GAS で Spreadsheet を操作する #5
株式会社リュディアです。GAS で Spreadsheet に対し値の取得、設定についてまとめてきました。これで最低限のことはできるのですが、意外によく使うが扱いづらいものとしてスプレッドシートから列の配列を作る作業があります。今回はスプレッドシートから列方向、つまり縦方向の配列を生成してみたいと思います。掲載するソースコードはすべて GAS の開発環境で動作確認をしています。
最初に元となる名簿の情報を以下に示します。

以下のコードをみてください。
function mySS_6() {
const ss = SpreadsheetApp.getActiveSpreadsheet() ;
const sheet = ss.getSheetByName('シート1') ;
const startRow = 1 ;
const lastRow = sheet.getLastRow() ;
const targetColumn = 2 ;
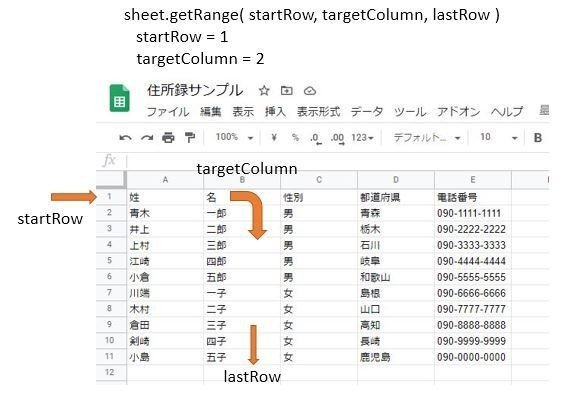
const range = sheet.getRange( startRow, targetColumn, lastRow );
const columnArray = range.getValues().flat();
console.log( columnArray ) ;
}
// 実行結果
// [ '名', '一郎', '二郎', '三郎', '四郎', '五郎', '一子', '二子', '三子', '四子', '五子' ]スプレッドシート上の2列目だけの配列を作りたいので targetColumn = 2 としています。まだ配列になっていないスプレッドシート上のデータなので列数は 0, 1, ... ではなく 1, 2, ... と数えます。getRange () の引数が 3 であることに注意してください。私は以下のようにイメージして getRange() の引数の順序を覚えています。2 列目だけを取得した後に flat メソッドを使うことで 2 列目のみの1次元配列を作ることができます。

次は応用編です。元データでは姓、名が別の列に入っていますが、姓、名をつなげた 1 次元配列を作ってみましょう。次のコードを見てください。以前にまとめた map も使ってみます。map については JavaScript 高階関数 のまとめから手繰ることができますので是非ご覧ください。
次のコードをみてください。
function mySS_7() {
const ss = SpreadsheetApp.getActiveSpreadsheet() ;
const sheet = ss.getSheetByName('シート1') ;
const startRow = 1 ;
const lastRow = sheet.getLastRow() ;
const targetColumn = 1 ;
const columnWidth = 2 ;
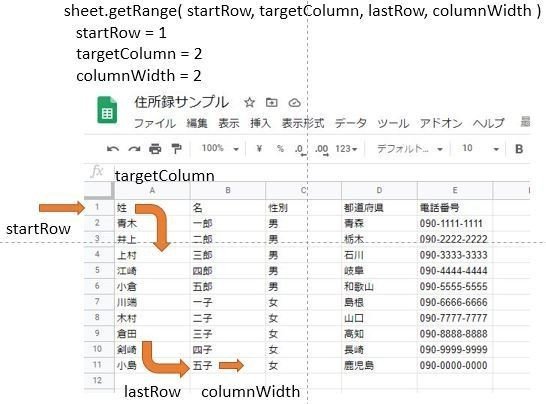
const range = sheet.getRange( startRow, targetColumn, lastRow, columnWidth );
const tmpArray = range.getValues();
const columnArray = tmpArray.map( value => ( value[0] + value[1] ) );
console.log( columnArray ) ;
}
// 実行結果
// [ '姓名',
// '青木一郎',
// '井上二郎',
// '上村三郎',
// '江崎四郎',
// '小倉五郎',
// '川端一子',
// '木村二子',
// '倉田三子',
// '剣崎四子',
// '小島五子' ]今度は getRange () の引数が 4 であることに注意してください。私は以下のようにイメージして引数の順序を覚えています。また 2 つの列がバラバラに取得されているので map を使って文字列を連結しています。

今回はスプレッドシートから列方向、つまり縦方向の配列を作る方法についてまとめました。また複数の列を 1 つの配列にする方法も map を使って実現しました。これらは意外によく使う方法なのですが、知らないと手間がかかります。ぜひ身につけてもらえればと思います。
では、ごきげんよう。
