
デザインに役立つロジカルシンキング
こんにちは、LTSデザインチームの野中です。
私はLTSにITコンサルタントとして入社した後、デザイナーへ転向しました。
元コンサル、、と言えるほどの実務経験はないのですが、研修で学んだロジカルシンキングが、デザインをする中でも役立ったと感じることがあったので、今回紹介したいと思います。
ロジカルシンキングとは?
ものごとを論理立てて把握する / 説明する思考法です。
ロジカルシンキングを身につけると、以下のような場面で役立ちます。
課題整理や仕事の効率的に行う
他人の理解や合意を得る
上記のようなことを役割レベルで期待されるコンサルタントは、必須スキルとして叩き込まれます。
また、コンサルタントでなくても、タスク管理、スケジュール管理、資料作成やライティングなど、普段の仕事でごく汎用的に役立ちます。
「ロジカルである」とは?
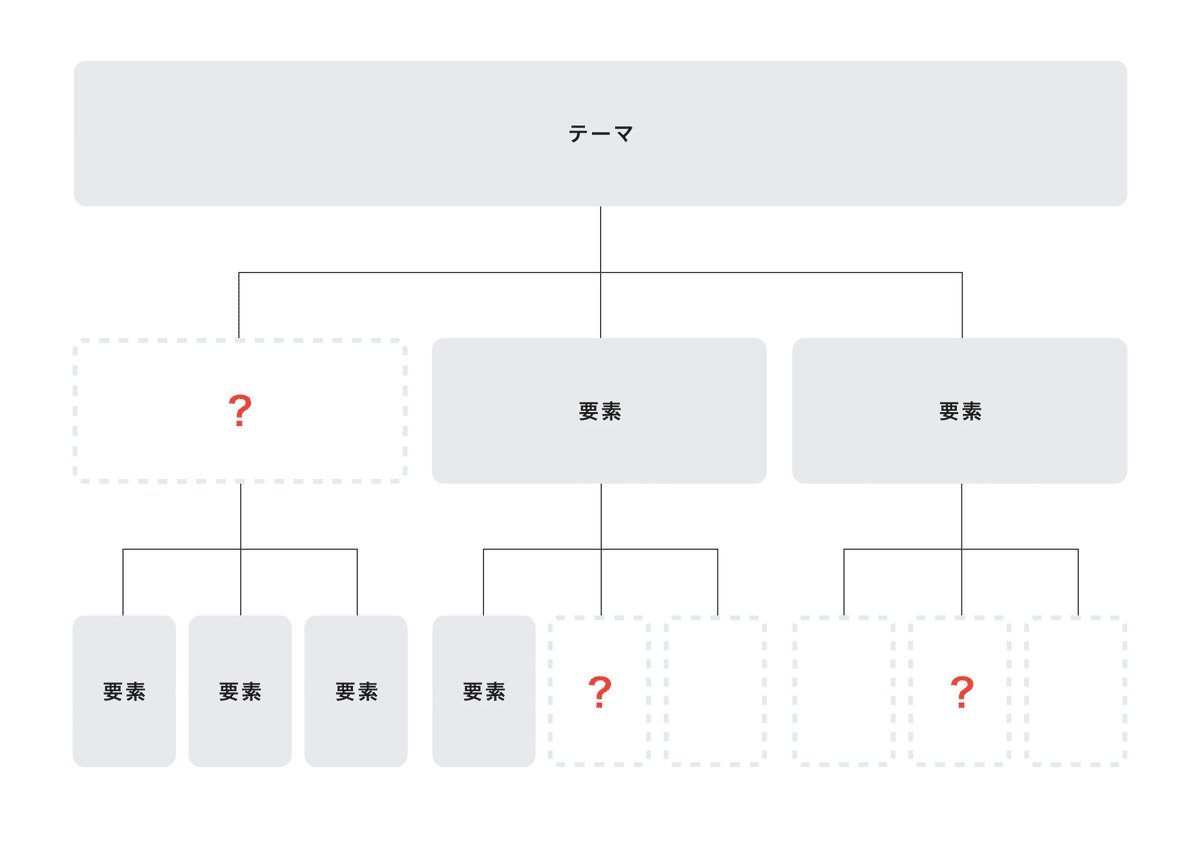
縦に因果関係が、横にMECE(※後述)に情報が構造化されている状態です。

下記が確認できれば、その論理展開はロジカルであるといえます。
■ テーマ = メッセージや目的が明示され、そのための各論になっている
メッセージや目的が明らかになっていないと、結局何が言いたいのかがわからない説明になります。各論を用意する前に、最終的に言いたいことを明確にしておきましょう。

■ 縦で見た時、トップダウン、ボトムアップで文章が繋がっている
縦の論理に飛躍があると、説明が成り立ちません。構造ができたら、下位の要素と上位の要素の繋がりを確かめるようにしましょう。
(私自身ははじめ、この縦の論理 = 因果関係の確かさを見極められるようになるのに少し時間がかかりました。💦)

■ 横で見た時、構成要素は過不足なく網羅されている
横の論理に漏れがあると、不完全で説得力を欠いた説明になります。横にみたときに並べた要素の粒度が同じで必要十分であることを確かめるようにしましょう。

ロジカルシンキングの手法
■ 縦に掘り下げる
what 分解、why分解、how分解が便利です。
目的に応じて、「構成要素は?」「なぜ?」「どのように?」で掘り下げてみましょう。先述の通り、論理が飛躍していないことが大事です。分解した要素について、分解前の文章に対し「だから〜」「すると〜」が成立することを確認しながら、事実や仮説をベースに分解してみましょう。
■ 横に広げる
洗い出し、カテゴライズ、削除・修正・追加、を行き来して横の要素をそろえます。特に、切り口に適さないものは、思い切って切り捨てることが大事です。
横に広げるときに、MECEの概念が重要になります。MECEとは、抜け漏れ・重複がない状態のことで、" Mutually Exclusive and Collectively Exhaustive " (直訳すると、" 互いに 排他的 かつ 集合として 網羅的 ")の頭文字を取った造語です。この要素全部でMECEか?確認する癖をつけましょう。特に実行プロセスにおいて力を発揮します。
ロジカルシンキングがデザインに役立つとき
■ デザインがぶれない、相手の理解を得やすい
メッセージや目的とのつながりを随時確認しながらデザインすることで、表現や解決策が迷子になりづらいです。結果、より核心的で、手戻りの少ないアウトプットが期待でき、つながりを説明できる状態なので他者への説明も容易になります。いわゆる「意味のあるデザイン」が求められるときには、特に意識したいところです。
デザインの領域を少し逸脱しますが、メッセージや目的については、なるだけ明文化し関係者と事前に合意や確認をとっておくことがおすすめです。
■ "わかりやすさ"が向上する
デザインの4原則 =「近接」「整列」「反復」「対比」は、情報の構造が正しければこそ、有効です。
常に依頼者から整理された情報がもらえるわけではないので、言われた通りにコピペするだけでなく、意向を汲んでロジカルに情報を組み直すと喜ばれることが多いです。
■ パターンの洗い出し
UI / UX を検討するにあたって、想定利用ユーザー、モード、デバイス、環境など考慮することはさまざまです。すべての機能改修や企画で考慮する必要はありませんが、ケースの想定ができると、要件や仕様の検討漏れ防止になり、プロジェクトの円滑な進行や、目的達成に貢献できます。
おわりに
わたしはもともと、コンサルタントとして仕事をする前は、「とりあえず形を作ってみる」というタイプだったのですが、ロジカルシンキングの基本を学び、必要に応じて、逆算的に動いたり、論理立てて説明できるようになったりしました。デザイナーという職業でも、それはいくつかの場面で役立ってると感じます。
仕事の進めやすさやデザインの付加価値を高める手助けに、ぜひ活用してみてください。
