
DTPソフト使わないで写真と縦書き文章使った同人誌作成の流れ
↓で褒めてもらったのもあって
【C102極私的十傑:第七席】
— POO松本 (@POO_MATSUMOTO) September 18, 2023
続きましての夏コミ傑作陣としては乗り物ジャンルから「バイク」の新星をご紹介したく。それがこちら、サークル「外装慣らし(左右)」ゆうの(@yuno_SR_0409)氏からお預かりしている『バイクに乗る』と相成ります!本作は初めてバイクにまたがる女性クラスタの奮闘記! pic.twitter.com/uvZ8r1EoeU
写真と文章使って同人誌作ってる流れ、あまり見ないなと思ったので今回の作業を書いてみました。多分探せばあるんだけど、受動喫煙している限りでは漫画と表紙のを見かける程度だったので……(TLの構築が察せられる発言)。
※素直にDTPソフト使うのが恐らく一番楽です(フリーもあるらしい)
※何なら、affinityとかGIMPとか使わないでイラレフォトショ使うのが楽
(あの辺は確か縦書き可)
最初はTwitterに出そうかな、と思ってたんで文頭に番号振ってあります。
0/ はじめに
・作成はPC(Windows)
・今回使用したソフトはアフィニティーデザイナー(以下affinity)、GIMP、Word、CubePDF
→CubePDF使うのは、アフィニティ―デザイナーが縦書き対応してない対策
詳細以下
前に買ったから+イラレ系のが使い慣れているという理由でaffinityを使ってます。 affinityをGIMPに読み替えれば、GIMPで全部作業可能だと思う。
・写真が見えにくい、暗い等ある場合はGIMPにて加工
・最終的にaffinityで誌面作成、入稿はこれをPDF形式で書きだす
・色々改善点思いつくかもですが、ご自身で適当に改良してください
・同人誌作成経験は二次小説・文字だらけの評論のみ。
・基本的な部分(特に原稿のdpiもとい解像度、トンボ断ち切りとか)が判らない場合は適当にその辺で調べてきてください。
・新刊の通販してます!よろしくお願いします!
(申し訳ない通販だと会場よりちょっと高い……)
次は受かったら冬コミですがなにぶんこればっかりは運なので未定です
ネタだし/方向性を決めよう編
1/
・ぼんやり浮かんだ内容の、とりあえず項目の書き出し
脳内だとふわふわして纏まらないので
2/
どの順番で、どの程度のページ数にするか考える
書きだした項目を組み立てていった。
お題にするには弱いのは他のに入れるか~とか考えたり、あとふんわりどんなできあがり雰囲気にしたいか考える。
雑誌風になったらいいなと思った(ならなかった)

その際の管理も楽
3/
本の仕様を決める
原稿作成と締切に絡むので、印刷所にお願いするのか、表紙/本文はモノクロかカラーか、本のサイズはどうしたいか、使いたい特殊加工はあるか、程度までは決めた
今回は2を見る限り写真が多くなりそうなので表紙も本文もフルカラーで決定。サイズはB5、特殊加工は表紙PPくらい。
テンプレート作成編
4/
誌面のテンプレ―ト作成。3種作成した。
※()内はソフト名
1.通常の本文作成用(word)
2.通常誌面作成用(affinity)
3.月ごと分の誌面作成用(affinity)
5-1/
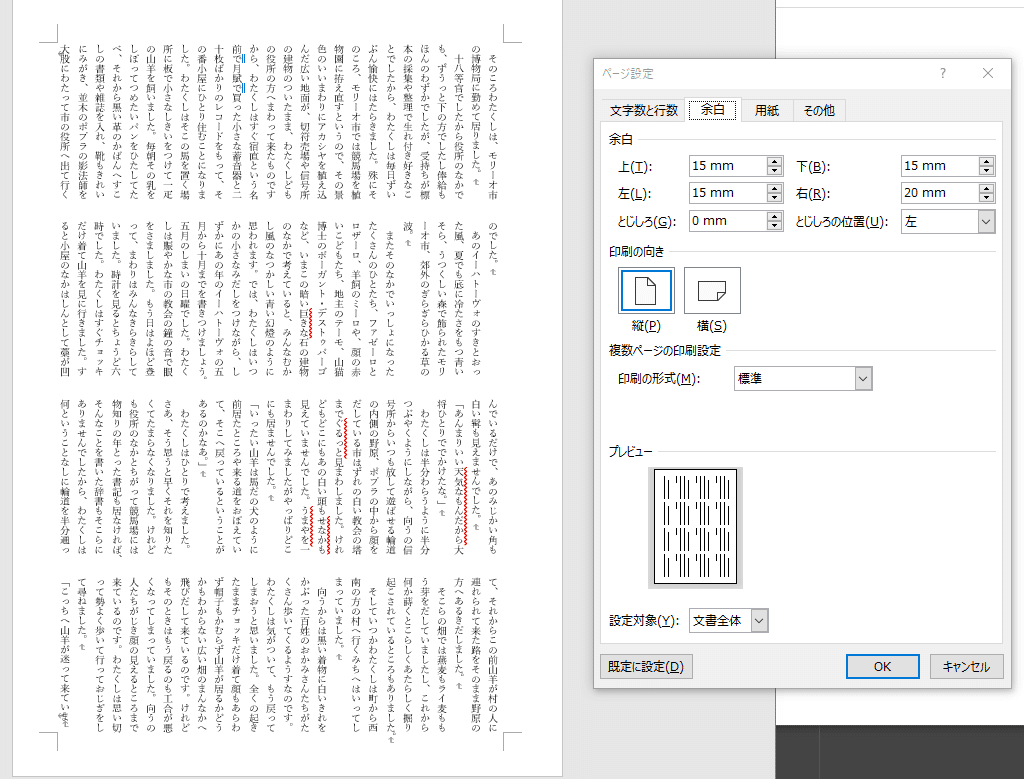
1.通常の本文作成用(word)
段組み、文字サイズ、フォント(サイズ含む)、余白をここで決定
バイク雑誌を観察した感じ、概ね4~5段組だったんで4段組。フォントは好み(疲れず読めればOK)、余白は天地小口は同じ段組みの市販本参照、ノドはいつかのコミケの後夜祭参照。
!必ず紙に印刷し、軽く目を通す
読むのめんどいな~、とかこの余白ヘンだな~と感じたら原因の箇所を修正する。
そういう引っかかる箇所は出来上がった際の後悔する点になりがち。

5-2/
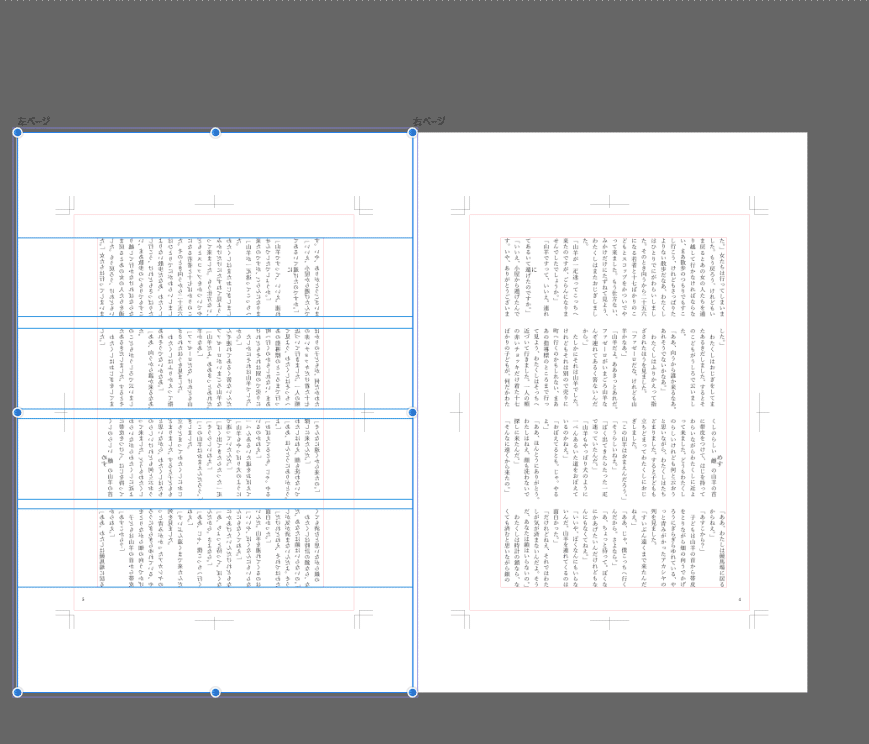
2.通常誌面作成用(affinity)
月ごとページ以外はこれを使ってる(引用ツイ3~4枚目)
共通で使うトンボ、ガイド、枠線を作り、ノンブル置く(ページ毎に変えるの忘れないこと)
気になる中身はこんな感じ。4見開き8ページ分を一気にアクセル全開!前半は1ヶ月ごとのバイク写真日記、後半は初心者ならではの気付きやお役立ちアイテム紹介など、読み物ページの二部構成で本作は作られておりまして。どのページのレイアウトも過不足無く、致命的なミスも無い。これには舌を巻いた。 pic.twitter.com/syOOP4bbyR
— POO松本 (@POO_MATSUMOTO) September 18, 2023
できあがりは以下画像参照
最初にトンボ配置。どっかの印刷所のテンプレから引っ張ってくるのが確実。
次に出来上がり、納めたい赤枠。
最後にword画像配置からのガイド引き。
赤枠は外側ができあがり線(B5サイズ)、内側はできあがり線からB5からWordで設定した余白さっぴいた、この中におさめたい線。
作成するためのwordは5-1で作成、CubePDFを使用して画像データとして書き出す。
印刷から起動し、ファイル形式はビットマップ系のものを選択、解像度は今回は適当にして保存→affinityに配置、サイズをB5に合わせ、できあがり線に合わせ、ガイドを引く(ガイドは段組みに合わせる)。
見開きで作成していく感じにしといたのは読んだときのイメージしやすくするため。

見開きで1データにしているのは、読んだ時に見える光景を想定するため
5-3/
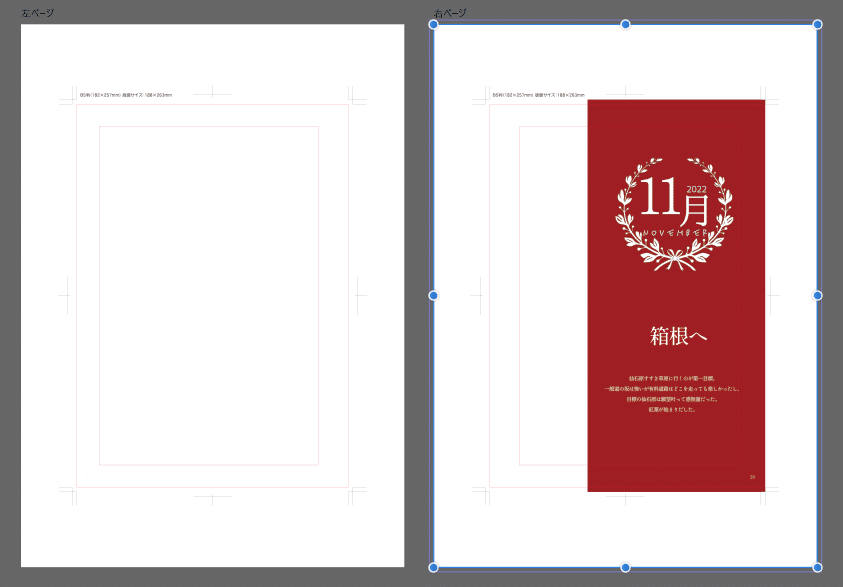
3.月ごと分の誌面作成用(affinity)
名前の通り月ごとページで使用(引用ツイだと1~2枚目)
5-2の完成形から作っていく。ただしガイドは消した。
気になる中身はこんな感じ。4見開き8ページ分を一気にアクセル全開!前半は1ヶ月ごとのバイク写真日記、後半は初心者ならではの気付きやお役立ちアイテム紹介など、読み物ページの二部構成で本作は作られておりまして。どのページのレイアウトも過不足無く、致命的なミスも無い。これには舌を巻いた。 pic.twitter.com/syOOP4bbyR
— POO松本 (@POO_MATSUMOTO) September 18, 2023
右ページに題字置くところと、共通のロゴっぽいのを置く
参照にしたのはファッション雑誌系。右側に7day着回し!みたいの書いてある柱があるイメージ。……もしかしたら最近は無いかもしれない。
全部共通にするか悩んだけど月って大項目が同じだからいいかなって。

本文作成 / 文章多めに有り+写真等の画像データ
6/
文章ページ作成開始。
まずは内容をガッとメモ帳に書く。
それを踏まえ、どんな写真を使って置くか、題字をどこに置くか考える。
さっきの引リツ4枚目は、前のページは写真左側に集中だったし、その次のページは上半分に固めたし……真ん中とかどうかな!?って写真置き始めた。
3枚目は内容的に写真がメインになるのが判っていたので、文章はまぁほどほどの長さでいいかな、むしろ何書こうか…ってひねり出した。
最初同じ大きさの四角で切り抜いて作ってたけど、他ページと通してみた時に同じ形で飽きるな~って思って丸に変えた。
あと背景もピンクにしてみた。
薄ピンクは大体の色とマッチしてくれる(と聞いている)良い子。
しっくりこないはこれまでの後夜祭や各種雑誌や同人誌を眺めたり、色々写真の置き方を変えてみた。だめだったら寝た。
本当は視線誘導のがちゃんとできてればいいんだろうなぁと思ってはいた。
!同じ誌面だと飽きてくるので何か参考にして変える()
7/
6で作った写真配置を、できあがり線でスクショをとり、Wordに貼り付ける。画像サイズをB5サイズに設定し、用紙に合わせる(背景設定+固定するといい)。
作った文章を流し込み、画像を避けるように調整していく。
写真とぴったりで隙間ないとすごい読みにくかったので、適当に離す。
どの位置が対処必要かは、ガイドあるお陰で6の段階で判るし、むしろ文章と写真をほどよく離すために使ってる。
逆に、文章を入れる位置が余りにも変になりそうなら、6の段階で配置を変更する(そらそうだ)。
!写真と文字をぴったり合わせない(余白を作る)

サイズは大体合ってればOK(大体ぴったりには合わない)
8/
文章出来上がったら、背景を消去。
CubePDFを使用、5-2と同じくファイル形式はビットマップ系データで、今回は解像度高い設定にして書き出す。
9/
8で書きだしたデータを6に貼り付け。サイズをB5の寸法にし、出来上がり線に揃える。
文字データの余白部分は白として出ているので、ページの最背面に重ね順変更して写真が表示されるようにする。
できあがり、もしくは納得いかなかったら6~9繰り返し。
本文作成/写真がメイン
10/
月ごとページ作成。柱の下にある文章はメモ帳の1ファイルに適当にまとめる。結構さくっと出来上がった。覚えてるもんだ。
写真を配置していく。
トリミングするには余裕のない画像が多く、本当は入れたいけど主観点じゃないものを泣く泣く削ってページを埋めていく。
次作るときは余裕をもった構図を作って写真を撮りたいとおもいました。
最初ぜんぶピッタリ並べてたけど、一定の余白置いて並べた方が断然見やすかった。この辺は後夜祭知識。
撮影機材(XperiaAce)の都合上、暗い写真が多いため、その際はGIMPで加工。バイクのナンバー加工もGIMP。
配置は思い出に残ってる所が大きめってぐらいしか決めてなかった。結構切り抜けたり、原寸でいきたい写真のサイズでパズルみたいに置いた。
!写真に余白あると加工が楽
!配置した写真同士は、全て同じ幅で余白ほしい。(今回は確か2mm)
!縦書きを入れたい場合は、ちょっとなら無理矢理テキストボックスを加工
余談
褒めていただいた↓は、正直写真がなくてやけくそで貼った部分ありましてぇ……
でも構図褒められたし自分で読み返しても他の写真いっぱいある月と差別化できててよかったのでOKです
中でもズバ抜けて素晴らしい!と唸らされたのはこの見開き。左頁のツーリング途中のスナップ写真の構図が完璧すぎるぅ!!!え?本職カメラマンなの???と思うしか無い写真撮影技術がみっちみちに詰め込まれた本作、若葉マークの写真クラスタは入手して教科書にするしかないぞ、マジで! pic.twitter.com/YQXwnO9m2a
— POO松本 (@POO_MATSUMOTO) September 18, 2023
11/
柱部分の月、その下の文章を変えてできあがり。
12か月分繰り返し
見開きについて
12/
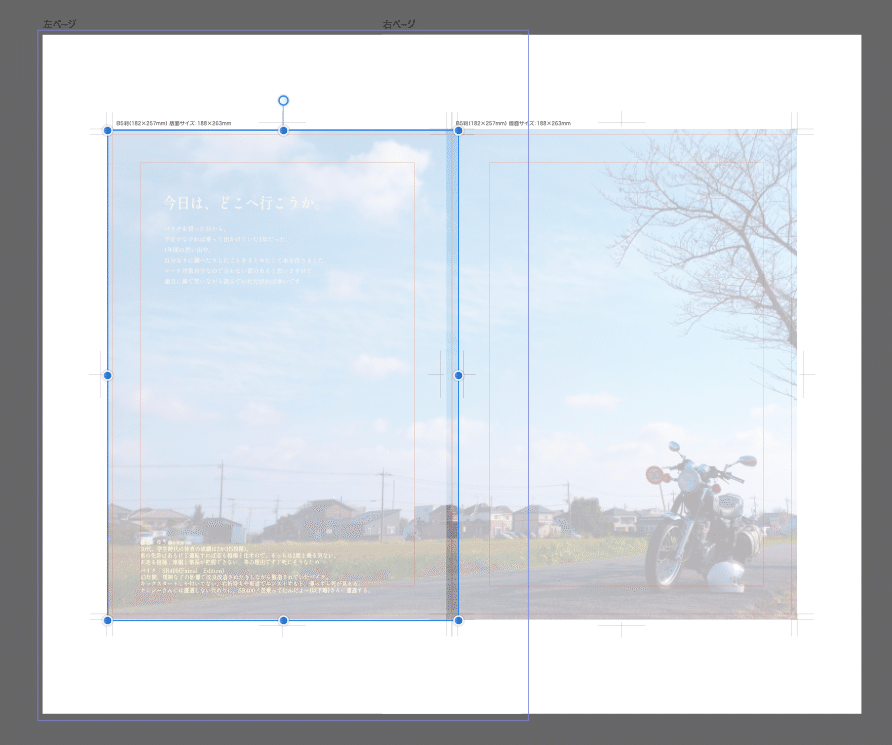
ページをまたがって写真を貼る際や、今回の見開き作成について
出来上がり赤線同士を重なるようにする。
その状態で、どっちのアートボードにも同じ位置で写真を貼り付ければOK
本当は飲み込みを考慮して重ね位置を設定すると綺麗に見えるらしいんですが、余裕もって作業できる時間内に理解がおっつかなかったので、今回は主題が折り目にこないようなのを手持ちから探しまくった。
バイクの場合、雑誌見てる感じ車両を中央に置く場合はタンク/シートって感じで割れるようにしてる印象。人間の頭がページまたがってるのは多分見栄え悪い。
!ノドにかかっていい部分を考える/先達のものを参照する

(見やすいように、画像の不透明度を30%にしています)
13/
写真上に文字を乗せる場合について
暗めの写真の場合白に大体なると思うんですが、結構太くしないと見えない。
同色のフチ付けるのは必須だと思った。
黒文字の場合は背景白っぽいのに対してだと思うけど、黒は結構強いのでそのままで問題ない気がした。ただしフォントによる。
他に必要なページ
14/
表紙、裏表紙作成
題字は大体フォントで誤魔化す。フリーフォントでも様々な雰囲気のものがあるので、探すと楽しい。
この辺は同人誌作成講座みたいので目を引く表紙裏表紙とは?といったページが沢山あるので省略。
実践できているとは言っていない。
余談
初期案、こんなに微妙だったんだよなぁ……

駄目だなと思ったところ
・題字斜めは難易度高い。雑誌見ると9割水平。
(宣伝時にどこでも入れやすくする、という意図はあると思う)
・題字バイクに掛かってる
・見出し読みにくい上にバイクの上にがっつり乗ってる
・見出しコピーがだせぇ(能力の不足)
(14-2)
今回裏表紙作ってて感じたのは、白地に写真置いて~って構成、すごい微妙になりがちという点。
バーコード置いたらめちゃくちゃ良かった。
国際標準同人誌番号さんで作ってもらっていました。
今回は通常の雑誌のように広告風のものを作れたら一番理想だった。
ちょっと作ってみたいな~と思ったけど時間と考える気力がなくなっていたため、お見送り。
当日買わせていただいた本や、後夜祭の際に広告風になさっている方が何名かいらっしゃって、そのセンスすごいやって思った。
15/
他事務ページ
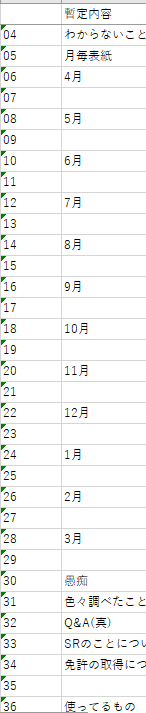
奥付は必須、あと今回の場合は目次
先達のがネットの海に転がってるので検索の上、ご参照ください
終わりと余談
16/おわり
これまでできたページデータの、赤枠2種を全て非表示にして念のためフォントをカーブ化(イラレで言うところのアウトライン化)してPDFに書き出して終わりです。脱稿!!!!!!!
※カーブ化する前のデータはバックアップとして必ず残しておいてください。
※書き出し時はかならず設定見るようにする(特に解像度)
17/
余談
1.ロゴっぽいものの作成方法について
フリー素材のフレーム使ってみたり、14でも触れているフリーフォント使うのがおすすめ
フォントは文字間を狭くしておいた方がそれっぽくなる。
月ごとのやつもそんな同じ組み合わせ。
各種フリー素材を使う場合は、必ず商用可のものを使用すること。(フォントは特に商用可否か後で確認しにくい、留意)
2.構成について
最初月毎のページ後半に持ってきて、読むっぽいの前半でした。
自分が作る動機になったの月毎のじゃんね?と途中で思い出し、全体の半分以上は作ったところで入れ替えしてます。
ノンブル変えるの結構面倒くさかった
目次最後に作ろうと思ってて正解だった。
3.誤字脱字内容チェック
知り合いに見せて読ませた。自分じゃ見つけられないポンコツ。
以上、こんな感じに作った~という流れでした。
何かのお役に立てれば嬉しいです。
・新刊の通販してます!よろしくお願いします!(2回目)
