
知識ゼロからの 『とほほのRuby on Rails入門』 #8
これはプログラミング初心者がRuby on Railsの勉強をしていく記録です。
◇ この記事で勉強しているサイト
◇ 前回までの記事一覧
「ブック管理アプリを作成する」の続きから!
作成画面を作成する
books_controller.rbに下記を追加します。

ひとつずつ見ていきます。
Book.newというのはたぶん、クラス定義で勉強したnewメソッドですよね。
「Bookというクラスなんて作ったかな?」と思いましたが、そういえばブック管理アプリの最初でBookモデルを作成しましたね。
modelsというフォルダーを見に行ってみます。
book.rbというファイルを開けました。

コードはすごく短いですが、このApplicationRecordというのが重要みたいです。
データベースであるSQLiteを理解しないと完全には理解できないようです。
SQLiteの事を勉強し始めると終わらなさそうなので、いったん先に進めたいと思います(チュートリアルが終わったら次はここの理解を頑張っていきます)。
Railsで開発を行う際のMVCモデルにおいて、Modelはデータベースなどでデータを管理する機能でしたね。
その事を頭において進めていきます。
Controllerの記述に戻ります。
createのところも、@book = Book.new(book_params) と記述してありますね。
その続きは「もしBookクラスのsaveと言うメソッドが使われたら、redirect_to @bookという処理をする」ということですよね。
redirect_toと、その次に出てくるrenderについて調べました。
redirect_toメソッドはアクションをしたあとに他のページに移行するために使うようです。
ここでは、新しい本のデータを入力してセーブしたらその登録した本の画面に移行するということでしょうか。
renderメソッドはcontrollerで使う場合とviewで使う場合で違いがあるようです。
今回はcontrollerに記述しているので、そちらの内容を確認していきます。
render action:で、同じcontrollerファイル内のアクションに対するviewを呼び出すことができるようです。
練習コードでは「render :new」となっていますが、「render action: :new」の省略形みたいです。
これで、最初に書いたdef new~というアクションに対応するview(新規作成ページ)を呼び出すことが出来るということですかね。
続けてstatus: :unprocessable_entityとも書いてあります。
この記述はエラーコード422(無効なデータが渡されたために、アクションを適切に処理できなかったということ)を表示するためのもののようです。
私はエラーコード404(指定のページがありません)ならよく出くわします。
あんなイメージですかね。
まとめると「もし@book.saveが実行されなければ新規作成ページに移行するけどエラーコードを出す」ということでしょうか。
次は一番下のprivateについて。
クラスで定義したメソッドはアクセス制限を行うことができるようです。
書き方は以下の3つ。
◆ public: メソッド名
◆ private: メソッド名
◆ protected: メソッド名
publicは「制限しない」で、この状態がデフォルトのため省略可能みたいです。
publicの状態ではnewメソッドを使えばクラス外から使えましたが、privateにするとそれが出来なくなるようです。
本来はメソッド記述後に「private: メソッド名」と書き足すようです。
練習コードのようにメソッドの前にprivateと書くだけでもいいのでしょうか。
BookControllerというクラスのbook_paramsというメソッドにprivateを指定し、このクラス外からはアクセスできないようにしたという事ですかね。
メソッドの中身を見ていきます。
params.require(:book).permit(:title, :author)
という記述の、requireとpermitについて調べました。
これを設定しておくと許可している項目以外は変更されないようになり、データの扱いがより安全になるとのこと。
使い方は、.requireの後にデータのオブジェクト名を定め、.permitの後に変更を加えられる(保存の処理ができる)キーを指定するよう。
ここではbookというオブジェクトに対して、保存処理ができるのはtitleとauthorだけにしたという事ですかね。
さらにこのメソッドがクラス外から変更できてしまうと困るのでprivateにした、という事ですね!なんとなく分かってきました!
次は、Viewにnew.html.erbというファイルを新規作成します。

form_withというのはRailsで用意されているヘルパーメソッドというもののひとつで、これを使えばフォーム要素(入力フィールドや送信ボタン)を簡単に生成できるとのこと。
練習コードのように、form_with model: @bookと書くことで、@bookに中身が入っているかいないかでフォーム送信後のアクションをcreateかupdateに自動的に振り分けてくれるとのこと。
@bookに中身が入っている(すでに登録してある本)ならupdate、@bookに中身が入っていない(新規作成)ならcreate、ということでしょうか。
他のform.labelやform.text_fieldやform.submitについても、このコードが実行されると入力画面やボタンなどのhtmlが生成されるとのこと。
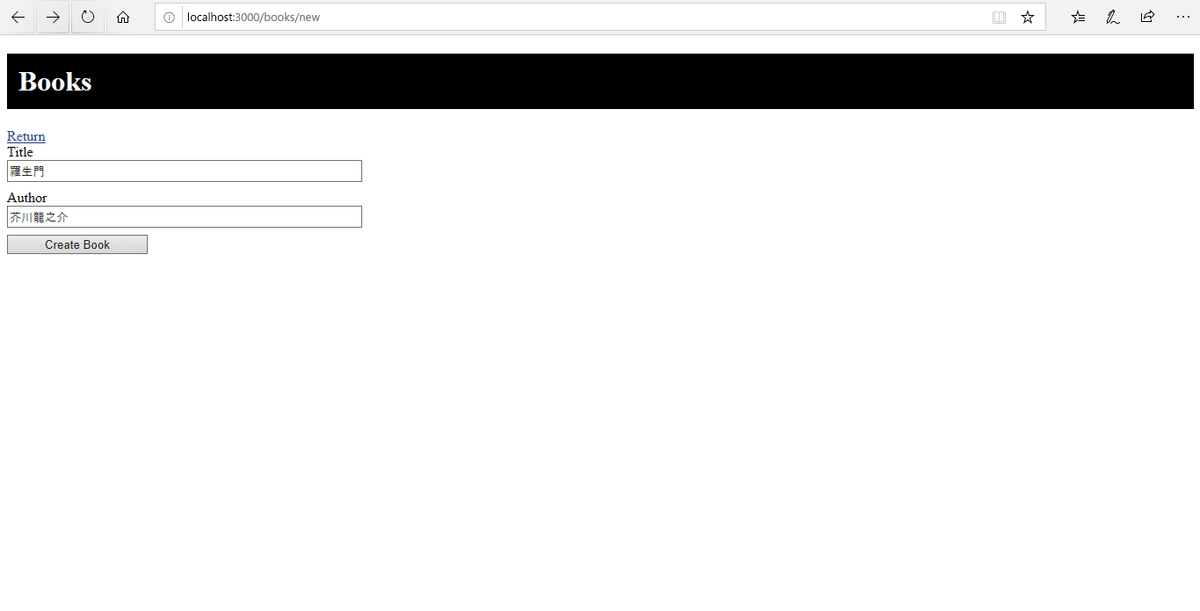
ブラウザ画面と比較した方が分かりやすかったので、完成したものを先に載せます。

TitleやAuthorの入力欄、Create Bookというボタンが出来ていますね。
デザインは以前CSSでもう入力してあったので、それが反映されているんだと思います。

routes.rbにルーティングを追加します。
/books/newを追加するのですが、/books/:idにマッチしないように、/books/:idよりも先に書くようです。

postというのが新しく出てきました。
getは既存データを取得するときに使い、postは新規データを作成するときに使うようです。
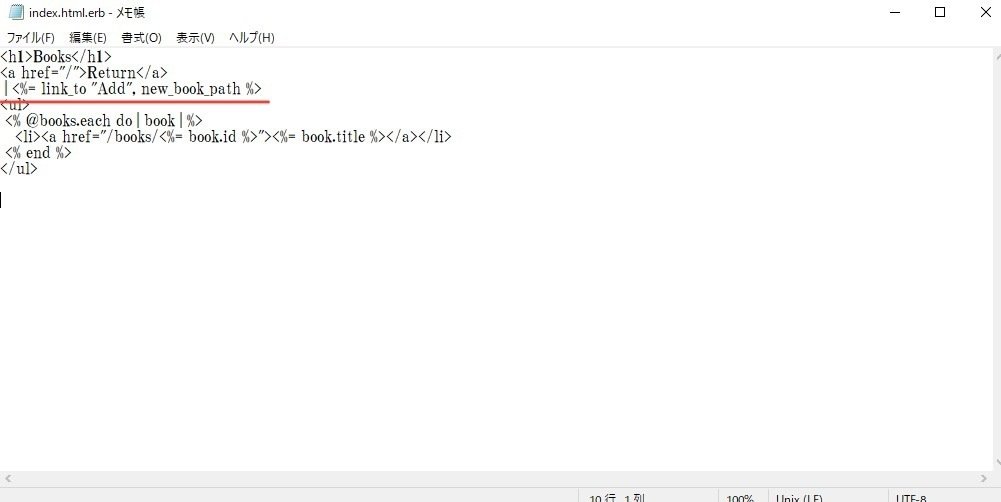
一覧画面に作成画面へのリンクを作るために、booksのindex.html.erbに以下を追記します。

以前と違う書き方をしていますね。
ただこれも「Addという文字にリンクを貼る」という意味みたいです。
link_toの基本的な構文は以下の通り。
<%= link_to '表示したい文字', パス %>
このコードが実行されると、
<a href="パス">表示したい文字</a>
というhtmlと同じになるようです。
先ほどroutesで「/books/new」というURLに「new_book」という名前を付けていたので、パスの部分にはそれを使っていますね。
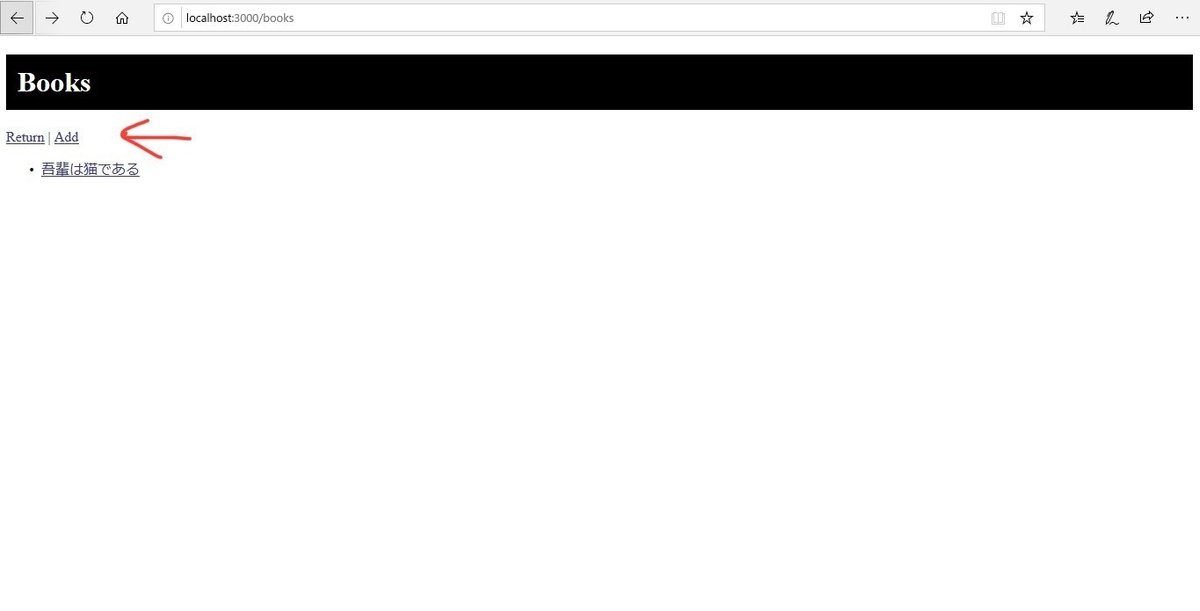
では改めてブラウザ画面で確認してみます。

Addを押すと、

実際に入力してみました。

Create Bookを押すと、

URLの最後がidの番号になっていますね。
2は登録して削除したので欠番になってしまったのでしょうか。
同じ内容を登録してみるとどうなるのかやってみました。


idは4になっています。

createとupdateに振り分けてくれると言うのはそういう事ではなかったみたいです。
また今後出てくるのかな。
残りは編集画面と削除画面です。
完成まであともう少しですね。
難しくてだいぶ頭がこんがらがってきたので、復習がてらrails newで新しく練習用のをもうひとつ作ってみようと思っています。
チュートリアルがまだ途中ですが、今までの知識が身についているか確認してみます。
よし、やるぞ!
