
AIと数値でLINE着せかえのアクセシビリティ向上
こんにちは。LINEヤフーコミュニケーションズ クリエイティブ部 テーマチームの豊嶋です。
LINE公式着せかえのパッケージ化を担当する私たちのチームではLINEのアップデートに応じて着せかえのアップデートも行っています。
1500以上のタイトルがあるLINE公式着せかえのデザインを、どうやって効率的に、かつコミュニケーションアプリとしての視認性を保ちつつ管理しているのでしょうか? 今回は私たちが取り組む、AIと数値を駆使した革新的なアプローチをご紹介します。
アップデートQA業務についてはこちらの記事もご覧ください
デザインQAの課題:増え続ける着せかえのアクセシビリティチェック
1500以上の着せかえすべてにおいて、一貫した視認性やデザイン品質を保つことは容易ではありません。例えば、新しいUI要素が追加された場合、その背景色や文字色が見やすいかどうか確認する必要があります。従来は目視での確認を主としていましたが、この方法では以下のような課題がありました。
作業量が膨大:1つ1つ目で見て判断するには時間がかかりすぎる
属人化:確認者によって判断基準が異なる可能性
修正の手間:後から視認性の問題が見つかった場合、大規模な修正作業が発生
これらの課題を解決するために、私たちはAIと数値を用いたソリューションを行いました。
AIと数値がもたらす解決策
(1) 色相差分とコントラスト計算を組み合わせた新アプローチ
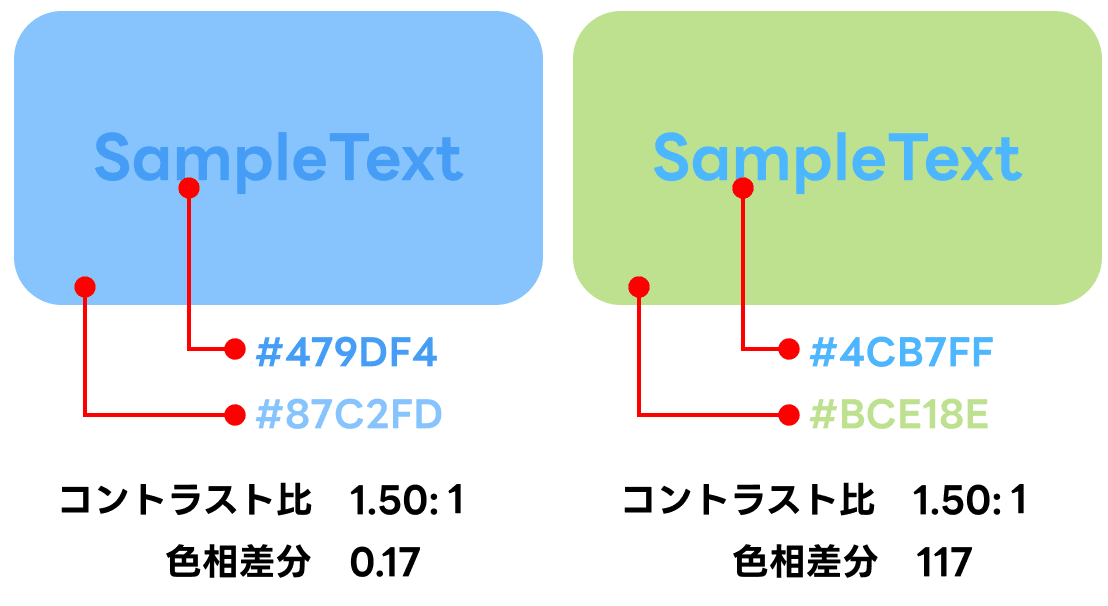
これまで私たちは「コントラスト比」を用いて視認性の評価を行ってきました。しかし、この方法だけでは十分に対応できないケースがあります。例えば、薄い青と薄い黄色のように、明度は近似していても明確に識別可能な色の組み合わせがあります。このような場合を適切に評価するため、「色相差分」という新たな指標を導入しました。ここでAIの活用が大きな役割を果たしました。コントラスト比や色相差分を算出する複雑な計算式をAIが生成し、それをエクセルに実装することで、1500もの着せかえを効率的にチェックすることが可能になりました。
この新しい方法により、コントラスト比が基準値を下回る場合でも、十分な色相差分があれば視認性が確保できると判断でき、結果としてより正確な評価と幅広いデザインの可能性を探ることができるようになりました。


(2) 処理速度の向上
大量の着せかえのカラーデータ処理を行う際、エクセル上で計算式を使うだけでは動作が重くなることがあります。
そこでVBA(Visual Basic for Applications)を導入し、高速処理を実現しました。
特筆すべきは、このVBAの実装にAIを活用した点です。プログラミング経験がないメンバーでも、AIのサポートを受けながら効率的に進めることができました。
(3) 客観的な基準設定
視認性の評価において、デザイナーの専門的な判断は不可欠です。しかし、1500以上の着せかえを一貫した基準で評価するには、より体系的なアプローチが必要でした。そこで私たちは、デザイナーの経験と数値分析を組み合わせた新しい方法を取り入れました。
初期サンプリング
着せかえデザイナーが一定数のタイトルを目視で評価し、視認性におけるOK、NGの判断を行いました。これにより、人間の目による正確な判断基準を設定しました。数値化とパターン分析
デザイナーの判断結果を基に、コントラスト比や色相差分などの数値データを分析。「OK」と判断された着せかえの特徴を数値的に把握しました。しきい値の設定
分析結果を基に、「OK」と「NG」を分ける明確なしきい値を設定。これにより、デザイナーの判断を数値化することに成功しました。自動評価システムの構築
設定したしきい値を用いて、残りのテーマを自動的に評価するシステムを構築しました。
人間の感性と機械の効率性を組み合わせることで、より高品質で一貫性のあるデザイン評価が可能になりました。
(4) 視認性向上の自動提案
背景色に対し、上に表示されるパーツ(テキストやボタン、線など)の視認性を評価する上で、基準値に満たない場合は新たに基準を満たすカラーを設定する必要があります。
今回の取り組みでは視認性の評価だけでなく、問題が見つかった場合の改善提案も自動化することで、デザイン品質の向上と作業効率の改善を同時に実現しました。
今回は使用されているカラーがLIGHT配色のものか、DARK配色のものかを判別し、それぞれ「乗算」や「スクリーン」処理を行うことで基準値に近づけていくアプローチを行いました。
ここでのLIGHT/DARKの判別や、乗算、スクリーン後の新たなカラー作成もAIによる計算式により実現しています。

クリエイティブ×テクノロジーの可能性
今回の私たちの取り組みにより以下の成果が生まれました。
属人化しない再現性の高いQA業務
数値化された基準とAIによる自動評価により、個人の主観に左右されない一貫したデザイン品質の維持が可能になりました。拡張性と効率性の向上
増え続ける着せかえに対し、効率化を継続的に進化させることで、限られたリソースでも安定したクオリティとスピーディなアップデートを実現しています。創造性と効率性の両立
定型業務の自動化により、デザイナーや、QAメンバーはより創造的な業務や、人の目が必要なディテールな業務に集中できるようになりました。
私たちの取り組みは、クリエイティブな仕事とテクノロジーの融合がもたらす可能性を示しています。
一見、エクセルとクリエイティブな業務は縁がないように感じるかもしれませんが、数値や計算をクリエイティブな業務に活用することで、驚くような効率化が生まれるという面白い事例となりました。
アクセシビリティがますます重要視される中、数値とAIを活用したアプローチは、ユーザー体験の向上に今後も貢献するでしょう。
着せかえ業務については以下の記事でも紹介しています。ぜひご覧ください。
