
【Elementor Pro】ポップアップを作ってみよう!
ご覧いただきありがとうございます!
大阪を拠点にウェブデザイナーとして活動しているSakiと申します。
普段はWordPressのElementor Proというプラグインを使用してサイト制作をメインに行なっています。
今日はElementor Proを使って「ポップアップ」を作る方法について解説します。
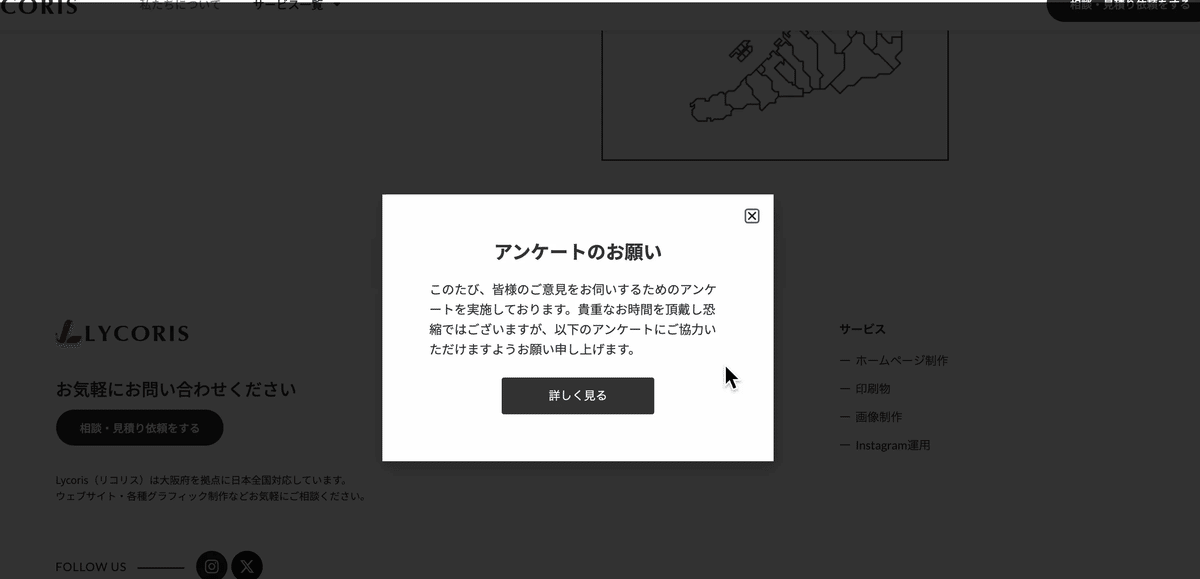
ポップアップとはこんなやつです↓

今回は「アンケートのお願い」という例で作ってみました。
キャンペーンやお知らせで使うことが多い機能だとは思いますが、
過去に納品したサイトでは、商品をクリックするとポップアップで商品の詳細が表示されるといった内容も作ったことがあります。
1ページにつらつらと書いてしまうと、ページが長くて読みにくくなるので、そんな時にポップアップはとても使えます。
実はElementor Proの機能でコードを書かずに簡単に作れるので、詳しく解説していきたいと思います。
「Elementor Pro購入したけど使いこなせない」
「どんなことができるんだろう」
「操作方法が難しすぎる」
という方に向けた内容になっていますので、これからElementor Proを使ってサイト制作をする方や、すでにElementor Proでご自身のサイトを運用されている方など、ご興味がある方は是非ご覧ください。
01.Popupのデザインを作る
WordPress管理画面から「テンプレート」→「Popups」→「ADD NEW TEMPLATE」をクリック

次に今回作るポップアップの名前を入力します。
(日本語でも英語でもどちらでもOKです)
入力したら「テンプレートを作成」をクリック。

テンプレートを使用したい方はテンプレートを選んでください。
カスタマイズして作りたい方は、右上の「×」で閉じます。
今回はカスタマイズして作ったので、「×」で閉じました。

「×」で閉じたあとは、通常のElementor Proの画面が出てきます。
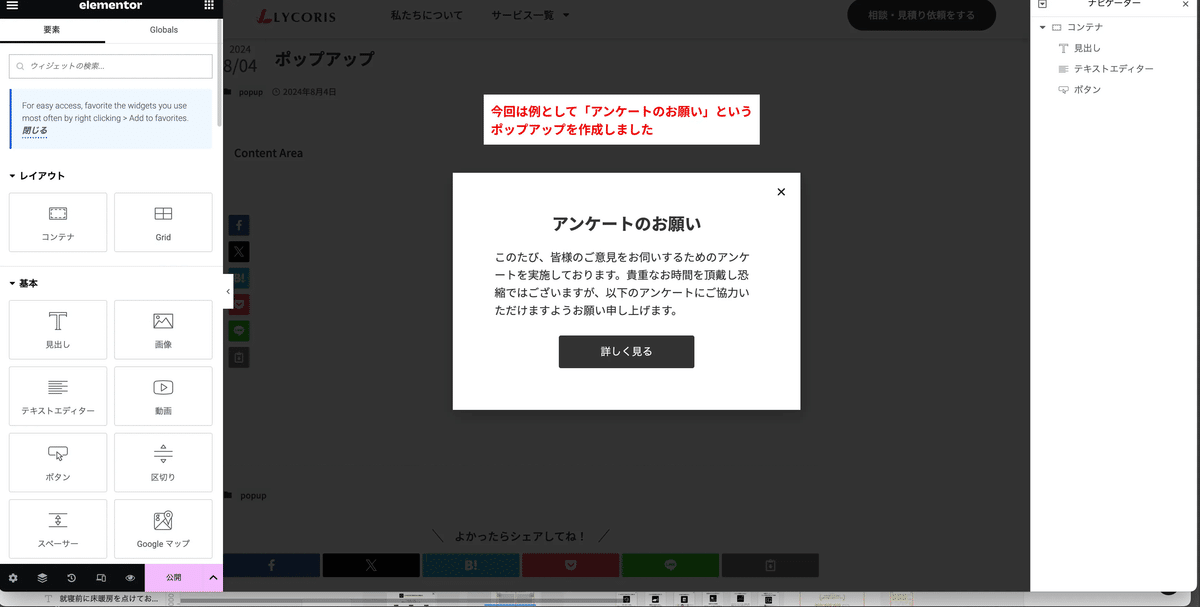
通常通りの操作でデザインを作ります。

こんな感じで作りました。

02.作ったデザインを保存する
作ったデザインを保存します。
英語だと内容が分かりにくいので、赤文字で意味を記載しました。

今回は何も設定せずに「Save&Close」のみをクリックして保存を進めます。
もし詳しく設定したい方は以下をご覧ください。

【Trigger】
特定のアクションや条件に応じて特定の動作やエフェクトを発生させる仕組み
On Page Load
サイトを開いたらポップアップが開く設定
On Scroll
サイトをスクロールしたらポップアップが開く設定
On Scroll To Element
サイトの特定の場所に画面が差し掛かった時にポップアップが開く設定
On Click
サイトの画面のどこをクリックしてもポップアップが開く設定
After Inactivity
サイトの閲覧者がある一定期間何も画面操作を行わない時に
ポップアップを開く設定
On Page Exit Intent
閲覧者がページを出ようとした時にポップアップが開く設定

【Adovanced Rules(高度なルール)】
トリガーよりもより高度な設定ができます
「Save&Close」をクリックした後は以下の画面になります。

03.ポップアップの設定をする
ここから、いよいよクリックしたら開くように作ったポップアップの設定をします。
ポップアップにしたい箇所の「コンテンツ」→「リンク」の右にあるアイコンをクリックします。

そして「アクション」の「Popup」をクリックします。

再度「Popup」を再度クリックし、設定したPopupを選びます。
これで「更新」をクリックして設定を保存します。

Popupを設定したところをクリックすると…
設定したPopupが表示されれば完成!

作ったポップアップのテンプレートは「テンプレート」→「Popups」から編集や追加、削除などができます。

【補足】ポップアップのサイズを変えたい時
ポップアップ自体の横幅や縦幅を変えたい時は、一番左の歯車のアイコンを押すと設定画面が出てきます!
ここからアニメーションも設定可能です。

まとめ
いかがでしたか?
初めてこの機能を使った時、簡単にポップアップが作れたので感動しました。
ポップアップを使うとサイトの内容もより充実したものになるので、是非作ってみてください!
