
Lottieアニメーションを編集する4つの方法
LottieFilesには、個人・商用を問わず無料で使えるLottieアニメーションがたくさんあります。しかし、すべてのアニメーションがあなたのデザインやブランドに合うとは限りません。ご心配なく - LottieFilesでは、どんなアニメーションでもカスタマイズすることができます。
Lottieアニメーションを編集する4つの方法をご紹介します。あなたがデザイナーでも、デベロッパーでも、マーケッターでも、モーションデザインについて何も知らない人でもかまいません。
1 - LottieFilesのカラーパレットで色を変更する方法
難易度:簡単
カラーパレットを使えば、アニメーションの色を瞬時に変更できます。あなた自身のカスタムブランドのカラーパレットを適用することも、既存のカラーパレットの厳選されたセレクションを試すこともできます。つまり、ワンクリックでどんなアニメーションでも、まるであなたのブランドのためにカスタムメイドされたかのように見せることができるのです。
まずは、LottieFilesのアニメーションのページを開いてください。Color Paletteのセクションが表示されるまで下にスクロールしてください。新しいパレットをクリックすると、すぐに色が変わります。

心地よいカラーパレットの作り方については、モーションデザインにおけるカラーセオリーのガイドをご覧ください。

2 - Lottieエディターを使ったLottieの編集方法
難易度:簡単
Lottieアニメーションを編集したいけれど、Color Palette機能以上のコントロールが必要ですか?まずは、Lottieアニメーションをアップロードするか、Lottie Editorにドラッグ&ドロップしましょう。 Lottie Editorを使えば、モーションデザインの知識がなくても、アニメーションの特徴や個々のレイヤーを変更することができます。
右側のサイドバーで、ディメンション、フレームレート、スピード、デュレーションなどのプロパティを変更できます。

Grouped Colorsセクションで、任意の色をクリックし、アニメーション全体を通して自動的に色を変更することができます。また、左サイドバーの個々のレイヤーをクリックして、個々の要素の色を変更することもできます。
編集が終わったら、Lottie JSONファイルとしてエクスポートするか、LottieFilesにアップロードして、あなた専用のアニメーションダッシュボードに保存しましょう。簡単ですね!
Lottie Editorの使い方については、こちらのガイドをご覧ください。

LottieのJSONを直接編集する方法
難易度:上級
LottieファイルはJSONベースのフォーマットで、データはテキストとして保存されています。技術的には、Microsoft Wordで文章を編集するように、このテキストを直接編集することで、Lottieファイルを編集することができます。LottieのJSONファイルを開くと、構造化されていないコードの壁にぶつかるでしょう。
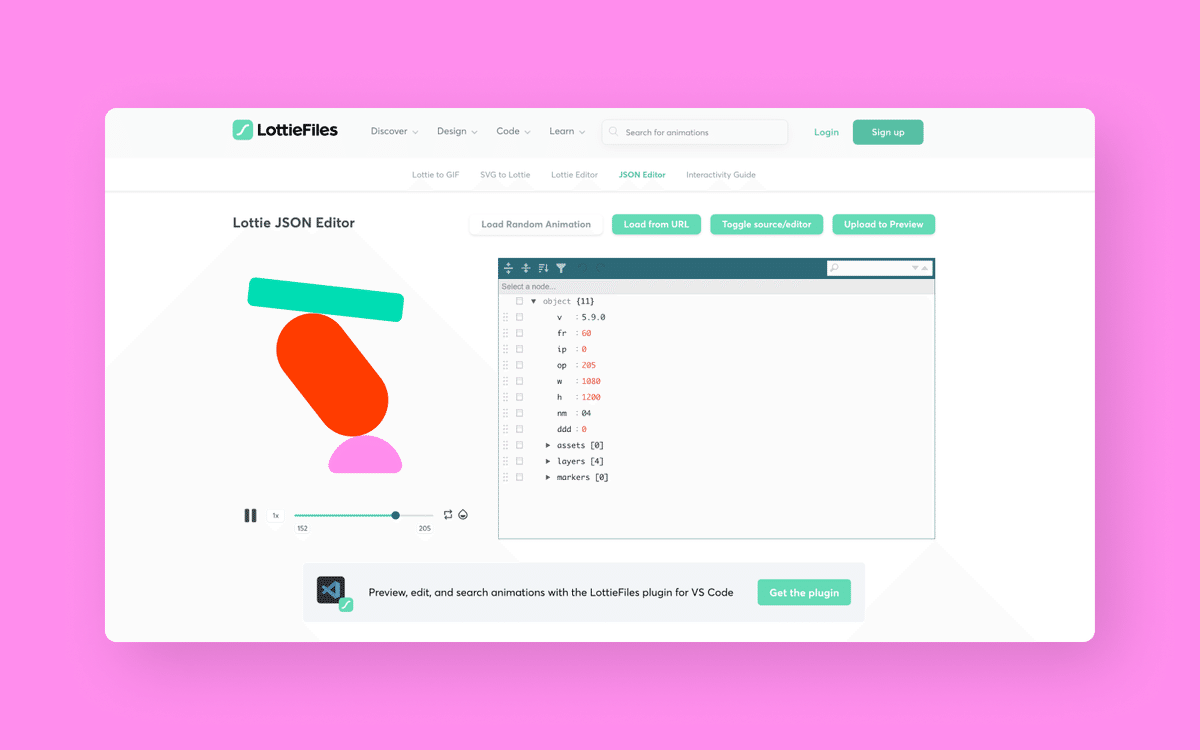
3 - Lottie JSONエディター

Lottie JSON Editorは、ファイルを自動的にフォーマットし、読みやすく、編集しやすくします。LottieアニメーションをURLから読み込むか、ファイルをエディタにドラッグ&ドロップしてください。読み込んだら、JSONの値を編集して、アニメーションのサイズやフレームレート、その他のプロパティを変更できます。
Lottie JSONファイルの構造を熟知している場合、エディタは素早く編集し、ブラウザでプレビューするのに役立ちます。
4 - LottieFilesのVisual Studio Code用プラグイン

もしあなたがVisual Studio Codeを使用して開発を行っているなら、LottieFiles for VS Codeプラグインはあなたのワークフローにぴったりです。プラグインをインストールし、JSONファイルをVS Codeにドラッグ&ドロップします。フォーマットされていないJSONを右クリックし、Format Documentをクリックします。
JSONコードの値を変更することで、アニメーションを直接編集できます。また、右クリックしてView in Lottie Playerをクリックすると、Lottieプレーヤーが表示され、背景色を簡単に変更したり、任意のフレームをSVGやPNGファイルとしてダウンロードすることができます。
Lottie JSONエディタとVS Codeを使ったLottieファイルの編集については、こちらのガイドをご覧ください。

バージョン履歴で変更を追跡

アニメーションを編集できるのは素晴らしいことですが、チームで作業する場合は厄介です。複数の人が編集していると、最新のファイルを見失いがちです。特にチームの全員が同じファイルの各バージョンを持っていて、animation-final.aepやanimation-final-final.aepといった便利な名前がついている場合はなおさらです。
そこで、バージョン履歴機能が役に立ちます。LottieFilesのバージョン履歴は、あなた(またはあなたのチーム)がLottie Editorで行った変更、またはLottieFiles for After Effectsプラグインを通してアップロードされたファイルを追跡します。ファイルは、ワークスペース内のすべての人と自動的に同期されます。もう変なファイル名で悩む必要はありません。
新しいLottieFilesでワークフローをシンプルに
これらのテクニックによって、アニメーションの編集やカスタマイズがより簡単になることを願っています。それだけでなく、どんなLottieアニメーションでも、あなた自身のものにする自由を与えてくれることを願っています。
これらの編集機能は、最近リリースした新しいLottieFilesの一部です。コラボレーション、編集、最適化、アニメーションの出荷のための新しいツールだけでなく、すでに気に入っていただいている機能のアップデートもご覧いただけます。この新しいLottieFilesの詳細と、あなたのモーション・ワークフローをどのように向上さ せるのかをご覧ください。

引用元:https://lottiefiles.com/blog/working-with-lottie/edit-lottie-animations
