
blenderとMMD◆P6.動画の作成-S1.動画編集
本記事では、aviutlを使った動画編集について記載します。
モデリングとはまた別物の内容になってしまいますが、MMD動画を作る際には必要かと思うので、簡単に説明していきます。
今回は、MMD動画の最初と最後にフェードインをいれ、おしりにクレジット表記を追加するというシンプルな構成にしてみます。

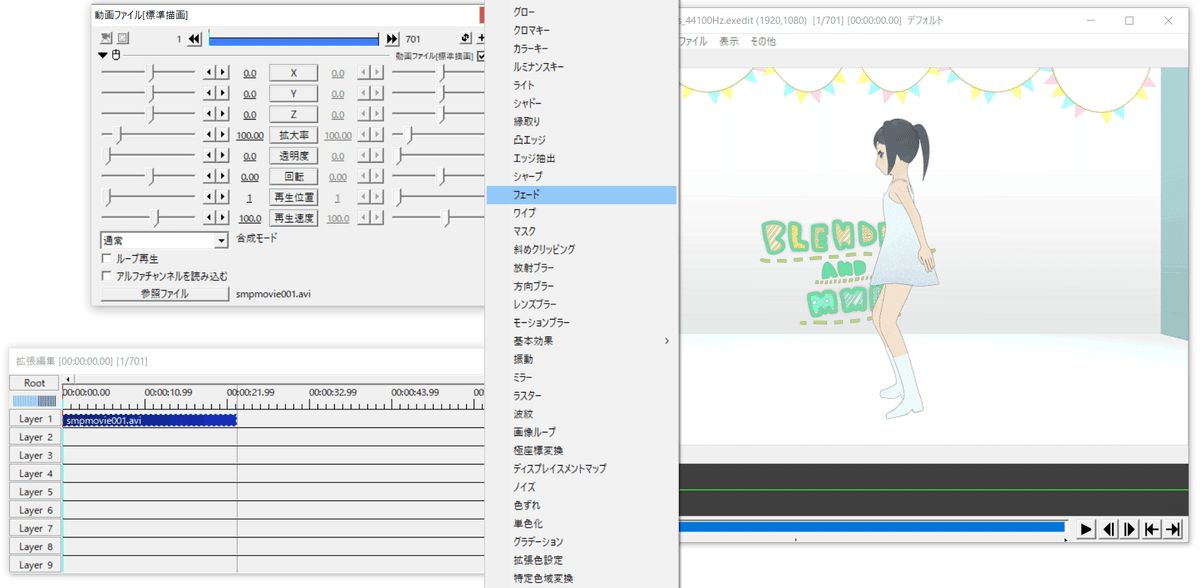
aviutlを起動して、MMDから出力した動画をドラッグアンドドロップで読み込んでください。

「+」-「フェード」をクリックして追加します。

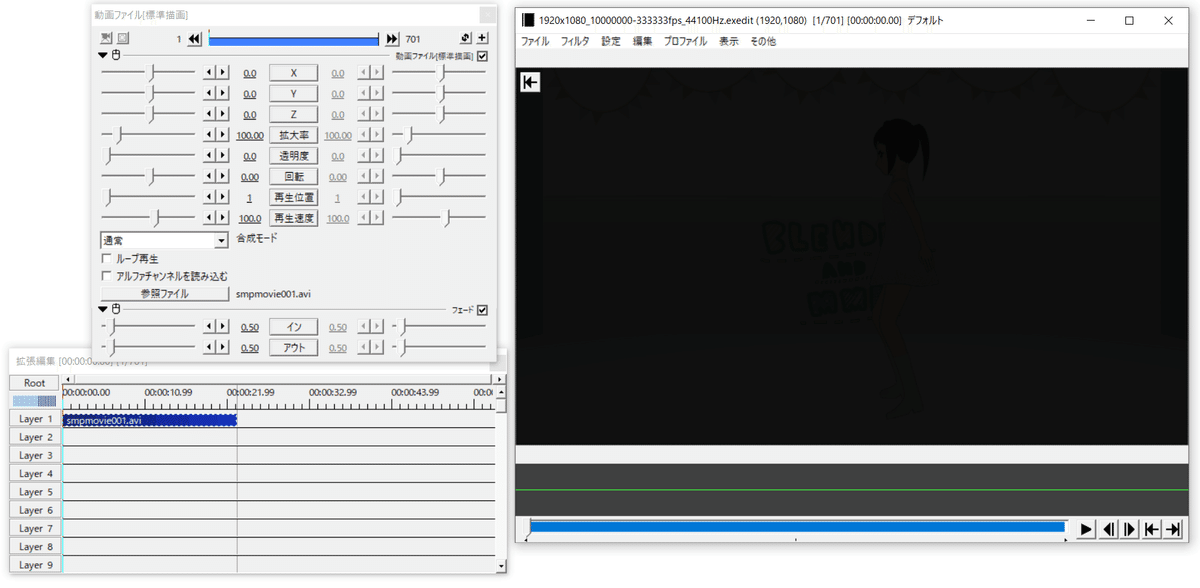
フェードの設定項目が追加されました。インとアウトの秒数を好きな値に設定します。
ちなみにフェード前後が黒色なのは、aviutlの既定の背景色が黒だからです。せっかくなので白にしてみます。

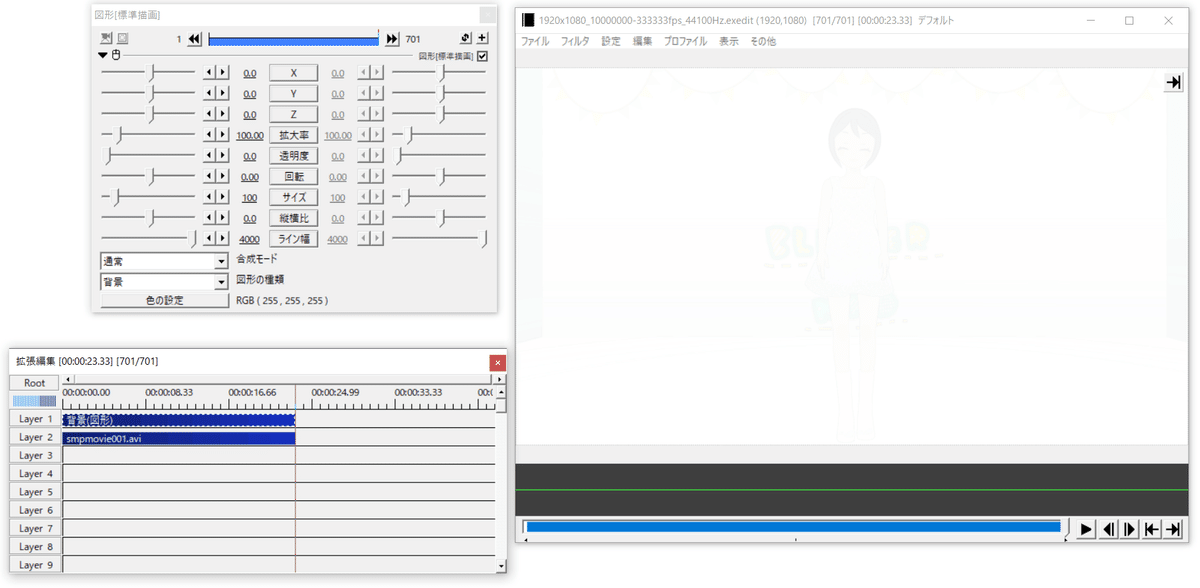
avi動画をLayer2に移動させ、Layer1の上で右クリックして「メディアオブジェクトの追加」-「図形」をクリックします。

avi動画と同じ長さにして、「図形の種類」を「背景」にしてください。これで、avi動画の後ろに白い図形がくるので、フェードの前後が白くなります。

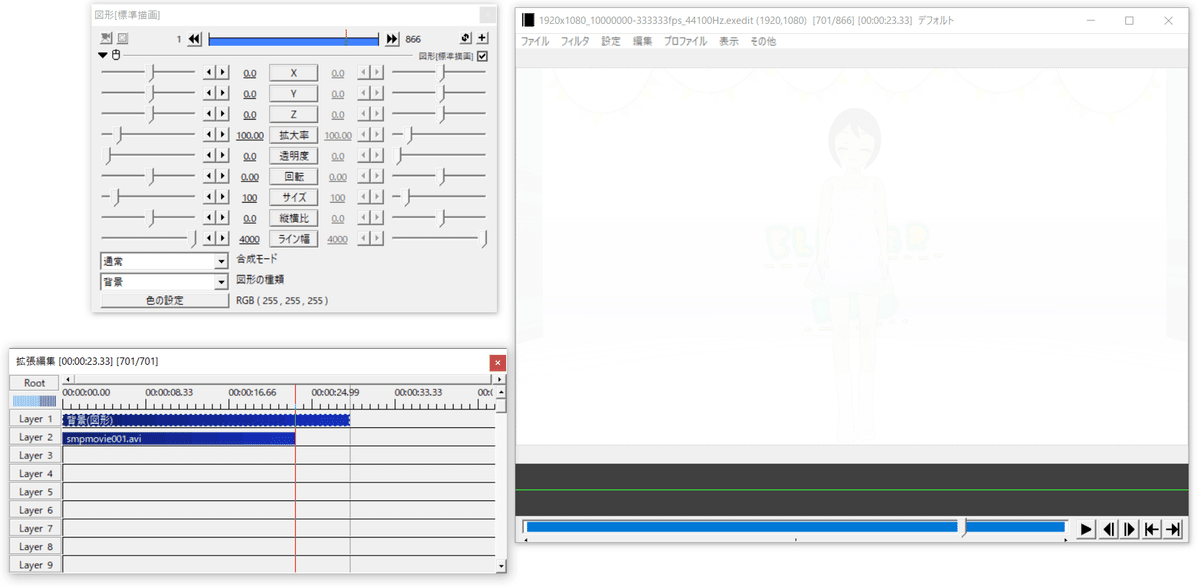
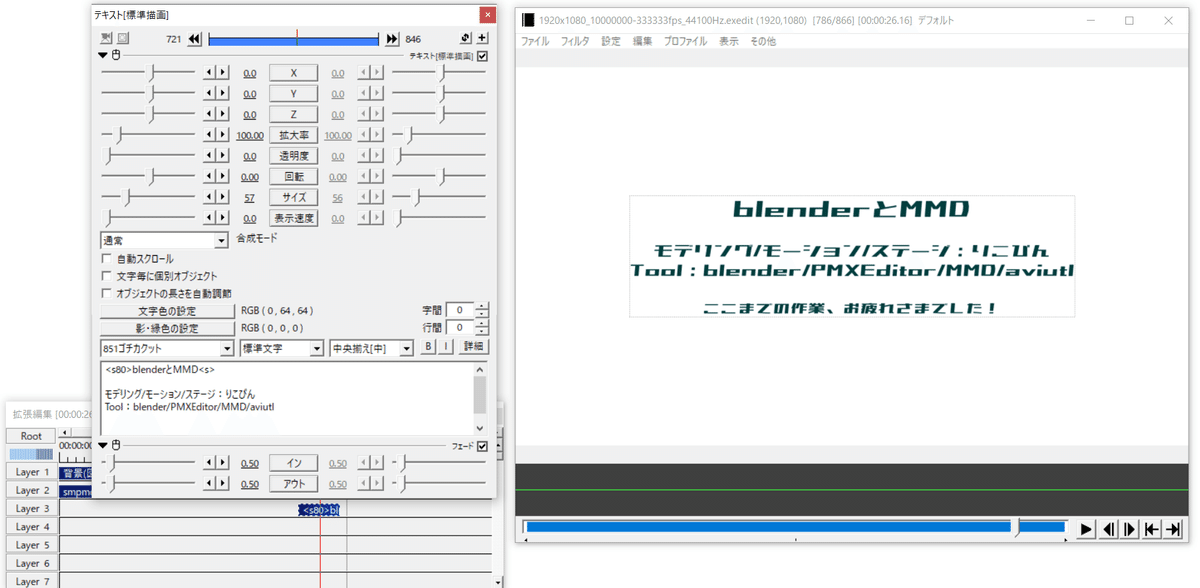
背景(図形)をもう少し長くします。ここにクレジット表記をのせていきます。右クリックから「メディアオブジェクトの追加」-「テキスト」を追加します。

お好みでテキストを入力します。
余談ですが、aviutlでは制御文字というのが使えます。これを使うと、テキストの途中でフォントを変えることが出来ます。(詳しく知りたい方は検索してみてくださいね)

テキストサイズを調整してみました。

テキストにもフェードを追加しました。
必要に応じて、より細かい編集や音楽なども追加しましょう。
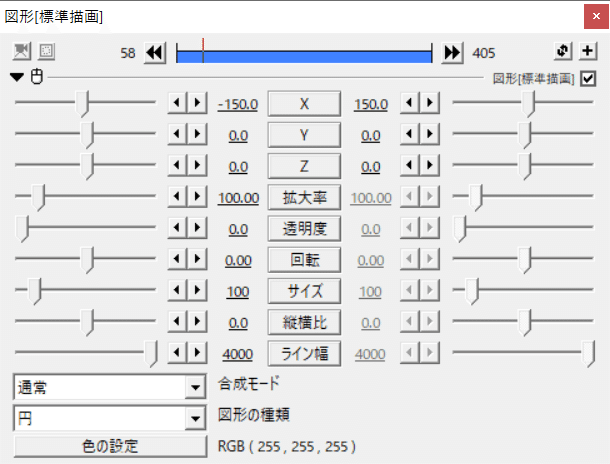
また余談なのですが、動画編集でもMMDでの補間曲線の考え方を使います。ちょっとだけご紹介します。

パラメータが左右ありますが、これはスタートの状態⇔ゴールの状態になります。上図の状態だと、この図形はX座標-150のとこからはじまり、X座標150まで移動するという意味です。

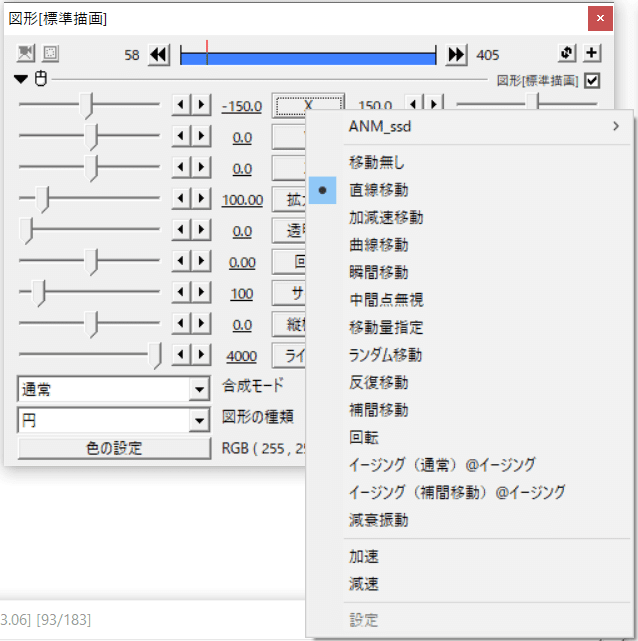
真ん中の「X」をクリックすると、補間された間の動き方を指定できます。
これに関してはとても便利なスクリプトがありますので、興味ある方は「aviutl イージング」で検索してみてください。
(モーショングラフィックスなどやりたい場合は必須のスクリプトです)
