JavaScript 〜🍎dotinstall ②〜
前回からの続き。残り6回。
🍎CSSのクラスを操作してみよう
コメントの書き方
classList
🍎定数を使ってみよう
toggle()
定数の利用
🍎divを増やしてみよう
divの追加
Flexbox
🍎JavaScriptでdivを生成してみよう
divの生成
子要素の追加
🍎 for文でdivを生成してみよう
for文
textContent
🍎 簡単なゲームを作ってみよう
ランダムな整数値の生成
if文
【🍎CSSのクラスを操作してみよう】


🍀<head>内に<style>としてcss情報を書く
→ブラウザに表示されるbox情報と、「click」で変わるcircle情報を記載。
🍀<body>内に<div class>と<div id>を書く。
→末尾に<script>で動作を指定。
'use strict';
→documentに
.getElementById('target')と
.addEventListener('click' , () => { } ) ; を続けて記載。
→.addEventListener内に、
document.getElementById('target').classList.add('circle')
🌸 . classList . add ( ' circle ' )
→アニメーションをつける(⚠️headのstyleに)
アニメーションにかける時間の設定 → transition
回転の設定 → transform rotate( deg)
→⚠️degree(s)
🌸コメントの書き方→「 // 」( ⌘/ )
【🍎定数を使ってみよう 】
🌸toggle( )
→targetにcircleクラスがなかったら付ける、circleクラスがあったら外す。
→再クリックでcircleクラスを外せる。
→document.getElementById('target').classList.add('circle')
を
document.getElementById('target').classList.toggle('circle')
に変えるだけで、永遠とクリックで変換してくれる🐸🐸🐸✨
🌸定数の利用(const)
→document.getElementById('target')の略!

そしてスッキリ✨
【🍎divを増やしてみよう】
🌸divの追加(shift + option + 「↓」)
🌸Flexbox
🍀<head>内に<style>としてbodyのcss情報を書く
→divの親要素であるbodyに対して、display:flex;で、divを横並びに。
→要素が増えた際、折り返して表示したい→flex-wrap:wrap;


【🍎JavaScriptでdivを生成してみよう】
🌸divの生成
→const div = document . createElement ( ' div ' ) ;
今回、このdivにはboxクラスがついているため、boxクラスを追加する。
→div . classList . add( ' box ') ;
→div . addEventListener ( ' click ' , () => {
div . classList . toggle ( ' circle ' ) ; } ) ;
🌸子要素の追加
→document . body . appendChild ( ' div ' ) ;
divをbodyの子要素として追加!

【🍎 for文でdivを生成してみよう】
🌸for文 🌸textContent
→テキスト数値を追加したいとき → div . textContent = I ;


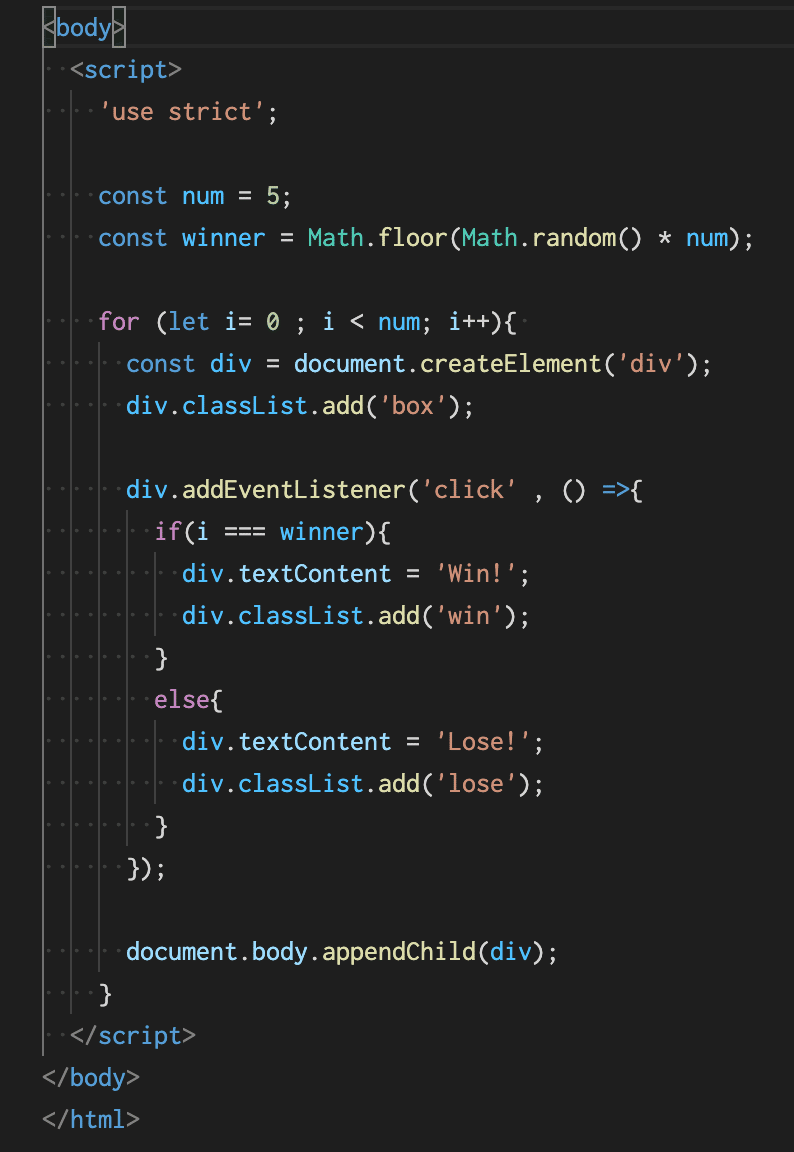
【🍎 簡単なゲームを作ってみよう】
🌸ランダムな整数値の生成
→0以上1未満のランダムな数字の生成 →Math.random( )
→Math.random( )に定数をかける「 * 」 →0以上(定数)未満のランダムな数字が生成される。
🌸小数点以下の切り捨て
→Math.floor( )
🌸完成形




【まとめ】
とにかくもぅ、dotinstallさんはテキパキ感が半端ない!1レッスンを「3分以内」で説明するというスタイルで、めっちゃ無駄がないというか、めっちゃピンポイント説明。JavaScript編では予め文字起こしの説明を確認してから動画に挑んだ、けれども、けれども!!…… 一時停止ボタンが必須でしたね…( ̄△ ̄;) こんなにも3分の可能性と魅力に惹きつけられたのはウルトラマン以来ですわ★🐯★
本当は分かった気になって早く先に進みたい、ところですが、今回も「一旦立ち止まって👣」やりたいと思います٩( 'ω' )و
つづく…
この記事が気に入ったらサポートをしてみませんか?
