
告知画像制作
はじめに
初めましての方は初めまして!どうも、こんにちは。どなあです。
今回は前回のダイマとは違い、告知画像の話になります。総選挙中の一斉投稿や企画には、周知するために告知画像がありますよね。
ダイマと制作する流れはだいたい同じなので、はじめてダイマ作りをする方にもヒントになるかもしれません。今回は実際に作りながら紹介していきますね。
制作過程
1.デザインを考える
今回は縦長で作ります。あとでトリミングして変えることもできるので、とりあえずアイビスでキャンバスを作成します。
2.素材を集める
今回は「チョコレート?レモネード?どっち??」のMVスクショが可愛かったので使おうと思います。

3.素材を最適化する
背景透明化の出番です。タッチのずれが最初から入っているので注意。

4.素材をアイビスへ持ってくる
キャンバス→カメラマークで持ってきます。
5.作っていく
いよいよ肝心なところです。
定規+太いペンを使って綺麗な四角を作ります。

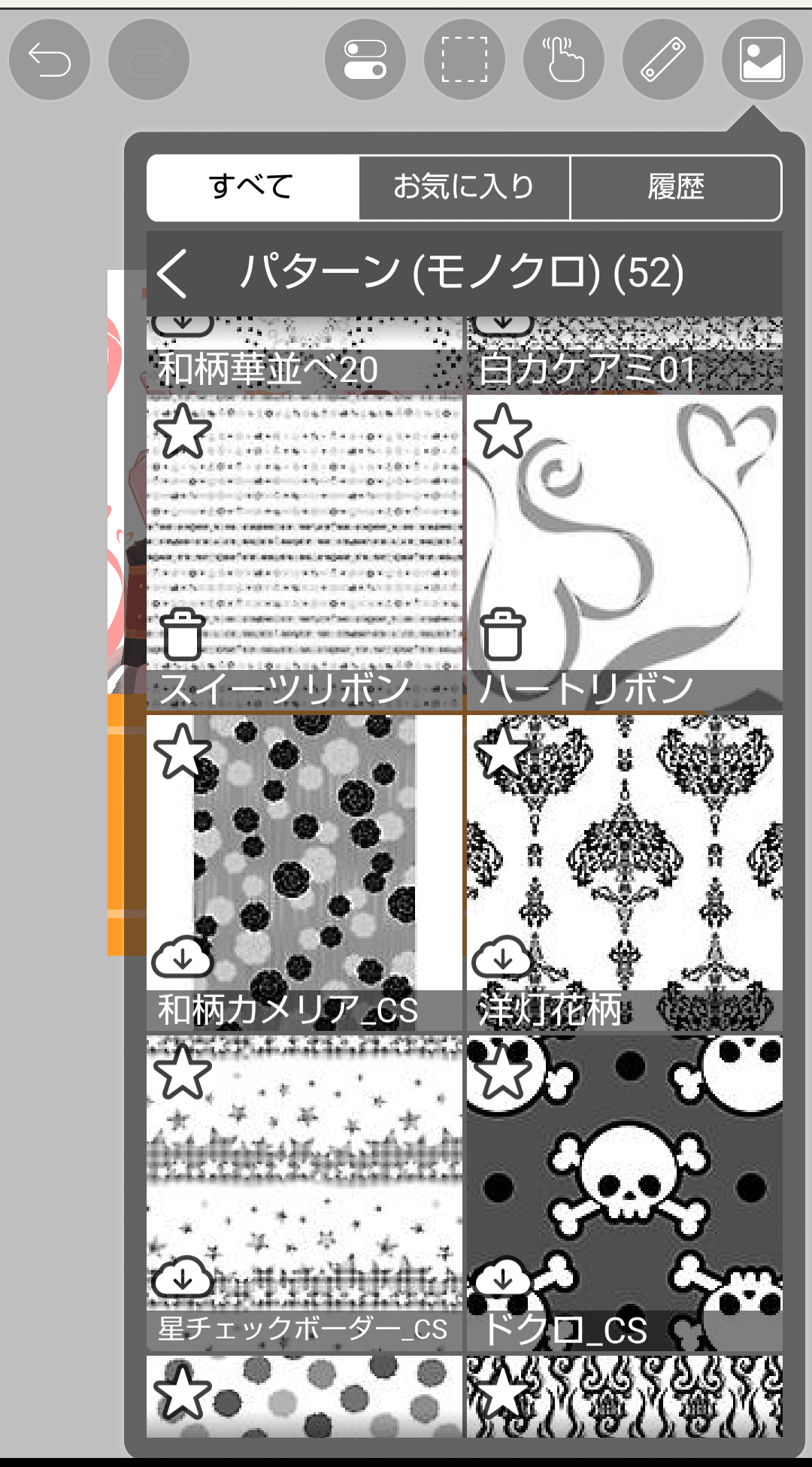
背景はパターン(モノクロ)からハートリボンを使いましょうかね。


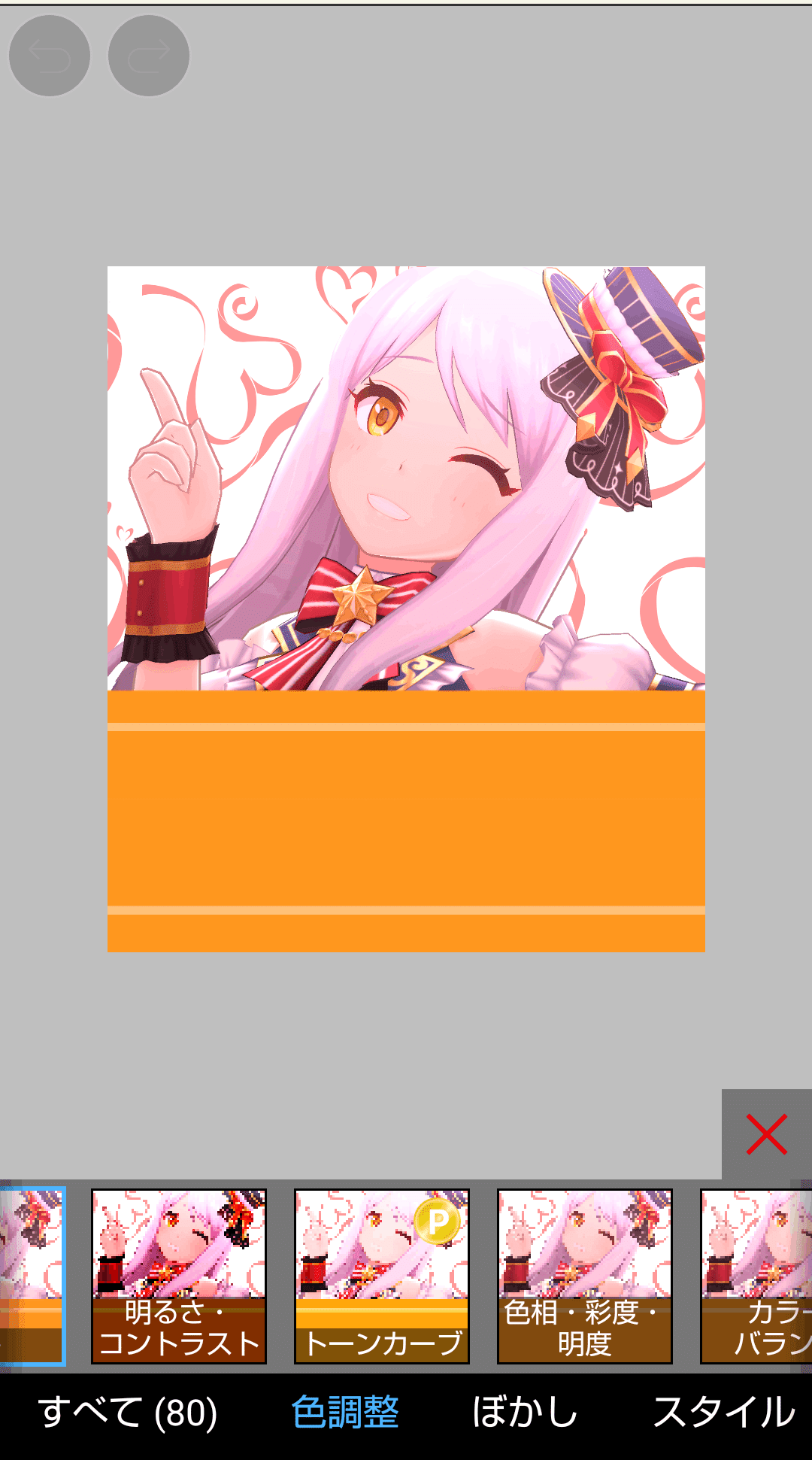
下半分の四角いオレンジ色ところに文字をいれていきます。アクセントの細い線も同様に定規を使用→不透明度を入れて馴染ませています。
キャラが目立つようにドロップシャドウを付けたり、文字にもドロップシャドウをつけたりとエフェクトを使っていきます。背景にグラデを入れましょうかね。…と微調整を行います。
6.校正して完成
今回でいうと日時や曜日、必要な情報が揃っているかを確認します。特に曜日が間違えていたり、日付けが1日ズレていることがあるのでお気をつけて。
終わりに
はい、完成しました!参考になるところがあれば幸いです。

最後まで読んでくださってありがとうございます!ダイマを作りながら紹介する回、結局できてないので気が向けばまたnoteに書きたいと思います。それでは、いつかまた。
