
アイソメトリックイラストとは
アイソメトリック画像にとても興味があります。
アイソメトリックとは
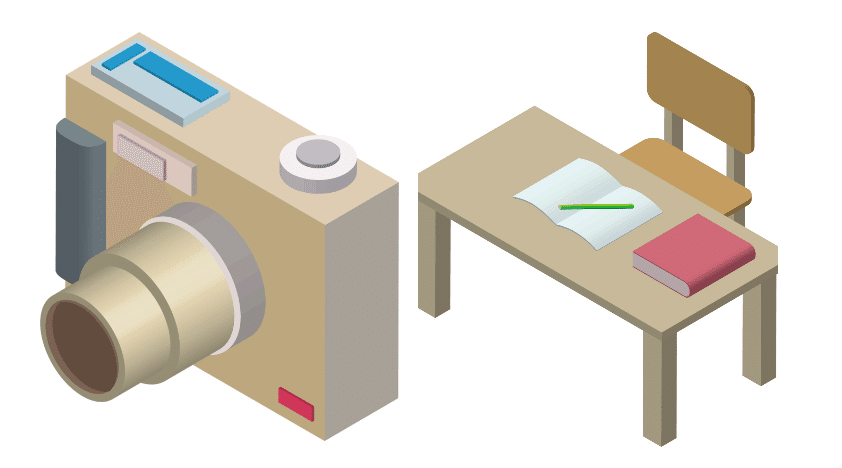
アイソメトリックイラストとは,こんなものです。
遠近感のないイラストです。

今のデザインのトレンドだし、見た目もおしゃれ。
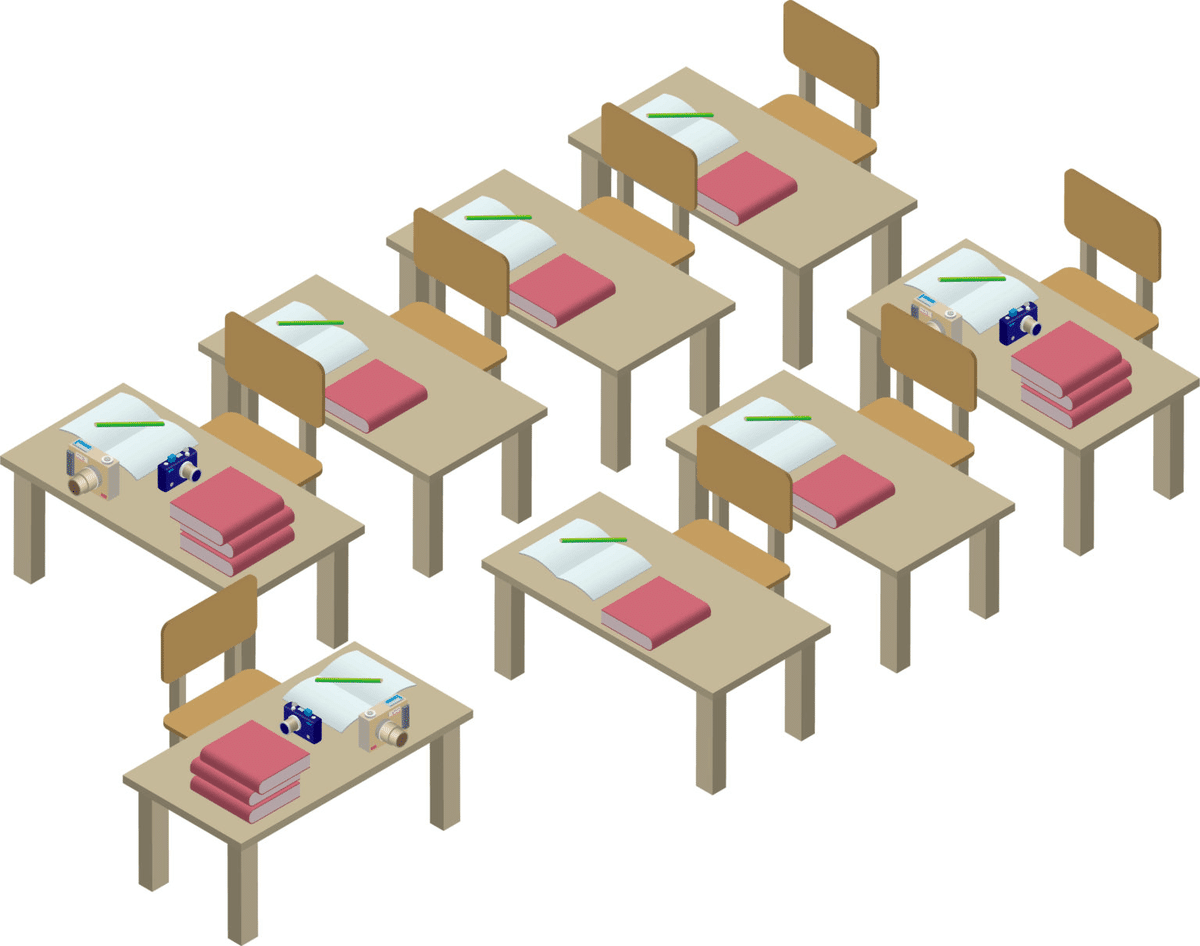
でも、もっともひかれるのは、反転しても開店しても絵の中にうまくおさまるのでさまざまなバリエーションに展開しやすいということです。

これまでは、いくらイラストレーターとはいえ、せいぜい部品をつけかえたり、カラーを変えたりすることぐらいでした。
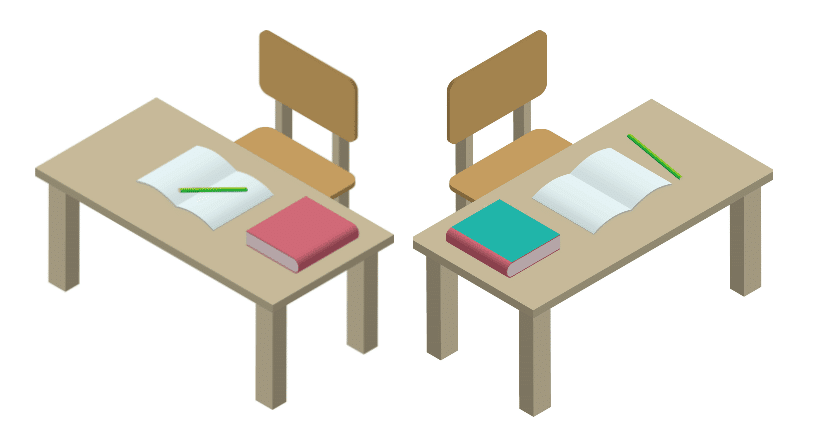
鏡面反転もできますが、そのばあい角度がおかしくなってしまうことがあったのです。
ところが、アイソメトリックは、120度とか30度とか、画像の中の斜辺の角度が決まっているので、それにそってかいた部品は鏡面コピーしてもくずれないんです。

イラストACを攻略しようとしている僕にとって
トレンド
おしゃれ
バリエーションをつくりやすい
というこの三つの良さがあるアイソメトリックデザインにはとても惹かれるんです。
アイソメトリックについての学びと経験をシェア
そこで、このブログでは、アイソメトリックに関する学びをシェアしていきたいと思います。
アイソメトリックのイラストを作るためには、大きく分けて三つ考えています。
ひとつは、一番簡単な方法です。基本の四角などを用意して、イラストレーターの3D効果を使って押し出すのです。
Illustratorの「効果」ー「3D」の「押出・ベベル」ではアイソメトリック用の設定があり、これで作ったデザインは、きちんと六角形の枠の中におさまるアイソメトリックデザインになるよう設計されています。
上で示した画像は,すべてIllustratorの3D効果でつくりました。
二つ目は、アイソメトリック用のガイドをつくり、それにそって画像をつくること。
これは手書きですので、直感的にどんどんつくっていくことができます。
しかし、時間はかかります。
三つめは、3Dモデリングソフトをつかうこと。
机なり、本なり、ビルなりを3Dモデリングして、それをアイソメトリックの形になるように角度調節して書き出します。
色も、形も、位置も、さまざまな変更を加えやすいというよさがあります。
また、最初にモデリングするのに少し時間がかかりますが、量産しやすいというのも3Dモデリングで行うよさです。
ソフトには,主にBlenderを使います。
Illustratorによるものも、3Dソフトによるものも、どちらもできるようになりたいです。
火曜日の夜21時からイラストライブ配信をおこなっていますので、そこで学びながら作品を作っていく過程をご覧いただけます。
ちなみに,以下の動画は,昨日(2021-12-14の夜,アイソメトリックイラストをライブで作った動画です。
https://www.youtube.com/embed/1VcIyXAJBvo?feature=oembed
動画では,次のイラストをつくるところを見ていただ

きました。5分くらいでできてしまうので驚きです。
