
【未経験から転職したい方へ】Webデザイナー、UI/UXデザイナーのポートフォリオの作り方
はじめまして、LTSデザインチームの安藤です。
私は未経験からデザイナーに転職をしました!
この記事では、私が就職活動で制作したポートフォリオを用い、「ポートフォリオサイトの構成」と、面接時に評価いただいた「他人と差をつけられたポイント」を紹介したいと思います!
ポートフォリオとは?
ポートフォリオとは、自分の作品集です。
Webデザイナー、UI/UXデザイナーとして就職活動をする際、就職エージェントに共有したり、企業へポートフォリオの提出が必要になります。
企業はポートフォリオを見て求職者の
・作品のクオリティやテイスト
・作品にいたるプロセス
・コーディングのレベル
・使用できるツール・スキルレベル
・ポートフォリオそのものの見やすさ・構成
・人柄
を判断します。
ポートフォリオで採用の8割が決まるそうです。(エージェント会社の方に聞いた情報です。)今まで経験したり学んだこと、自分の全てを出し切るつもりで制作しましょう!
ポートフォリオサイトの構成
スクールや独学でデザインのスキルを習得したら、ポートフォリオを制作します。ポートフォリオは大きくトップページと作品詳細ページで構成されています。
トップページ
1.制作実績
2.スキル(対応できる業務)
3.自己紹介
1. 制作実績
サイトデザイン3作品以上 / バナーや名刺 / ロゴ
は掲載しましょう。1サイトでは3ページほど作れば十分です。作品数が多い方が、様々なデザインができるアピールにつながります。(私はUI/UXデザイナーも目指していたので、SaaSデザインも追加で作成しました。)
ポイントは下記です。
・ 異なる業種、異なる種類の作品を載せましょう。
ex)カフェ、企業、病院など… / LP、EC、コーポレートサイト
・ 名刺やロゴ作品で、グラフィックデザイン力やllustratorが使えるアピール をしましょう。
・トップページでは作品をモックアップ画像にしましょう。↓

2.スキル
Illustratorやfigma等使用できるツールで何ができるのか、対応できる業務をアピールします。
3.自己紹介
顔写真はあった方がいいです!親しみや安心感を与えることができます。
自己紹介文は職務経歴書に詳しく書いてあるので、しっかり書かなくて大丈夫です。
作品詳細ページ
1. 作品の画像
2. 作品の概要
3. URL
4. 使用したツール
5 .制作時間
6 .ターゲット
7. 作品にいたるプロセス
8. デザインについて
9. コーディングについて
1~6も基本情報として必要ですが、特に7.8の書き方で他人と差がつきます!
7.作品にいたるプロセス
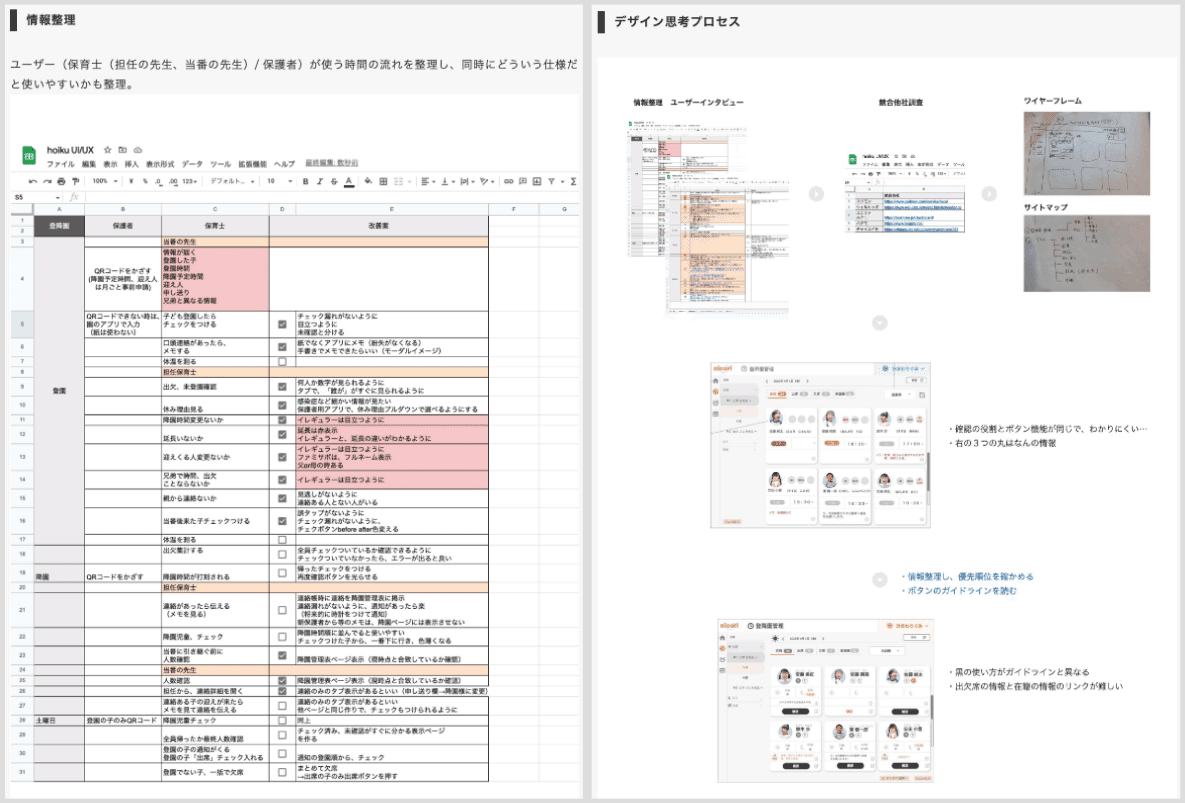
デザインをする前に行う大事なプロセスも載せましょう!情報整理や、競合他社調査、ユーザーインタビューを図式化し分かりやすくまとめましょう。(ここは特に面接時評価していただきました。)

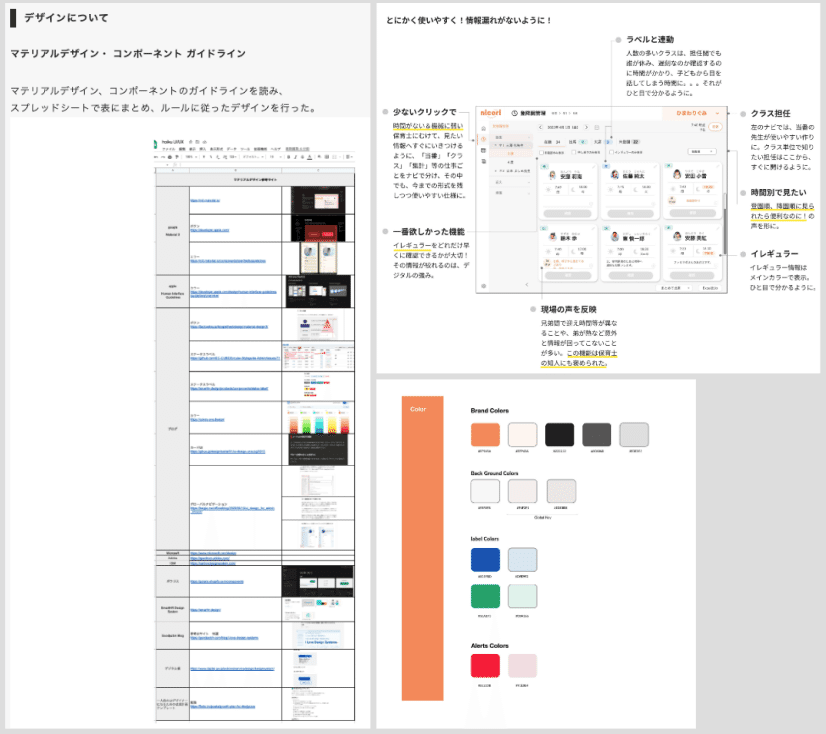
8.デザインについて
重要なのはそのデザインを制作した意図が明確に示されていることです。デザインしたWebページやUIが見やすく掲載されていることは最低限の条件でしかありません。
「なぜそのデザインになったのか」「自分がどのように考えて制作したのか」がロジカルに説明されていることが、ポートフォリオの評価を上げるカギになります。

他人と差をつけられたポイント
ポートフォリオサイト全体を通して意識すると、ぐっと評価があがる6つのポイントを紹介します!
1.デザインの理由が伝わるような文章を心がけて
デザインは「意図」が重要です。なぜそのレイアウトなのか、なぜその配色なのかを詳しく書きましょう。
2.作品レベルの統一
作品のレベルを統一することは特に大切です。(私は良い作品のみ載せたことで、書類の通過率が一気に上がりました。)1つでもレベルの低い作品があると印象を下げてしまいます。
3.図式や図解で見やすく!文章は端的に
採用担当者は忙しいので、1つのポートフォリオを見ている時間は短いと30秒くらいだそうです。(エージェント会社の方に聞いた情報です。)見やすくまとめられているかもデザイナーとして評価されます。
4.作品以外の装飾を抑える
ついデザインにこだわり、装飾にも気合いが入ってしまうと思いますが、あくまでも作品集!作品に目がいくよう、シンプルにまとめることを心がけましょう。
5.実案件は強みになる
未経験の方にはぜひ実案件を頑張って載せてほしいです。(私は知人のカフェのサイトを作りました。)
責任を持ったクライアントの打ち合わせ、デザインをしたことをアピールできるからです。ただし、他人から対価をもらってWebサイトを制作する場合は、自分の力量に見合ったWebサイトの依頼を受注することが大切です。
6.サイト版と紙版のポートフォリオ、どっちを作る?
基本はサイト版のみでOKです。私は両方作りましたが、紙版はほとんど使いませんでした。(面接時に見せるためにあってもいいと思いますが、オンライン面接が多く、オフラインでもパソコンで共有することが多かったです。ただし紙媒体での仕事がメインの企業では必要になります。)
おわりに
就職活動用に作ったポートフォリオサイトの構成・制作ポイントの紹介をしました。
ポートフォリオの戦略は十人十色だと思うので、ポイントを押さえつつ、自分にぴったりのポートフォリオを作ることが大切だと思います。
情報整理や制作方法について書いた今回の記事が、これからポートフォリオを制作しようと考えている方のお役に立てば幸いです!
