
初心者がRailsのコードリーディングに挑戦 #3
以前見たこちらの記事を参考に、Railsのコードリーディングに挑戦してみたいと思います。
◇ 前回までの記事一覧
Railsをフォークして自分のアカウントに入れる
の続きから!
さあ、前回GitとGitHubについて学んだので、いよいよRailsのソースコードを自分のパソコンに入れますよ。
参考記事の「4.クローンしてローカルに入れる」で出てくるGitHubの緑のボタン ↓

はただパスをコピーしているだけだったみたいです。
なので見つけられなくても解決できました!
↓ 参考記事
前回練習でgithubというフォルダーを作ったので、そこに入れていきたいと思います。
回をまたいでしまったので、1から手順を書いておきます。
— 手順 —
GitHubにアカウントを作る
GitHubのRailsのページでForkボタンを押す
https://github.com/rails/rails自分のアカウントに入れたRailsのURLを確かめる(私の場合はhttps://github.com/アカウント名/railsでした)
パソコンでGit Bashを起動する
「cd フォルダー名」と入力し、Railsのソースコードを入れたいフォルダーに移動する
「git clone URL←さっき確認したやつ」と入力すると、GitHubにあるリモートリポジトリをコピーしてローカルリポジトリを作ってくれる
※この時作成してくれるので、ローカルリポジトリは事前に作っておかなくていいとのことです
これで、Railsのソースコードを自分のパソコンに入れる事ができました!
やっと前に進めて嬉しいです。
参考元の記事には「5.これから読むつもりのモジュールのREADMEを確認しておく。できればIssueも」と書いてあります。
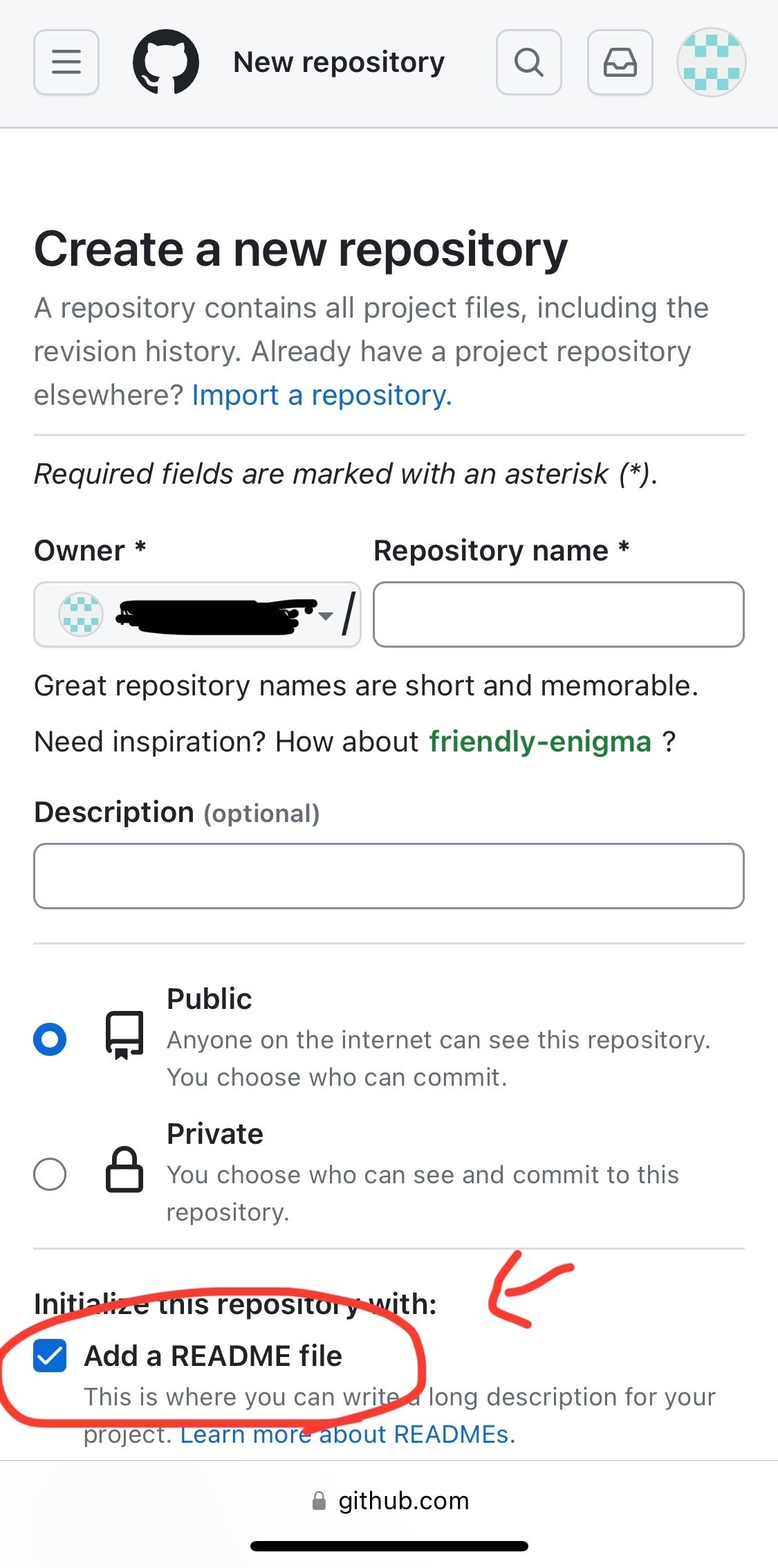
この“README” というのはGitHubでリモートリポジトリを作る時に一緒に作れる説明文みたいなもののようです。

なので、Railsのソースコードを作った時に製作者が書いてくれた説明文が載っているのかなぁと思います。
自分のアカウントに入れたRailsのリポジトリを下の方にスクロールすると見ることが出来ます。
Google先生の出番なんですが、パソコンじゃないからコピペがちょっと大変。
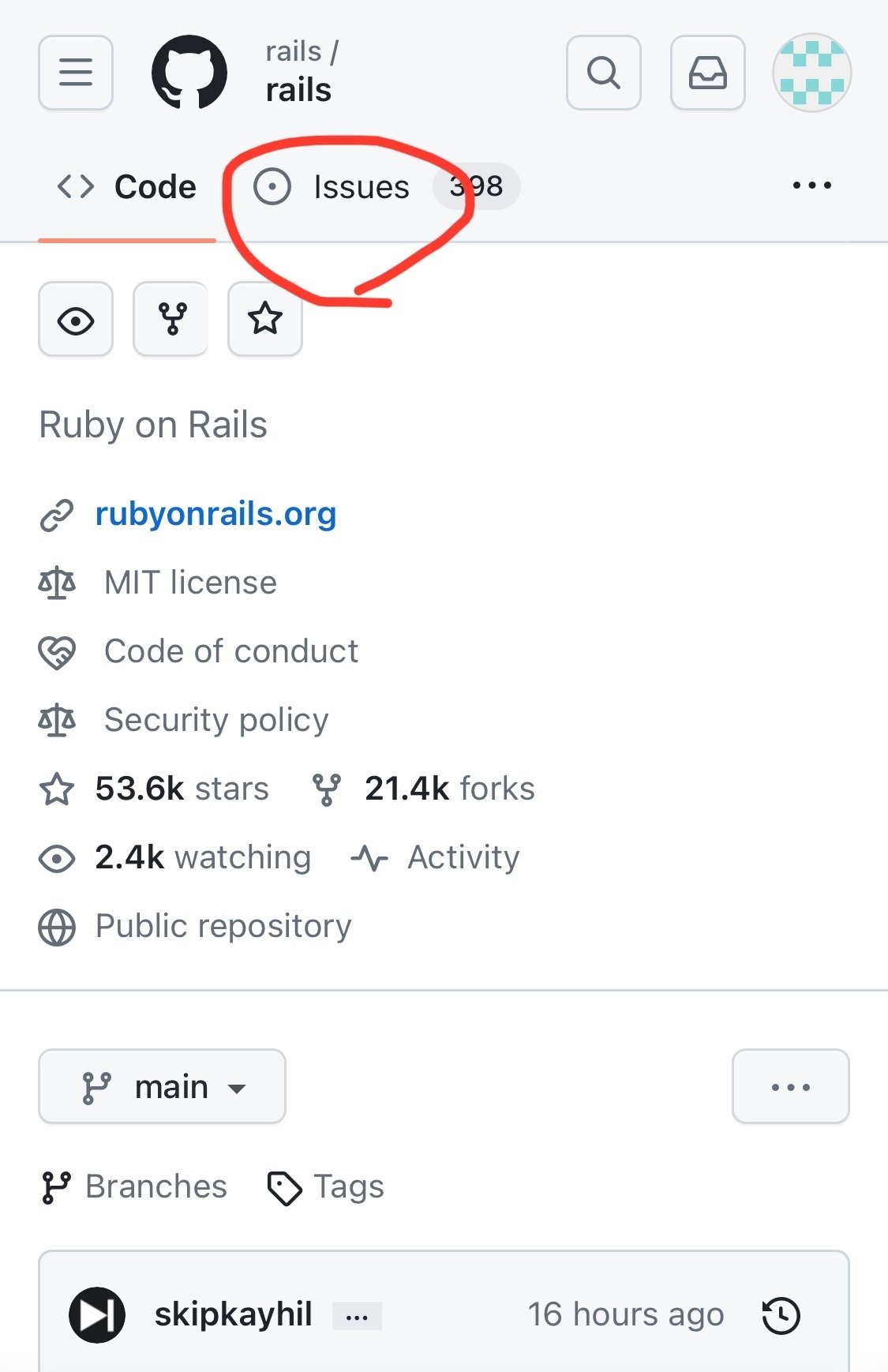
“Issues” というのはこれ ↓ みたいです。

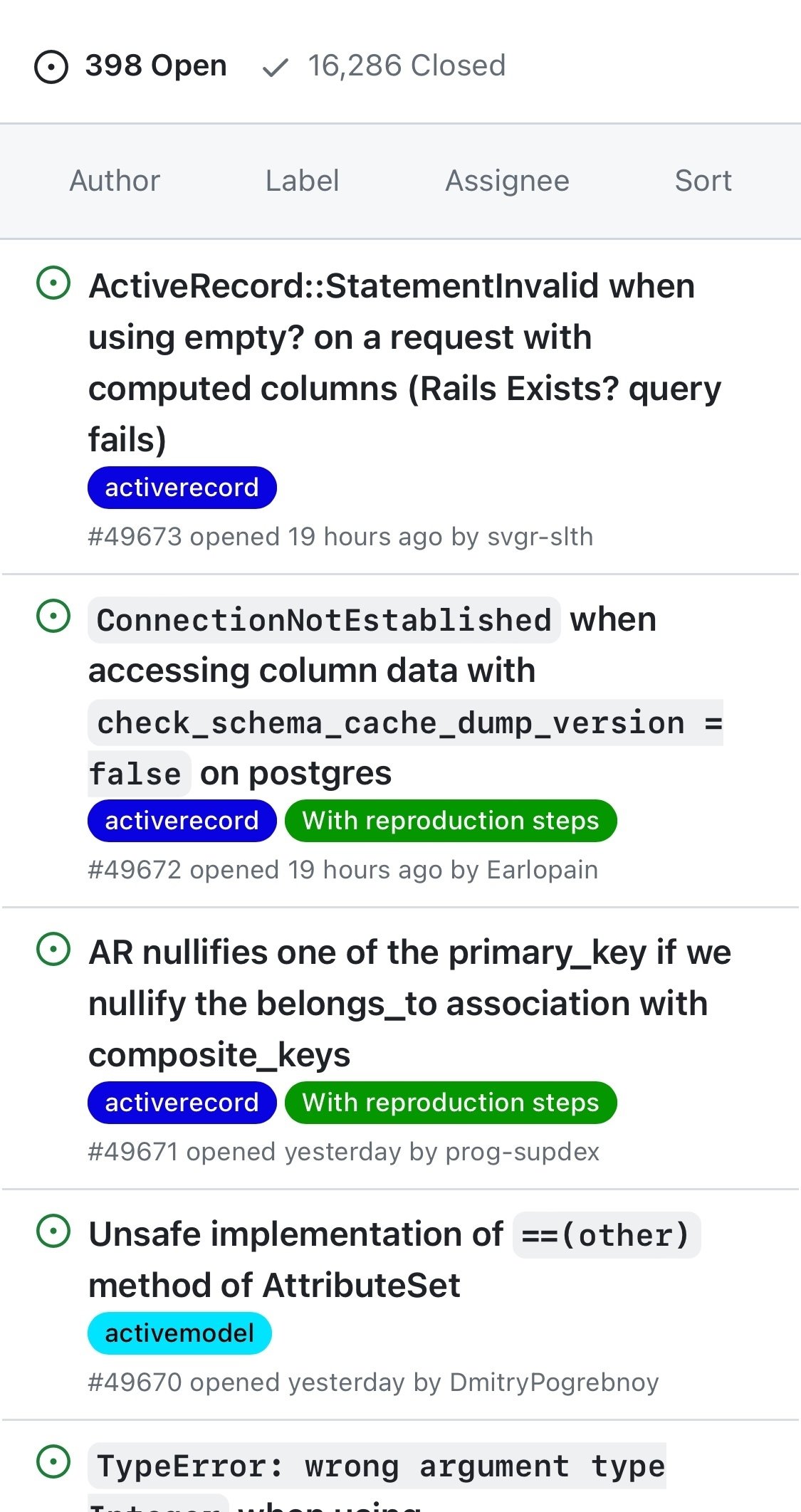
開けてみると、

わぁ…
これは、だいぶ、大変ですね(ーー;)
これから読むつもりのモジュールは、参考記事にならってValidationにしようと思います(初っ端から変えたら分からなくなりそうなので)。
まずはその部分のREADMEを見てみようと思います。
今回はここまで!
お疲れさまでした!
