
【webデザイン】新卒採用サイト制作小話&裏話
こんにちばんは。
LINEヤフーコミュニケーションズ クリエイティブ部デザインチームです。
2024年12月にリニューアルした当社の新卒採用サイトのリニューアルデザインについてちょっとだけお話をさせてください。
新卒採用サイトということでターゲットは主に学生の方々。先行してリリースされている中途採用サイトとはテイストを変え、レイアウトやモチーフなどの表現において、フレッシュさや親しみやすさなどを取り入れてリニューアルにのぞみました。今回はその中で取り入れた小さなこだわりや遊びの要素を公開します。
それでははじめます(主にトップページの話が中心です)。
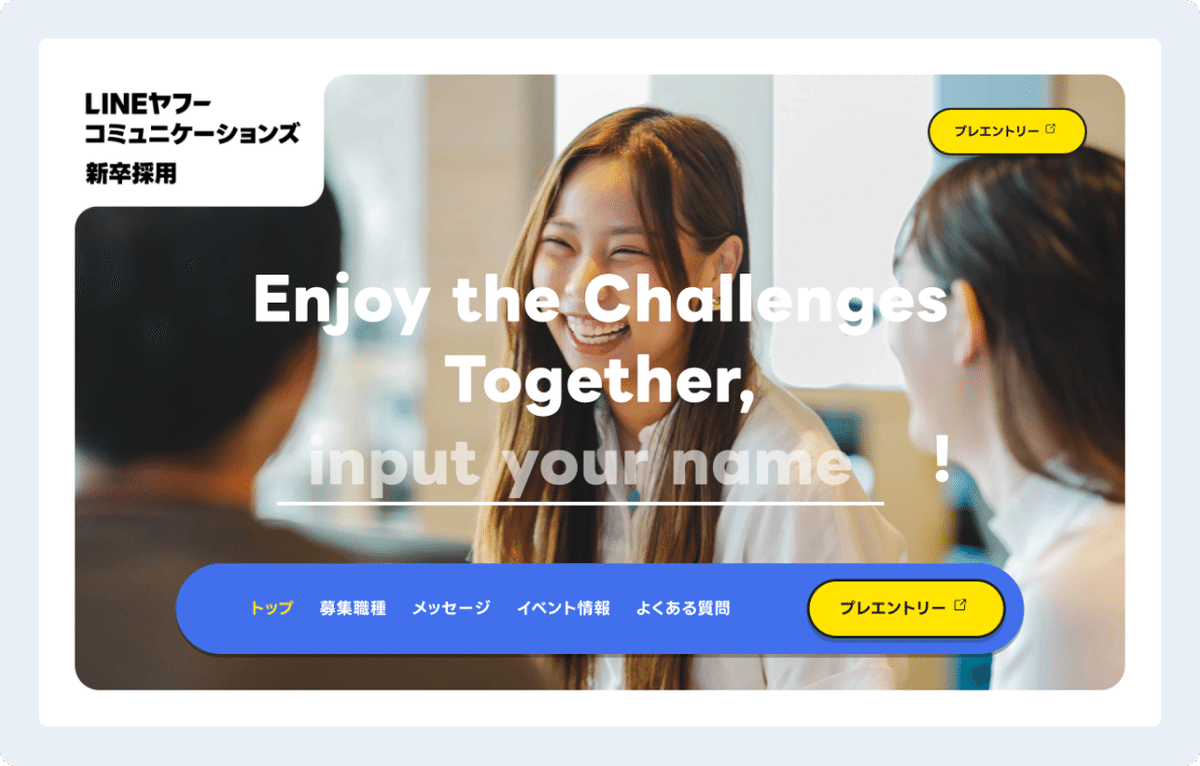
最初に、ここがほんとに苦労しました「社名長い」

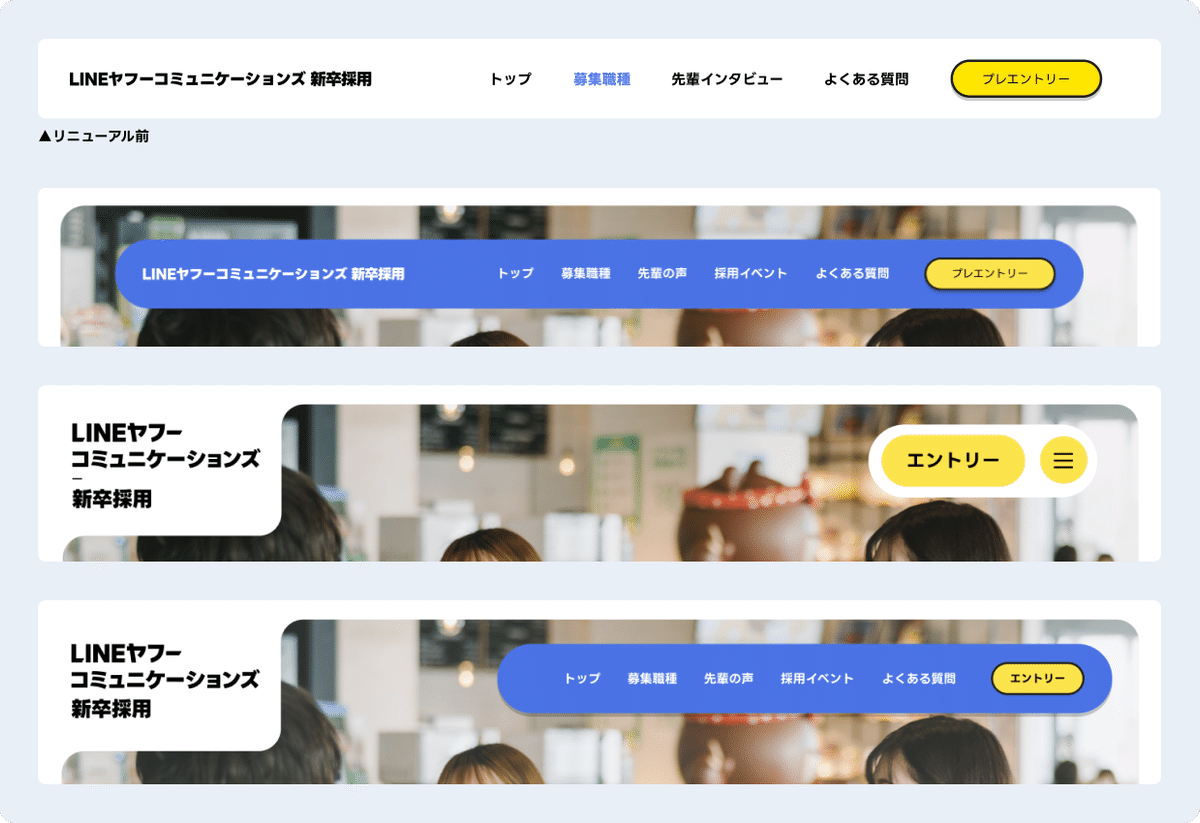
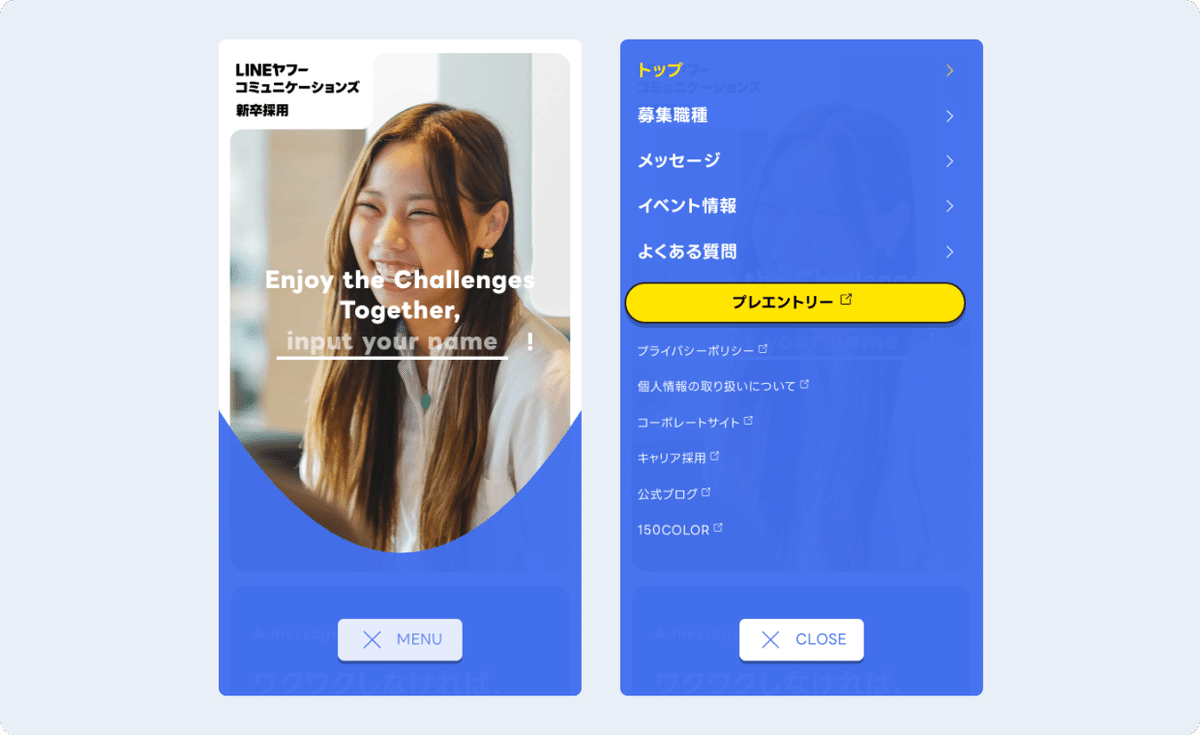
当初はヘッダーに社名ロゴとメニューというスタンダードな配置を予定していたのですが、社名+”新卒採用”と文字数が多いため、メニューとの横並びが厳しい問題が勃発😭メニューも増えたため、画面幅を小さくするとヘッダーメニューとすぐ干渉してしまう事態に。
ではどうするか。
おざなりな(とりあえずな)置き方にはせず、デザインの一部として最適な表現にする必要がありました。メニューを収納してみたり、ロゴをKV内に置いてみたりと、様々な形をテスト。

最終的に、ロゴ(社名)とメニューを分割することにしました。
ロゴはKV写真にポケットを作り、そのスペースに配置するという形にしています。デザイン性やレイアウトのユニークさを意識しつつ、しっかり画面上部に配置するようにしました。
いっぽうのメニューはフローティングで画面下部に配置・追従する形に落ち着きました(下スクロールで隠れ、時間か上スクロールで再表示されます)
これにより、ロゴとの干渉が起きないようにしつつ、各ページへアクセスしやすい状態にしています。
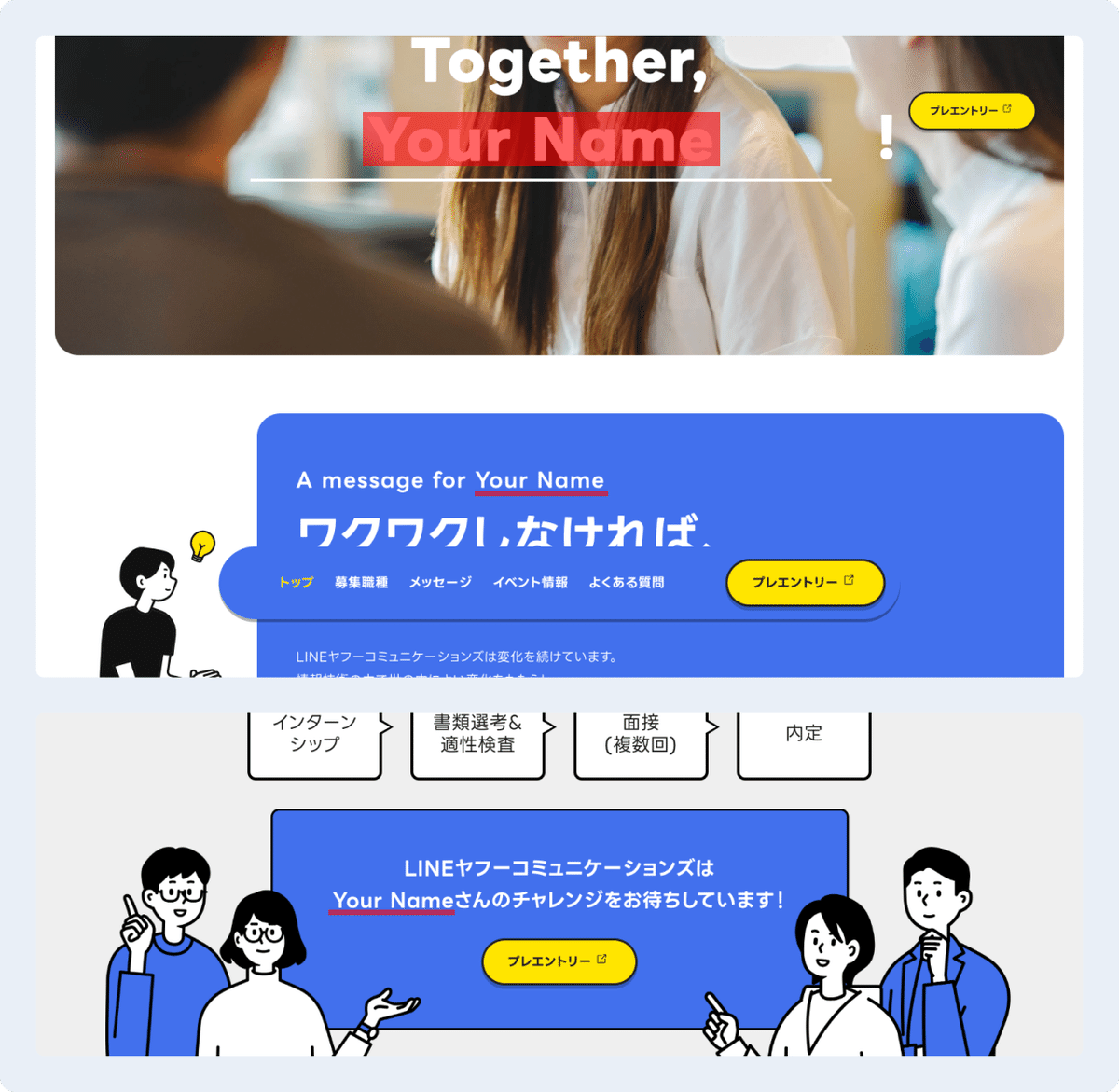
input your name

これはリニューアル前から導入していますが、KVのキャッチコピーの最後に名前を入力することでコンテンツの一部に入力した名前が表示されます。UXライティングやマイクロコピーで、主語は「あなた」にすることで自分ごとに捉えてもらう。というテクニックがありますが「あなた」よりも「あなたの名前」のほうがダイレクトに感じてもらえるといいなと思い導入しています(入力データの取得とかはしてませんのでご安心を)。
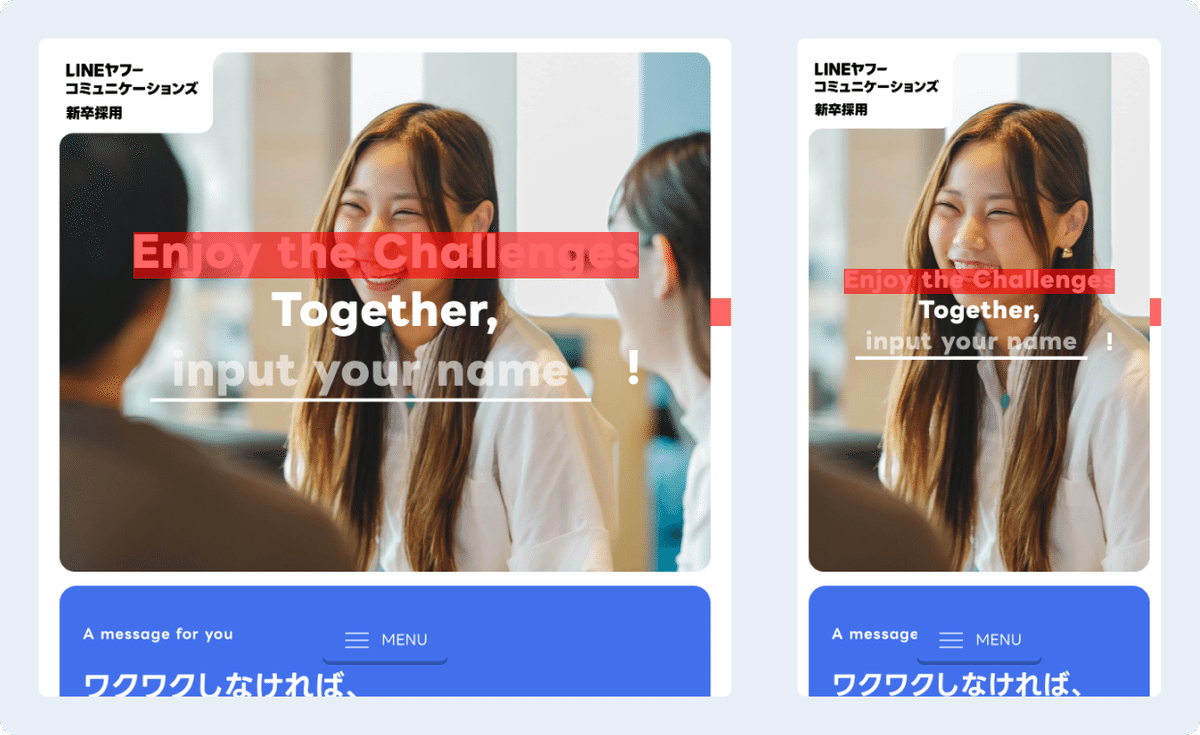
可変するレイアウト

レスポンシブデザインでの設計になっていますが、ウインドウ幅XXXpxを切ったらSPモードにレイアウトを切り替え。などの段階的な切り替えだけではなく、箇所によってはフォントサイズ、マージンや角丸も常にウインドウ幅にあったサイズに可変させるように設計しました。
メインナビゲーションの配置とSPでの動き

ロゴの話も影響してくるのですが、今回思い切って通常ヘッダーがある画面上部ではなく下部にフローティングさせる形で配置しました。既成概念にとらわれずに自由な発想を感じられるような意味も込めています。ウインドウ幅が1020pxを切った段階でSP版のメニューに切り替わります。メニューオープン、クローズ時にはぬるっとしたインタラクションを導入しています。
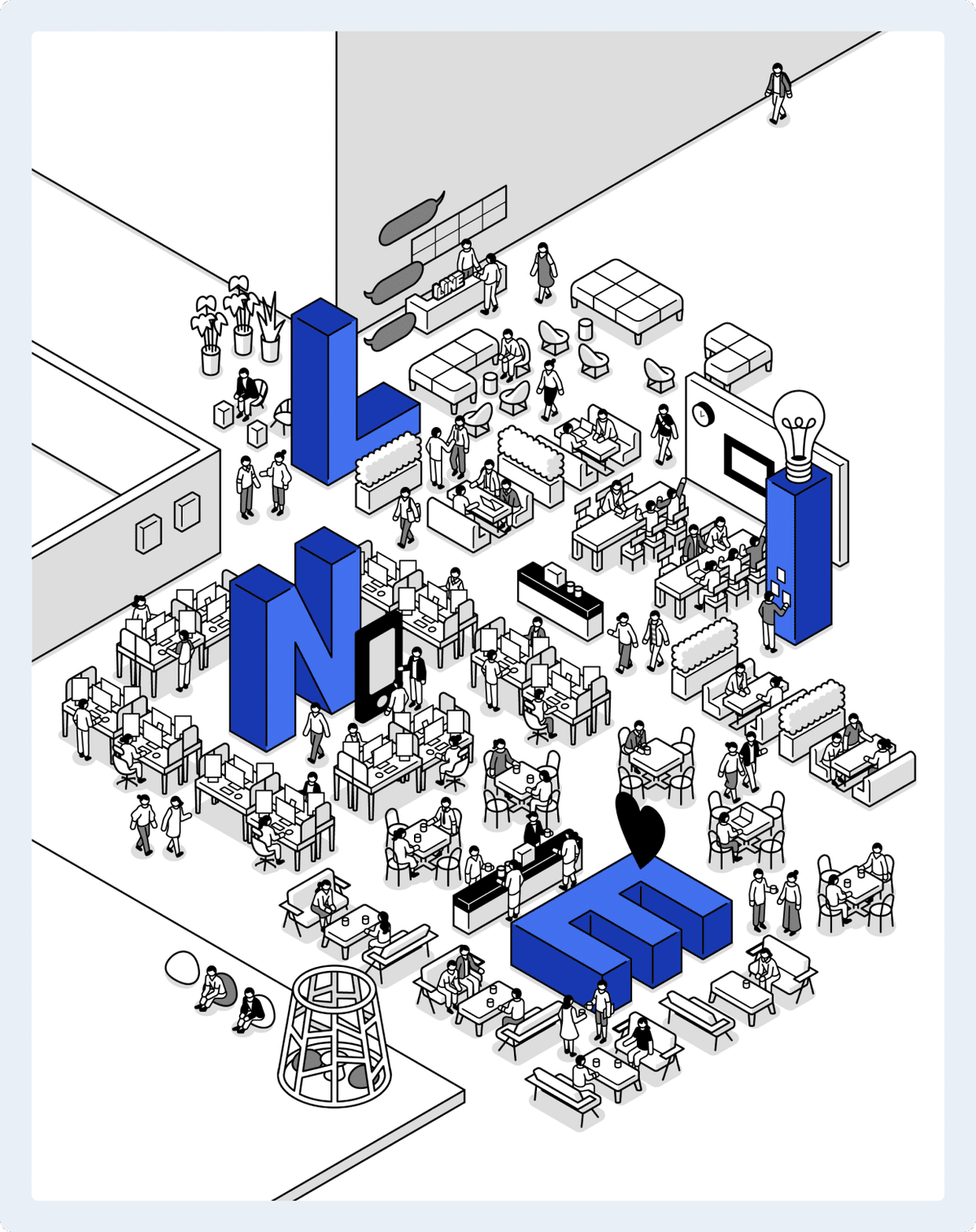
社内イラストをバージョンアップ


リニューアル前後で大きく変わったこと。
それはリニューアルの理由のひとつでもあったのですが、私たちの会社がLINE FukuokaからLINEヤフーコミュニケーションズへと変わったことです。以前は、旧LINE Fukuokaのオフィスをアイソメトリックで表現したイラストになっていましたが今回、旧ヤフー拠点オフィスの要素も取り入れました。
イラストは、同じクリエイティブ部のイラストチームにお願いしています。
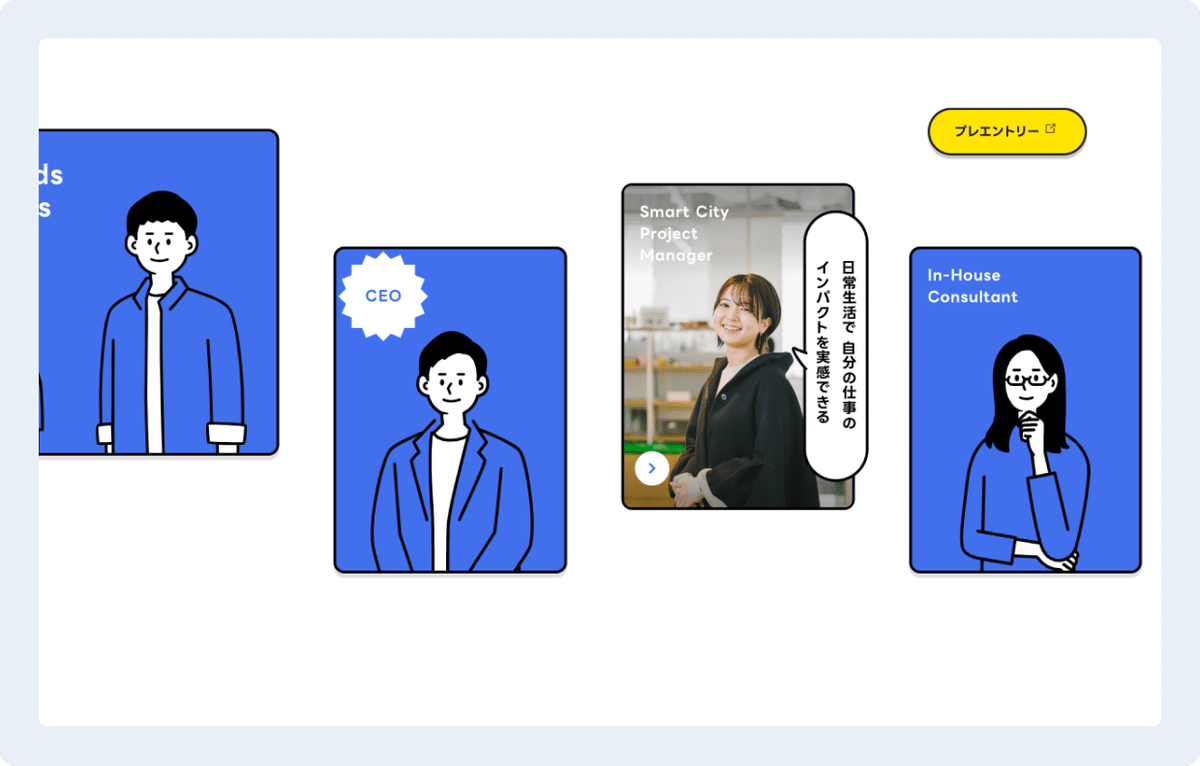
横スクロール

メッセージのセクションではスクロールが横向きに切り替わります。ファーストビューから募集職種まで縦スクロールが続くので、リズムを出すために導入してみました。
いつかやってみたいなーと思っていたのでやってみた。という理由もあります笑(SPモードではこのセクションはスライダーに切り替わります)。
また、SP版以外の状態のときは親しみやすいイラストを使用し、ホバーすると写真に切り替わると同時にメッセージが現れるかんたんなインタラクションも取り入れています。
よくある質問のまばたきと口パクパク

トップページのよくある質問のセクションは、LINEのトーク画面を意識したデザインにしています。
イラストのままでも「らしさ」は伝わると思いますが、実際に話しているように感じられるようにアニメーションgifにしてみました。
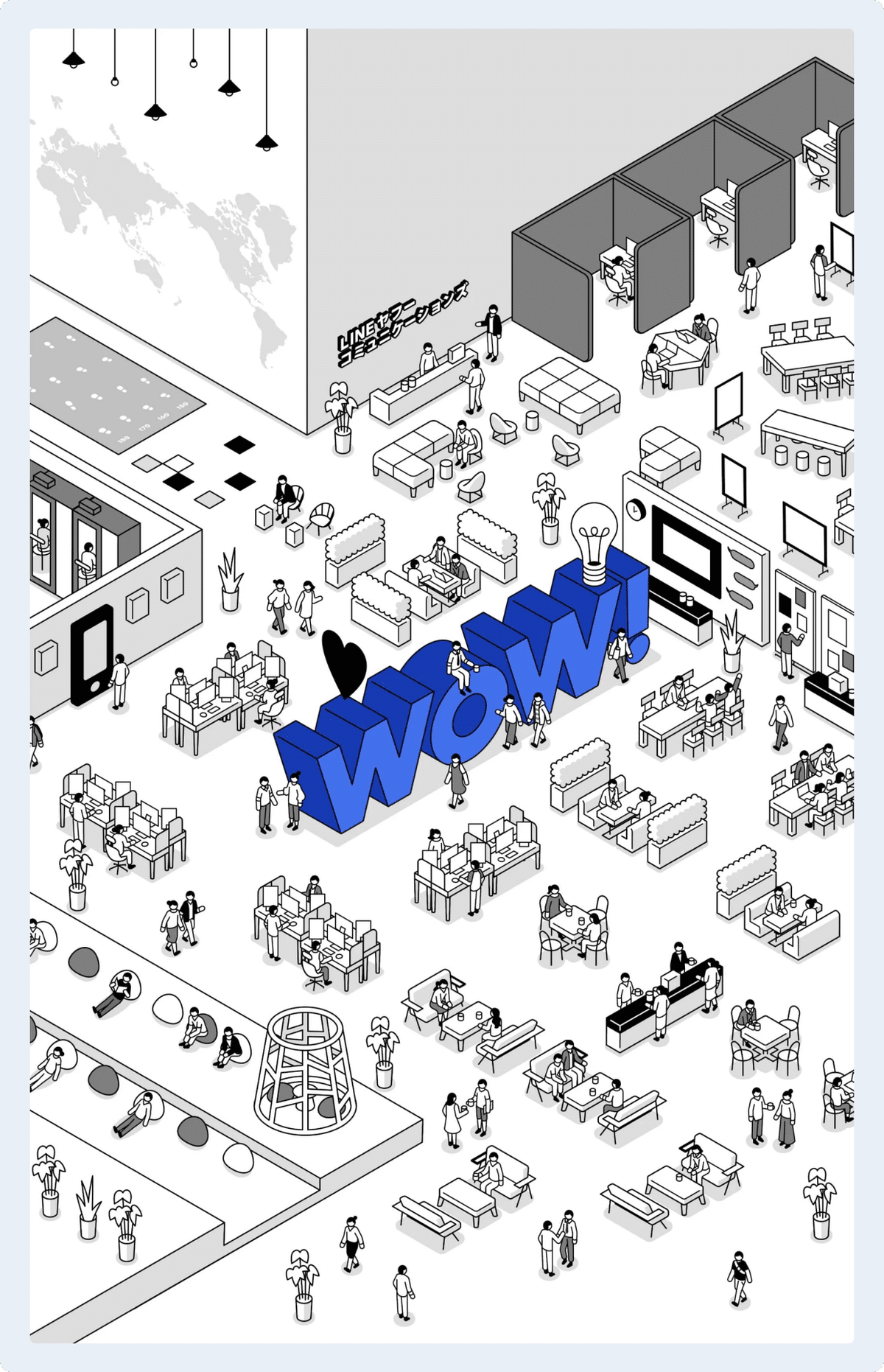
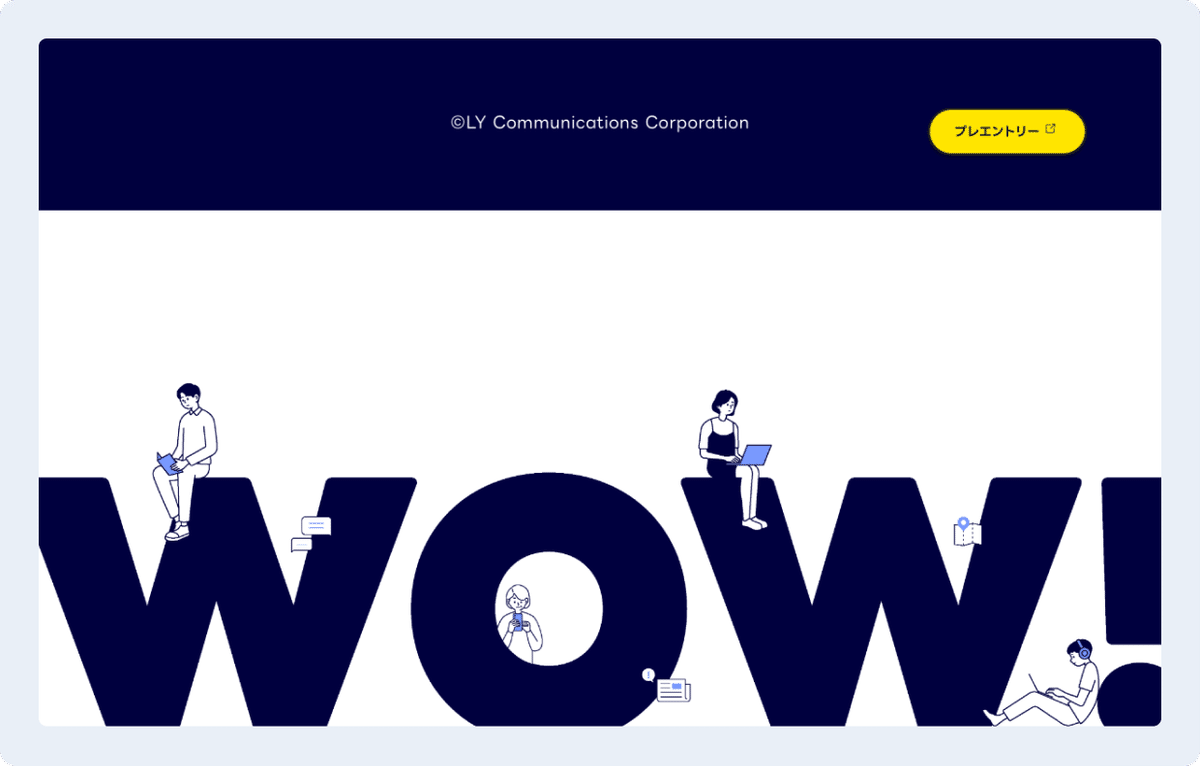
ページ最後までスクロールしたらでてくるWOW!

社内イラストのど真ん中にも設置されている「WOW!」ですが、LINEヤフーのミッション
「WOW」なライフプラットフォームを創り、
日常に「!」を届ける。
から来ています。PCモードのみになりますが最後の最後までスクロールしてくれたひとへの、ラーメンのスープ飲みきった後にどんぶりの底にプリントされたメッセージ的な感覚です笑。社内イラストではアイソメトリックだったWOW!の部分を横からみたらこんな感じ。を表しています。
404ページ

さりげなく、404もオリジナルのイラストを設置しています。あまり表示されたくないページではあるけれどもせっかく404のために描き下ろしたイラストなのでぜひ見てください。
以上、細かくて伝わらなさそうなので自分で言っちゃいました的な制作小話ウラ話でした。
最後にまたリンクを貼っておきます😉
