
HTMLでLottieアニメーションをWebサイトに追加する方法
Webページをもっと素敵にしたいですか?
Lottieを使えば、魅力的なアニメーションを簡単に追加することができます。Lottieアニメーションは非常に小さなファイル形式なので、サイトの速度を落とすことなく、華やかさを加えることができます。しかも、クオリティを落とさずに拡大・縮小が可能です。
では、Lottieのアニメーションはどこで手に入るのでしょうか?おそらく、すでにあなたのためにアニメーターが特別なアニメーションを作成し、LottieFilesプラグインを使用してAdobe After Effectsからエクスポートしていることでしょう。もしそうでなければ、LottieFilesで何千もの無料アニメーションを閲覧することができます。Lottie Editorやカラーパレット機能を使って、あなたのブランドやデザインに合うようにカスタマイズし、個人や ビジネスプロジェクトで使ってみてください!
Lottieのアニメーションをあなたのプロジェクトに追加する方法は、コードを使って、コードなしで、あるいはLottieFilesの様々なプラットフォームとの統合を通じて、多数用意されています。
この記事では、HTML(HyperText Markup Language)を使ってLottieのアニメーションを追加する方法を説明します。これは、HTMLを編集できるWebページ、ブログ、プラットフォームであれば、どのようなものでも使用できます。ぜひ学んでみてください:
・HTMLでWebページにLottieアニメーションを追加する方法
・Lottieアニメーションの背景を変更する方法
・Lottieプレーヤーの外観をカスタマイズする方法
1. LottieFilesのWebプレーヤーのコンポーネントにscriptタグを追加
LottieFilesは<lottie-player> Webコンポーネントを管理しており、あなたのWebページ上のどこにでも簡単にLottieプレーヤーを追加することができます。このWebコンポーネントを追加するには、プレーヤーのスクリプトURLを取得し、ページHTMLの<head>セクション(またはページ上の任意の場所)に追加する必要があります。
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>2. アニメーションのURLを取得
ここでは、アニメーションのURLを取得する2つの方法を紹介します:
・自分自身で管理する - Lottieのアニメーションを作成またはダウンロードし、自分自身で管理したい場合、LottieのJSONファイルを自分のWebサイトにアップロードします。そのファイルを指すURLを取得します。
・LottieFilesから入手する - LottieFilesにあるLottieアニメーションの公開URLを入手することができます。

3. アニメーションのURLを示す<lottie-player>エレメントを追加
URLを入手したら、コードをコピーしてWebページのHTMLに貼り付けます。
<URL HERE>をあなたのLottieファイルのURLに置き換えてください。以下のコードのように、LottieのURLが二重引用符で囲まれていることを確認してください。
<lottie-player src="<URL HERE>" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>これで完了です!保存してページをプレビューすると、アニメーションが表示されます。
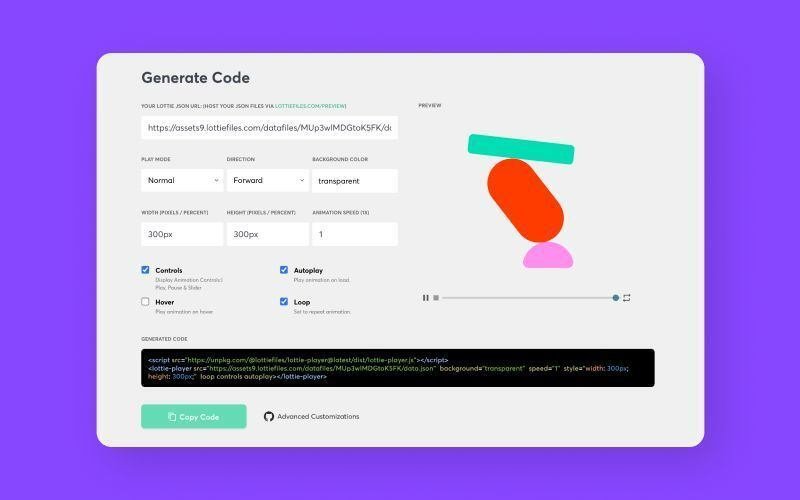
HTMLコードを自動生成
別の方法として、Lottie Web Playerのページを使って、プレーヤー用のコードを素早く生成することもできます。
LottieファイルのURLを入力するだけです。オプションでプレーヤーやアニメーションをカスタマイズして遊べます。そして、コードをコピーして、Web サイトに HTMLとして貼り付けます。

また、任意のアニメーションページでUse this animation in <html>をクリックすると、コードを自動生成することができます。

アニメーションの再生方法や プレーヤーの外観をカスタマイズする方法について、以下をご覧ください。
アニメーションの再生方法をカスタマイズ
<lottie-player> Web コンポーネントには、アニメーションをページ上に表示する方法を調整するためのオプションが多数用意されています。以下の属性を使って、カスタマイズしてみてください:
Play mode: bounceplay modeを指定してください。このモードでは、アニメーションは通常通り再生されますが、最後のフレームに到達した時点で方向が反転します。そのままループ再生されます。
Direction: アニメーションを前方または後方に再生させることができます。
Background:アニメーションの背景色を設定します。Webサイトの背景を透けて見えるようにするには、transparentに設定します。backgroundの属性には、"white"などの有効なHTMLカラー属性、または "#FFFFFF"などの16進数のカラー値を設定して、背景の色を設定することができます。
Speed:再生速度を設定します。デフォルトのスピードは1です。1より小さい値を設定することで、遅くすることができます。例えば、スピードの値が0.5の場合、アニメーションの再生速度が半分になります。1より大きな値を設定すると、再生速度を速めることができます。例えば、2の値を指定すると、アニメーションを2倍の速度で再生します。また、0.75や1.5などの小数値を使用して、好みの速度に調整することも可能です。
Loop:この属性を追加すると、アニメーションはループして永遠に再生されます。この属性がない場合は、アニメーションは一度再生されて停止します。
Controls : この属性を指定すると、プレイヤーにスタート、ストップ、ポーズのコントロールができるシーカーバーが表示されます。アニメーションをデザイン要素として使用する場合は、この属性を無効にすることを推奨します。
Hover: この属性がチェックされている場合、アニメーションは、ユーザーがマウスをその上に置いた場合にのみ再生されます。
Autoplay : この属性を指定すると、アニメーションが読み込まれると同時に、自動的に再生が開始されます。この属性を指定しない場合は、Javascriptを使用してアニメーションの再生をトリガーする必要があります。
プレーヤーの外観をカスタマイズ
HTML要素を使用する場合、Cascading Style Sheets(CSS)を使用して、これらの要素の外観を変更することができます。また、CSSを使用することで、Webサイトのスタイルやデザインに合わせて、Lottieプレーヤーの外観をカスタマイズすることも可能です。
すでに使用している通常のCSSテクニックに加え、これらのカスタムCSS変数を使用すると、プレーヤーの特定の部分を変更することができます:
--lottie-player-toolbar-height
ツールバーの高さを設定します。デフォルト値は35pxです。
--lottie-player-toolbar-background-color
ツールバーの背景色を設定します。デフォルトはtransparentです。
--lottie-player-toolbar-icon-color
ツールバーのアイコンカラーを設定します。デフォルトは#999です。
--lottie-player-toolbar-icon-hover-color
ツールバーアイコンのホバーカラーを設定します。デフォルトは#222です。
-lottie-player-toolbar-icon-active-color。
ツールバーアイコンのアクティブカラーを設定します。デフォルトは#555です。
--lottie-player-seeker-track-color
Seeker Trackのカラーを設定します。デフォルトは#CCCです。
--lottie-player-seeker-thumb-color
Seeker thumbの色を設定します。デフォルトはrgba(0, 107, 120, 0.8)です。
例えば、Seeker trackとthumbの色をオレンジに変更する場合:
<style>
lottie-player {
--lottie-player-seeker-track-color: #e48509;
--lottie-player-seeker-thumb-color: #ffcc00;
}
</style>
より高度な機能やドキュメントについては、Lottie Web-PlayerのGitHubページをご覧ください。
サイトにアニメーションを簡単に追加できます
このように、HTMLでLottieアニメーションを追加するのは簡単で、自動生成されたコードをコピーして貼り付けるだけです。
しかし、それだけでなく、LottieアニメーションとHTML、そしてHTMLで、他にもたくさんのことができます。LottieアニメーションとHTML、そしてちょっとしたJavaScriptを使えば、他にも多くのことができるのです。例えば、ユーザーのスクロールに合わせてアニメーションを同期させたり、複数のアニメーションを連鎖させたり、特定の回数クリックしたらアニメーションを起動させたりと、アニメーションにインタラクティブ性を持たせることもできます。また、Lottie Web PlayerのGithubページでは、その他の高度なカスタマイズをご紹介しています。
Lottieを使ってどんな作品を作るのか、今から楽しみですね!



