
SketchからFigmaにしました
こんにちは、ラブグラフのデザイナーの大野(@kikai_no_ki)です。
ラブグラフはカップル、お友達、家族など大切な人とのひとときをプロカメラマンに写真に残してもらう出張撮影サービスです。
今回はラブグラフのデザイナーのデザインツール環境について、タイトルにあるとおり Sketch + Invision + Abstract + Zeplin 体制から Figma に移行してよかった話をします。
Sketch + Abstract + Invision + Zeplin の運用
昨年、UIデザイナーが新しく増えたのもあり、今後デザイナーが増えたときのために盤石なデザイン体制をつくることにしました。
そこで、デザイン作成は基本Sketchで行い、Abstractには共通コンポーネントをまとめているSketchのlibraryデータを管理しました。全ての画面のデザインデータを管理しないのは、デザインを頭に描きながら直接コーディングすることも多々あるため、データを作ったところで本番デザインと解離しやすくメンテコストが高くなり、なにより全部つくってる時間を持ち合わせていなかったからです。込み入った機能などについてはInvisionでプロトタイプ作成することにしました。また、エンジニアさんが細かくマークアップするときのために時折Zeplinも使用しました。
しばらくたったころ、以下のようなことに気づきました。
人に教えるのが大変
ラブグラフではデザインフィードバックはデザイナーだけでなく、ディレクターやエンジニア、いろんな職種の人にしてもらいます。そのため、沢山アプリを駆使しているとデザイナーの新メンバーや他職種のひとに全アプリについて説明するのがとても億劫でした。とくにAbstractはGithubライクな概念があるため説明コストが特に高かったです。
Abstractをほぼ使わない
先程Libraryのみ管理していたといいましたが、グローバルなデザインルールが変わることなんてほぼ無いのでアップデートも殆どなく、数ヶ月アプリを開きすらしない状況が続きました。こんなことは自明の理なのですが、、、あまりにも愚かでした。。

▲ 廃墟と化したAbstract
月額コストが高い
4つのサービスにかかる月額料金がだいたい57$(Invison:$25/mo + Abstract:$16/mo + Sketch2人分:16$/mo + Zeplin:$0)でした。この中には前述したとおり、ほとんど使わないアプリケーションも含まれており、コスト過多な印象がありました。
作業スピードの鈍化
ツールが3,4つあるため、アプリケーションを都度スイッチする必要があったりと、積もり積もって微妙に全体の作業スピードが落ちてる気がしました。
Figmaの導入
そんなときにいいツールないかなと思い色々みていた中で候補にあがったのがFigmaでした。
見ていた点は以下の4点。
・職種をこえて使いやすく使用に至るまでのコストが低いか
・月額コストが低いか
・コンポーネントなど基本的な機能を使えるか
・作業時間を効率化できるか
職種を超えて使いやすいか
ウェブでも使用できるため他の人にアプリのDLを促す必要もなく、どの職種の人たちでも直感的に使用できるUIで説明コストもほぼありませんでした。
月額コストについて
月額コストは編集できる人(editor)あたり15$/moとなっています。ラブグラフはデザイナーアカウント2つ + エンジニアアカウント1つで45$/monthとなり、以前よりは多少コストカットできました。editorあたりにお金がかかるので、大人数のデザイナーがいる規模の会社では不向きな気がしています。
基本的な機能
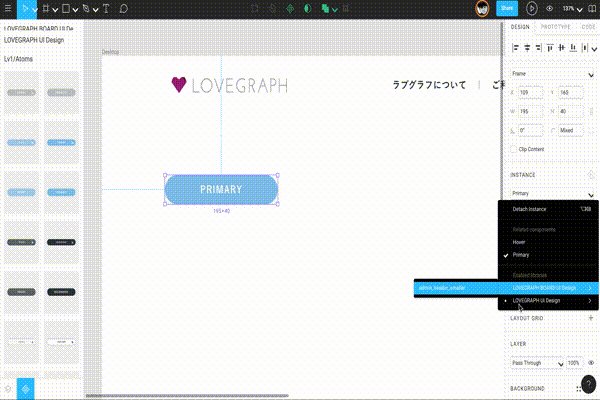
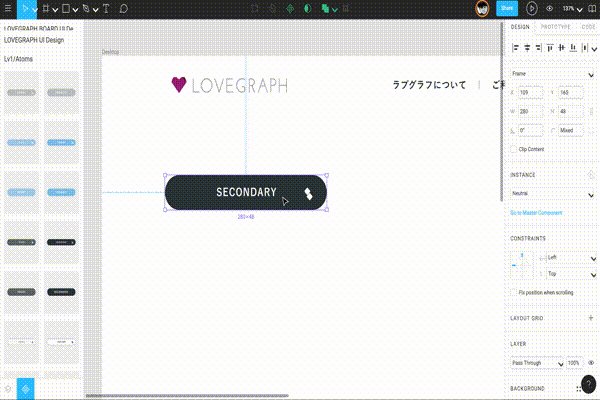
FigmaはSketchデータのインポートができる(シェイプの組み合わせで作った独自シェイプなどは崩壊します…)ので移行は容易でした。LibraryやText Styleなどの基本的な機能ですがそのあたりは勿論、overrideもできるし(ダイレクト編集で直感的)、なんとプロトタイピングまでできてしまうので、ワイヤー作成からスタイリング、プロトタイピングまでしっかりカバレッジがあります。フォントもGoogle Fonts使えるし個人的には問題ないです。

▲ combined shapeは崩壊しています悲
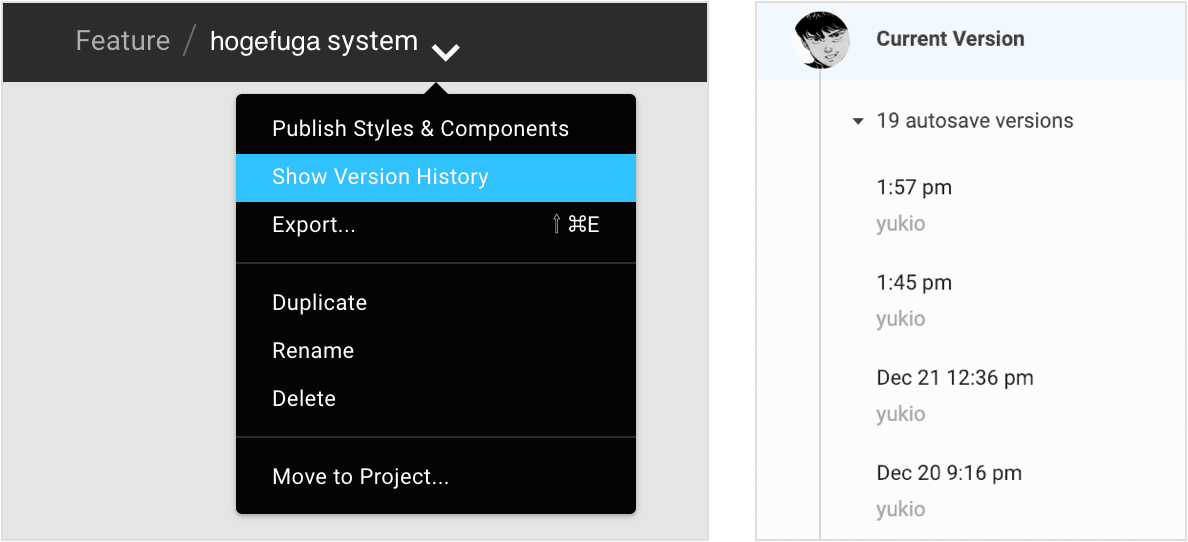
あんまり使っていませんが、バージョン管理もできます。しかもauto saveなので勝手にログを残してくれるので楽です。

▲ 作業名はデフォルトだと時間です。Renameできます。
また、ミラーリングアプリがiOSだけでなくAndroidでも公式からアプリが出ていて、そういうのは個人的に高感度が高かったです。ただしSketchのようにプラグインはありません。
作業時間の効率化
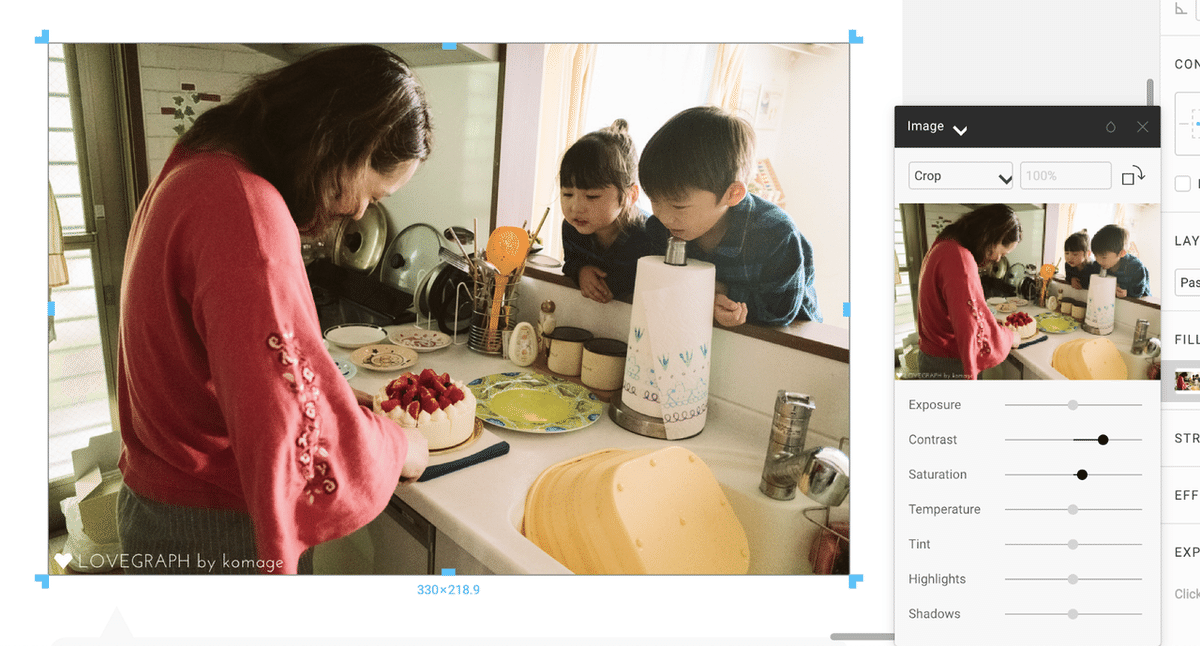
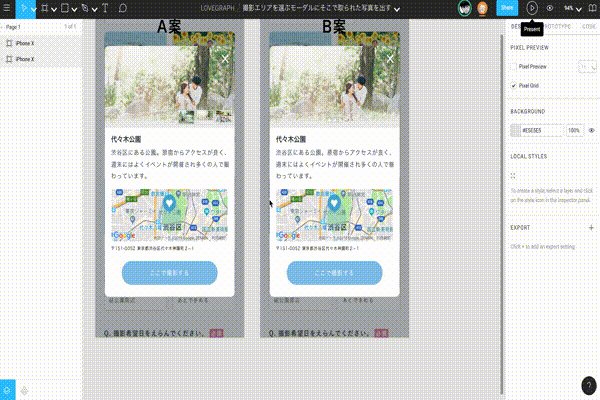
全体的にスピーディーに作業ができている感覚があります。たとえば、Figma上で画像編集が細かくできるため、フォトショでいじってから配置、ということはありません。さらに、全てのデザインデータの最新の状況をみれるので、あれどうなってるんだっけと誰かをつつかず直接アクセスできるのでコミュニケーションカットできます。兎に角、ワイヤー作成からプロトタイピングまであらゆる機能がFigmaに盛り込まれているので、別アプリを介さず作業がすばやく行えます。

▲ 潤沢なパラメータ
追加でよかったこと
共同編集がうれしい
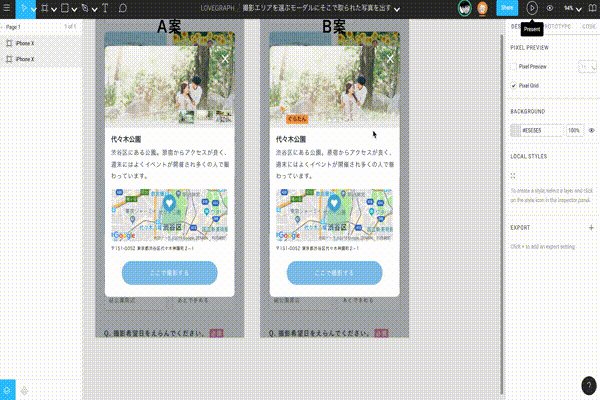
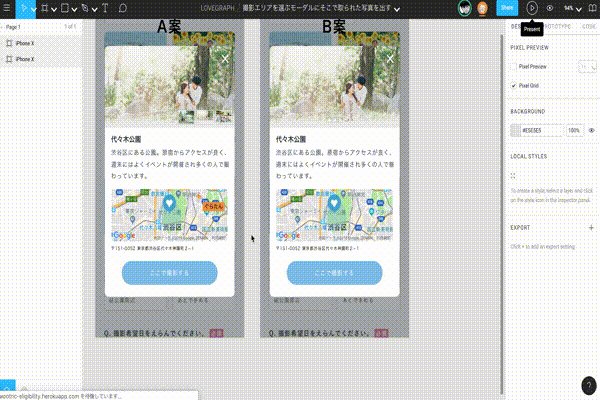
Figmaの大きな特徴ですが共同編集機能があります。なので、おっきい企画や、1年後こんなサービスの姿どうかな?みたいな夢系企画のワイヤーをひくときに気軽にディレクターと一緒に画面を作りながら考えられます。また、いざ使ってみると自分が編集しているときに他のメンバーのカーソルがスーッと横切っていくと久々の友人に再会したかのように嬉しくなってはしゃいでしまいます。

▲ はしゃぐ様子
データ書出しのコミュニケーションカット
エンジニアさんが「ここの画像データがほしいのですが…」といわれたらこれまではデザイナーが画像をすべて書き出しして渡ししていたのですが、Figmaにしてからはアプリをいれることなくweb上で書き出しができるのでエンジニアさんが勝手に書き出ししてくれるようになりました。
コメント機能が直感的
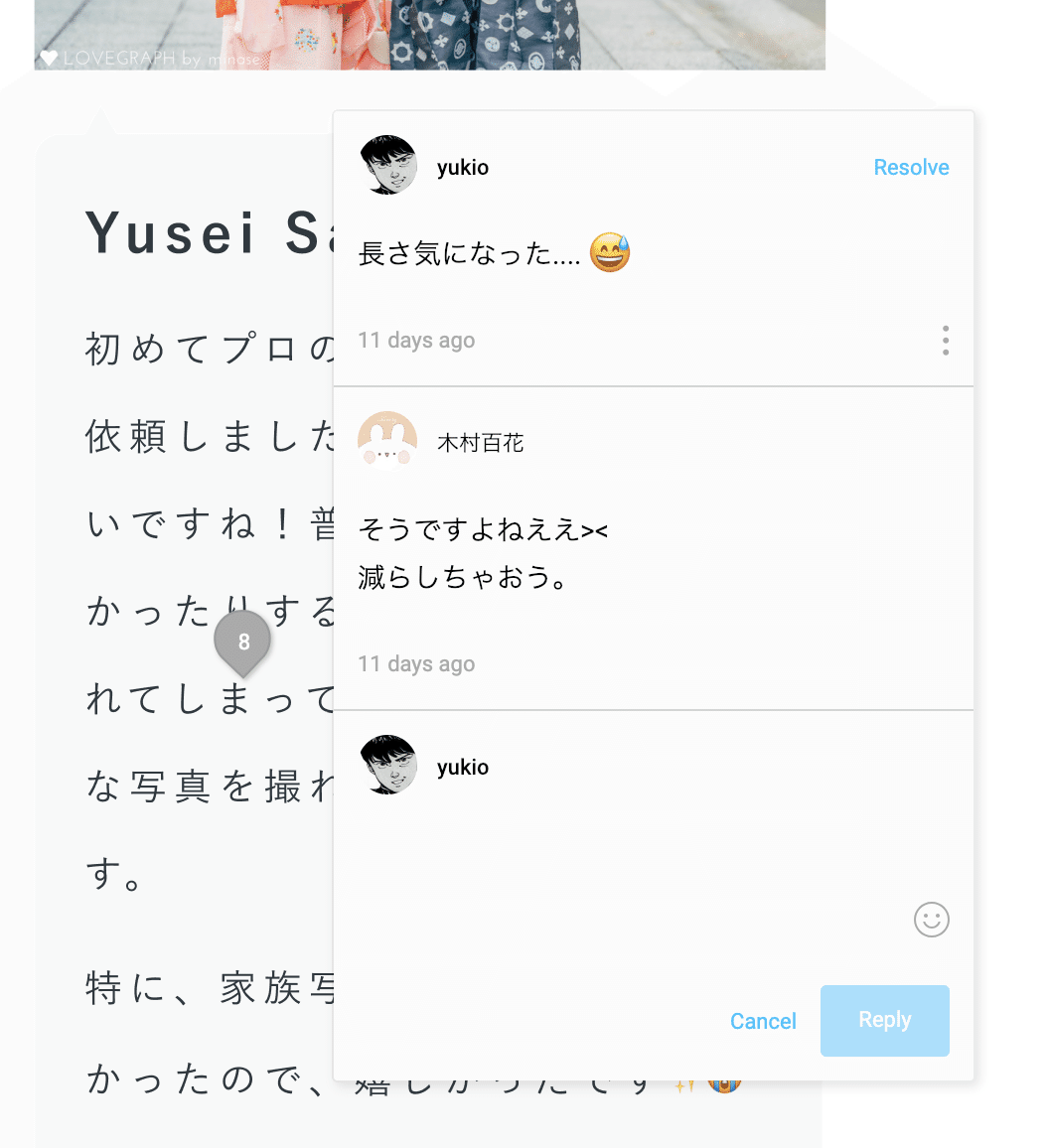
コメント機能がありこれまではGithubのイシュー上に細かくどこどこのここがおかしいと明文化していたのですが、気になる場所にピンをたててコメントができるのでサクッとレビューしやすくなりました。

▲ 気になる場所にピンをたててスレッド式に直接コメントできる
おわりに
部分的にFigmaにしてよかった点をまとめてきましたが、勿論まだまだな点もみられます。
・なぜか自分限定で文字入力のバグがおきていて日本語が猛烈に打ちづらい(なぜなのか…悲)また、文字関係でいうと日本語フォント以外で日本語を打つと文字が消えますが、そのうちなおると思います。
・リピートグリッドがない…ですが、噂によるとChromeの拡張ストアで設定したらできるそうです。
・プロトタイピングはできるものの、細かいアニメーションとかはまだまだ。(会社によってはここがないのは厳しいかも)
組織によってフィットするツールは異なると思いますが、小規模チームでかなりのスピード感をもって作業することが求められる環境では、Figmaは適していると思いました。またこれは好みですが、共同編集によってサービス内に人気(ひとけ)があったり気軽にスレッドでお話できたり、デザイナー特化というよりはチーム全体のコミュニケーションの活性化・効率化を見据えたサービススタンスを各所で感じられて、Figmaはそこが素敵だなと思いました。
引き続きいろんなアプリ使いつつ、チームにフィットしたものを模索しつづけようと思います。
長々とありがとうございました。
デザイナーインターン・ディレクターインターン募集中!
サービスの成長にともない、デザイン、企画などをしてくれるインターン生を募集しています。ちょっとでも興味があればお気軽に連絡してください!ほんとうに!!ごはんおごります!
デザイナー
企画からデザインまで!ラブグラフの体験を担うデザイナーインターン募集!
ディレクター
エンジニア
ラブグラフの成長を支えるサーバーサイドエンジニアWANTED!
急成長中の出張撮影サービスを支えるエンジニアインターン生募集!
連絡はこちら!
お気軽にDMください!ランチおごります!
