
#学習記録 Storybookを使う
こんにちは Hananoです
開発寄りのUIデザイナーが手慣れしているとよいと聞いたStorybookを使ってみたいと思い、インストールしてみました。
近い将来、UIデザイナーとして活動していきたいという目標があるので勉強しようと思います^^
①Node.jsとnpmインストール
②コマンドでインストールできているか確認
node -vnpm -vバージョンが表示されたらOK!

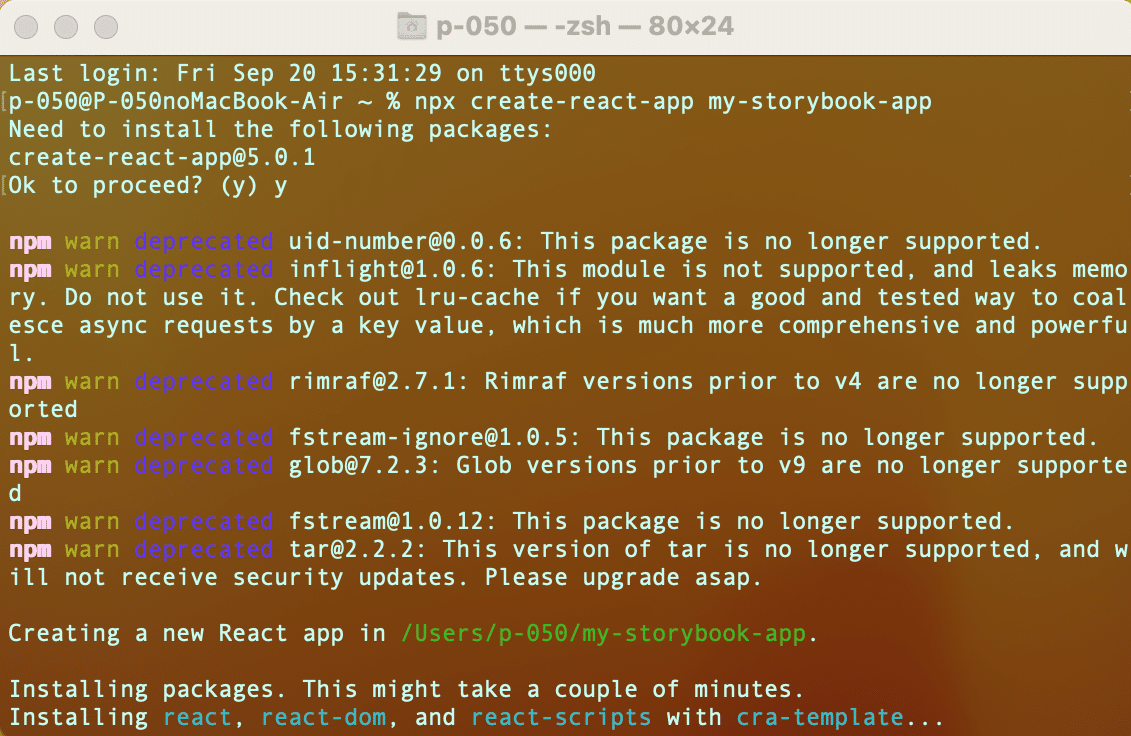
③プロジェクトの作成
「my-storybook-app」という名前のプロジェクトをReactで作成します。
npx create-react-app my-storybook-app
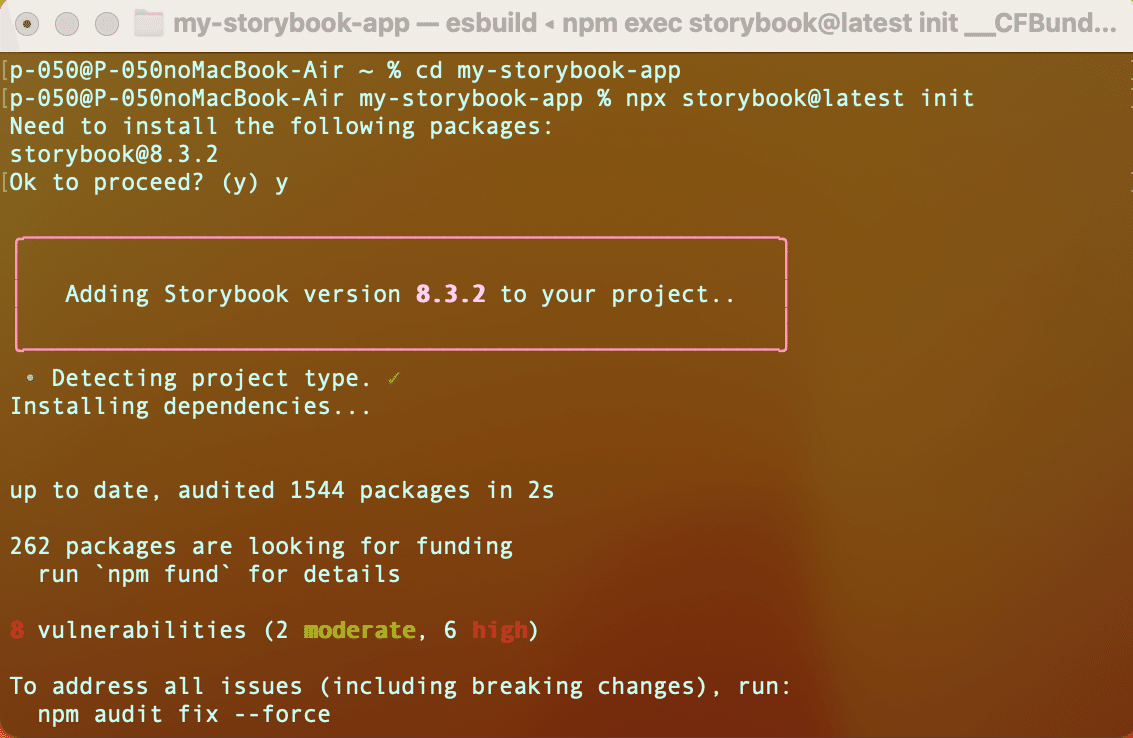
④「my-storybook- app」に移動して、Storybookをインストールする
cd my-storybook-appnpx storybook@latest init
コマンドを入力すると自動的にブラウザが表示されました!

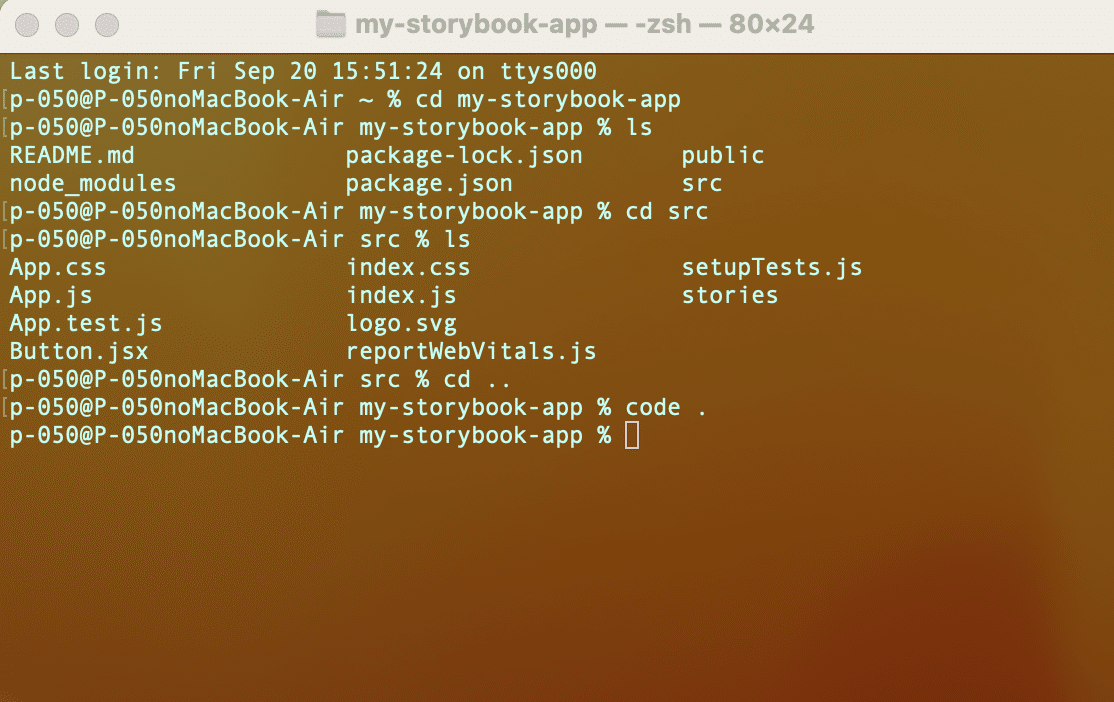
⑤コンポーネントを作成する
「my-storybook-app」>「src」>「Button.jsx」のファイルを作成します。
作成したいフォルダの階層で以下のコマンドを入力するとファイルが作成できます。
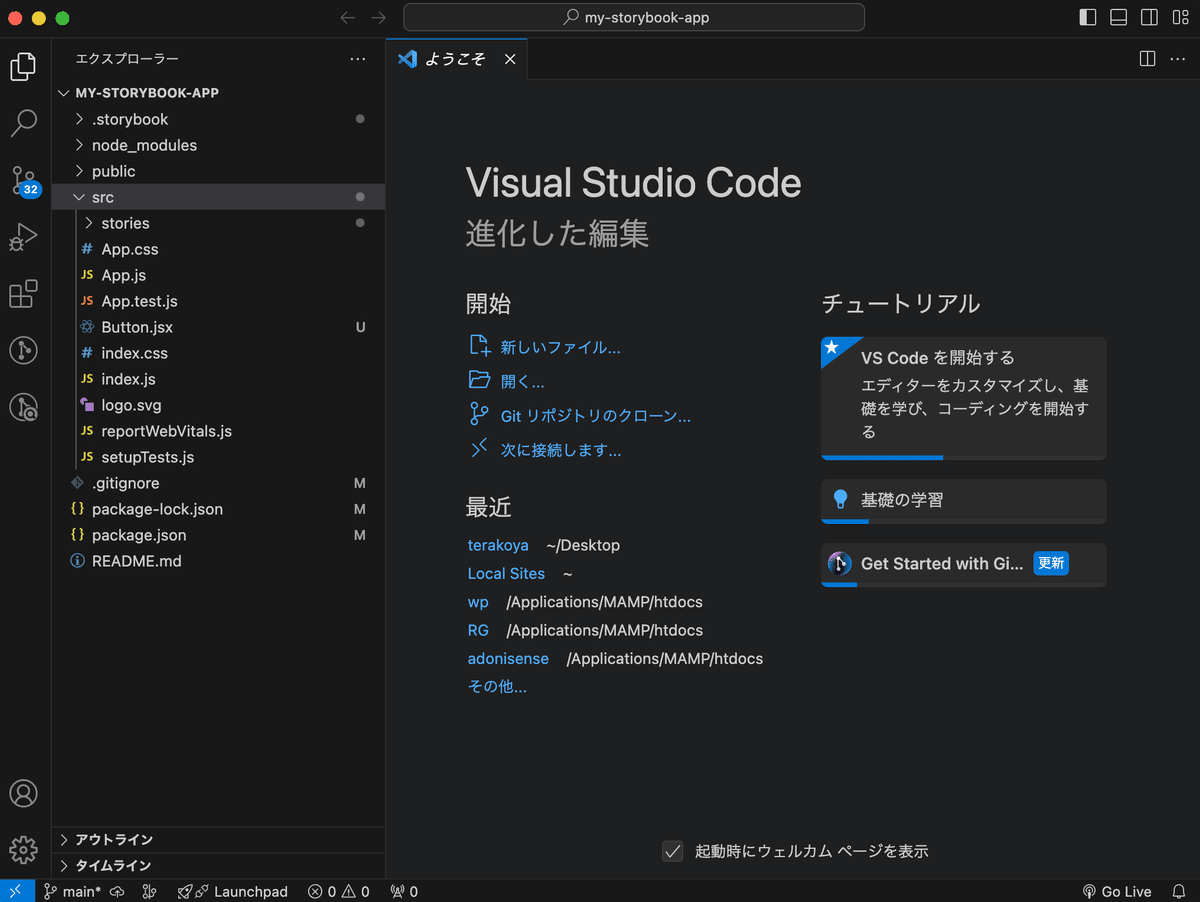
touch Button.jsxさらにプロジェクトフォルダ(今回はmy-storybook-app)の階層で以下のコマンドを入力するとプロジェクトフォルダのエディタが立ち上がります。
※立ち上がらない場合はVSCode上で「command+shift+P」で”code”と入力してコマンド使用を有効にしておくといいです。
code .

src>Button.jsxに以下のコードを記述します。
import React from 'react';
const Button = ({label,onClick})=>{
return <button onClick={onClick}>{label}</button>;
};
export default Button;src>Button.stories.jsというファイルを作成し以下のコードを記述します。
import React from 'react';
import Button from './Button';
export default {
title: 'Button',
component: Button,
};
export const Default = () => <Button label="ボタンを押す" onClick={() => alert('ボタンを押しました!')} />;⑥Storybookを起動する
以下のコマンドでStorybookを起動します。(私の場合、一度ターミナルを閉じてしまったので)
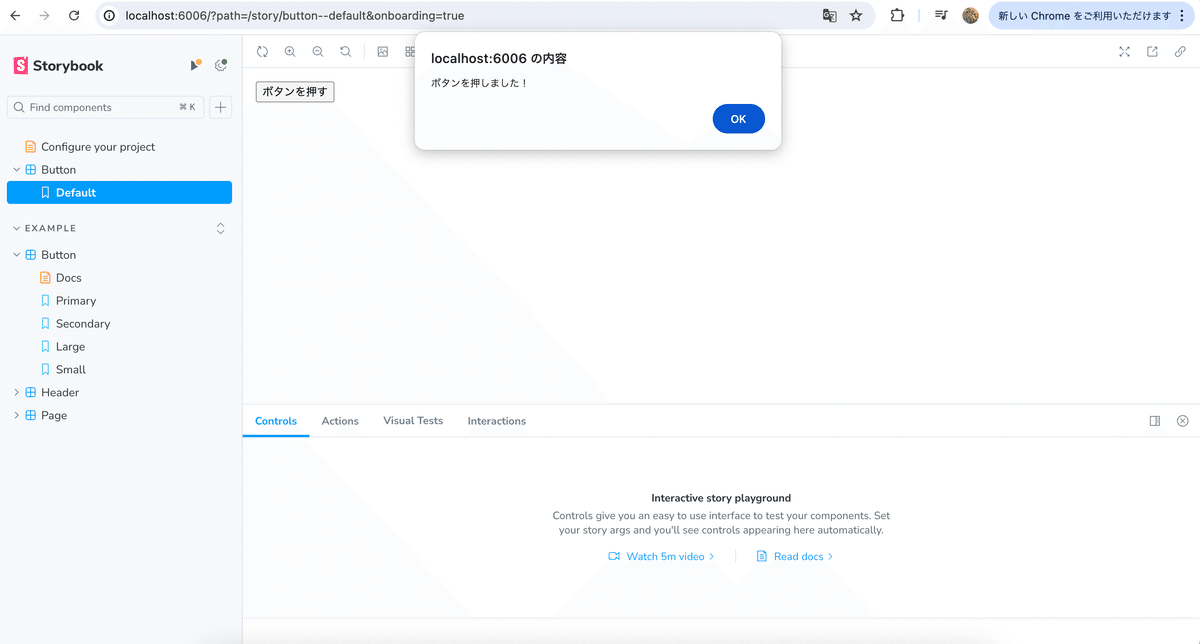
npm run storybook左上の方にButtonというコンポーネントができているのでクリックして、
「ボタンを押す」をクリックするとポップアップウィンドウが表示されました。

最初からアプリを作らなくてもコンポーネントを作ってStorybookの画面で見ることができるんですね。
多少(?)プログラミングは必要みたいですが何個か作ってみて慣れていけたらなと思います!
