
blenderとMMD◆P1.モデリング-S3.モデリング(頭)
本記事では、顔のモデリングについて記載します。
前回作った顔は頂点と辺で構成されている状態なので、面を追加して頭を作ります。

目のまわりの頂点を選択して、「E」「S」キーで広げます。

目まわりの頂点と鼻筋の頂点を選択して「F」キーで面を張ります。
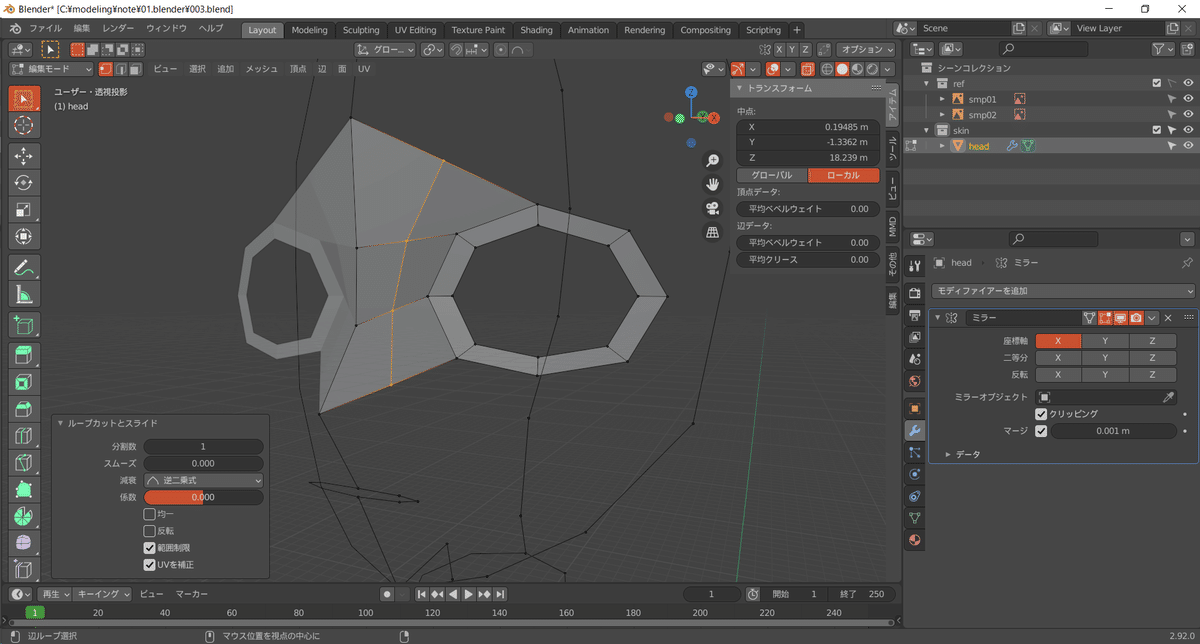
更にCtrl+「R」キーでループカットを入れました。

鼻先に向かって収束していくような感じで、各頂点の位置を整えました。
「G」キー×2を使うと、頂点が辺に沿って移動するのでやりやすいです。

口周りの面張りにあたって、頂点を足します。
鼻下と口下の頂点を選択して、右クリックから「細分化」します。今回は2つ頂点を追加しました。

口端の頂点を選択して、右クリックから「頂点をベベル」をクリックし、マウスを動かすと頂点が二つに分かれると思います。

2つになった口端の頂点を「E」キーで真横に押し出し、「S」キーで辺を長くします。これを2回やります。

鼻下、口端、口下の頂点をぐるっとつなぐように面を張りました。

横からも見て、口周りの頂点の位置を整えます。

輪郭の頂点と繋げるように、顔の下側に面を張りました。
細分化と「F」キーで、すべて四角形(頂点が4つ)になるように張っていきます。

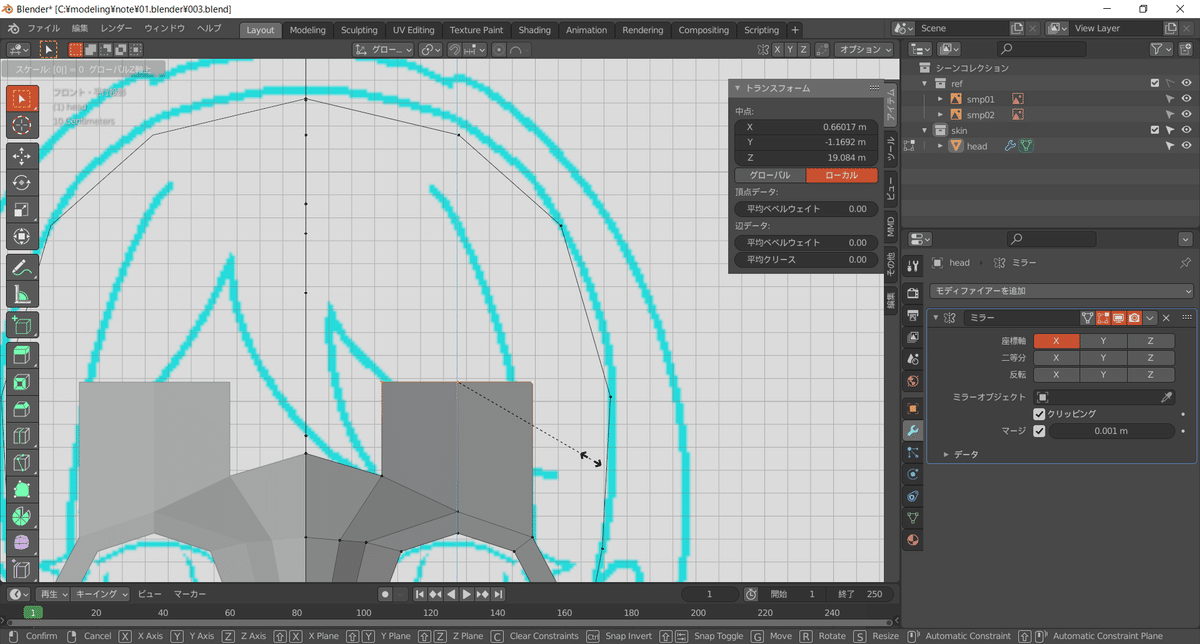
顔の上側も面を張ります。眉間あたりの頂点を選択して、「E」「Z」キーで真上に押し出します。頂点の位置がガタガタになっている場合は、さらに「S」「Z」キー+0で頂点を一列に並べるとよいかもです。

輪郭の頂点と繋げるように面張りします。

おでこの頂点と数を合わせるように、顔の横にループカットを入れます。

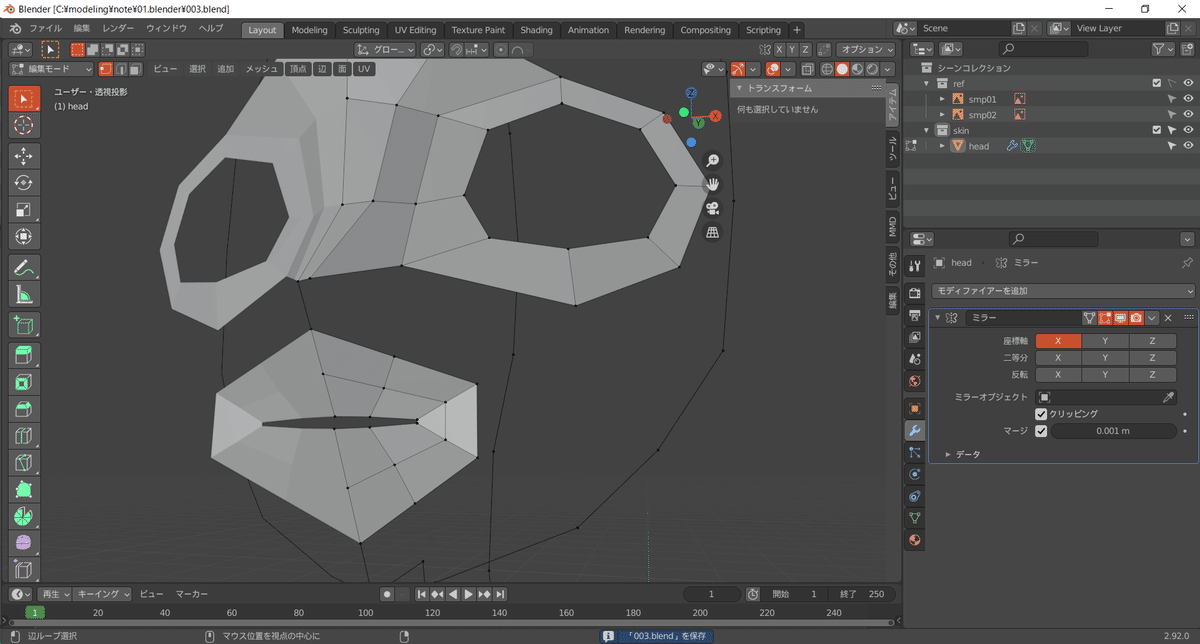
微調整はおいおいやるとして、顔の前面がとりあえず面張り出来ました。

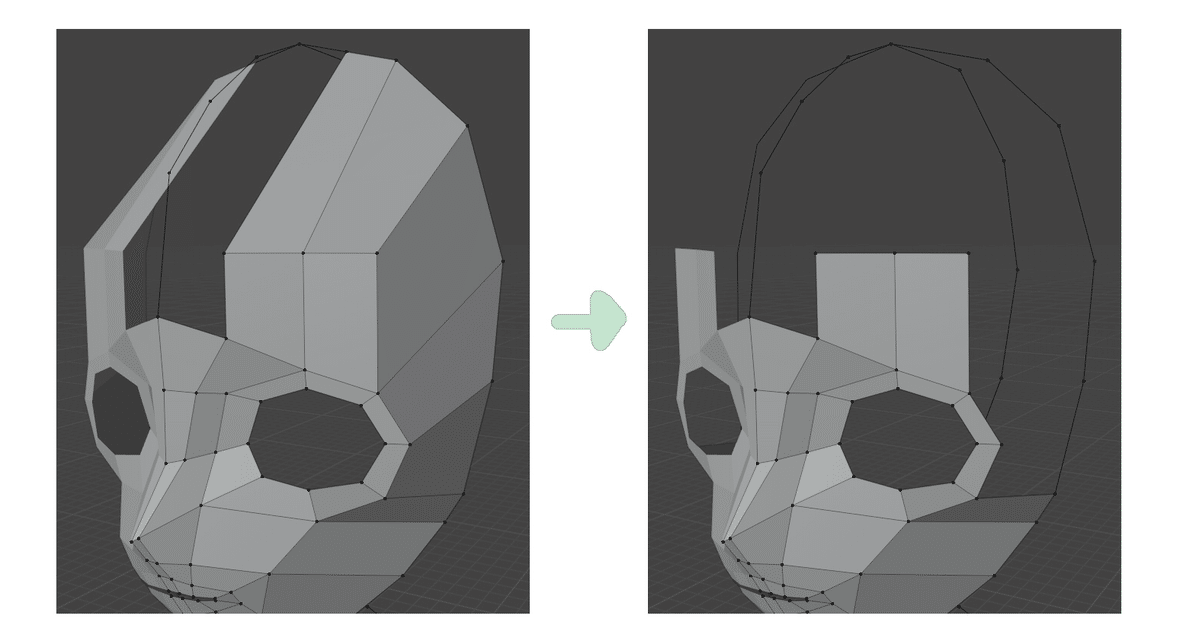
後頭部を作る前に、目と口をふさぎます。
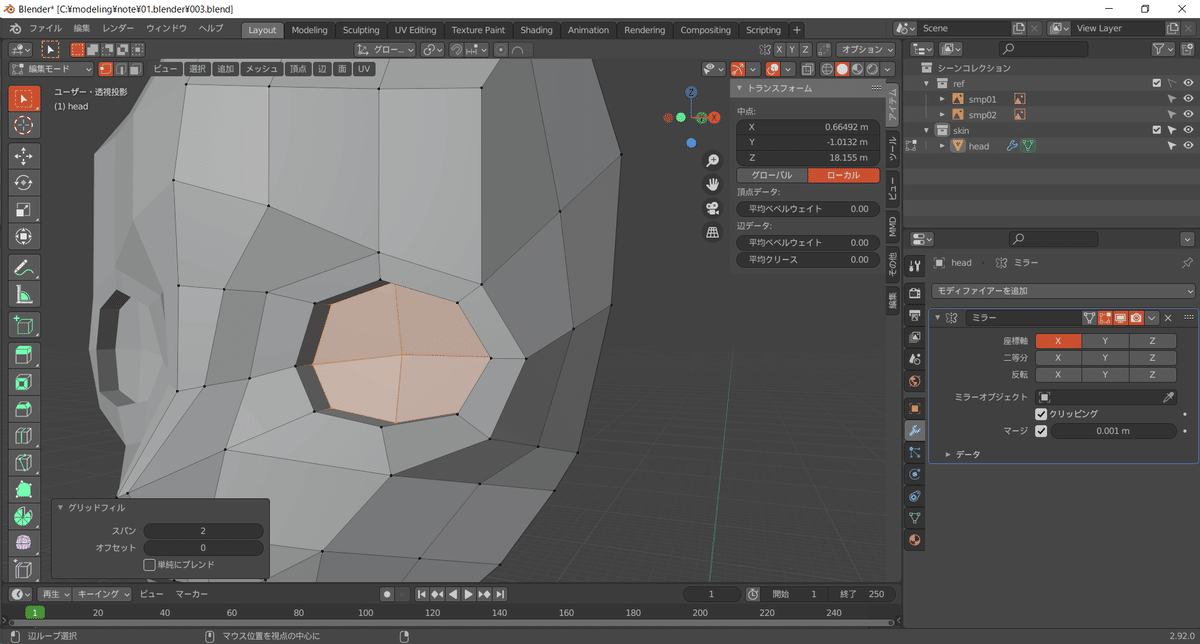
まず目のまわりの頂点を選択して、「E」「Y」キーで内側にちょっと押し出します。

Ctrl+「F」から「グリッドフィル」をクリックします。スパンやオフセットの値をいじって、十字のような形で面を張ってください。

口についても「E」「Y」キーで内側に押し出し、「F」キーで面を張ってください。(今回は歯や舌は省略します)

後頭部の面も張っていきます。
後頭部の頂点を選択した状態で、ミラーのクリッピングのチェックを一時的にオフにして、「E」「X」キーで横に押し出します。押し出したら、クリッピングのチェックはもとに戻します。

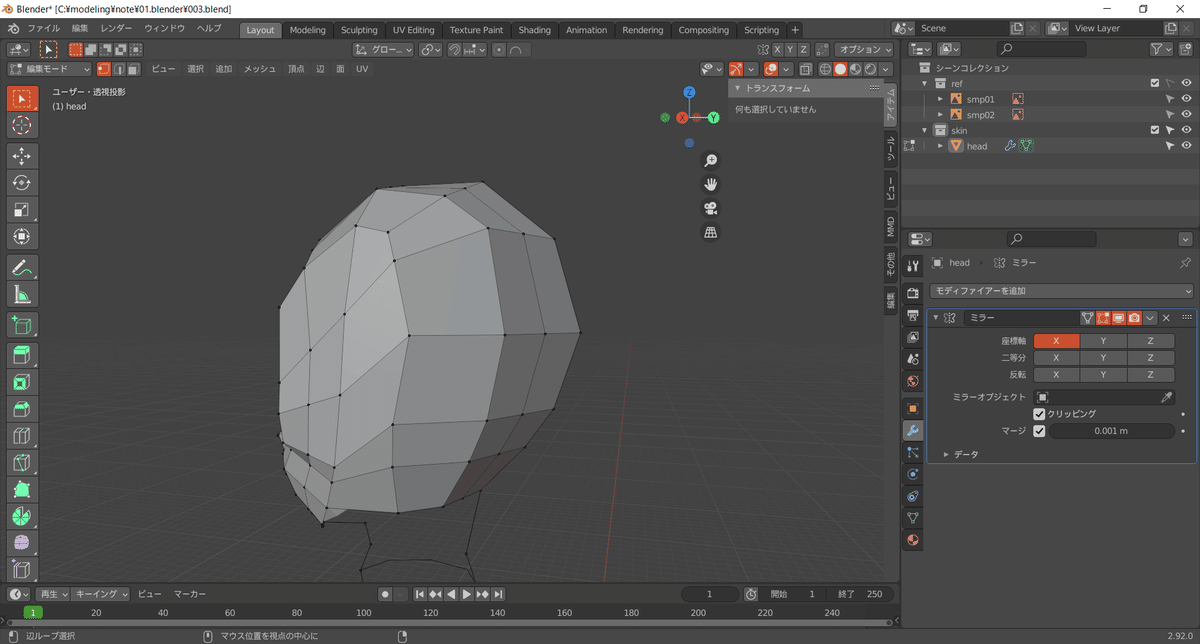
顔の前面とつなげることを考慮して、頂点の数が同じになるよう、面を押し出していきます。色んな角度から見て、頭っぽくまるくなるよう調整します。

いったん面を張りました。

首と頭をつなげるとき、首よりも頭(特にあご)の頂点が多くなっていると思いますので、頭側の頂点3つと首側の頂点1つで面を張るといい感じに四角形になります。

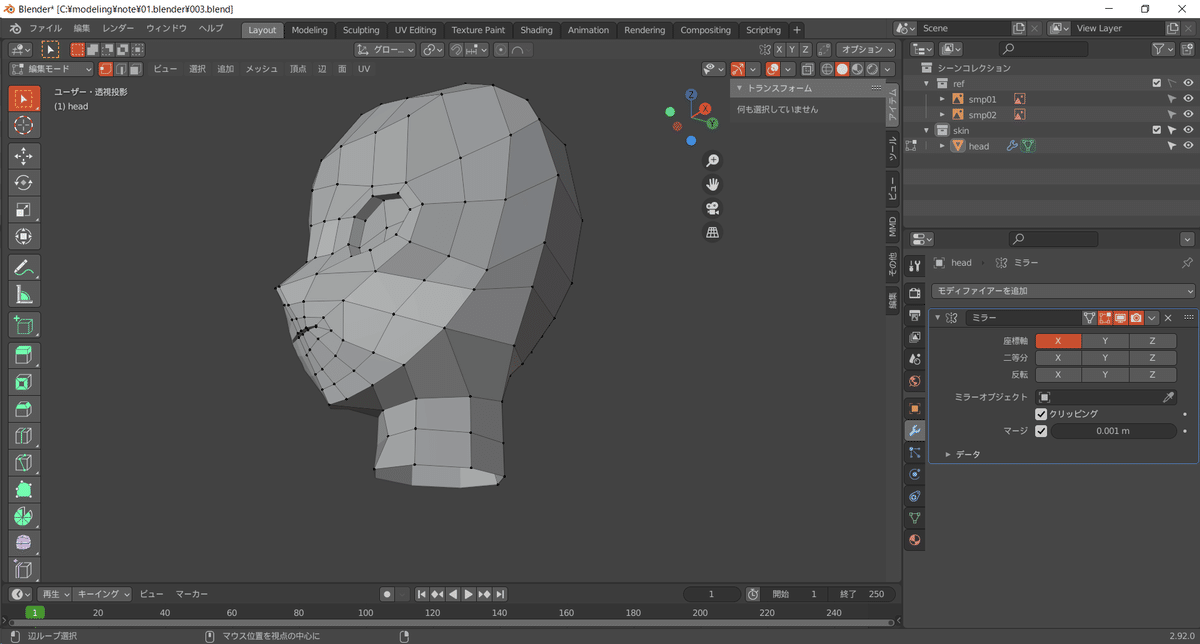
頭から首まで全部つながりました。

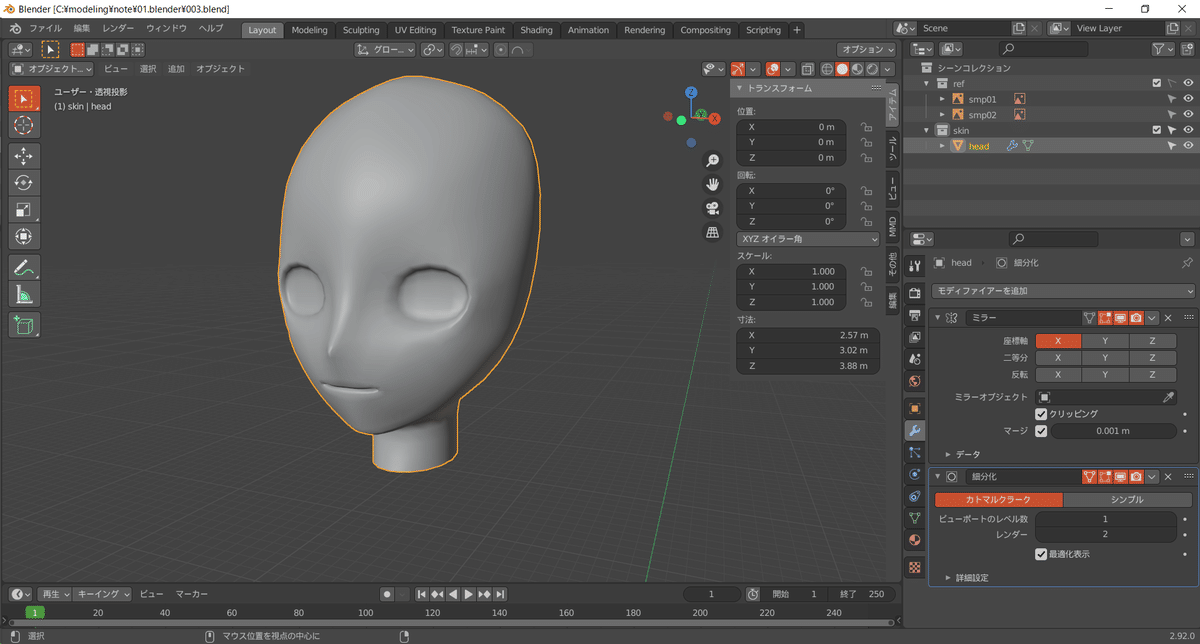
最後に全体的に調整します。歪んでいるところとか、なめらかでない部分を直しましょう。画面右下「モディファイアープロパティ」から「サブディビジョンサーフェス」を追加します。

面が細かく、なめらかになります。最終的にこのモディファイアーを適用した状態でエクスポートするので、このなめらかになった状態でおかしなところが無いよう、頂点を調整します。

こんな感じになりました。
