
【備忘録】 Ruby on Rails (番外編 学んだことの復習をかねてWebサイトを作成!)
まだRuby on Railsチュートリアルの途中ですが、復習をかねて新しいアプリケーションをひとつ作ってみました。
ちなみにチュートリアルはあとちょっとで終わりそうです。
先に終わらせた方が出来ることも増えるのに、と自分でも思いますがやってみたくなったので仕方ありません。
こだわりすぎると終わらないので「簡素に」を忘れないようにして取り組みました。
完成したもの
企業のwebサイトをイメージして作りました。

いい感じにできてだいぶ気に入っています。


データベースを活用できるものを作るつもりでしたが、やっているうちにHTMLとCSSに夢中になってしまったのでこのような結果になりました。
ほぼRails関係なく作れてしまいましたが、ファイルの作成やルーティングなんかは練習を思い出しながらRailsを使いました。
そのおかげで、HTMLとCSSだけでwebページを作る時との違いを知る事ができたので、作ってみて良かったと思っています。
過程
まずは設計図のようなものをつくってみました。
完成のイメージ図はこんな感じ。

開発現場の設計書のようにしたくて書き方を調べてみましたが、私はまだ複雑なアプリケーションは作れないので結局ただのイメージ図になりました。
↓ 将来参考にしたいと思います。
完成品をおしゃれにしたいと思って、HTMLとCSSの勉強をしました。
◆ 勉強に使ったサイトたち
↑ チャプター17まではyoutubeに動画もありました。文章よりも理解しやすくてとても助かりました。
↑ こちらも動画です。
練習で作成していくページが自分好みのデザインだったので、楽しく学ぶことができました。
Railsを使っているためかところどころ動画と同じでは上手くいかないこともありましたが、そこはwebで色々検索しました。
つくってみた感想や学んだこと
◇CSSについて
Railsチュートリアルで登場して少し調べたときは「使うときにプロパティ一覧で検索して使えばいいんだな。」と思っていて、そんなに難しくなさそうだと考えていました。
ですが、実際に使ってみると思っていたよりも簡単ではありませんでした。
では何が難しいと感じたのか。
CSSは「どこの•なにを•どのように」変えるかを指定しますよね。
HTMLのコードがある程度長くなってCSSでの装飾もこだわりたいとなった時、「どこの」をたくさん指定することになります。
まずHTMLをきれいに書けていないので、どのブロックがどうなっているのか途中で訳がわからなくなってきました。
そして「なにを」の部分のプロパティについて、どれを使えば画面上でどう変わるのかを理解しておかないと、プロパティ一覧から選ぶ事すら出来ませんでした。
そのためまずはHTMLをきれいに書く事と、CSSのプロパティについて理解することから始めました。
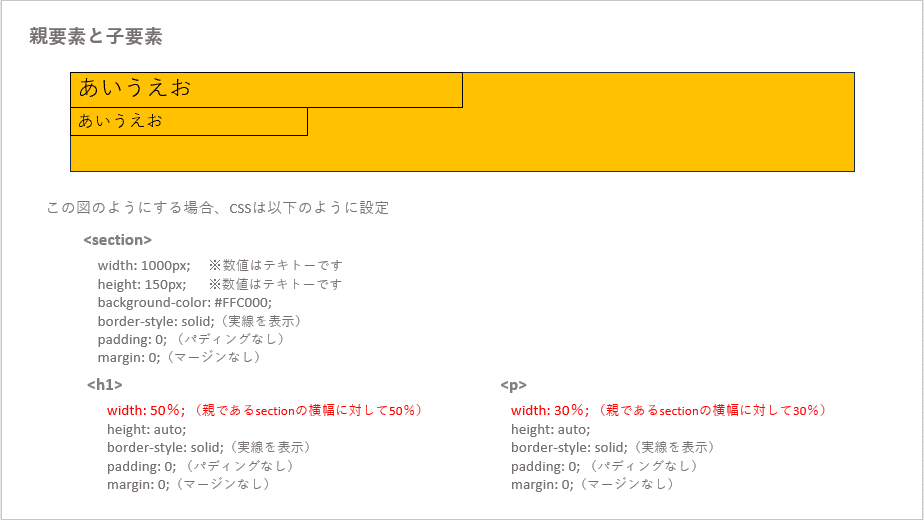
プロパティを理解するために以下の資料を作ってみました。
(まだ認識違いをしている所もあるかも知れませんが、今のところこんなイメージで上手く配置できるようになりました)














実際のブラウザ画面では要素の中身にもパディングにもマージンにも色はついていないので、プロパティを勉強する前は、数値を変えた時に「なんでこんな位置に変わるんだ!?」と混乱しまくっていました。
ただ、ブラウザ画面でソースコードを見る方法があって(Microsoft EdgeならCtrl+U)、

ブラウザ画面で開いています。
右側に画面がでてくるので上の「要素」というタブを押し、確認したいhtmlのタグ部分にカーソルを置くと、今がどんな状態なのか(中身のサイズやパディングやマージン)を確認できます。
また赤丸部分をクリックすると今設定してあるプロパティを一時的に消したり変えたりする事ができて、そうしたときにブラウザの表示がどう変わるかを確認する事ができます。
この機能がとっても便利で、これのおかげで思ったように配置できない時に原因が何なのか気付く事ができました。
あとがき
この他にも学んだ事がたくさんありました。
このまま全部書くととんでもなく長くなってしまったので、次の記事に分けました。
HTMLについて学んだことや、Railsでつくってみたからこそ気がついた事などを書いていますので、よかったら見ていってください。
ここまで読んでくださってありがとうございました!
