JavaScript(ES2015(ES6)) 〜Progate🐣🐣JavaScript II (3章 オブジェクト)〜
目標50m。(前回までの分を引き算★)
【3章】
🐣 オブジェクトとは
🐣オブジェクトの値の取得・更新
🐣 オブジェクトを要素に持つ配列(1)
🐣 オブジェクトを要素に持つ配列(2)
【4章】
🐣undefinedとは
🐣undefinedの対応
【5章】
🐣 総合演習(1)
🐣総合演習(2)
【🐣 オブジェクトとは】
🌸複数のデータをまとめて管理
→各値は「プロパティ」として管理(配列は「値」を管理)


// 定数characterを定義し、指定されたオブジェクトを代入してください
const character={name:'にんじゃわんこ',age:14};←⚠️「” ”」と「;」忘れ。
→「' '」にしてみても… 出来たよ。どっちでも良いのか⁇⁈🤔
// characterの値を出力してください
console.log(character);
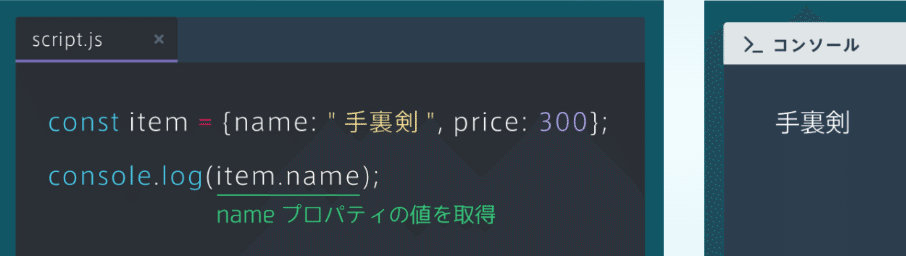
【🐣オブジェクトの値の取得・更新】
🌸オブジェクトの値を取り出す
→「オブジェクト.プロパティ名」とする。

🌸オブジェクトの値を更新する
→「オブジェクト.プロパティ名 = 新しい値」とする。

【🐣 オブジェクトを要素に持つ配列】
🌸配列を代入する定数名は、慣習上複数形

🌸配列の中のオブジェクトを取り出す
→ここでも「0から始まるインデックス♪」

🌸配列の中のオブジェクトの値を取り出す

⭐️演習⭐️

🍀定数名の数値化
→length✨
🍀文字列の連結
→console.log("名前は" + character.name + "です");
→「character.name」は「{ }」とか「[ ]」は要らない。
🍀テンプレートリテラル
→忘れてた!!😱
→console.log(`名前は${character.name}です`);
【まとめ】
ここまでで60分かかったので😑、4章、5章は次回に★(読みが甘かった…😅)
今回時間がかかったのは、最後の演習で(文字)と(定義した定数とオブジェクト)の文字列を配置するやり方。実演はやはり違いますね〜
この記事が気に入ったらサポートをしてみませんか?
