HTML/ CSS 〜Progate Flexbox編〜
修了時間1h!
Flexboxなるものが、最近気になっていた、「PC」「タブレット」「スマホ」による表示の違いについての謎を解消してくれるそう!✨
🍀display:flex

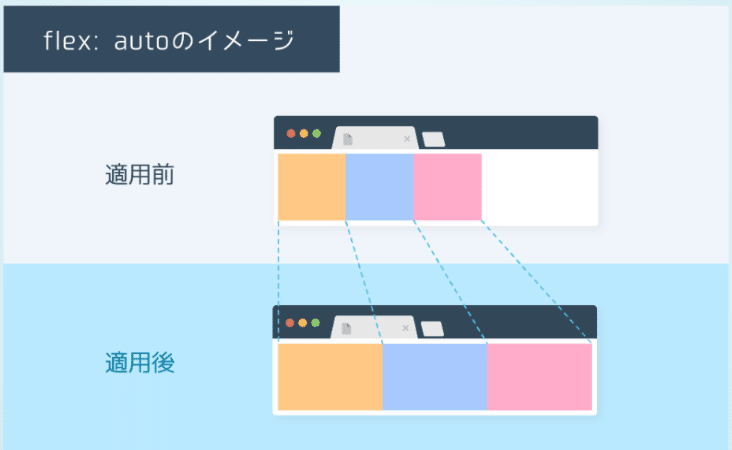
🍀flex:auto →親要素に合わせて、伸ばしたい要素に対して使用。


🍀一方、こちらは、flex-wrap:wrap→折り返したい要素の親要素に対して指定。折り返したい要素自身に対しては、widthを指定。

🍀画面幅を狭めた時に2列に折り返すようにしよう!←そうそう、これが知りたかった😏⭐️

そしてやってきました、悲劇の一文!
『レスポンシブデザインにするために、HTML&CSSの上級編で学習したメディアクエリを使ってみましょう。画面幅が狭くなったときに折り返しを有効にすることができます。』
→「上級編で学習した」
→「上級編」
→じょ、ジョジョジョ… 上級編???!
➡️な、なんじゃこりゃーーーーーー!!!!
一度あることは2度ありますね☠️
くっそーなんだこれ💢ま、これまでの疑問が解けるから良いや。
とりあえず、この章を終えてから考えます★
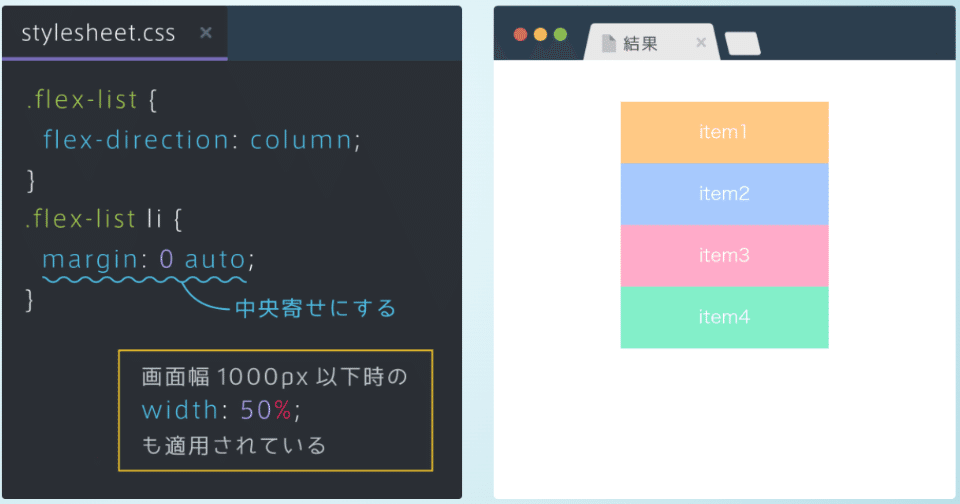
🍀flex-direction:column →縦に並べたい親要素に対して指定。

🍀ブロック要素の中央寄せ→margin: 0 auto


兎にも角にも、
こーゆー分かりやすい図解をしてくれるProgateさまがすごいから、モー黙ってついて行きますよ★🐮🐮🐮★
☀️ちょっと気になったから↓
li {
color: white;
height: 80px;
line-height: 80px;←⚠️イメージが欲しい
}
ありました。


pxでも、%でも指定可能なんですね✨
記録を書きながらだったのに、約50分くらいで修了ー。(途中、ショックの脱線が長かった…)


何度見直しても、現時点で、『HTML&CSS 上級編』は見当たらないので、このまま案内に沿って、STEP 3に入ります⭐️⭐️⭐️
この記事が気に入ったらサポートをしてみませんか?
