
【Illustrator】帯の中に文字が入ったデザインの作り方
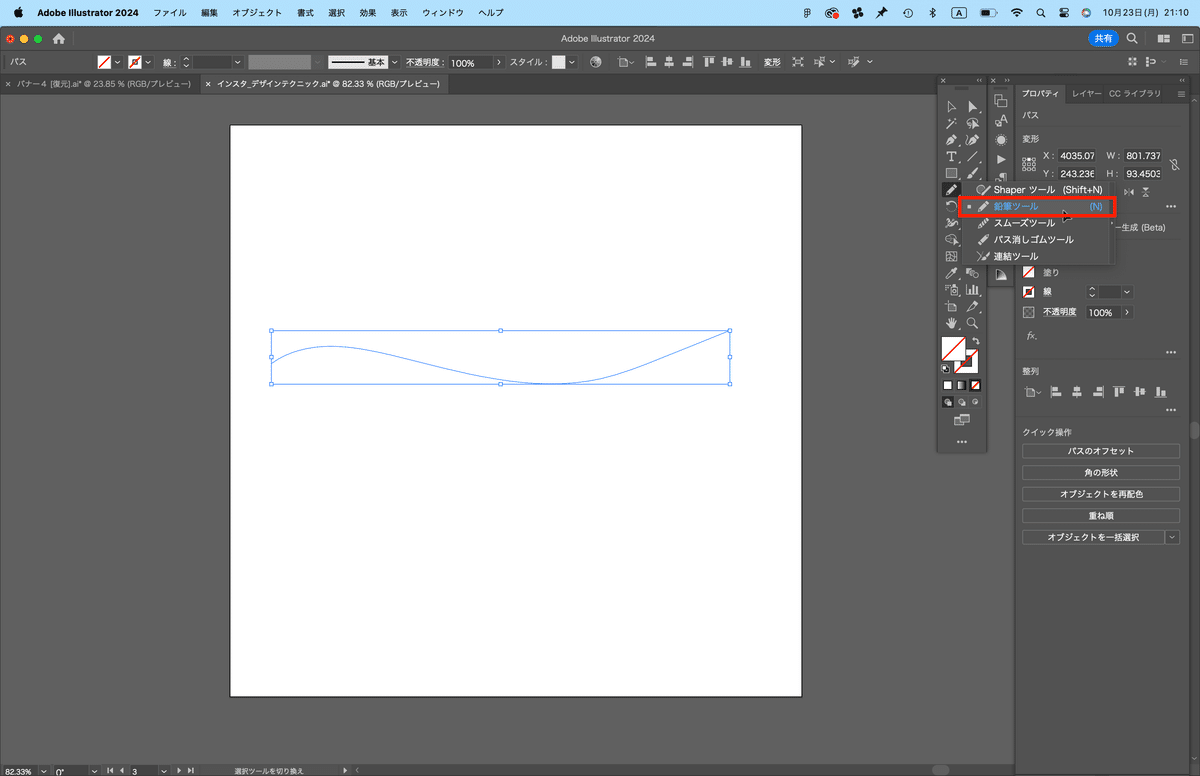
1.「鉛筆ツール」で波線を書く

💡「shaperツール」を長押しすると「鉛筆ツール」があります!
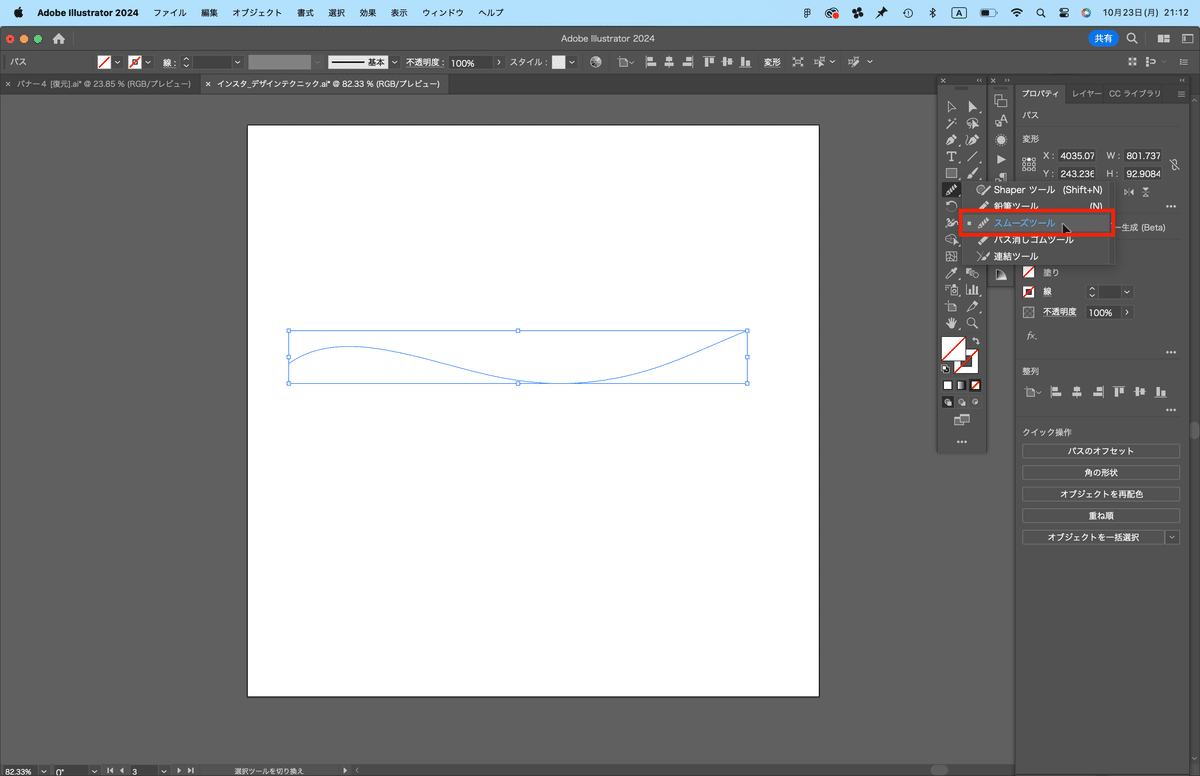
2.「スムーズツール」で書いたパスを滑らかにする

💡「スムーズツール」は「鉛筆ツール」の下にあります!
※スムーズツールを使うとどんな効果があるの?
スムーズツールを使用すると、パスを調整して、アートのエッジやカーブをより滑らかにすることができます。
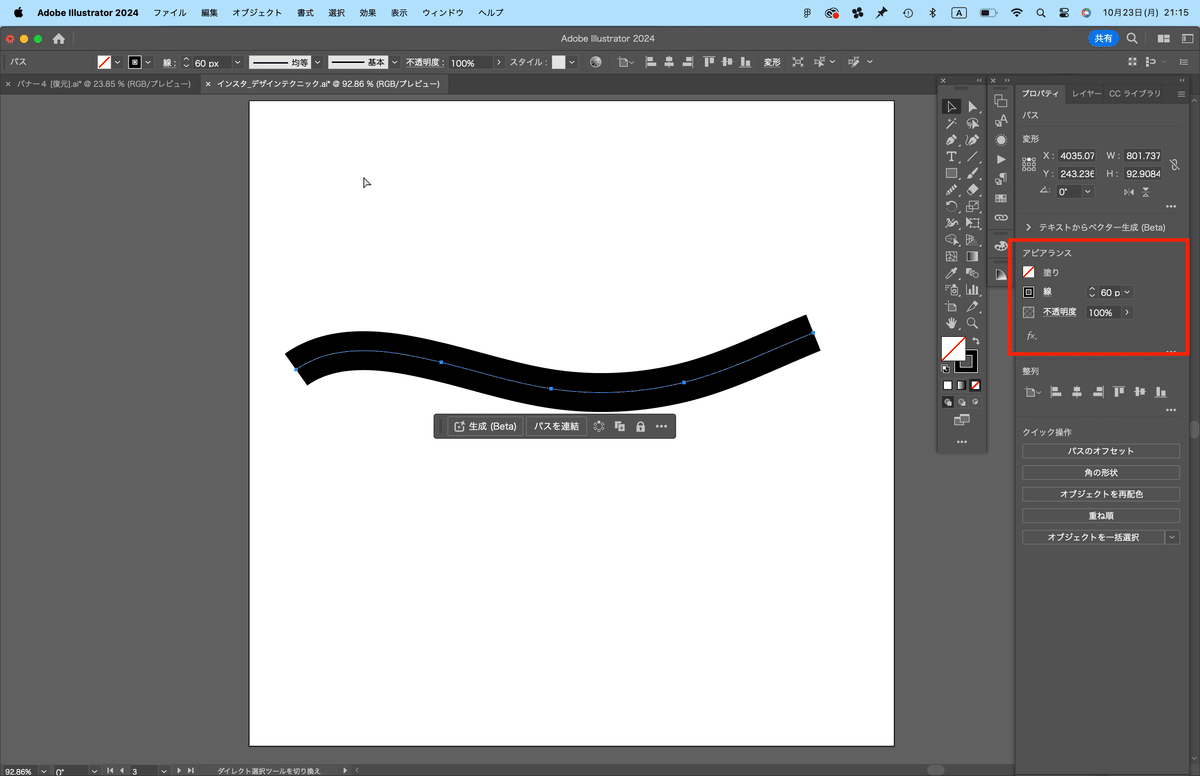
3.線の設定をする

塗り→なし
線→黒、太さ→60px
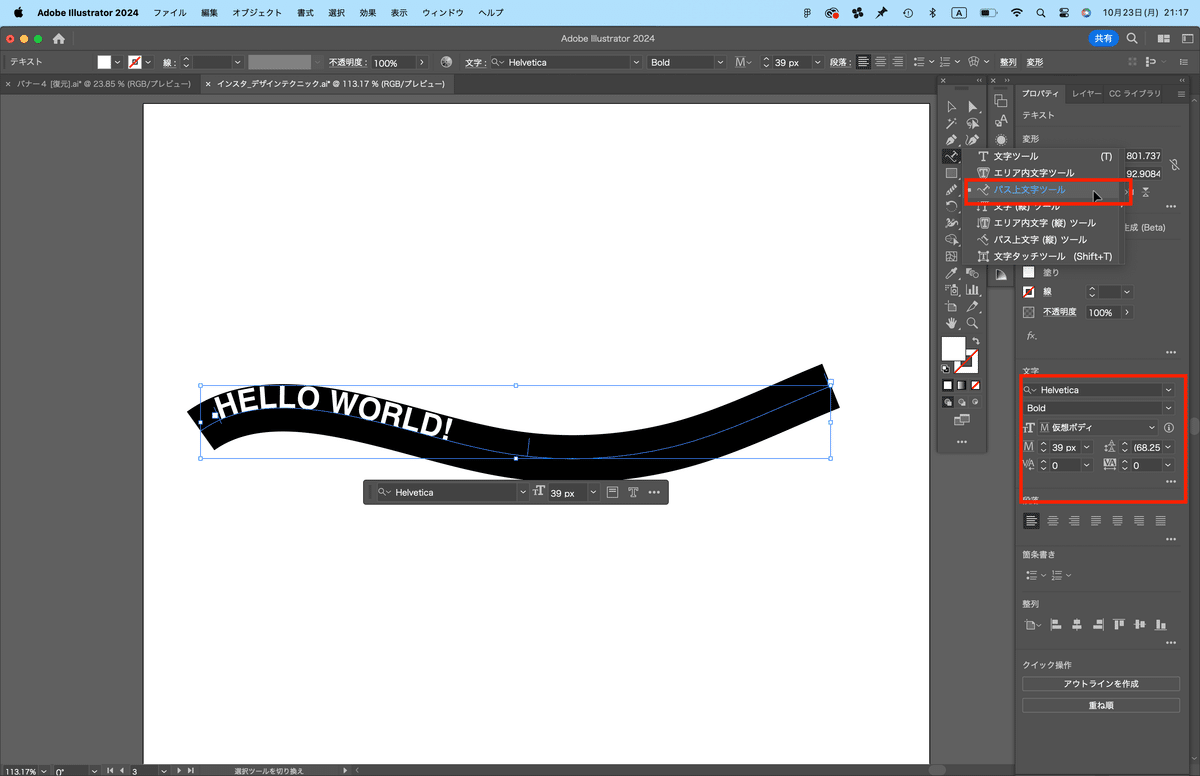
4.線をコピー&同じ位置にペースト、パス上文字ツールでテキストを入力し整える

<線をコピー&同じ位置にペースト>
コピー→「Command(ctrl)+C」
同じ位置にペースト→「Command(ctrl)+F」
<パス上文字ツール>
Tのアイコンの「文字ツール」を長押しで出てきます。
<文字の設定>
フォント→Helvetica、Bold
フォントサイズ→39px
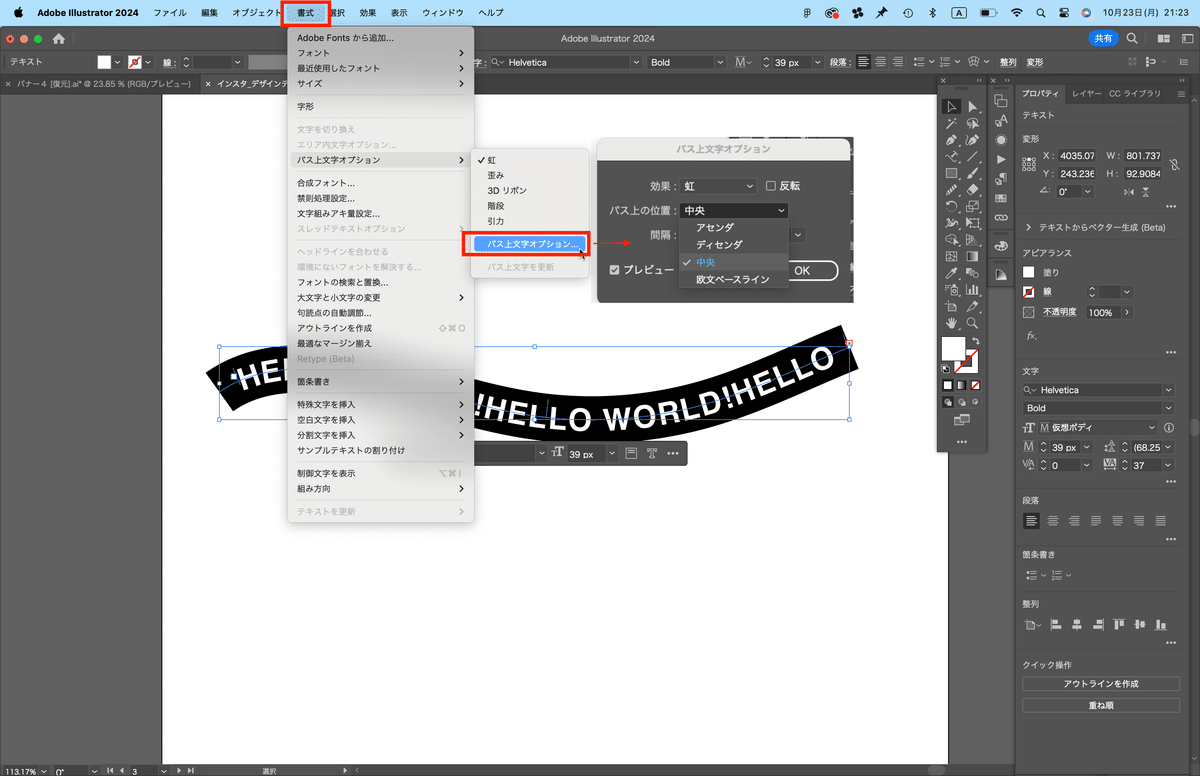
5.「書式」→「パス上文字オプション」→「パス上文字オプション」で文字を中央に配置

<パス上文字オプションの設定>
💡プレビューにチェックを一番最初にすると、変化がわかりやすいです
効果→虹(そのまま)
パス上の位置→中央
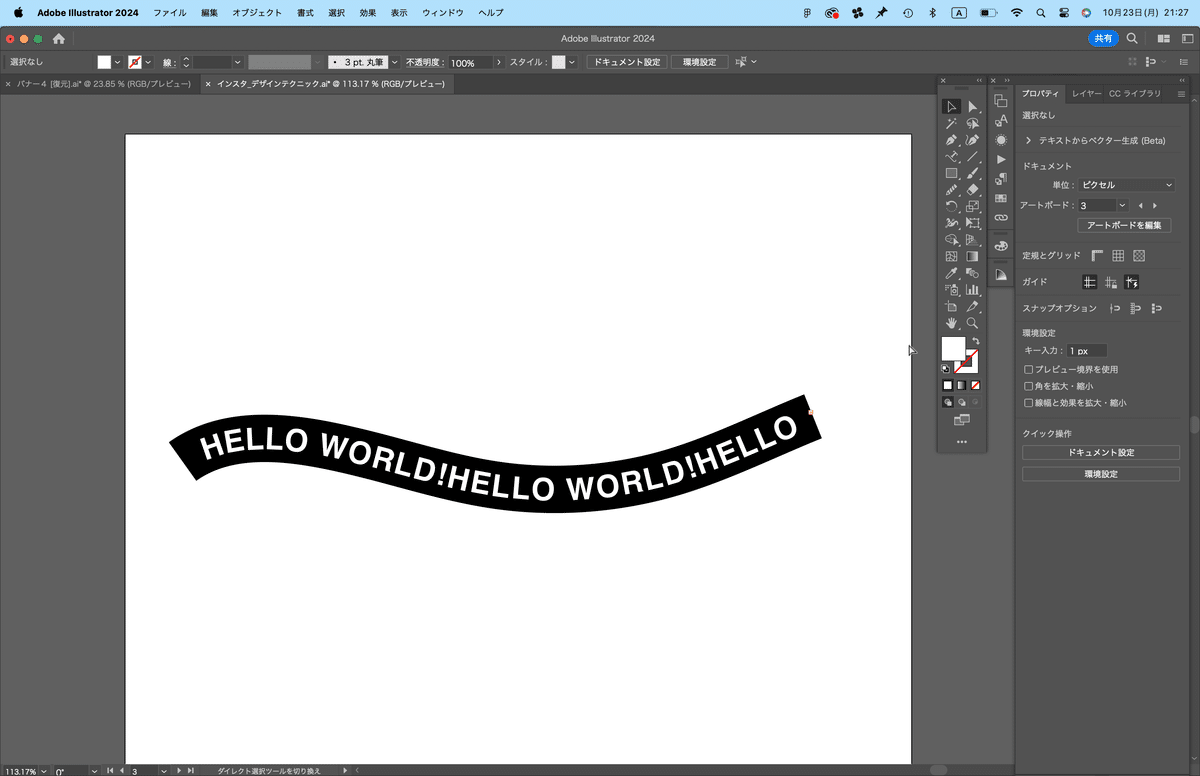
6.完成

こちらで完成です!
あとは文字の位置やサイズを変更し調整してください。
