blenderとMMD◆A08.MMDtips
本記事では、MMD操作に関する諸々を記載します。
備忘的に箇条書きにしているのでまとまりの無い内容ですがご容赦ください。
X,Y,Zの入力操作について
MMDでボーン操作する際に、画面右下のこのアイコンから動かすこともあると思います。

この「local」という部分をクリックすると、「global」「accessory」など切り替わります。
「local」「global」についてはこちらのwikiで動きの違いを確認できます。
「accessory」では文字通り、アクセサリを動かせます。
「アクセサリ操作」パネルから数字を手入力しなくて済みます。
水中やそよ風のような重力設定
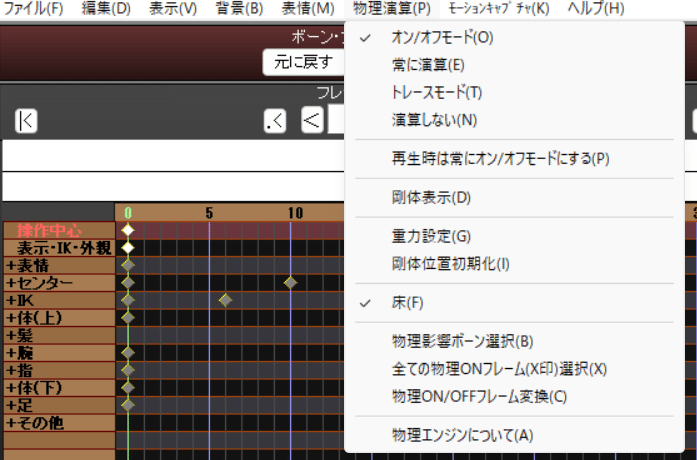
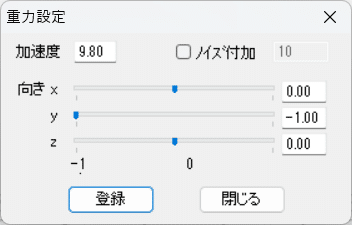
MMDの「物理演算」-「重力設定」をクリックします。

デフォルト設定は以下です。

水中や無重力のように剛体をゆっくり動かすには、「加速度」を小さくします。髪の長いモデルだと違いが分かりやすいかもしれません。

「ノイズ付加」にチェックを入れると、風が吹いているようにランダムに剛体が揺れます。屋外のステージで設定すると良いと思います。
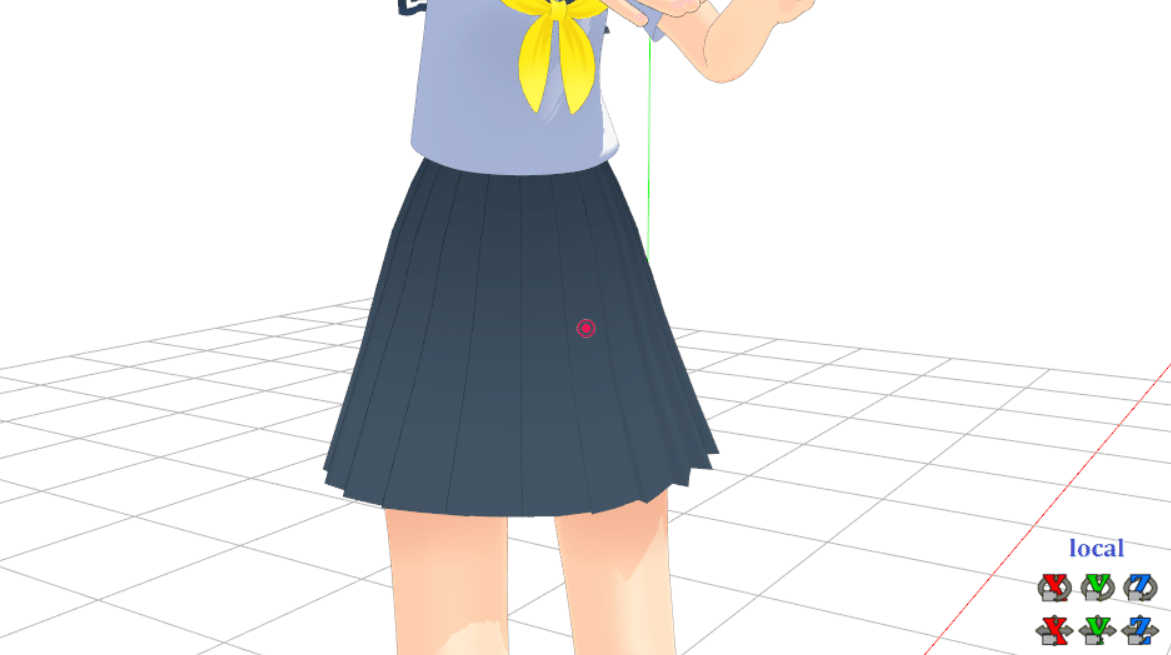
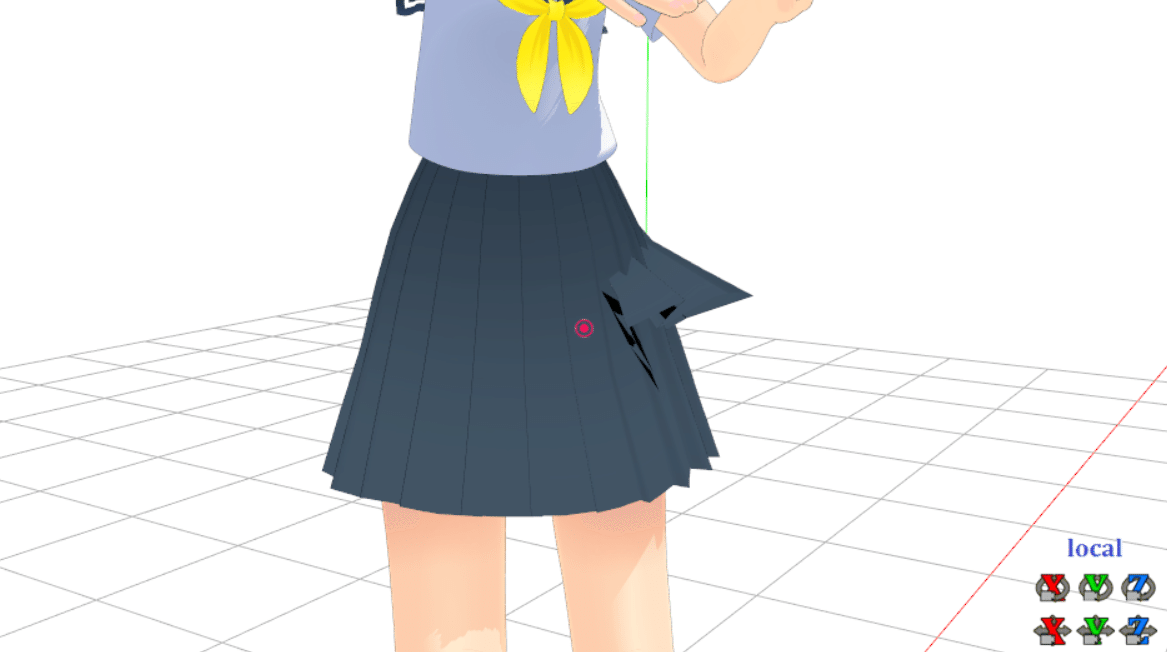
モーション読込後スカートがおかしな挙動になる
有志の方が配布しているモーションを読み込んだ時、スカート等の挙動が変になることが稀にあります。

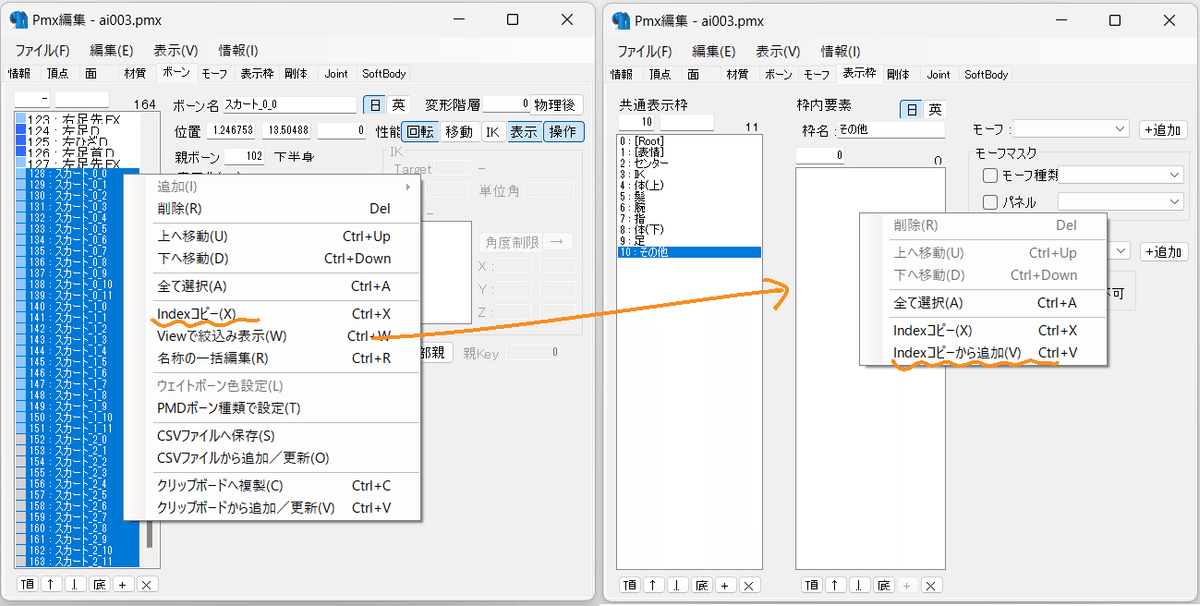
物理演算を入れている箇所が変になったら、まず該当箇所のボーンをMMDの表示枠に表示させてみます。
PMX Editorで開いてボーンの「Indexコピー」、表示枠で「Indexコピーから追加」で表示枠設定が出来ます。

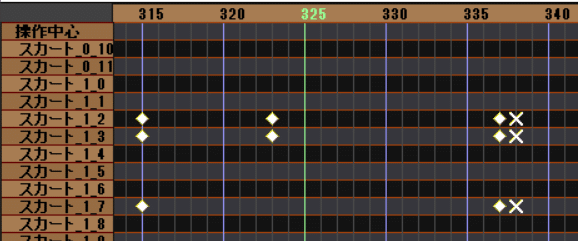
そして以下のように、◆や×が混在している状態かどうかを確認してください。
もしこうなっていた場合、モーション作成者さんがモーショントレースに使ったモデルのスカートボーンと、あなたが今動かそうとしているモデルのスカートボーンの名前がたまたま同じであり、かつ配布モーションデータに物理オフの設定が残っていた、というのが原因の可能性が高いです。
(プラグインを使って物理設定を入れたりすると、割とボーン名かぶりがちです)

物理演算設定が入っているスカート部分等は、モーションによっては突き抜けたり破綻したりしやすいため、『基本的には物理設定に従って動くが、一部のフレーム間でのみ物理設定でなくボーンのXYZパラメータに従ってほしい』という「物理オン/オフモード」が使われることがあります。
「◆」が物理オフのフレーム、「×」が物理オンのフレームです。
全フレームのスカートボーンから「◆」を削除し、0フレーム目にて「×」としておけば、取り急ぎ解決すると思います。
物理オン/オフモードに関して、こちらのブロマガさんが簡潔なご説明で参考になりました。