Adobe PortfolioでHPを作ってみた
コビッド達の襲来により、政府への不満ツイートで荒れたタイムラインを見るのが嫌になってしまったマツイです。
じゃなくて、
4月1日はフリーランス1周年アニバーサリーでして、なんか楽しいことしよー👼と思い、自身のWEBサイトをAdobeさんが提供している「Adobe Portfolio」を使ってリニューアルしてみたので、今回はやんわり使用感の紹介をしていきます。
Adobe Portfolioとは?
ざっくり言うと、自身のポートフォリオサイトが作れるWEBブラウザアプリです。Adobe Creative Cloud(以降Adobe CC)を契約していれば利用可能で、WEBサイトの知識のないクリエイターさんでも手軽にレスポンシブ(画面サイズに応じて自動で見やすく表示してくれる)サイトが作れます。
今すぐ使いたい人はこちら ▶︎ Adobe Portfolio
個人的な話
私はこれまで年間料金を支払い、他の会社さんのレンタルサーバーを使ってWEBサイトを立てていたので、それがAdobeCCの料金とまとめられる事によりサーバー料の節約になるという👼ありがたや
実際に使ってみた
※素人の感想なので細かな作成方法は公式さんをご確認ください。
まず基本の形となるテンプレート選択が出来るのですが、思ったより多くて驚き。「ポートフォリオ」と謳っているので基本的に画像を沢山並べたレイアウトばかりなのですが、こんなに選べるのは嬉しかったです。私は一際目を引いた下記のテンプレートを使ってみました。

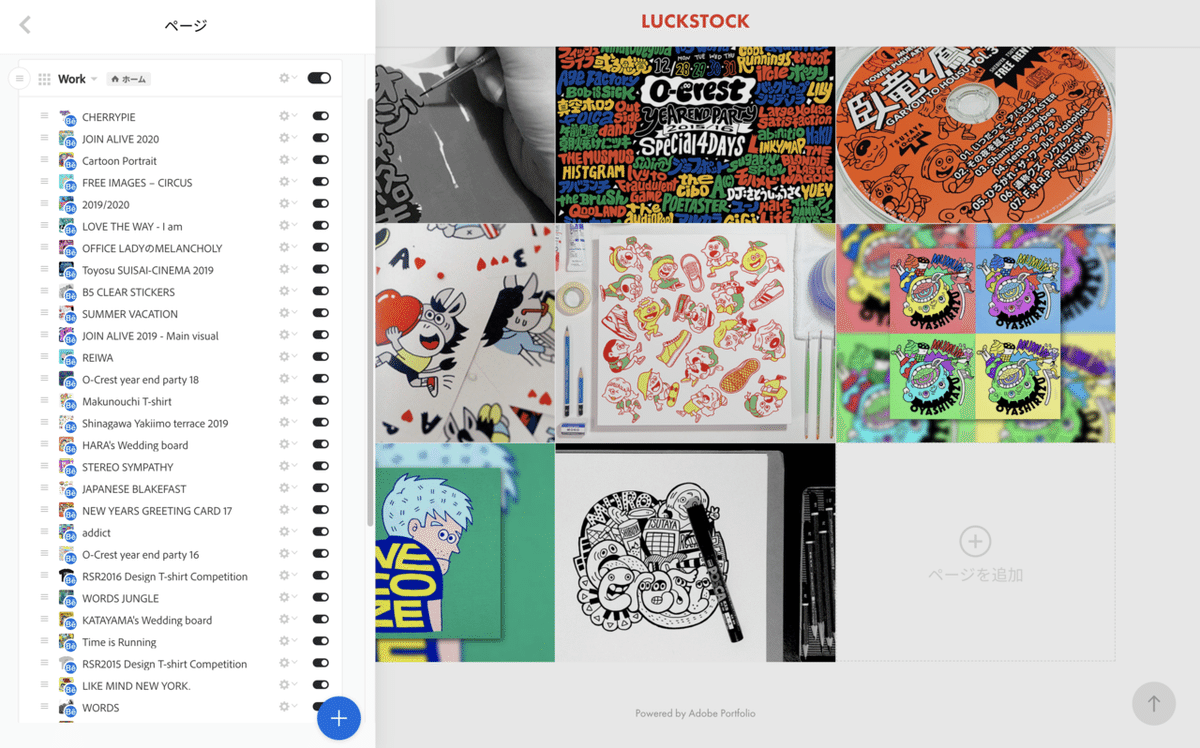
選択するとこんな感じの作業画面に切り替わり、左に編集メニュー、右にプレビュー画面といった構成。変更をしたらタイムリーに反映されて、実際の見え方を確認しながら作業を進められました。

下の方、、、なんか画像が最初っから入ってるぞ?と思ったら、Adobeさんの他のアプリと連動をしてくれる様で、私は以前からBehanceの利用をしていたので、そちらで公開している作品からページを自動構成してくれてました。※Behanceについてはまた別の機会に。
これまで①自身のWEBサイトに作品ページを作成→②Behanceにも投稿するっていう操作をしていたので、それが一度の作業で済むのはすごく効率的。Behanceの他に、Adobe LightroomやAdobe Stockとの連動も出来るので、LightroomからWEBサイト上で使いたい画像をすぐ呼び出せるのは楽でした。
各作品ごとの個別ページの設定では、要素を入れたい場所をクリックするとポップアップメニュー(青い吹き出し)が出てきて、「画像」や「テキスト」などを簡単に配置することが出来ました。

そいえば、テンプレートごとにフォントの指定もされてましたが、後から変更も出来たので、「フォントはこっちの方が良いけどレイアウトは別のがいい!」みたいに悩んだら、レイアウトを優先してテンプレートを選ぶ方が良いかなと思いました。
んでちゃきちゃき進めてこんな感じに仕上がりました。
実際のサイトはこちら ▼
感想
ちょっと惜しいなと感じたのが、Behanceの方で設定した文字サイズやマージン等の設定はAdobe Portfolioへ連動してくませんでした。。。(2020年4月2日時点)表示崩れを直す作業に時間がかかってしまいました。
▼Behanceの公開ページ
Behanceの方で「CHERRYPIE」のタイトルを大きくしたり、テキスト文字を黒にしたり設定していたのですが、こちらが同期されたAdobe Portfolioをみてみると...
▼Adobe Portfolioで自動構成されたページ(修正前)
タイトル〜テキスト文字まで同じサイズになり、色はグレーになってしまっていました😟直さねば〜
逆に最高!って感じたのが、検索エンジンにひっかけるワードの設定やアクセス解析ツールの連動設定、さらにはSNSにリンクを貼った時に表示させる画像設定など、HPの裏側の設定がとても分かりやすい仕様になっていた事。

上記画像のように、一個一個メニューになっていて、各説明も付いているので、私のようなSEO弱者でもそれなりに設定をすることができました。地味にこだわってるファビコンの設定も、画像を入れるだけでした👼
Adobe CCのComplete Planを契約してても、実際使ってるのは5-6個のアプリだけの私は、出来るだけ使えるものは使って元を取りたい精神が働くので、これまで使わなかったことを後悔してます。もしAdobe CC契約しているなら、この外出自粛期間に触ってみてはいかがでしょうか。(Adobe社の回し者ではございません)
おまけ:独自ドメインの設定
今回Adobe Portfolioを使ってみようと思った理由として大きかったのが「独自ドメイン」の設定が出来る事でした。
私はGMOさんのムームードメインで取得をしていたのですが、Adobe Portfolioとの接続に関して調べてもあまり出てこなかったので、最後にムームードメインでの設定方法についてお話しして終わろうと思います。
※すでに取得している前提なので、これから独自ドメインの取得を考えている人はネット上に参考例の多い会社さんを選んだ方が良いかと思います。
まずAdobe Portfolioの方で以下の様な手順で進めます。
自分の取得しているドメイン名を入力します。
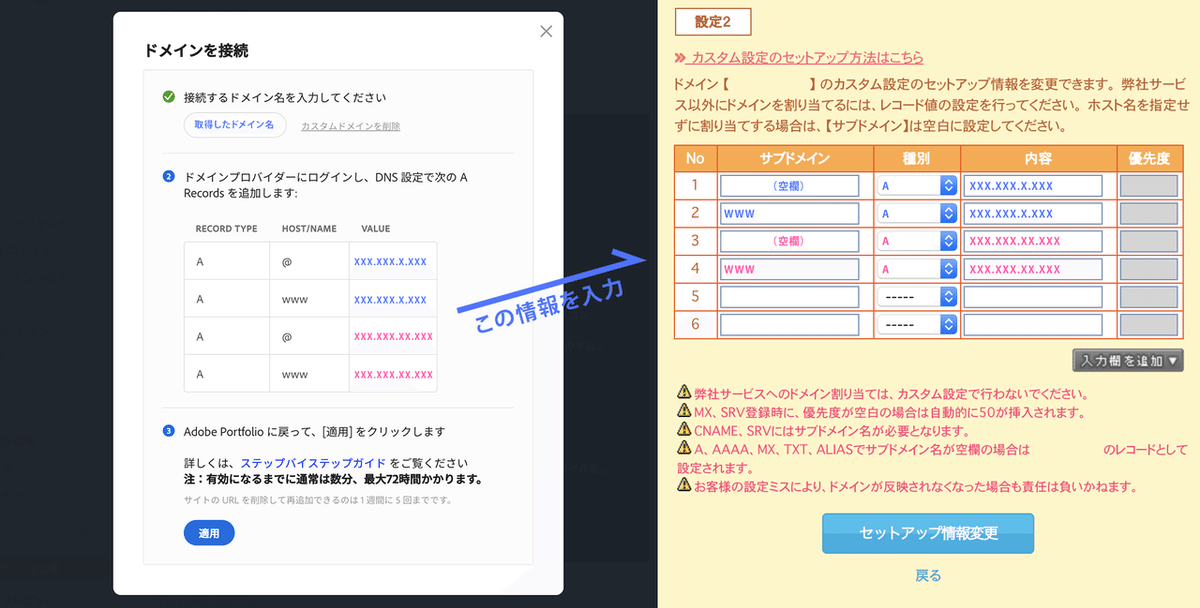
そうするとこんな感じで暗号のような画面が出てきます。(Xは全て数字です)
で一旦別窓で、ムームードメインの管理画面へログインしておきます。ログイン後は下記の様に「ムームーDNS」のページに進み、使いたいドメインの処理変更のページ入ります。
「カスタム設定>設定2」の項目にAdobe Portfolioで表示されたIPアドレス達(暗号って言ってたやつ)を以下の様に記入していきます。
先にムームードメインの「セットアップ情報更新」をします。そしたらAdobe Portfolioの方の「適用」が押せる様になるので、クリックしたら設定完了です。
ポップアップ画面にも注意書きがある様に、有効になるまでタイムラグがあるので、すぐにWEBサイトが表示されなくてもYouTubeでも観ながら待ってるといつの間にか直ってたりします。