
エンジニアにも知ってほしい画像の知識
こんにちは、LTSデザインチームの川本です。
LTSの開発チームではデザイナーとエンジニアが日々協力しながらUI改善やサービスサイト、バナーなどを制作しています。
今回はWebデザインをする上でデザイナーだけではなく、エンジニアの方にも知ってほしい画像の知識について紹介します。
主な画像ファイル形式について
画像ファイル形式は数多く存在しますが、今回はエンジニアとデザイナーがよく使用する形式に絞って紹介します。
JPEG
「.jpg」または「.jpeg」の2つの拡張子がありますが、どちらを使用しても問題ありません。デジタル画像の代表的なファイル形式と言えます。
PNG
Webで使用するために生まれた画像形式です。背景が透明または半透明のグラフィック処理ができ、256色に対応した「PNG-8」、フルカラー1,677万色に対応した「PNG-24」、透過ができる「PNG-32」の3種類があります。どれも拡張子は「.png」です。
SVG
Webに適したベクターファイル形式です。ベクターファイルは、品質を損なわずにサイズ変更ができるため、ロゴやグラフィックに最適です。また、Googleなどの検索エンジンがキーワードを読み取ることができるため、Webサイトの検索ランキングを上げるために役立つだけではなく、CSSやJavaScriptを使ってアニメーションに対応することも可能です。
GIF
比較的単純な画像向けに設計されたラスターファイル形式で、基本的なアニメーションを作成することができます。拡張子は「.gif」で、弊社のグループ会社であるLTSリンクが運営しているassign naviのトップページでも使用されています。
WebP
WebP(ウェッピー)は、Googleが表示速度の向上を目的として開発した新しい画像形式です。画質を保ったまま、データ容量を軽量化できることが大きな特徴です。しかし、WebPは2010年に発表された比較的新しい画像形式で、Internet Explorerなどの古いブラウザでは非対応であり、Figmaからの書き出しにも対応していないため現在LTSのデザインチームでは使用していません。
Figmaで書き出し可能なファイル形式と特徴比較
Webデザイナーがよく使うツールとしてあげられるのは、やはりFigmaではないでしょうか。LTSデザインチームでもWebデザインを制作する際にはFigmaを使用しています。
現在、Figmaで書き出し可能なファイル形式は現状、JPEG・PNG・SVG・PDFのみです。PDFに関しては画像ではなくデータを実際に紙に印刷したときの状態をそのまま保存することができるファイル形式であり、画像としては使用しないため今回は紹介を省きます。
JPEG・PNG・SVGの特徴を比較

上記のようにそれぞれのファイル形式にメリット・デメリットがありますが、LTSのデザインチームではWebデザインに適しているPNGやSVGを使用することが多いです。
可逆圧縮
画像の圧縮時にデータが失わないため、ファイルの編集と保存の回数にかかわらず、同じ画質が保たれます。明瞭なロゴや、多くの数字を含むグラフに最適です。
非可逆圧縮
サイズを縮小したときに、画像のデータの一部が完全に削除され、長期的には、画質が低下する可能性があります。また、編集と保存をおこなう度にデータが失われます。
ラスターファイル
解像度は、dpiまたはppiで表します。ベクターと比べ表示できる色数が多く、色の編集が可能で光や影を細かく表現できます。しかし、サイズを変更すると解像度が維持されません。
ベクターファイル
ピクセルを使用せず、数式・直線・曲線で構成されており、サイズ変更しても画質が落ちません。写真ではなくグラフィック向きのファイル形式です。
解像度と書き出しサイズについて
スマホやパソコンなどのディスプレイに表示される画像や動画における画素(ピクセル)の密度のこと解像度(dpi)と呼びます。解像度が高いほど画像はきめ細かく綺麗に表示され、反対に低いと粗い画像になってしまいます。
基本的にWebでの解像度は72dpiが基本とされてきましたが、高解像度ディスプレイの登場により状況が変わってきています。
画像は使用サイズの2倍書き出し
なぜ画像を2倍のサイズで用意する必要があるかというと、iPhone、iPad、MacBookなど、Apple社の製品に使用されている高解像度ディスプレイに対応するためです。
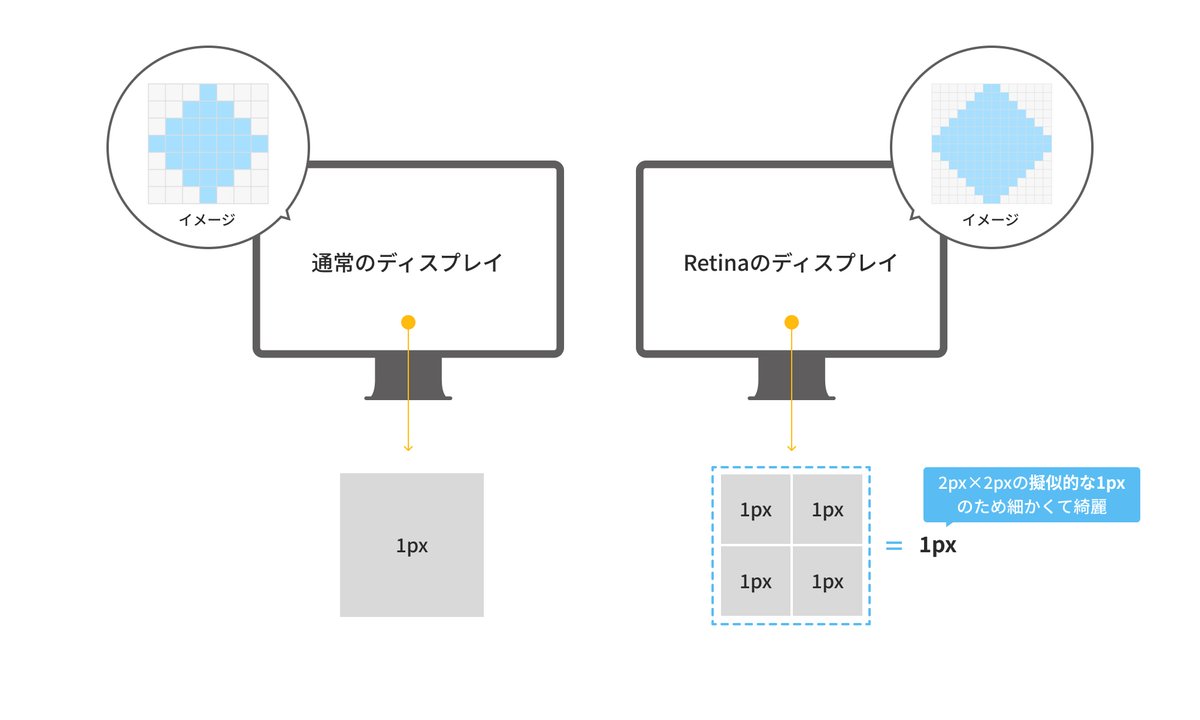
Apple社が開発したRetinaディスプレイは、通常のディスプレイよりもピクセル密度が高く、通常のディスプレイの1ピクセルをさらに分割した2×2の4マスで1pxを構成しており、それぞれのマスが色情報を含んでいます。そのため通常の1倍書き出しでは、ややぼやけた印象の画像になってしまいます。
2倍サイズで書き出した画像を半分のサイズで表示することで、ピクセル密度を疑似的に高くし、高解像度ディスプレイでも綺麗な画像を表示できるようにします。

ところが、近年ディスプレイの解像度がどんどん上がり、スマートフォンでは3倍書き出ししないと追いつかないようになってきました。
しかし、書き出しサイズが大きくなるとその分データも重くなってしまうため、媒体に合った適切なサイズで書き出し、圧縮してなるべくデータを軽くすることが大切です。
まとめ
エンジニアにも知ってほしい画像の知識はまだまだありますが、まずは上記の基礎知識から身につけていただけると、デザイナーとエンジニア間での連携がよりスムーズに進めることができるかと思います。
Webデザイン初心者の方やエンジニアの方のお力に少しでもなれたら嬉しいです!
