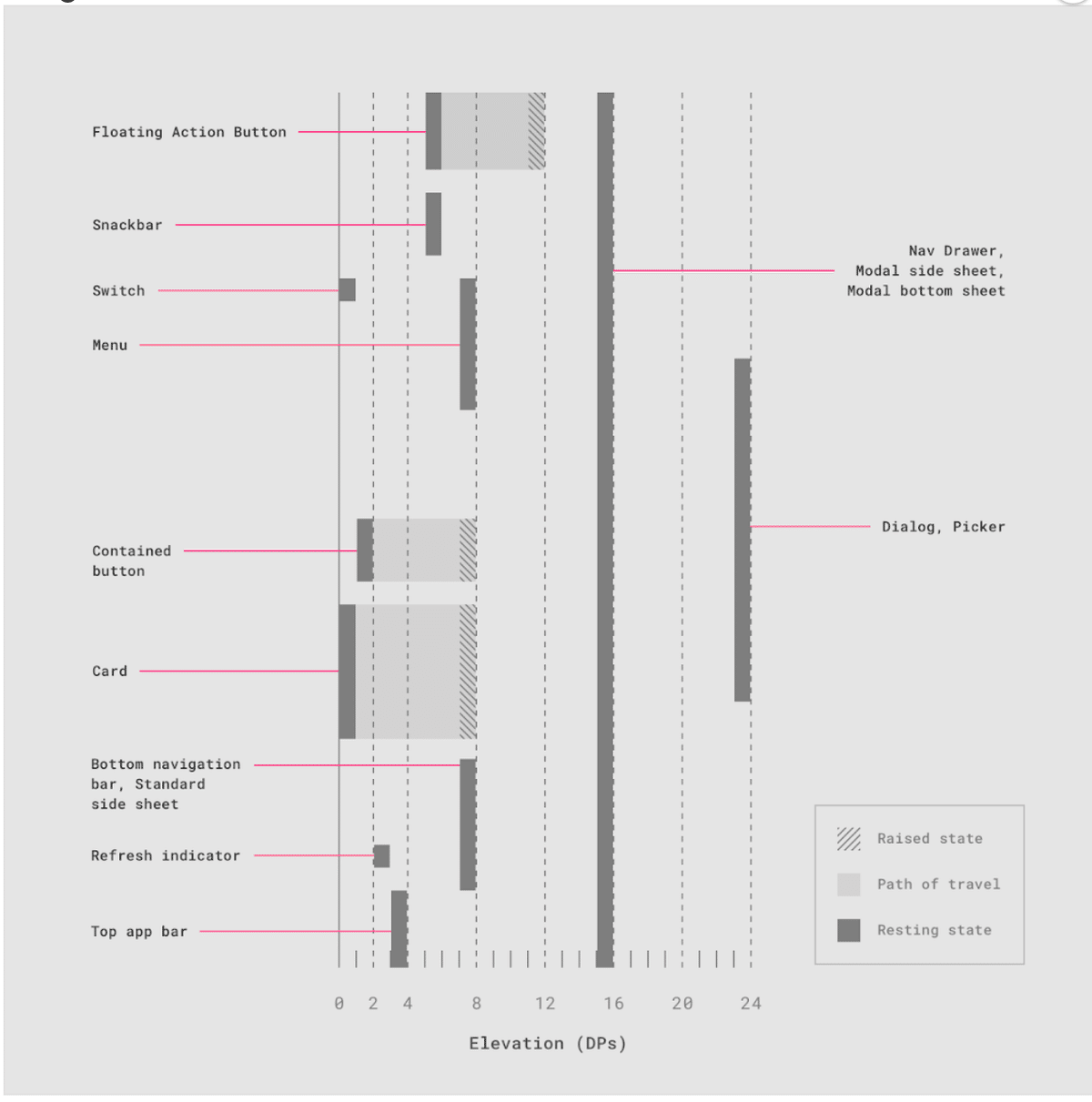
各コンポーネントの階層の高さのこと。マテリアルデザインはX軸、Y軸の他にZ軸(高さ)も存在しています😲
出典:https://material.io/design/environment/elevation.html
Resting elevation
各コンポーネントに規定されている、止まっている時のそれぞれの高さのこと。
Dynamic elevation offset
各コンポーネントに規定されている、移動中のコンポーネントの高さ。ユーザーの操作が完了するとResting Elevation(元の位置)に戻ります。
🌟Shadows
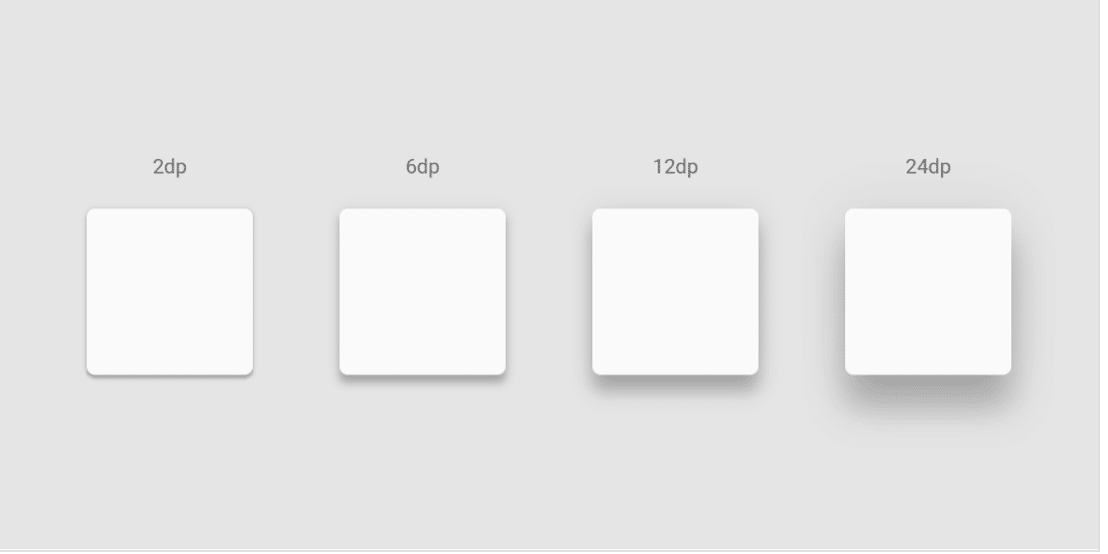
コンポーネントの高さに合わせて、規定の影の大きさや濃さを使用します。なので、コンポーネントの大きさが変わっても、階層が変わらない場合は影に変化はつけません⚠️

出典:https://material.io/design/environment/light-shadows.html#shadows
💡ポイント
パララックス効果を使用すると、奥行きが表現できているので影はなくてもOKです⭕️ Spotifyではパララックス効果を使用しています✨
🌟Navigation
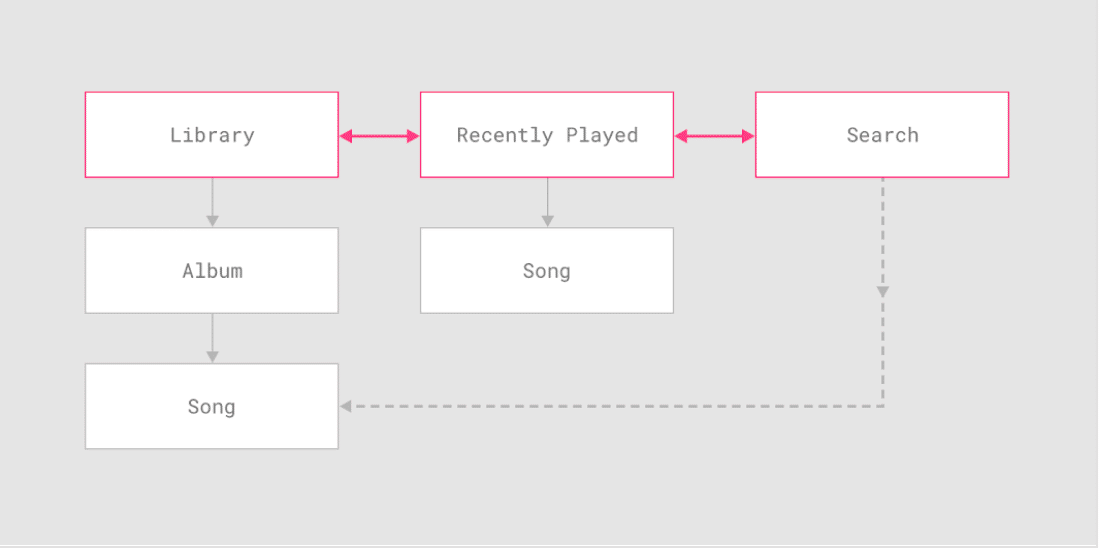
それぞれの画面へ移動する際の画面遷移の仕方のことで、マテリアルデザインには3種類のナビゲーションがあります!
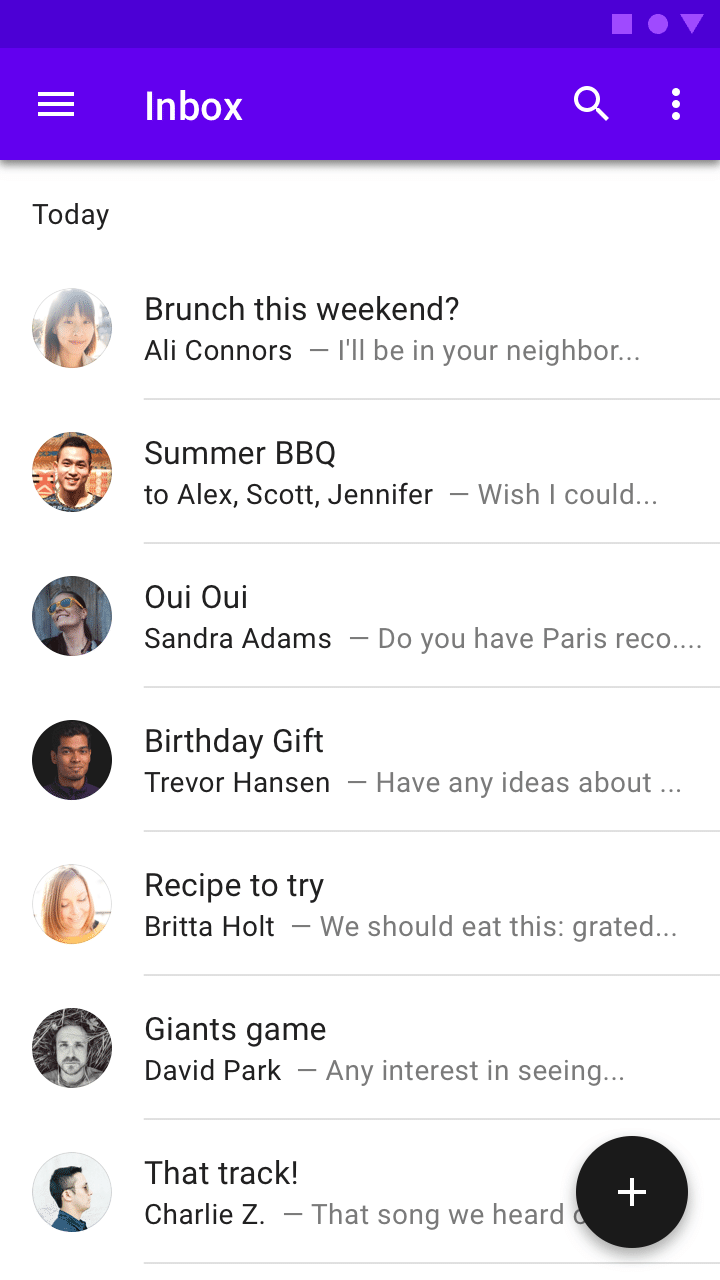
Lateral navigation
上階層の画面を横移動できるナビゲーション。

出典:https://material.io/design/navigation/understanding-navigation.html#lateral-navigation
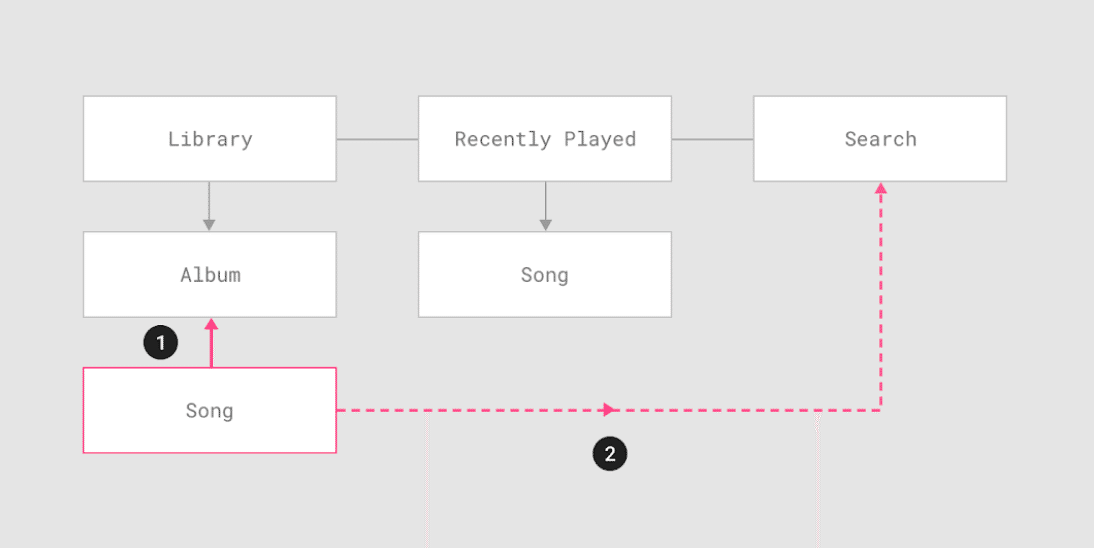
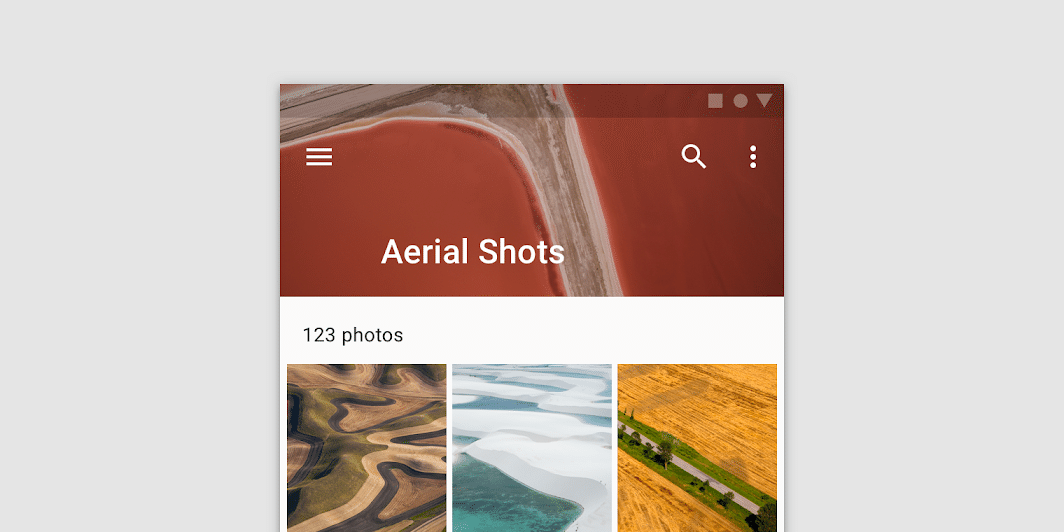
Forward navigation
前方向へ移動できるナビゲーション。より深い階層の画面へ遷移するタイプ。

出典:https://material.io/design/navigation/understanding-navigation.html#lateral-navigation
Reverse navigation
前の画面に戻るナビゲーション。

出典:https://material.io/design/navigation/understanding-navigation.html#lateral-navigation
🌟Bottom app bars
モバイルだけで使用できる、Floating Action Button(FAB)、アクションを行ボタンやナビゲーションメニューから構成されるapp bar。アクションを行うボタンがない、1つだけの場合は使用できません❌
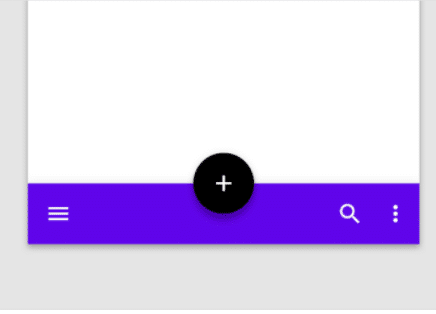
Centered FAB
真ん中にFABを配置したもの。ナビゲーションアイコンのほかに、最低1つ、最大2つのアクションを配置します。

出典:https://material.io/components/app-bars-bottom#anatomy
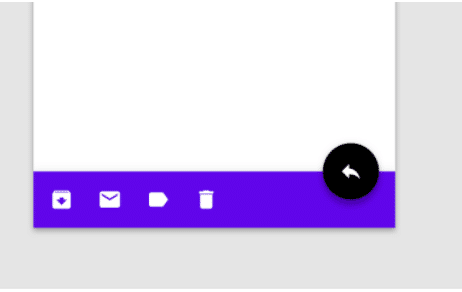
End FAB
一番右にFABを配置したもの。最低2つ、最大4つのアクションを配置します。

出典:https://material.io/components/app-bars-bottom#anatomy
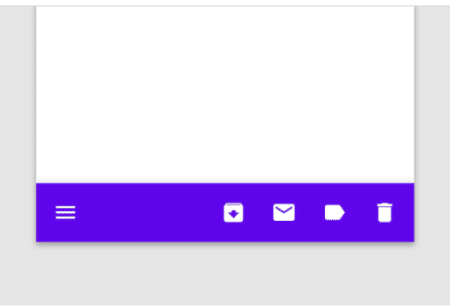
No FAB
FABがない場合は、メニューアイコンと最低2つ、最大で4つのアクションを配置できます。

出典:https://material.io/components/app-bars-bottom#anatomy
💡ポイント
Bottom app barとBottom navigation barは併用できないので、どちらかのみにしましょう⚠️ Top app barとBottom app barは併用できますが、ナビゲーションアイコンやオーバーフローメニューが2つ存在しないようにしましょう🙅♀️
🌟FAB
最重要または最も使用されるアクションを行うボタン🔘最上層に配置するもので、基本的には丸い形をしています。必要ない場合には表示しないことも可能です!

出典:https://material.io/components/buttons-floating-action-button#usage
💡ポイント
FABは画面の遷移中は非表示、遷移後にまた表示されるようにしましょう。マップなどの例外を除いて、同時にFABが2個表示されることは基本的にはありません🙅♀️
🌟Top app bars
左から右に書く言語では、ナビゲーションアイコンは一番左に、その右隣にタイトル、その右にアクションを配置しますが、必ず全ての要素を表示する必要はありません💡また、・・・のようなオーバーフローメニューが必要な場合は一番右に配置します。
Regular
よく使われる一般的なナビゲーション。

出典:https://material.io/components/app-bars-top#anatomy
Prominent
Regularよりも縦幅が大きいタイプ。長いタイトルを表示したり、画像を表示したりすることに向いています☺️Top app barを強調したい場合にも有効です!

出典:https://material.io/components/app-bars-top#anatomy
💡ポイント
タイトルは改行したり、省略したり、文字を極端に小さくすることはできません🚨長いものでもProminentに収まるくらいのタイトルにしましょう!
🌟Bottom navigation
モバイル、タブレットで使用する、最上層の3つから5つの画面へ移動できるナビゲーション。アイコンとラベルでどの画面かわかるようにします。スペースがない時などは、現在開いている画面だけラベルを表示することも可能です💡

出典:https://material.io/components/bottom-navigation#anatomy
🌟Buttons
ボタンには4つのタイプがあります。

1. Text button (low emphasis)
ボタンとはわかるものの、そこまで強調する必要がない場合に使用します。
2. Outlined Button (medium emphasis)
Text buttonよりかは強調させたい場合に使用します。線のみで囲まれているので、Contained buttonよりは控えめです。
3. Contained button (high emphasis)
需要なアクションを行うボタンなど、他のものよりもかなり強調させたい場合に使用します。背景色と影があるので、Text buttonやOutlined Buttonよりも強調することができます。
4. Toggle button
他のタイプに比べて使用頻度の低いボタン。いくつかのアクションからなるボタンのグループで、レイアウトやスペーシングを調整するときに使用されています。
🌟Sheets
モバイルで多く使われる、補助的な役割をするコンポーネント。ユースケースによって3種類のSheetsを使い分けます🐱
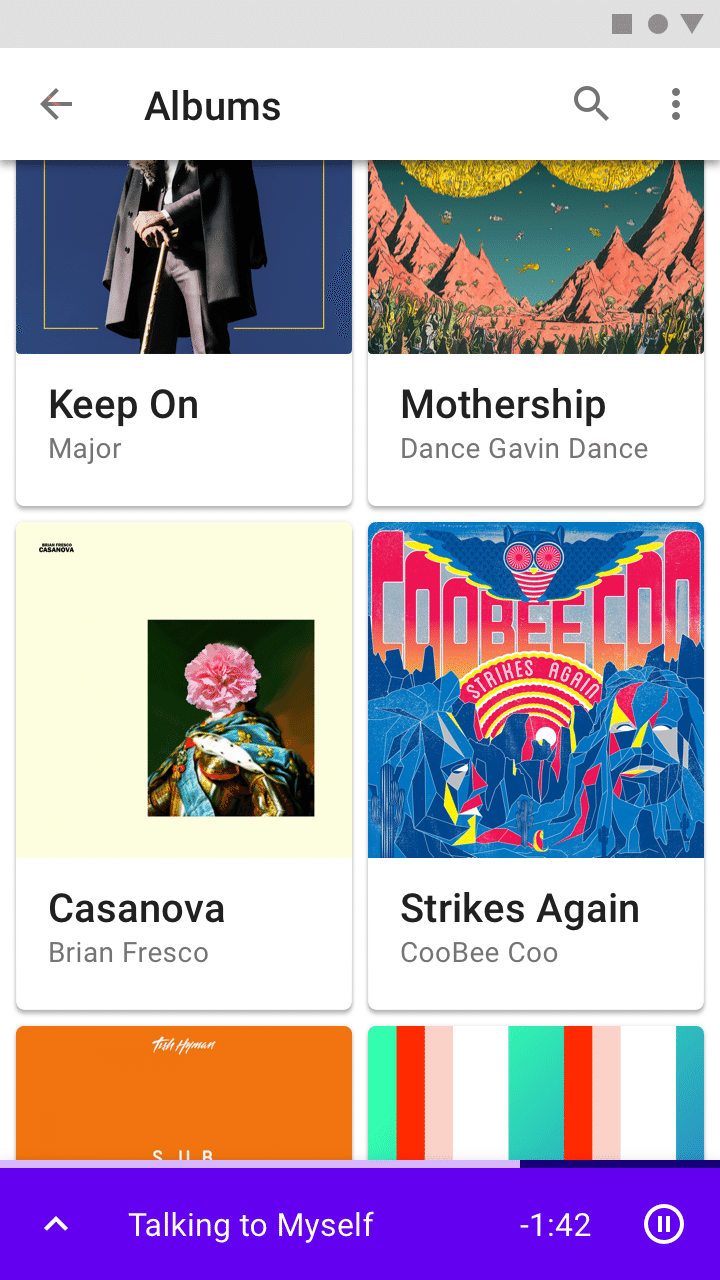
Standard bottom sheets
マルチタスクに向いているタイプ。画像のように音楽を再生したり、一時停止しながら他の画面を見ることもできます✨

出典:https://material.io/components/sheets-bottom#usage
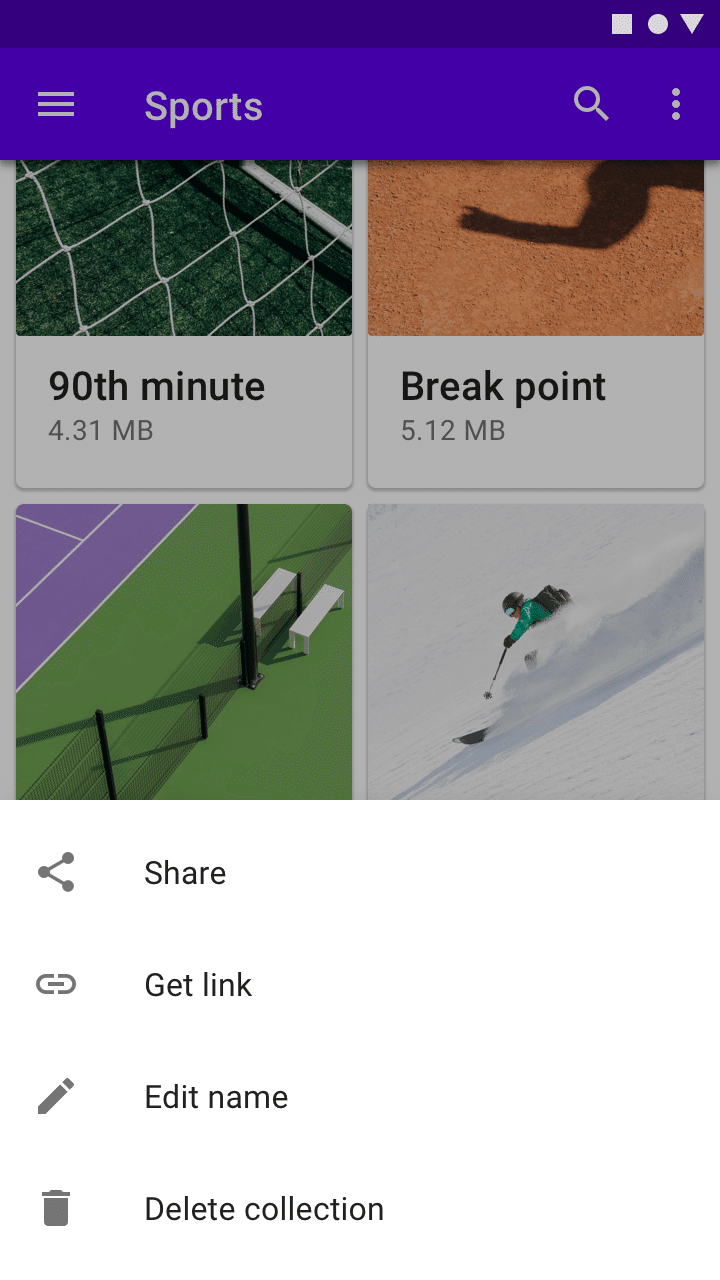
Modal bottom sheets
モーダル表示にするタイプ。ユーザーに集中してもらうために、一時的に後ろの画面は操作できないようにします😲Sheets内のリストは多くなりすぎないようにしましょう。

出典:https://material.io/components/sheets-bottom#usage
Expanding bottom sheets
右下に表示できるSheetsの一部を表示できるタイプ。ボタンに似ていますが、FABとは違う動きをします⚠️この場合では、「サポート」をタップすると画面全体に表示され、全ての情報を見ることができます👀

出典:https://material.io/components/sheets-bottom#usage

出典:https://material.io/components/sheets-bottom#usage
おわりに
初めて使ったスマホはAndroidでしたが、すぐにiPhoneに乗り換えて以来あんまり使ってきませんでした💧Material Designを読んで「このボタンこういう意味があったのか!」と新しい発見ばかりでした、、、iOSとAndroidどちらもデザインできなくては!もう少しMaterial Design勉強します😢