
WordPressでLottieアニメーションを追加・編集するための徹底ガイド
モーションはウェブデザインの大きな戦力です。まじめな話、モーションを取り入れることで、ライバルとの違いを際立たせ、ブランドストーリーを伝え、効果的なユーザーインターフェース(UI)を構築し、インタラクティブな、あるいは応答性が高いと感じるウェブサイトを作ることができます。
しかし、デザイナーや開発者のチームを雇わずにWordPressにモーションを取り入れるにはどうすればよいでしょうか。LottieFilesなら簡単です。この記事では、WordPressで無料のLottieアニメーションを追加しカスタマイズするいくつかの方法をご紹介します。
最初に、oEmbedまたはHTMLとJavaScript(JS)でLottieアニメーションを埋め込む方法を説明します。その後、新しいWordPress用LottieFilesプラグインを使用して、Lottieアニメーションを追加する方法や、高度なカスタマイズを設定する方法を説明します。
目次
WordPressにLottieアニメーションを追加するために必要なもの
Lottieアニメーションの追加に利用する方法に応じて、以下のうち1つ以上が必要になるかもしれません。
WordPress用LottieFilesプラグイン - このプラグインを使用すると、WordPressでLottieアニメーションを検索、追加、カスタマイズできます。しかも本当に無料です!WordPress用LottieFilesはこちらから入手できます。
Gutenbergエディター - WordPress用LottieFilesプラグインが機能するには、Gutenbergエディター(WordPressブロックエディターとも呼ばれます)が必要です。2018年12月に導入され、それ以来WordPressのデフォルトのエディターになっています。
カスタムコードを挿入するプラグイン - 以下に説明する方法には、カスタムHTML、JS、CSSが必要なものもあります。WordPressサイト全体にカスタムコードを追加するために、テンプレートファイルを直接編集することも可能ですが、お勧めはできません。期せずしてWordPressテーマや他のプラグインとの競合が起こったり、テンプレートの更新時にカスタムコードが消失したりする恐れがあります。そこで、プラグインでカスタムコードを追加するという、より簡単(かつ安全)な方法を採用します。どのプラグインでもかまいませんが、このチュートリアルではSimple Custom CSS and JSプラグインを使用します。
oEmbedでLottieアニメーションを埋め込む方法
oEmbedでWordPressにLottieアニメーションを追加する方法を説明します。
LottieFilesで何千点もある無料アニメーションを調べます。
お好きなアニメーションをクリックし、oEmbed URLをコピーします。

WordPressのGutenbergエディターで、ブロックを追加します。
[埋め込み]をクリックします。
oEmbed URLをこのフィールドに貼り付け、[埋め込み]をクリックします。
これがWordPressにLottieアニメーションを追加する一番簡単な方法です。しかし、アニメーション設定を編集することも、ユーザー操作に反応するように設定することもできません。
HTMLとJSでWordPressにLottieアニメーションを埋め込む方法
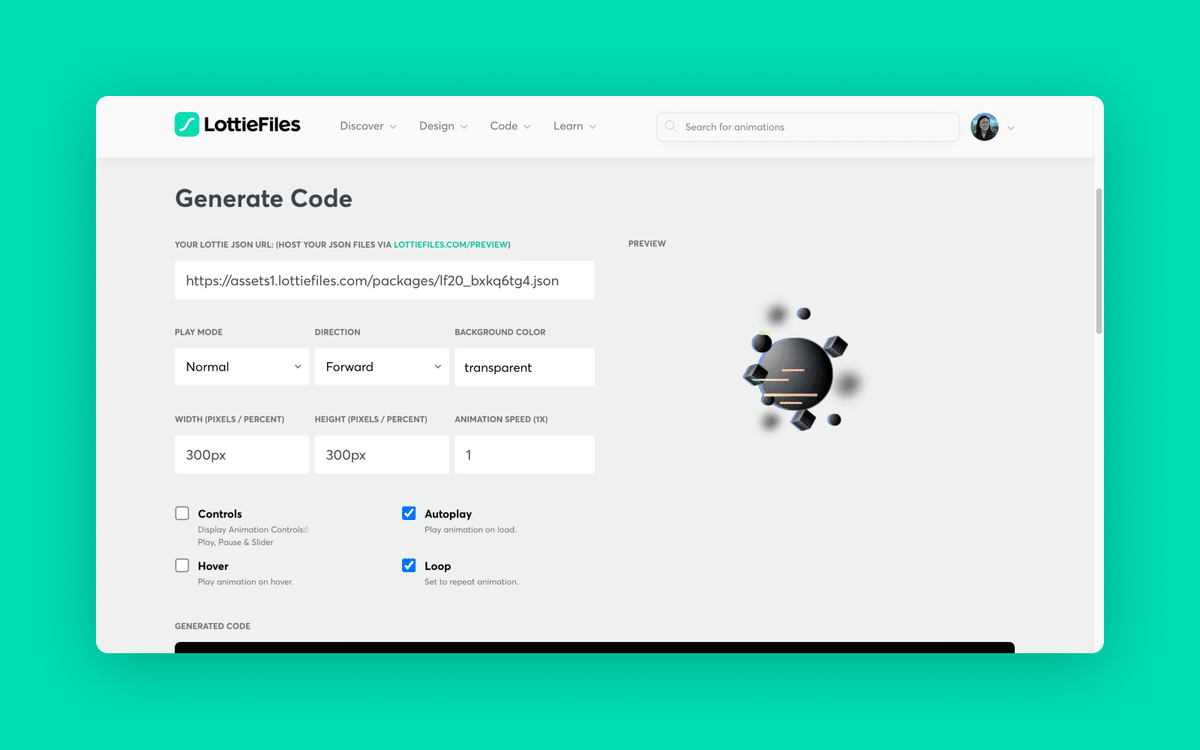
LottieFilesウェブプレイヤーにアクセスします。
「YOUR LOTTIE JSON URL」の下に表示されるリンクを、Lottie JSONファイルに貼り付けます。このリンクは、LottieFilesの各アニメーションをクリックすると取得できます。
[コントロール(Controls)]のチェックを外します。

lottie-playerのHTMLコードをコピーします。たとえば、次のようにコピーします
<lottie-player src="https://assets1.lottiefiles.com/packages/lf20_bxkq6tg4.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop autoplay></lottie-player>WordPressのGutenbergエディターで、ブロックを追加します。
[カスタムHTML]を選択します。
上でコピーしたHTMLコードを貼り付けます。
ここで保存し、ページを更新しても、何も表示されません。WordPressにLottieプレイヤーのJavaScriptファイルも読み込む必要があるためです。
LottieFilesウェブプレイヤーページに戻り、scriptタグをコピーします。
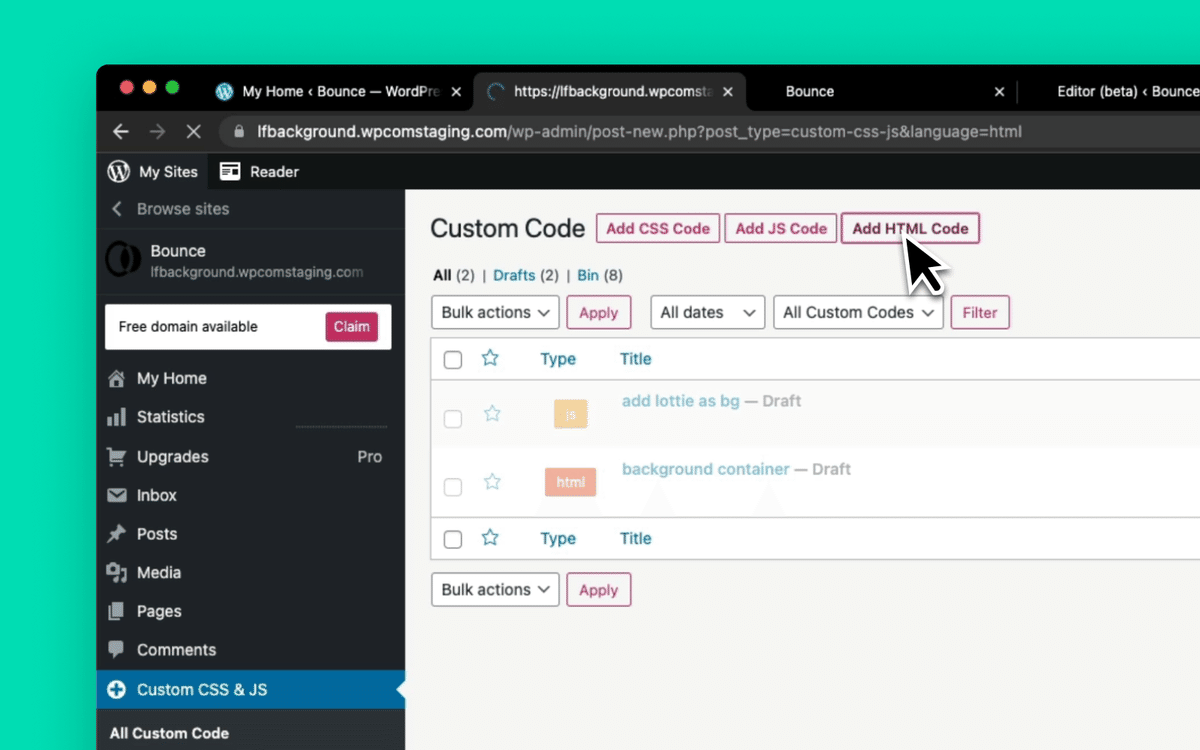
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>WP管理画面に移動します。
Simple Custom CSS and JSプラグインの設定画面を開きます。

[HTMLコードの追加]を選択します。
タイトルに「lottie-playerを追加」と入力します。
scriptタグをエディター内に貼り付けます。
[公開]をクリックします。

ページを更新すると、Lottieアニメーションが表示されます。アニメーションが小さすぎたり、大きすぎたりする場合は、HTMLタグlottie-playerの「style="width: 300px; height: 300px;"」に記述されているデフォルトのパラメーターを変更することができます。

コードを使用して簡単にWordPressサイトにLottieアニメーションを追加できますが、1つ欠点があります。アニメーションを編集する際、変更内容を確認するために、WordPressのGutenbergエディターとウェブサイトのプレビューを行ったり来たりする必要があります。この切り替え作業のために、ページ構築にものすごく時間がかかります。幸いにも、WordPress用LottieFilesプラグインでは、変更内容を迅速にプレビューできます。
WordPress用LottieFilesプラグインでLottieアニメーションを追加する方法
ページが読み込まれたときに自動的に再生され、その後も繰り返し再生されるように、Lottieアニメーションを追加する方法を説明します。
WordPress用LottieFilesプラグインをインストールします。
WordPressのGutenbergエディターで、ブロックを追加します。
Lottieブロックを検索し、見つけたら同ブロックを挿入します。

Lottieアニメーションを追加するには、いくつかの選択肢があります。
[アニメーションを見つける]をクリックし、LottieFilesアニメーションライブラリ内を探します
[メディアライブラリ]をクリックし、WordPressにアップロード済みのLottieアニメーションを探します
[URLから挿入]をクリックし、Lottie JSONリンクを貼り付けます
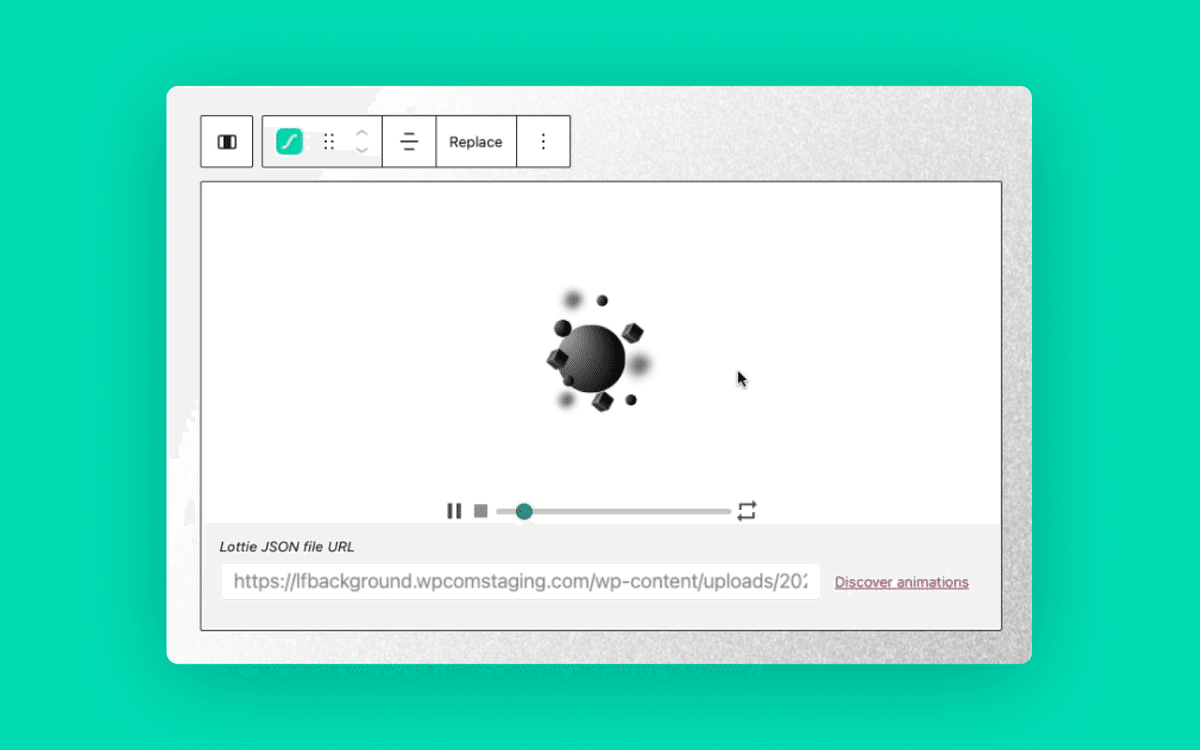
Lottieアニメーションを追加すると、Gutenbergエディター内にプレビューが表示されます。

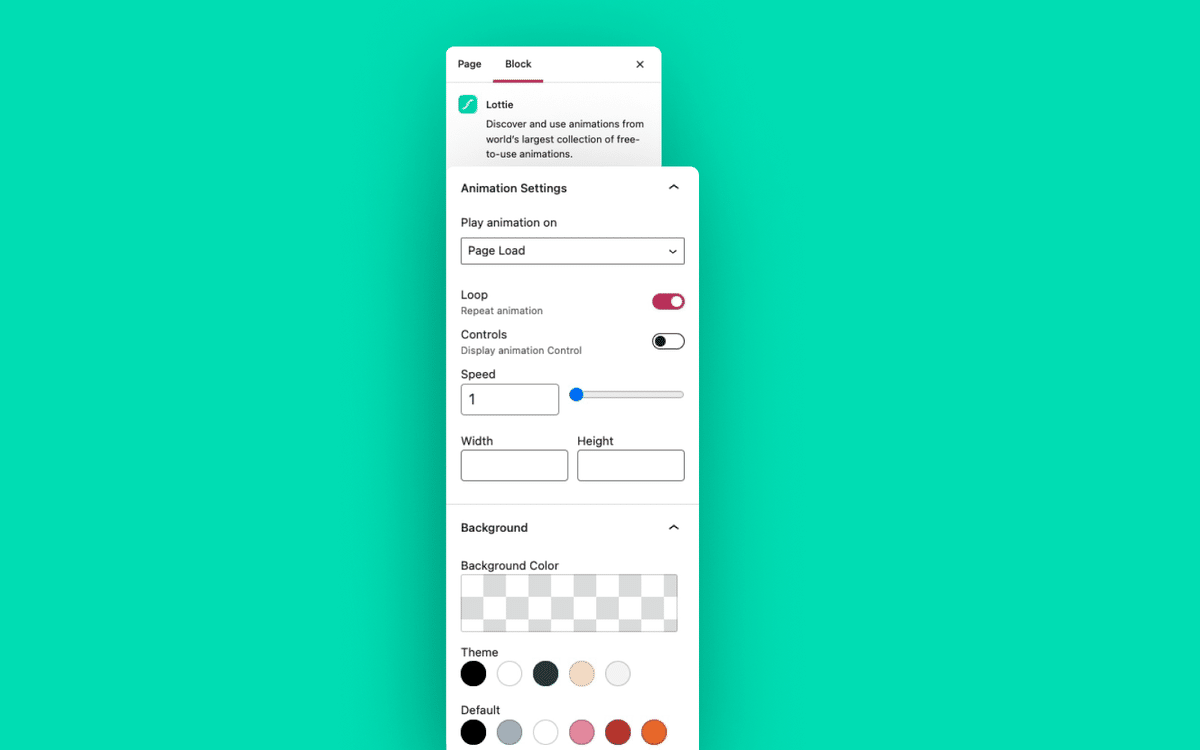
これで完了です!右側のパネルでアニメーション設定を調整できます。たとえば、アニメーションの背景を透明にしたり、幅や高さを変更したり、さまざまなユーザー操作でアニメーションを起動させたりすることができます。


LottieアニメーションをWordPressの背景に使用する方法
WordPress用LottieFilesプラグイン(と少しばかりのカスタムCSS)を使用して、Lottieアニメーションをページ内のセクションの背景にする方法を説明します。
WordPress用LottieFilesプラグインをインストールします。
WordPressのGutenbergエディターで、カバーブロックを追加します。カバーブロックでは、画像を表示し、その上にテキストや画像などの他の要素を付け加えることができます。
カバーブロックに新しいブロックを追加します。
Lottieブロックを検索し、見つけたら同ブロックを挿入します。
[アニメーションを見つける]、[メディアライブラリ]、[URLから挿入]のいずれかで、Lottieアニメーションを追加します。このチュートリアルでは、URLから挿入する方法を採り、次のLottie JSON URLを貼り付けます。
https://assets5.lottiefiles.com/packages/lf20_uqaiiqu0.
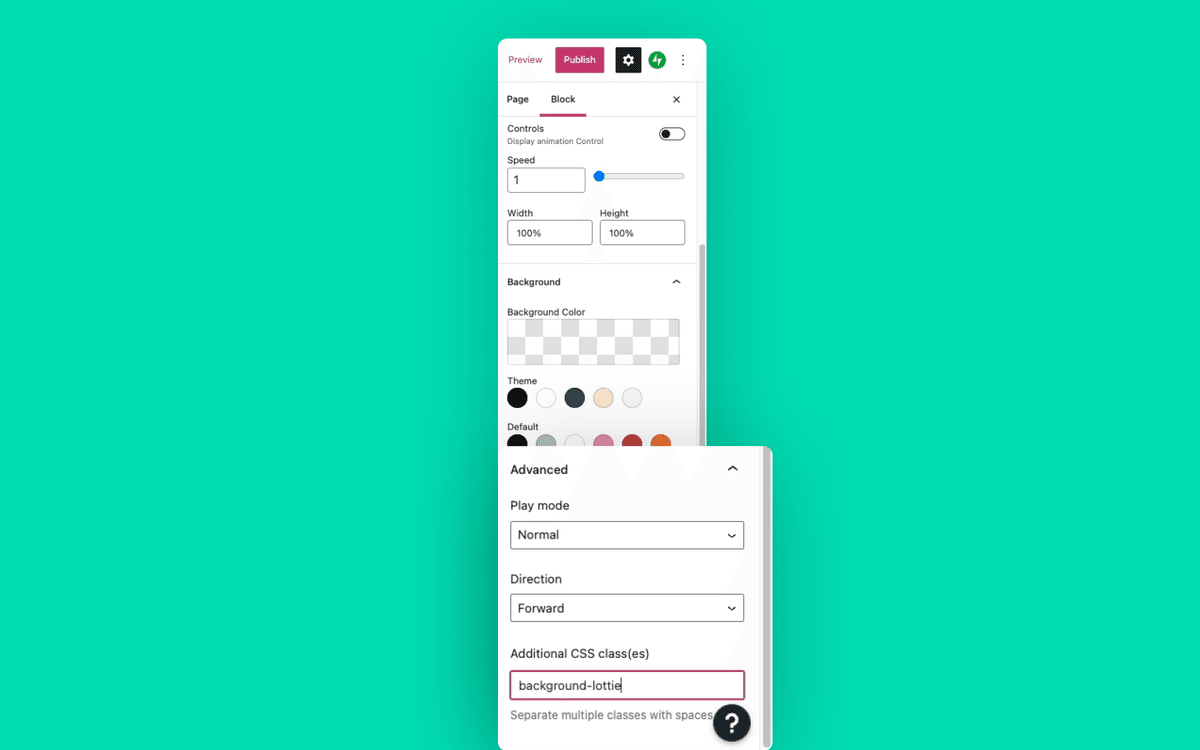
[コントロール]のチェックを外します。
widthとheightを100%に設定します。
いずれかの色をダブルクリックし、背景を透明に設定します。
[高度な設定]パネルで、CSSクラスにbackground-lottieを追加します。

WP管理画面に移動します。
Simple Custom CSS and JSプラグインの設定画面を開きます。
[CSSコードの追加]をクリックします。
タイトルに「background-lottie」と入力します。
エディター内に以下のCSSコードを追加し、[公開]をクリックします。
.background-lottie {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
min-inline-size: max-content;
z-index: -1000;
}上記のCSSコードにより、Lottieアニメーションは、ページの他のすべての要素の背後に、画面のセクションを満たすように配置されます。

WordPressでスクロール起動式Lottieアニメーションを作成する方法
WordPress用LottieFilesプラグインを使用して、アニメーションをページのスクロールに同期させる方法を説明します。
WordPress用LottieFilesプラグインをインストールします。
WordPressのGutenbergエディターで、ブロックを追加します。
Lottieブロックを検索し、見つけたら同ブロックを挿入します。
[アニメーションを見つける]、[メディアライブラリ]、[URLから挿入]のいずれかで、Lottieアニメーションを追加します。このチュートリアルでは、URLから挿入する方法を採り、次のLottie JSON URLを貼り付けます。
https://assets5.lottiefiles.com/packages/lf20_l5u2mpnv.json右側のパネルで、[コントロール]のチェックを外します。
widthオプション、heightオプションに入力されているテキストを削除します。
[アニメーション再生]ドロップダウンメニューから、[スクロール]を選択します。
これで完了です!右上の[下書き保存]と[プレビュー]をクリックすると、ページをプレビューできます。
WordPressでホバーまたはクリックでLottieアニメーションを再生する方法
Lottieアニメーションにマウスカーソルを重ねるか、クリックすることで再生を始める方法を説明します。
WordPress用LottieFilesプラグインをインストールします。
WordPressのGutenbergエディターで、ブロックを追加します。
Lottieブロックを検索し、見つけたら同ブロックを挿入します。
[アニメーションを見つける]、[メディアライブラリ]、[URLから挿入]のいずれかで、Lottieアニメーションを追加します。このチュートリアルでは、URLから挿入する方法を採り、次のLottie JSON URLを貼り付けます。
https://assets9.lottiefiles.com/packages/lf20_n8nbikex.jsona) スクロールでLottieアニメーションを再生する方法
右側のパネルの[アニメーション再生]ドロップダウンメニューから、[ホバー]を選択します。
アニメーションにマウスカーソルを重ねると、再生が始まります。しかし、マウスカーソルを外すと、アニメーションは逆再生され、最初の状態に戻ります。
b) クリックでLottieアニメーションを再生する方法
[アニメーション再生]ドロップダウンメニューから、[クリック]を選択します。
これで、アニメーションをクリックすると再生が始まります。
WordPressへのモーションの組み込みについてもっと詳しく
WordPressとLottieFilesがあれば、デザイナーや開発者の手を借りずに、アニメーションのあるウェブデザインを構築できます。しかも、一からすべてを構築する必要はありません。インスピレーションを探している方は、Lottieアニメーションで構築されたこれらの7つのWordPressサイトをご覧ください。また、モーションマジックを生み出す方法のさらなるリソースについては、私たちのブログやLottieFiles YouTubeチャンネルでチュートリアルをご覧ください。

https://lottiefiles.com/jp/lottiefiles
※この記事は、元々LottieFilesのウェブサイトに掲載された内容を掲載しています。
引用元:https://lottiefiles.com/jp/blog/tips-and-tutorials-ja/guide-add-edit-lottie-animations-wordpress
