GAS で Spreadsheet を操作する #2
株式会社リュディアです。GAS で Spreadsheet を操作する #1 の続きです。設定やスプレッドシートのサンプルは前回のものを利用します。掲載するソースコードはすべて GAS の開発環境で動作確認をしています。
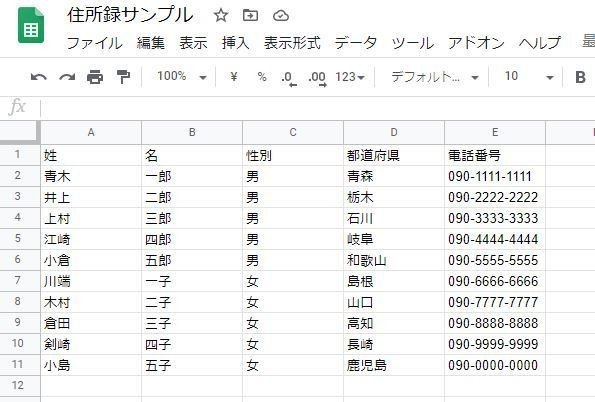
最初に元となる名簿の情報を以下に示します。

では、さっそく以下のコードを見てください。
function mySS_1() {
const ss = SpreadsheetApp.getActiveSpreadsheet() ;
const sheet = ss.getSheetByName('シート1') ;
const lastRow = sheet.getLastRow() ;
const lastColumn = sheet.getLastColumn() ;
console.log( lastRow ) ;
console.log( lastColumn );
}
// 実行結果
// 11
// 5変数 ss (Spread Sheet オブジェクト) とシート名で指定した変数 sheet (sheet オブジェクト)までは前回と同じです。 getLastRow( ) , getLastColumn( ) を使ってみましょう。 そして sheet オブジェクトのメソッドである getLastRow( )、getLastColumn( ) の戻り値を確認してみましょう。それぞれ 11 と 5 になっています。スプレッドシートのサンプルと戻り値の対応関係を以下に示します。

getLastRow( ) は行方向(横方向)で文字が入力されている最大の行番号を返します。この例でいえば行番号の 11 になりますので戻り値と一致していますね。getLastColumn( ) は列方向(縦方向)で文字が入力されている最大の列番号を返します。列番号はスプレッドシートではA, B, ... とアルファベットが振られていますが 1, 2, ... と読み替えます。この例では列番号 5 が文字が入力されているセルのうち最大値となりますので戻り値と一致していますね。
ここまでで行った処理でスプレッドシートのどの範囲に値が入力されているかという情報を取得しました。実際にスプレッドシートを操作するにはスプレッドシートの内容を変数に設定する必要があります。
次にコードをみてください。
function mySS_2() {
const ss = SpreadsheetApp.getActiveSpreadsheet() ;
const sheet = ss.getSheetByName('シート1') ;
const startRow = 1 ;
const lastRow = sheet.getLastRow() ;
const startColumn = 1 ;
const lastColumn = sheet.getLastColumn() ;
const range = sheet.getRange( startRow, startColumn, lastRow, lastColumn ) ;
const data = range.getValues();
console.log( data ) ;
}
// 実行結果
// [ [ '姓', '名', '性別', '都道府県', '電話番号' ],
// [ '青木', '一郎', '男', '青森', '090-1111-1111' ],
// [ '井上', '二郎', '男', '栃木', '090-2222-2222' ],
// [ '上村', '三郎', '男', '石川', '090-3333-3333' ],
// [ '江崎', '四郎', '男', '岐阜', '090-4444-4444' ],
// [ '小倉', '五郎', '男', '和歌山', '090-5555-5555' ],
// [ '川端', '一子', '女', '島根', '090-6666-6666' ],
// [ '木村', '二子', '女', '山口', '090-7777-7777' ],
// [ '倉田', '三子', '女', '高知', '090-8888-8888' ],
// [ '剣崎', '四子', '女', '長崎', '090-9999-9999' ],
// [ '小島', '五子', '女', '鹿児島', '090-0000-0000' ] ]sheet オブジェクトのメソッド getRange( ) で操作対象となるスプレッドシートの領域を変数 range にセットします。これで操作対象となるスプレッドシートの範囲が変数 range にセットされました。最後に範囲に含まれている値を読み込みます。getValues( ) メソッドで変数 data に指定した範囲の値がセットされます。実行結果に示すように data オブジェクトを表示し実行結果を確認すると2次元配列の形で格納されていることがわかります。
GAS で操作したい領域と、操作するために領域の値を JavaScript の変数に設定するところまでできました。いよいよ次は具体的な操作に入っていきます。
では、ごきげんよう。
