JavaScript 〜🍕Paiza③(ループ処理を学ぶ)〜
本レッスンからは有料プランが組み込まれているので、虫食い学習となります。そういえば、先日、地元野菜の新鮮ピーマンにでっかい芋虫が混入しておりまして… いや〜見事な成長っぷりでしたね✨上部を切ったら完璧な形のまま摘出されました。これ、おじいさんとおばあさんが桃の切り方を間違えないで本当に良かったなぁ…と思ったパターンです🍑👹🍑 縦に切っていたらどうなっていたことか… 内部から取り出し、子供たちに観察教材として活躍していただいた後…… 🙏!!!
では、虫食い学習始めます٩(๑❛ᴗ❛๑)۶★
【#01:条件によるくり返し処理1 - while】
どんな処理が行われているかを「動画」で説明してくれて、より理解が深まった!気がする⭐️
🍀プログラムでの「=」 → 『代入』の意味

【#02:条件によるくり返し処理2 - while】
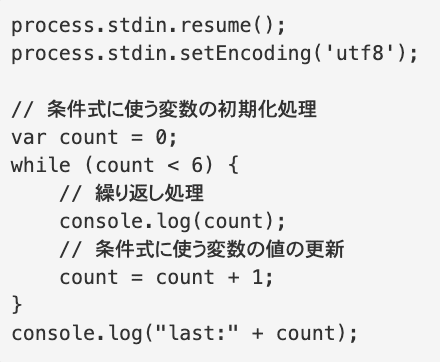
🌸while (count < 6) { と
while (count <= 6) { の違い
→console.log("last:" + count);の変化
#03 :RPGの攻撃シーンを作る ←気になる項目だけど、有料様用★
#04 :条件によるくり返し処理3 - for
【#05:データの入力方法を理解しよう】
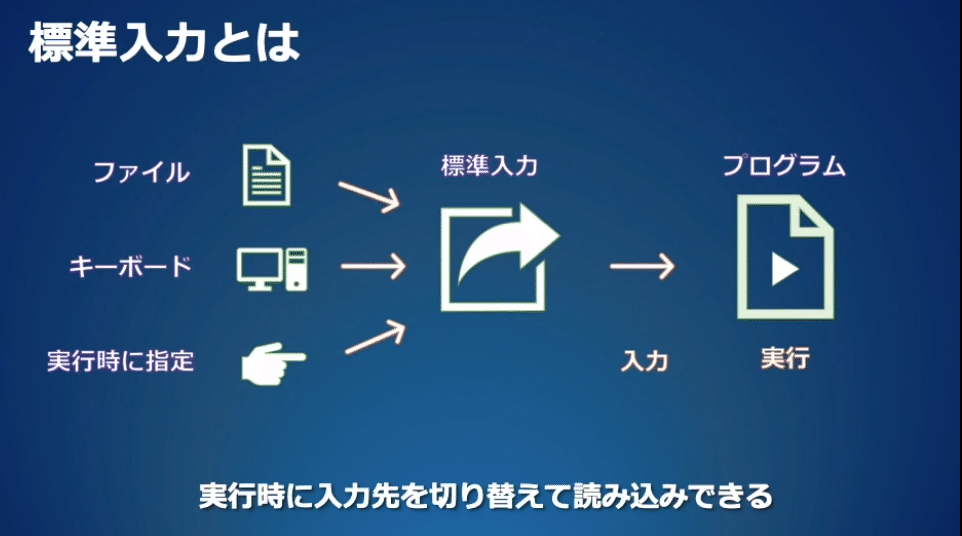
🌸標準入力
→プログラム実行時に、プログラムの外部からデータを受け取ったりする
🌸JavaScriptの使用例を解説
→Webページの制御に最もよく使われる
→Webブラウザ上で操作される(更新等)
→Node.jsという環境を用いて、Webサーバー上でも実行されるようになった
🌸データ入力の種類
→Twitterのタイムラインを取得して加工(Webサービス)
→Amazonの商品データを取得して表示(データベース)
※膨大な情報管理をしている→様々な問い合わせて使用する
→Excel、text(コンピューター上にファイルとして保存)
※読み込んで処理
🌸コード入力エリアの下に書き込んで、Node.js機能を用いて利用する



無料でこの解説はスゲ〜〜〜ありがたかった⭐️⭐️⭐️
【#06:標準入力で1行データを受け取ってみよう】
🌸プログラムの実行時に、プログラムの外側からデータを受け取る
→require(`readline`).createInterface({ });
→標準入力からデータを受け取る
→標準入力から受け取ったデータを代入して、console.logで出力する
→var result = input_string + 100;
console.log(result);
🍀文字列から数値に変換
→var input_int = parseInt(input_string);
var result = input_string + 100;
console.log(result);

ぶっちゃけ、よう分からんランになってきた★↓↓↓
きっと、有料レッスン内にヒントと解説が含まれているのだね(当たり前か👹)要点を抑えられるように頑張らねば…


【#07:標準入力で複数行データを受け取ってみよう】

コードを読んでくれるのは好き
🌸配列に変更したので、var lines = [ ]; 、に変更。
【まとめ】
以降は有料レッスンが続くので、Paizaさんはこれにて終了にしようかと。
問題集も充実している感じでしたが、「標準入力」が主みたいで今の私には、正直、理解出来なかったです。残念…
JavaScriptの実践理解を深めたく、色々模索していたけど、Progate様でも順序立てて学習プランを立ててくれてるから、とりあえず、それをやり切ってから繰り返し学習にしようかな🤔って思いました。なんたって、現在はProgate様の有料会員だし✨Progate様を繰り返しやり切りつくしてから、他の有料サイトを検討することにしました!調べたり、実際にやってみて、今の自分にはそれが合ってる気がした次第です。また気分や状況が変わるかもしれませんが、そん時はまた考えます(`_´)ゞ!
この記事が気に入ったらサポートをしてみませんか?
