
知識ゼロからの 『とほほのRuby on Rails入門』 #1
Railsガイドを日本語訳してくれているサイトがありました!
本当はこれをやっていきたいのですが書いてある内容が難しいので、練習は下のサイトの流れでやっていきたいと思います。
Ruby on Railsインストールとプロジェクトの作成は以下の記事で済ませています。
チュートリアル
MVCモデルを理解する
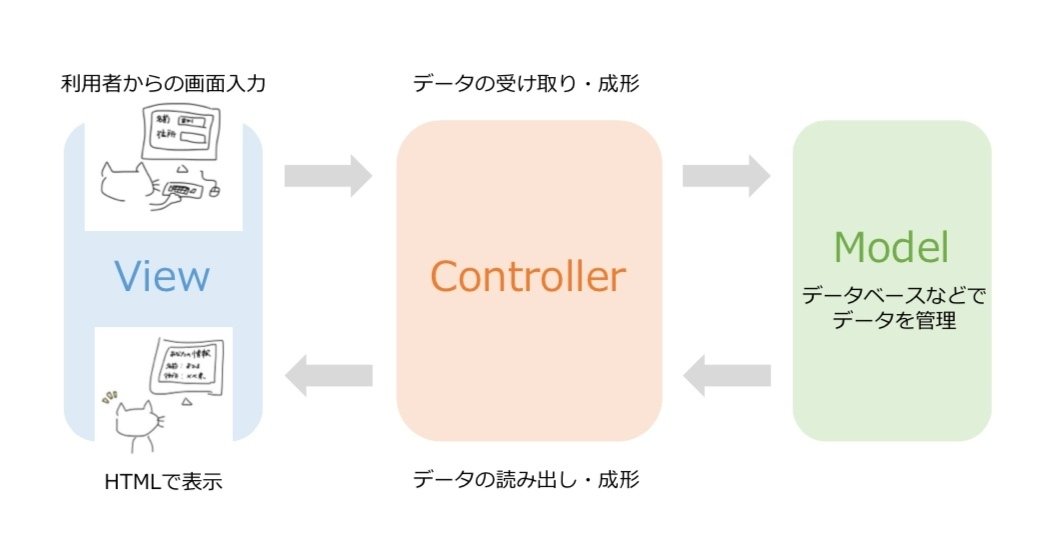
Railsで開発を行っていくには、MVCモデルというものを使うそうです。
MVCとは Model , View , Controller の頭文字のようです。
それぞれの役割を図にしてみました。

コントローラを作成する
最初のステップは、まずこのControllerとViewを作成するようです。
前回作成したsampleという名前のアプリケーションを使っていきます。

「cd アプリケーション名」と入力

参照してくれるようになりました。
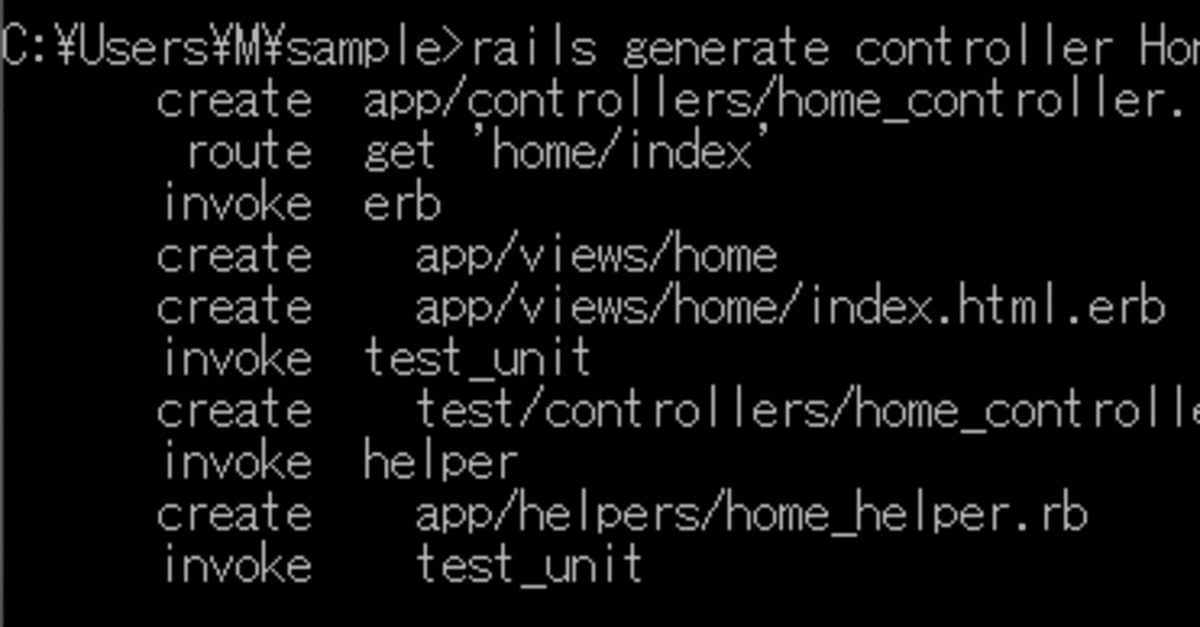
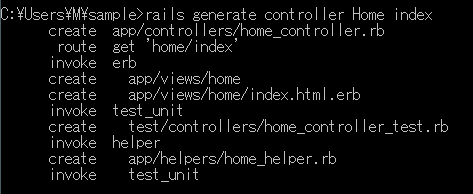
次にindexというメソッドを持つHomeという名前のControllerを作成してみます。

この時、indexというメソッドに対応するViewも作成されるようです。
エクスプローラーでsampleというフォルダーを開けてみると、

この中のappを開いてみます。

controllersやviewsというものがありますね。

さっき作成した分のようです。


メモ帳で開けてみました。

この後これを書き換えてみるようです。
書き換える前にまずはブラウザで開いてみたいと思います。
開き方は、まず以下のようにテストサーバーを起動。

次にブラウザで「hytp://localhost:3000/home/index」とURLを入力。

では、ファイルを少し書き換えてみます。

「My Application」という表記に変えてみました。
これを保存して、再度ブラウザで見てみると

お!変わってますね!
短いですが今回はこれでおわりです。
ここまでの道のり、簡単そうに見えますが説明してくれている内容を理解するのが一番難しかったです。
一歩前進!続きも頑張ります!
