
やってみながら決める、デザインファイル管理
こんにちは!LTS デザインチームののなかです。
マイブームはキムチ鍋です。味噌とごまがポイントです!🍲
今回はわたしたちのデザインファイルの管理についてご紹介したいと思います。
前提
デザインチームは2名体制
チームとしてパフォーマンスにブレがないよう、一定運用ルールが必要ではありつつ、方針変更が容易なスモールチームです。
アジャイル開発
プロダクトの形態がスプリントごとに変化するという特徴があります。そのため、つくって終わりではなく制作物を管理、全体の整合性を担保しながら新しいデザインを組み込むことが必要になります。
ツールはFigma
クラウドデータで、ローカルでの編集はしていません。デザイナー以外は基本的に閲覧+コメント機能の使用のみ許可されています。バージョン管理とフォルダ管理についてはFigmaのデフォルト機能で間に合わせています。(フォルダ構成は、チーム>プロジェクト>ファイル>ページ)Figma様🙏
今回「デザインファイル」は、WEBアプリのフロントエンド実装の元となる画像以外のデータを指す
イラレを使って用意する画像ファイル等は、社内のファイル共有システムで別途管理しています。プロトタイプも管理するほどの量がないため今回はスコープ外です。
わたしたちのデザインファイル管理方法
デザインファイルは基本的に3つに分類しています。
1. デザインガイドライン
2. マスターファイル
3. 作業ファイル
それぞれの役割を見ていきます。
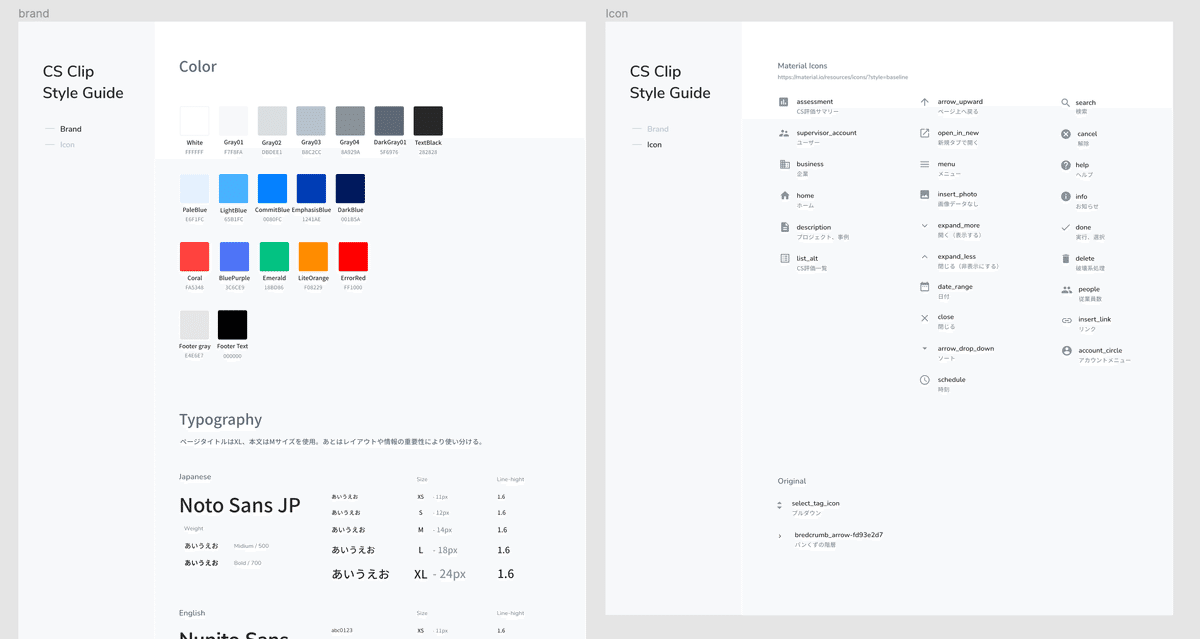
1. デザインガイドライン
デザインや表現に関するルールやコンポーネントが載っています。
この情報をもとに作業を進め、また作業を進めながら必要に応じて加筆修正しています。他のデザインファイルのベースとなるという特性上、必ずメンバー間で合意、報告し合いながら変更するようにしています。
ルールの例
ブランドを定義する色やフォント、アイコン、句点や区切り文字の利用コンポーネントの例
ボタン、ページネーション、ヘッダーフッター
ガイドラインがあることで、デザインに一貫性を持たせられる、作業効率があがる、といったメリットがあります。
項目や作成プロセスについては別途記事化予定です。

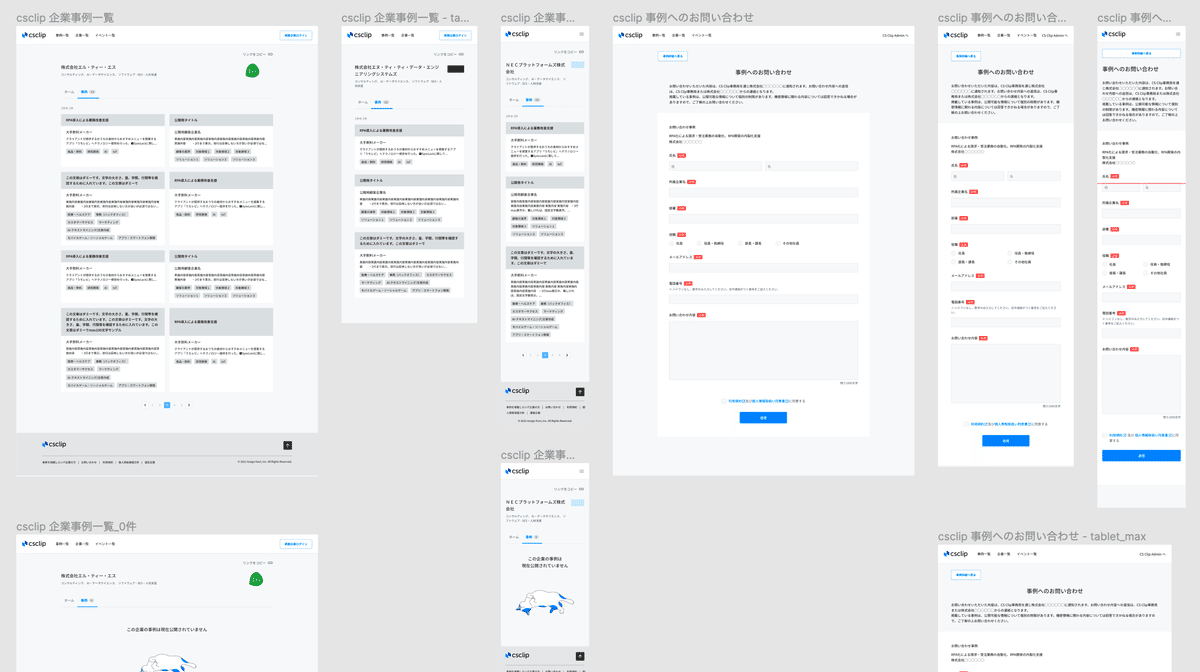
2. マスターファイル
最新版の画面デザインをすべて置いています。
下記のような用途で利用します。
つくる画面が新規か既存か確認する、既存の場合コピーして編集する
他の画面との整合性をチェックする
流用できる画面デザインをコピーして使う
基本的に直接編集しないというルールにしていますが、ガイドラインにアップデートがあった場合は、マスターデータも合わせて修正するようにしています。(極力修正が減るよう汎用パーツはコンポーネント化することが前提)
マスターファイルの作成単位は何度か変更していますが、多すぎない方が参照しやすいという感覚です。現在ひとつのサービスで3つ前後、その中で関連機能ごとにページをわけています。
複数人で作業をしていると、作業用ファイルが増え、最新データがどれかわからなくなるので、今時点の正しいデータを明示するという意味でマスターファイルは重要です。

3. 作業用ファイル
WF作成、画面イメージ共有、議論など、該当機能のデザインに関するすべての作業に使うファイルです。最もアクティブに動いています。
作業用ファイルについてはいくつか運用ルールを決めています。
開発チームには作業用ファイルを参照してもらう
現在エンジニアには作業用ファイルを参照してもらっています。
そのため画面仕様やパターンによる表示の違いなど、画面に付随して説明した方がわかりやすいものも表現しています。
マスターファイルを参照先にしていた時期もあったのですが、作業用ファイルに落ち着いたのには下記のような理由があります。
どの画面が実装・改修対象か分かりやすい
検討過程が追えて、背景の確認や代案の提言がしやすい
どのファイルを参照したらいいのか?といった混乱が生じにくい
抜け漏れはデザインチェックリストで防止
スマホ版、データ0件の場合、最大文字数の場合など、レイアウトパターンの抜け漏れが課題となっていました。これはデザインチェックリストというファイルを用いて運用で防止しています。再利用はせずデザインおよび実装の際チェックするためだけのもので、フローデータという扱いなので、今回ファイル管理対象としてスコープアウトしましたが、また別途記事化予定です。
実装完了後、作業用ファイルをマスターへ統合
もともとデザインチーム内で、同一画面に対して修正を入れる際に、最新の画面からコピーできる仕組みにしたいと思い、デザイン完了後(=実装前)にマスターデータを更新していました。
しかし、実装しながら調整が入るケースが多く、一時的に二重管理のような状態になってしまっていたため、実装完了後にマスターを更新する運用に変更しました。
Jiraのボード管理や週1回のタスク確認などを通じ、デザインチーム内でお互いのデザイン対象を把握するようにしており、コンフリクト、マージ漏れしないようにしています。
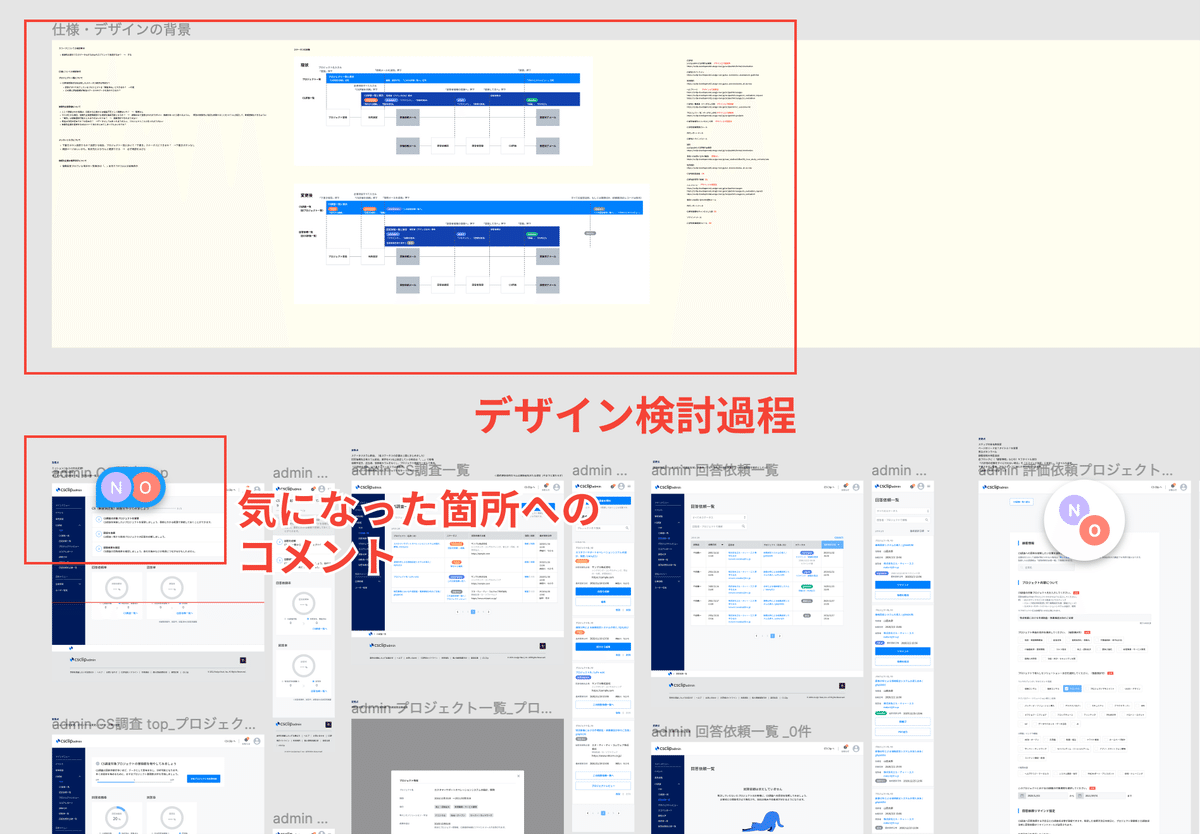
検討過程は背景色の異なる特定のボードへまとめる
画面仕様やデザイン補足と検討過程のメモが一緒くたで、関係のある情報の取得が難しいという意見があったため、後者は特定の背景色をもつ定位置に配置したボードにまとめるようにしています。
作業用ファイルには誰でもコメントしてよい
デザインチームで画面仕様や備忘などランダムな使い方をしていたコメント機能について、ビジネスチームや開発チームでメンバーによって認識、利用頻度にばらつきがありました。そこで作業用ファイル内での議論に使う+誰でもコメントとして良いという運用ルールを決めました。用途を明らかにすることでコミュニケーションが活発になりました。
ファイル・ページ作成単位
どの単位で区切るのが、開発チームを含め使い勝手がよいか試行錯誤しました。例えばファイルについて試したのは、スプリント単位、月単位、四半期単位で、現在は四半期単位に落ち着いています。大体1ファイルに10~15ページくらいあります。
ページはJiraで管理しているチケットの番号ごとにに作成しています。ページ作成時に、JiraのチケットにURLを記入します。大きめの機能実装の場合は、段階的、長期的に開発が進むケースもあるため、専用ファイルを設けています。
いかにデザインを探しやすいかがポイントとなりますが、結局その時期のデザインボリュームやプロダクトの状態によって最適な形は異なる、というのが所感です。

おわりに
今回はわたしたちのデザインデータ管理についてご紹介しました。
現在は上述のような形で運用していますが、はじめから完璧に決め切るのは難しいため、暫定的なよりどころは作りつつ、サービスや組織の変化に合わせ手直ししていくものと割り切ることも大事かなと感じています。
「使いづらい」と思ったとき / 声があったときはやり方を変えて、より仕事がしやすい状態を目指すというのは、ファイル管理に留まらず、どの場面でもぜひ実践していきたいですね!
LTSでは一緒に働く仲間を募集しています。
少しでもご興味がある方はぜひ一度ご連絡ください!

/assets/images/8140858/original/02dd2180-5a0f-4a03-80a6-057bb1a92937?1638234352)