
【備忘録】 Ruby on Rails (番外編つづき Webサイト作成で学んだこと)
前回の続きです。
はじめてのWebサイト作成で学んだことを書いていきます。
◇ HTML関連
勉強に使ったこのサイトのチャプター16で

これに対応しているhtmlの部分について解説されていて、とても参考になりました。
Railsでhtml.rbに書いていたものは<%Rubyのコード%>という書き方だったので、HTML単独での文法とは違うのですが、そのRubyのコードが実行されたときにどんなHTMLの文法になっているのかがなんとなく理解できるようになりました。
またチャプター全体を通してwebサイトの仕組みについて以前より理解が深まったように思います。
HTMLから勉強している人にとっては当たり前の事かもしれませんが、知識がない状態でRubyやRailsをはじめていたので、私にとっては新しい発見でした。
——-得た知識—————————————————
• htmlファイル同士がリンクで繋がってwebというものが作られている。
• htmlファイルではコンピュータにも読めるように文章を加工するだけでなく、入力フォームのようなデータを送る部分を作ることもできる。
しかし、htmlファイルにはデータを受け取る機能がない。
• データを受け取るためにはPHPなどのプログラミング言語が必要(今私が勉強しているのはRubyですが、それも同様なんだろうなと思いました)。
————————————————————————
これらを活用することで利用者がブラウザ画面で入力した文字や写真などを、(送信して受け取って保管して取り出して)web上に反映させる事ができるんだろうなと。
私たち利用者がブラウザ上で入力するだけで簡単にページが作れるもの(Xとかクックパッドとか、このnoteだってたぶんそう)はこういう機能のおかげなのかなと考えました。
あとは会員登録する系のwebサイトとか。
自分の情報を登録したり、登録した情報をページで見る事ができたり、編集できたり削除できたり。
こういった機能が、プログラミング言語を使った ”アプリケーション” なんだなと。
そうなってくると多くのwebサイトは ”アプリケーション” を使っているという事になりますよね。
もしかして当たり前の事を言ってますかね。
でも今まではただ利用しているだけだったので考えた事もありませんでした。
また今更ですが、データベースを使う前提だからhtmlファイルに直接文字を書くのではなくて、<% @books.each do | book| %>〜のようにデータが増えたときに対応できるように書いているんだなと分かりました。
◇ HTML関連 その2
勉強サイトを参考に、index.html.erbに以下のように書いてみました。

いつものようにサーバーを立ち上げてブラウザ画面で見てみようとしましたが、エラーが出てしまいました。
エラーコードを見るとどうやら、すでに同じ内容を書いたコードがあると言っていました。
フォルダーを探してみると


開けてみると、

もう記載されていますね。
rails newでアプリケーションを作るとこのファイルを自動で生成してくれるので、自分で書き加えていく方は<body>~</body>の中身(<h1>とか)から始めることが出来るのだと理解しました。
◇ HTML関連 その3
htmlでは <!— —> の間にコメントが書けるみたいなので、本来の使い方とは違いますが習ったことのメモに使っています。
rubyでは#でしたね。
◇ HTML関連 その4
htmlで直接画像入れる場合は<img src=“相対パス”>という書き方をすると勉強したのですが、その通りまねをしても画像が表示できませんでした。
どうやらRailsを使ってファイルを作ったことが関係しているようです。
rails new アプリケーションをした際に、画像を保存するフォルダーも生成されていて、

これがそうみたいです。
使いたい画像はここに入れないといけないみたいです。
そしてindex.html.erbから見たときの相対パスは「../../assets/images/画像のファイル名」かなと思ったのですが、「/assets/画像のファイル名」だけでいいとのこと。
これで画像が表示されるようになりました。
↓ 参照した記事。ありがとうございます。
◇ テキストエディタは専用のものがあった方がいい
今までテキストエディタはメモ帳を使っていましたが、記述が増えるとだんだん大変になってきました。
プログラミング用のテキストエディタであればコードが読みやすくなるように自動で色をつけてくれたり、終了タグを入力してくれたり、予測変換があったりととても書きやすくなるみたいです。
なので、ついにインストールすることにしました。
有料かと思っていましたが無料でもあるんですね。作った人にはどうやって還元されているのだろうか。
でも利用者としては有難いので、有り難く使わせて頂きます。
Visual Stadio Codeというものをインストールしてみました。
↓ 参照(インストール方法)
htmlやcssのプレビューを可能にする拡張機能(Live Previewというもの)もあるみたいなのでインストールしておきました。
↓ 参照(Live Previewのインストール方法)
ただ、htmlではプレビューが出来ましたが、html.erbではプレビュー出来ませんでした。
html.erbの方はブラウザでの表示にRailsで作ったファイルが絡んでいるためだと思います。
(今まで意識していなかったけれど.erbという拡張子がRubyの式を使ったhtmlファイルだということにここでやっと気がつきました)
また日本語版にできる拡張機能もあるようなのでインストールしました。
↓ 参照
実際に練習用のhtmlを開いてみました。

もっと早くインストールしても良かったですね。でもメモ帳くんと頑張っていたおかげで、この有り難みがわかるというものです。
◇ CSSについて その2
(その1は前回の記事に書いています。)
CSSをHTMLに適用する方法は3つあるようです。
◆ htmlのタグに直接記述する(インラインスタイルシート)
◆ htmlの<head>要素内に記述する(エンペディングスタイルシート)
◆外部ファイルに記述する(リンキングスタイルシート)
『とほほのRuby on Rails入門』でCSSを書いたときは、stylesheetsというフォルダーの中にcssファイルを作って書いていたので、上記のリンキングスタイルシートだったと言うことを知りました。
リンキングスタイルシートでは、CSSを外部のファイルに記述するため、反映させるにはHTMLにファイルを読み込んでもらう必要があります。
<head>要素内に<link rel="stylesheet" href="CSSファイルのパス">と書くのですが、チュートリアルではその必要もなくCSSが反映されていました。
これは先程HTMLのところでも出てきた、<head>部分などをすでに書いてくれているファイルのおかげだったようです。

さらにstylesheetsフォルダー内には最初からapplication.cssというファイルが入っていて、これのおかげでstylesheetsフォルダー内にあるすべてのcssファイルが読みこまれるんでしたよね。
CSSを学んだことで、この仕組みを知ることが出来ました。
◇ CSSについて その3
CSSを書くとき、なるべく少なくシンプルに書いた方がいいだろうと思っていました。
変えたいプロパティのみを書き、まとめられる所は全部まとめて書こうとしていました。
しかしそのせいで思ったように配置できなかったり、どこを変えたらどう変わるのか分からなくなっていたのかなと思います。
PowerPointで資料を作るときは要素ひとつひとつに対して、縦横の大きさ•背景色•枠線•中のフォントのサイズ•枠との距離感•要素どうしの距離感などを決めていくと思います。
それと同じようにCSSでも、htmlのタグにclass=“ “で名前をつけて、ひとつひとつにプロパティをあてていっていいんだなと思いました。
↓ 「class=“”」について
少なくともwidth•height•margin•paddingについては、デフォルトでいい感じになっていても明記しておいた方が分かりやすかったです。
(デフォルトのままだと他を変えた時に一緒に変わってしまったりするので)
記述は長くなってしまうし面倒くさいし、このやり方はスマートではないのかもしれませんが、私にとっては分かりやすかったです。
省略できる部分を省略したり、まとめられる部分に気がついて一括で指定したりするのは、もっと慣れたら自然と出来るようになるのかなと思っています。
◇ CSSについて その4
CSSで要素の背景に画像を入れようとしたら上手く表示されなかったので調べてみました。
またRailsを使っている事が関係しているようです。
画像をpublic/imagesフォルダーに入れると、assets/imagesフォルダーに入れる方法が書いてありました。
前者の方がファイルを移動させるだけなので簡単そうだったのですがなぜか上手く行かず、後者を試したら出来ました。
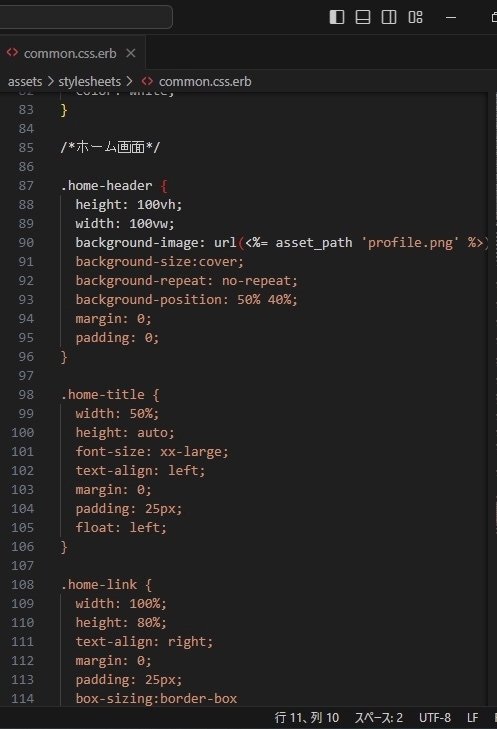
まずcssファイルの後ろにさらに.erbと拡張子を付けます。
パスの書き方はurl(/assets/images/画像のファイル名)のように書くのではなく、url(<%= asset_path ‘画像のファイル名’ %>)とRubyのコードを使って書く。
これで表示できるようになりました。
◇ CSSについて その5
トップ画面の背景を隙間なく画像にしたいけれど、周りに変な余白が出来てしまって苦戦していました。
これは、ブラウザごとにデフォルトで持っているCSSの指定があるためのようです。
たぶんデフォルトの指定でマージンがついてしまっていたんだと思います。
そこでこのブラウザごとのCSSの初期設定を打ち消すために、リセットCSSなるものがあるそうです。
cssファイルをダウンロードできるタイプも使ってみましたが、Railsを使っているためか私の使い方が悪かったのか、上記の問題は解決出来ませんでした。
コピペで出来るタイプのものを見つけたので、使っていたcssファイルの一番上に貼り付けました
(本来はたぶん分かりやすいように別でファイルを作ってhtmlに読み込ませるようです)。
スマートな方法ではないかもしれませんが、これで意図しない余白を消す事ができました。
◇ CSSについて その6

見やすい!
◇ その他参考にした記事
あとがき
ひとつ自分で作ってみただけでこんなに学びがあって、やってみて本当に良かったです。
次に作ってみたいアプリは思いついたんですが、データの扱いの部分が特に分からなくてまだ作れそうにありませんでした。
まずは『とほほのRuby on Rails入門』を達成してから、また挑戦したいとおもいます!
