
ラブグラフにおけるイラストの役割について
皆さんこんにちは、momochy(ももちー)と申します!ラブグラフではイラストレーターとデザイナーをしています。
今回は、ラブグラフのサイトにおけるイラストの役割についてご紹介します。
イラストが使われているところ
ラブグラフは写真撮影のサービスですが、サイト内に実は多くのイラストが使用されています。目立つところだとトップページやプラン説明、他にもLPやログイン後の画面など、全部で100箇所近く、枚数にすると50種類以上ものイラストが存在しています。

▲トップページに使われているイラスト
私が2017年9月にジョインするまでは、イラストの使用はほんの1箇所でした。その後は今年2月にサイトの大幅リニューアルを行ない、ほぼ全てのイラストを担当するようになりました。(これまでにインターン生の子が描いてくださったり、最近では社員デザイナーのyukioさんが手伝ってくださったりもしています!)
サイト内でのイラストの役割
ひとことで言うと、イラストには
・イメージを膨らませるお手伝い
・人の心を動かす
といった役割が与えられていると考えています。
イメージを膨らませるお手伝い
ラブグラフというサービスを使っていただく時、ラブグラフでできることや世界観を分かりやすく伝えることは必要不可欠になります。
そんな「説明」をする時に、とても役立つのがイラストたちです。

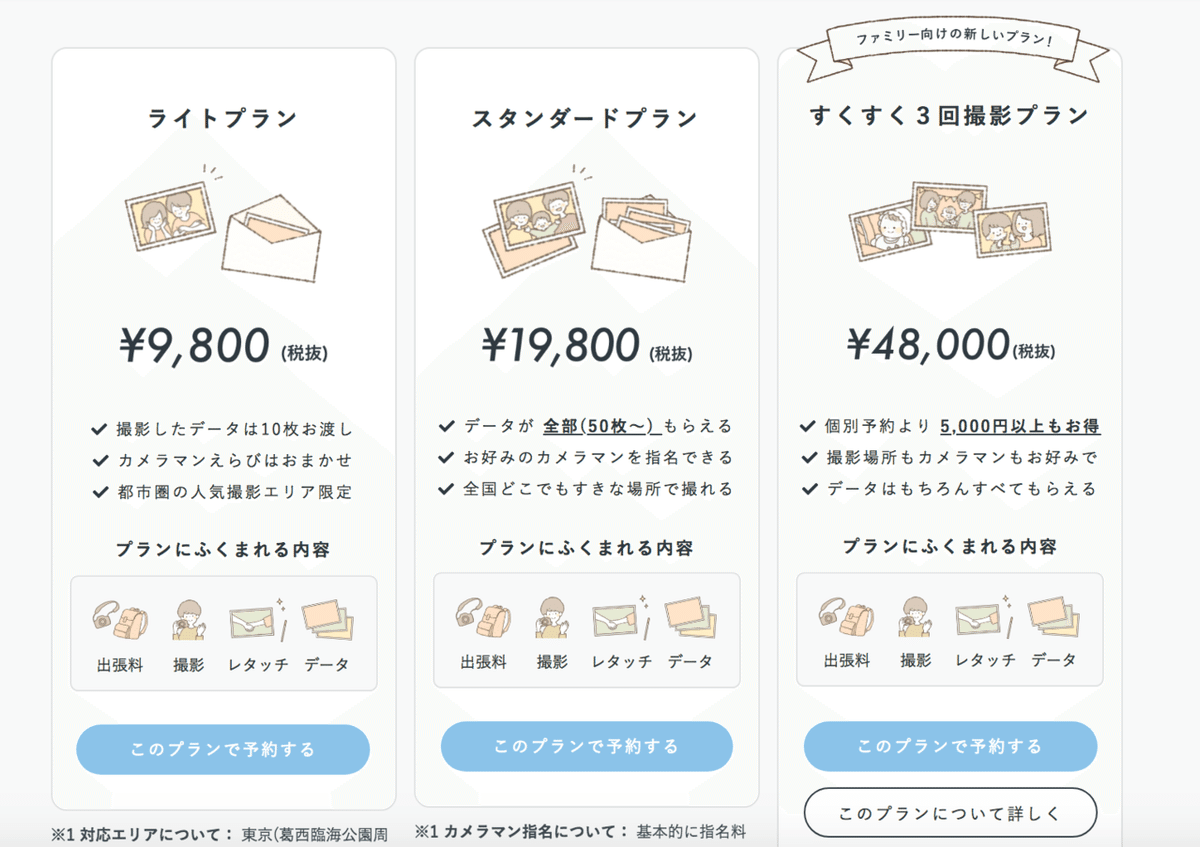
▲プラン説明のイラスト
イラストは文字を読むよりも早く情報を伝達できるので、このプラン説明のような情報量の多い場面で大活躍します。
また、イラストが添えられることで、そのもののイメージをより具体的に伝えることができます。
人の心を動かす
こちらは私がイラストを描くときにもっとも大切にしている、イラストの一番の強みです。

▲撮影後、カメラマンへ感想(レビュー)を送った後に表示されるイラスト
情報の説明よりも、「わくわく」や「温かみ」といった皆さんの感情に訴えかけることを目的としています。主に「あってもなくても問題ないけれど、あった方が嬉しい☺️」なんて時に使われることが多いイラストです。
ラブグラフは人と人との繋がりや温かみに寄り添ったサービスなので、ほっこりできるポイントには積極的にイラストを取り入れるようにしています。
イラストのテイストに込めた想い
このように沢山のイラストを散りばめていますが、ラブグラフのサイトで一番見ていただきたい主役はもちろん、ゲストさん(お客さま)の素敵な写真たちです。

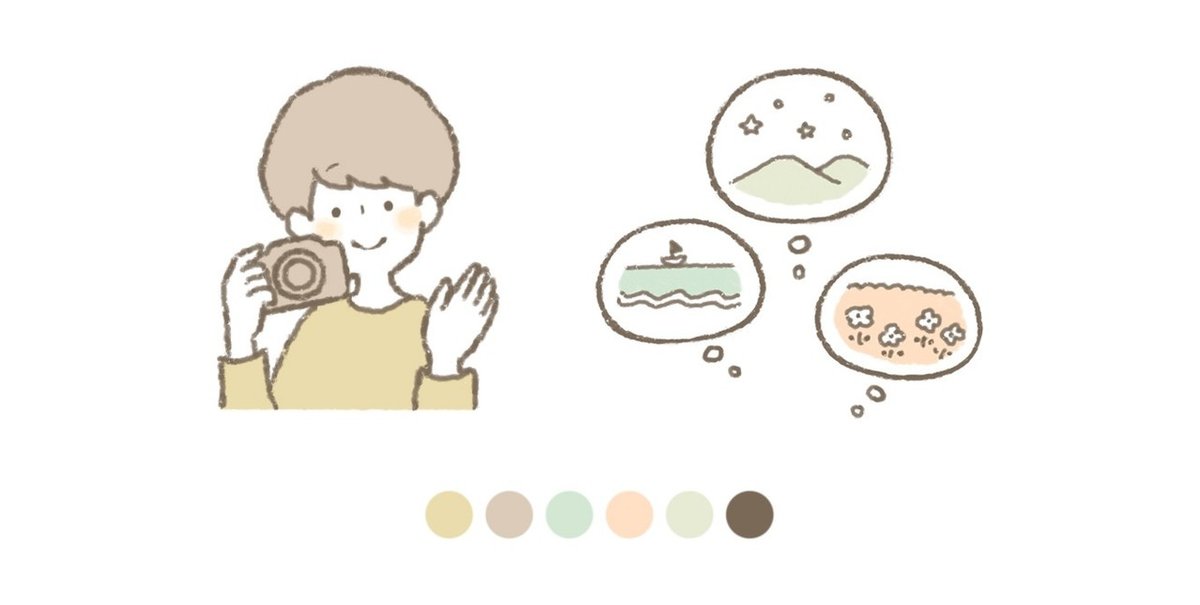
▲イラストに使われている色は6種類
主役である写真やストーリーを邪魔しないシンプルさと、個性の強すぎない配色を意識しました。色数が多いと写真より情報量が増えて目立ってしまうし、少ないとイラストに対してのイメージカラーという概念が生まれてしまいます。
写真やサイトの雰囲気に馴染み、そっと寄り添いながら彩りを与えられるようなテイストを目指しています。
公式キャラクターも生まれました
最近ではラブグラフのコンシェルジュとして、くまのぐらたんが登場しました!

もともと私は個人の活動でキャラクターを作っているので、そのご縁もあり、今回ぐらたんのキャラクターデザインを担当しました。
ぐらたんのお仕事
ぐらたんは主にTwitterとLINE@で活躍していて、ゲストさんの素敵なストーリーを紹介したり、相談に乗ったり…、何でもしてくれるお利口なくまです!少しずつサイトにも登場しはじめています。
LINEスタンプもできちゃいました
なんと、さっそくLINEスタンプまで登場しました。こちらもそれぞれ40個、心を込めて書かせていただきました!
大切な人たちに送る「ぐらたんスタンプ」:https://store.line.me/stickershop/product/5487258

コンセプトはラブグラフらしく「大切な人たちに送る」スタンプ。日頃の気持ちを伝えたり、ちょっと甘えてみたい時に使える日常会話が中心のセットです。
リリース当日から新米キャラにしてストアのおすすめにピックアップされたり、ランキングにも入るなどとてもご好評いただいています…!ぐらたんがラブグラフと共に沢山の人々に愛され、成長していきますように。
以上になります。最後までお読みくださりありがとうございました!
また、ぐらたんができるまでのお話なども別の機会にさせていただければと思います。
momochyでした♩
関連リンク
Lovegraphトップページ:https://lovegraph.me/
公式Twitter:https://twitter.com/lovegraph_me
公式LINE@:https://line.me/R/ti/p/%40ulq7559e#~
ぐらたんLINEスタンプ:https://store.line.me/stickershop/product/5487258
この記事が気に入ったらサポートをしてみませんか?
