
STUDIOでポートフォリオをつくる
こんにちは、野中です。
最近デザインチームでポートフォリオを作りました!
https://lts-design.studio.site
ポートフォリオ作成にSTUDIOというツールを利用したので、そのまとめを投
稿したいと思います!
STUDIOって?
ノーコードでWebサイトが作れる国産ツールです!
例えばパワポのようなイメージで、STUDIO上で文字や画像を配置すると、自動でWebで見れる形に変換されます。
ちなみに見たものがそのまま作成出力されることをWYSIWYG(what you see is what you get)といいます。
STUDIOを選んだ理由
らしさを出しつつ、最小工数で!
今回は、デザインチームのポートフォリオ作成ということで、自分たちが大切にしている価値観を表現するため、ある程度カスタマイズが可能なことが第一条件でした。加えて、リリースまで時間とお金をかけたくなかった+最近注目されているノンコーディングツールを一度触ってみたい!という理由からSTUDIOを選定しました。
WordPressとどっちがいい?
もうひとつ候補になっていたのは、おなじみWordpressでした。比較を少し掲載します。
STUDIOが優れているところ
機能制約はあるが、サーバーの準備もいらず、Web上で作成〜公開できる!(料金プラン体系の変更に伴い、STUDIOドメインであれば1,000件までCMS無料に)
UIが優れており、コードの知識不要(タグを指定できたり、divの考えがあるときれいにまとめられたりするので、HTML、CSSについてある程度知っているとよりスムーズに制作ができるとは思います🙌)で、一定のカスタマイズができる
WordPressの方が優れているところ
SEOに強い
テンプレート種類が多い
プラグインも圧倒的。かゆいところに手が届く
いざとなればファイルを直接編集も可能
WordPressのカスタマイズ性の高さは大きな強みですが、前述の通りの理由+自然流入は想定しないということで、今回はSTUDIOを選びました。
STUDIOを使ってみて
進め方
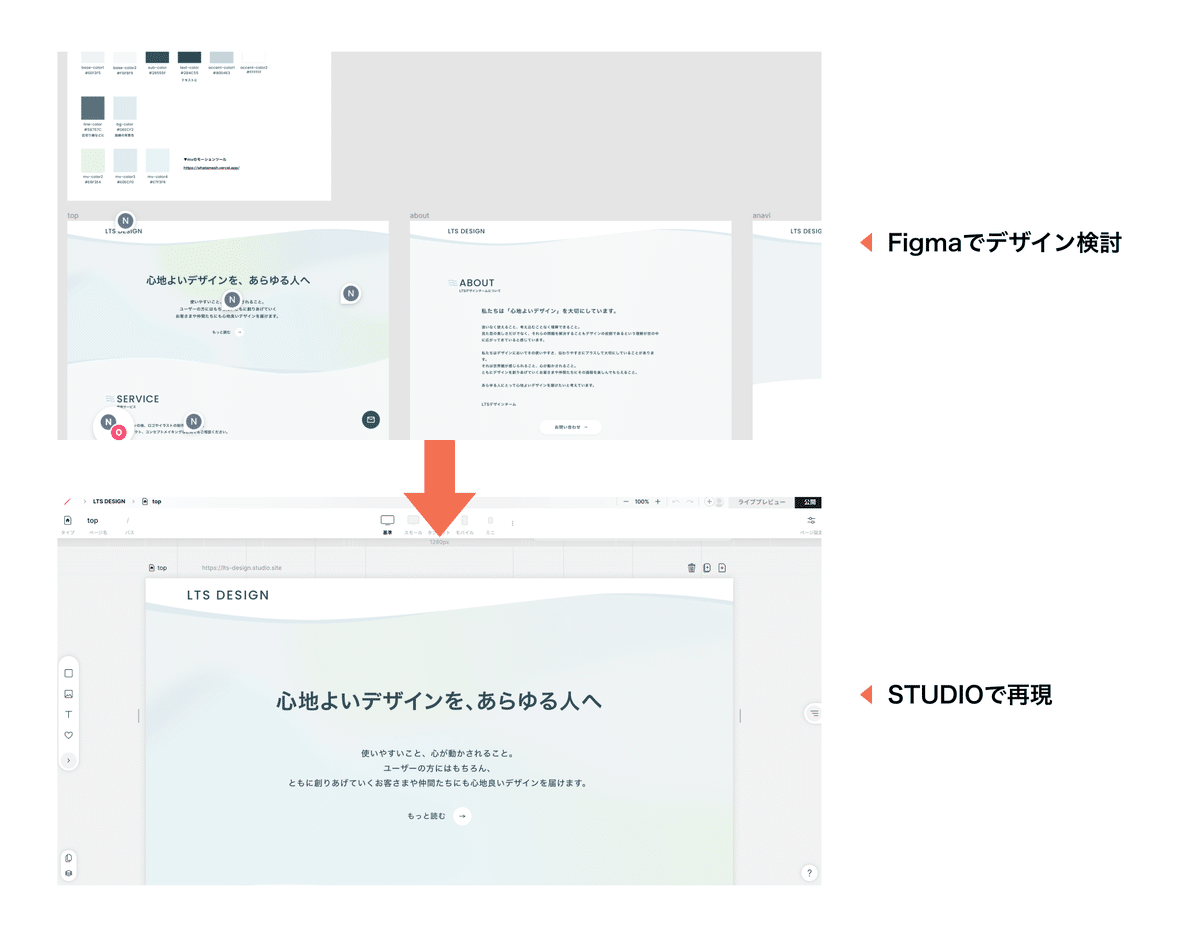
ツールを習得していないので、いったん慣れているFigmaでデザインしてから、STUDIOで要素の配置を行いました。
ワイヤーフレームから直接STUDIOでデザインを起こす方法もありますが、Figmaの方が細かい調整はしやすいので、複数人で、複数ページ、ある程度時間をかけて仕上げる場合は、FigmaでfixしてからSTUDIOで再現するやり方が効率がいいかなと感じました!

いいなあ〜っと思ったこと
UIが優れている!
始めにチュートリアルがあり基本的な機能は理解でき、他の機能も調べなくても直感的に操作できるものが多いです。
参考にできるものが多い
公式YouTubeやSTUDIOで作られたサイトの紹介もあり、とても参考になります!
他サイトがともかく可愛くて、上手に活用すればこんな風に作れるのか〜!と勉強+モチベーションアップになりました。◎🐤
レスポンシブ対応がらくちん
デザインエディタで視覚的に確認しながら修正ができてすごく便利でした!
フォームの管理もできる!
問い合わせ内容が確認できます。
OGP画像、ファビコンの設定などもスイスイ
全体設定の項目として設けられているので、画像をアップロードするだけで設定ができます。デフォルトでSTUDIOの画像が入ってるので、変更忘れもありません。
不便だなあ〜っと思ったこと
テキストスタイルの一括変更ができない
色とかフォントとかカーニングとか、定義できない、、
「戻る」がうまくいかないことがある
原因はわかりませんが、一つ前の操作を戻せないことがあります。(共同編集の影響の可能性かも?)
スクロールバーの表示ができない
iframeのスクロールバーの表示はできません。他の方法でスクロールできることを指し示す必要があります。
縦に長い画像を表示できない(画質が粗くなる)
縦に長い画像は画質が落ちます。画像を分割することで、一応対応できました!
ポートフォリオで縦長画像を使うことはよくある気がするので不便な一方、動作性を担保するために自動で適切な画像サイズに変更してくれるのは、個人的にはありがたいなあ〜っと感じます🙌
スクロールエフェクトはできない
残念ながらスクロールエフェクトはできません><
あと無限ループアニメーションもできません、GIFで対応します。
調べたり気づいたりしたこと
テキストボックスの幅をautoにできない?
左右どちらかの辺をダブルクリックでテキスト長にフィットします。
boxに入れるのが面倒?
ctrl + G で選択していた要素がdivでくくられます。
シンボルのオーバーライドは、、
できないっぽい。
ヘッダーなどの繰り返し使う要素はシンボルとして共通パーツ化することが可能ですが、マスター・インスタンスという概念がなく、プロパティの上書きができません。
「次のページへ」の設置は、、
できないっぽい。
新着記事を並べたり、カテゴリー一覧への導線を配置したりすることで、出口確保します。
今回ポートフォリオ作成にあたり、量は多くないものの、実績の詳細ページが同じレイアウトだったので、CMS機能を利用してみました。
きれいな方法ではないのですが、記事にカスタムでプロパティを追加し、slugを使ってURLを指定することで「次のページへ」のリンクを作成しました。
感想
サクッとサイトをつくるには、使いやすくとても便利でした!
スライドインや透過など標準的なアニメーションが簡単につけられるので、楽して少し凝ったサイトが作れるのはすばらしいなあ〜と思いました◎
独自ドメイン取得に月額980円、+CMSが使いたい場合さらに1000円かかりますが、ビジネス利用であれば妥当な価格設定かと思います。
サクッとかわいいオリジナルサイトを作りたい方は、無料版からぜひ利用を検討してみてはいかがでしょうか〜🐱
